Thrive Architect Compatibility Issue With Fluent Forms
If you are facing any compatibility issues with Thrive Architect, try the following troubleshooting to get rid of the issue.
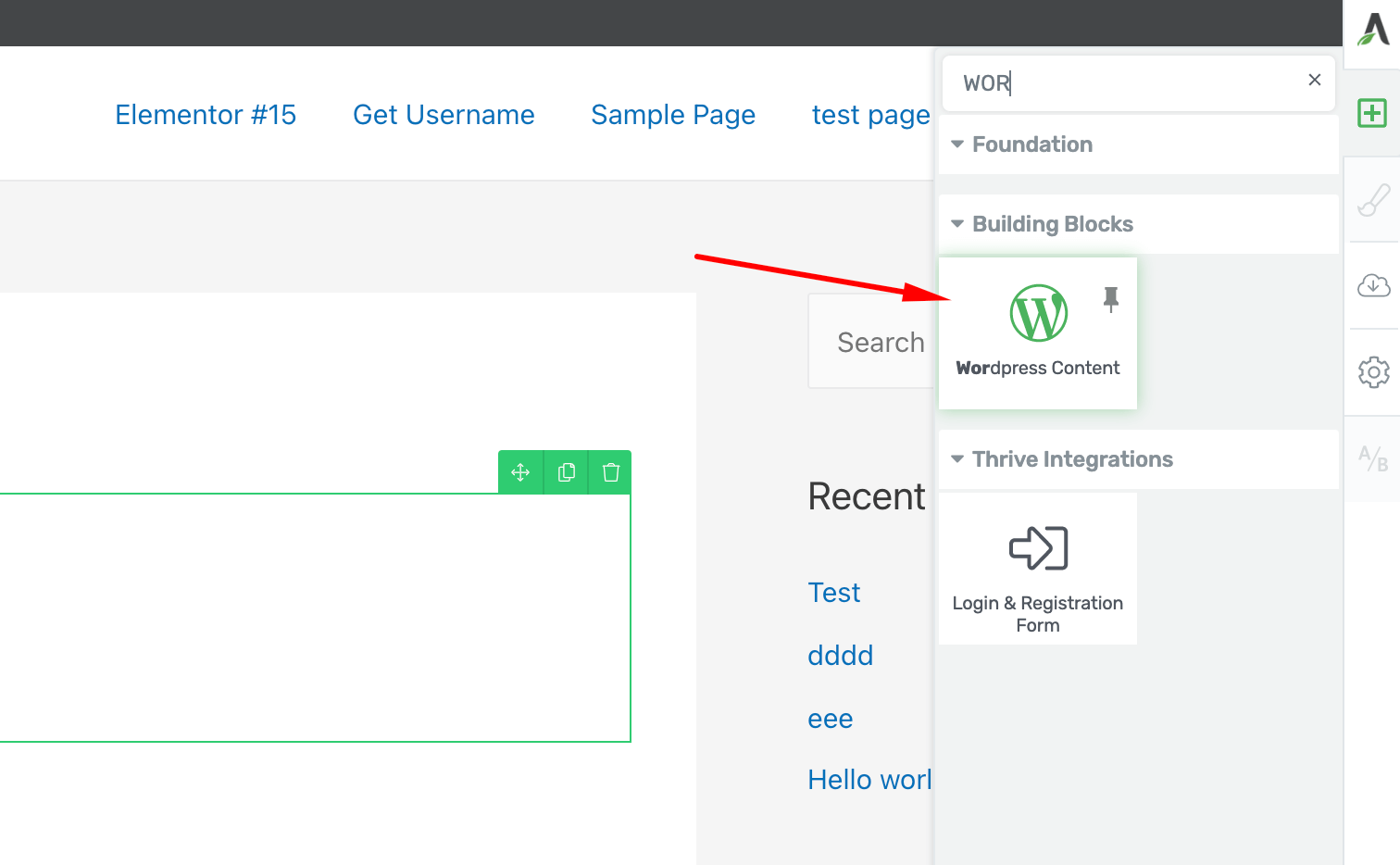
- To use Fluent Forms with Thrive Architect page builder open the page with it and add the WordPress Content module of Thrive Architect to your page as shown in the screenshot below –

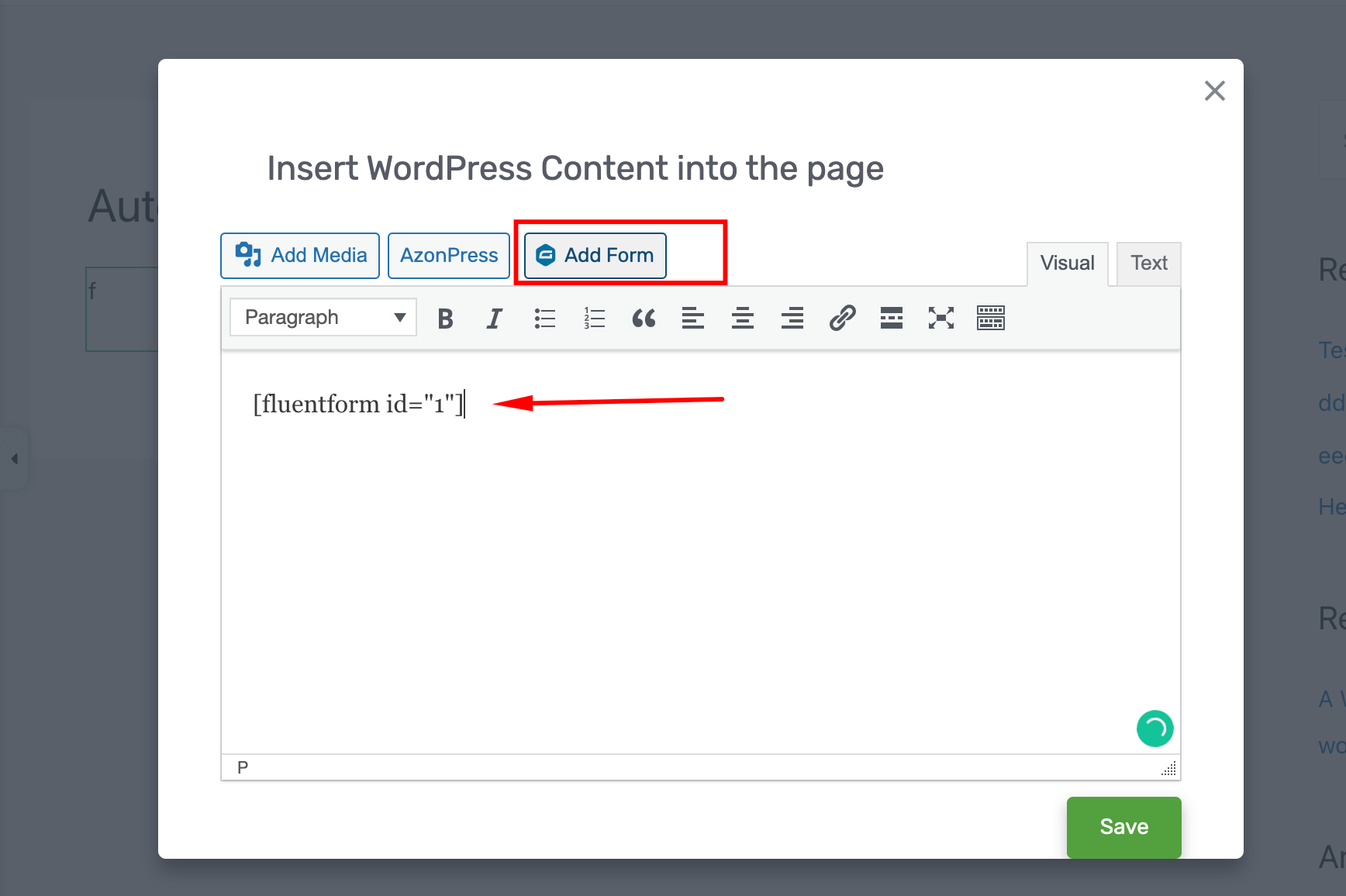
- Inside the WordPress, Content, click on the Add Form button which will pop up a window with all your forms as a dropdown element. Select the form which will add the form shortcode into the editor. You can also copy and paste your Fluent Forms shortcode into the editor manually. Click on the Save button.

- Now save your Thrive Architect page and you will see Fluent Forms is added on the page where you used the shortcode.
- If you are having any issues saving the content block, do the following troubleshooting.
