Section Break in Fluent Forms
Section Break can be a smart way to organize your forms and present them in a planned manner to your users. Here is how you can add and customize a Section Break in your form.