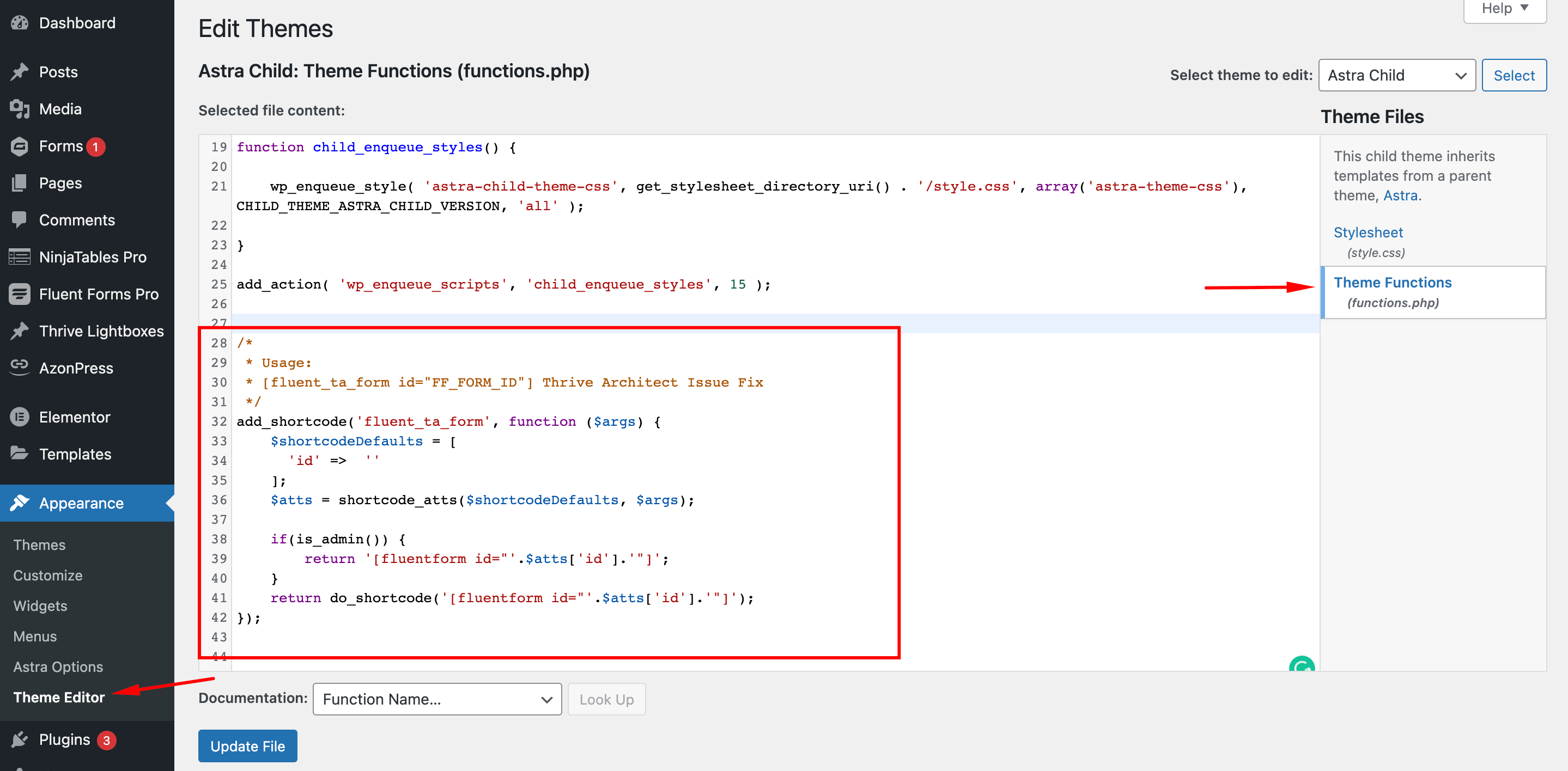
- Add the below code in your theme’s functions.php file. It is recommended that you always use a child theme and add the code in the child theme’s functions.php file.
/*
* Usage:
* [fluent_ta_form id="FF_FORM_ID"] Thrive Architect Issue Fix
*/
add_shortcode('fluent_ta_form', function ($args) {
$shortcodeDefaults = [
'id' => ''
];
$atts = shortcode_atts($shortcodeDefaults, $args);
if(is_admin()) {
return '[fluentform id="'.$atts['id'].'"]';
}
return do_shortcode('[fluentform id="'.$atts['id'].'"]');
});- Check the below screenshot to get an idea of where to paste the code. Don’t forget to save after adding the code.

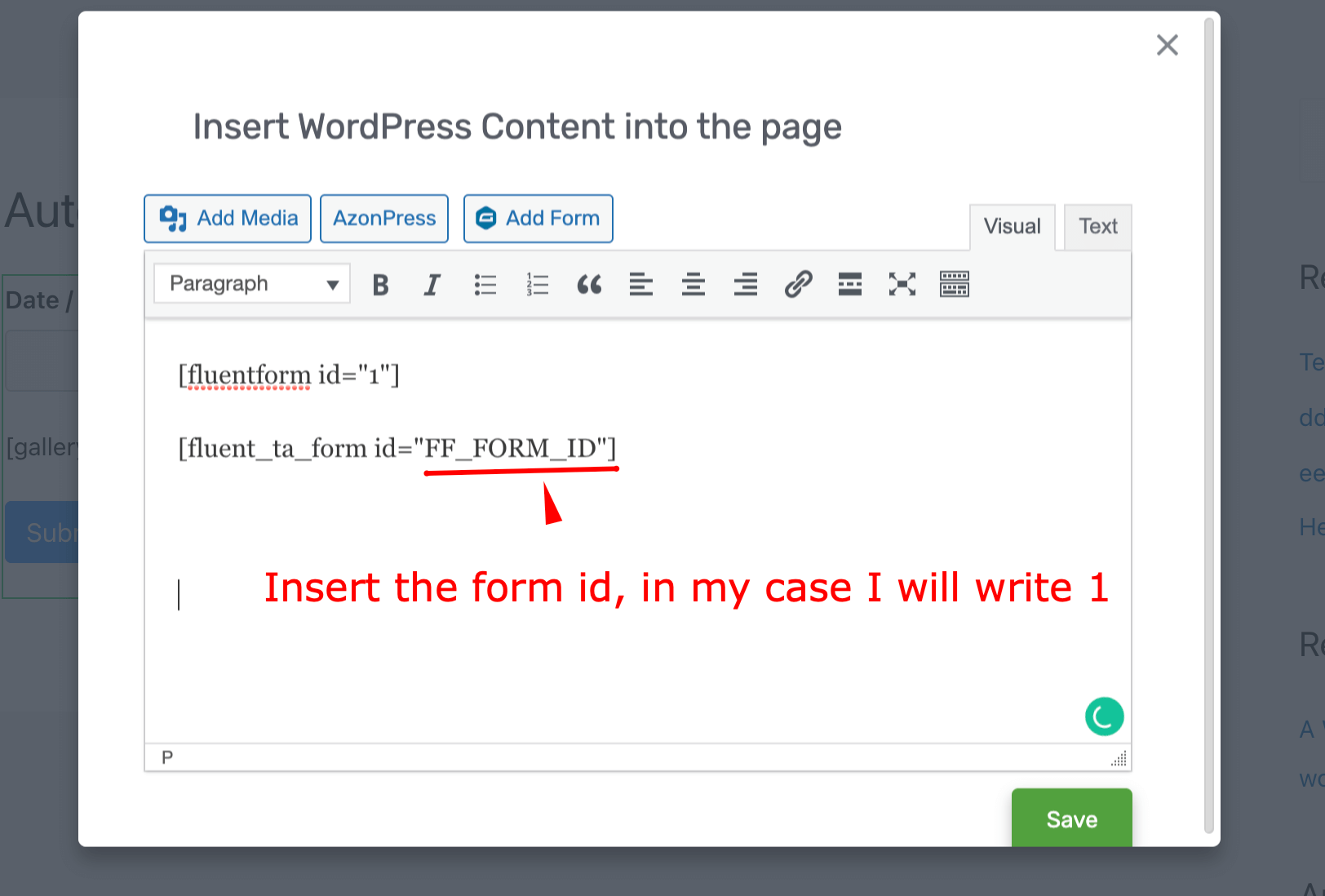
- Now go back to Thrive Architect and paste the following shortcode manually into Thrive Architect WordPress Content module
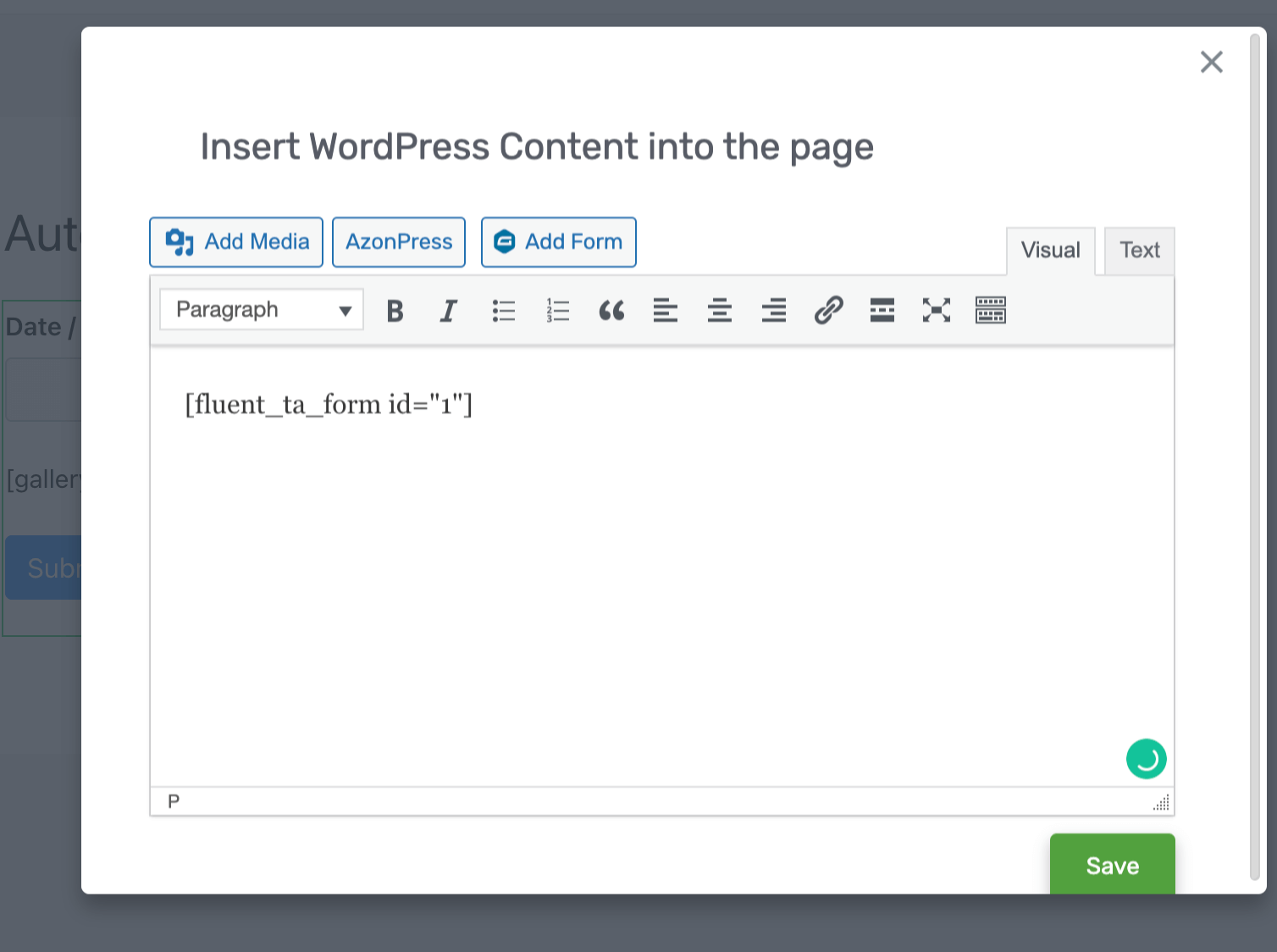
[fluent_ta_form id="FF_FORM_ID"]Change FF_FORM_ID into your form ID. Take a look at the screenshot.

- Now delete the previous shortcode from the editor.

- Now your Thrive Architect’s WordPress Content editor will look like the above screenshot.
- Save everything & your form will work fine now with Thrive Architect.
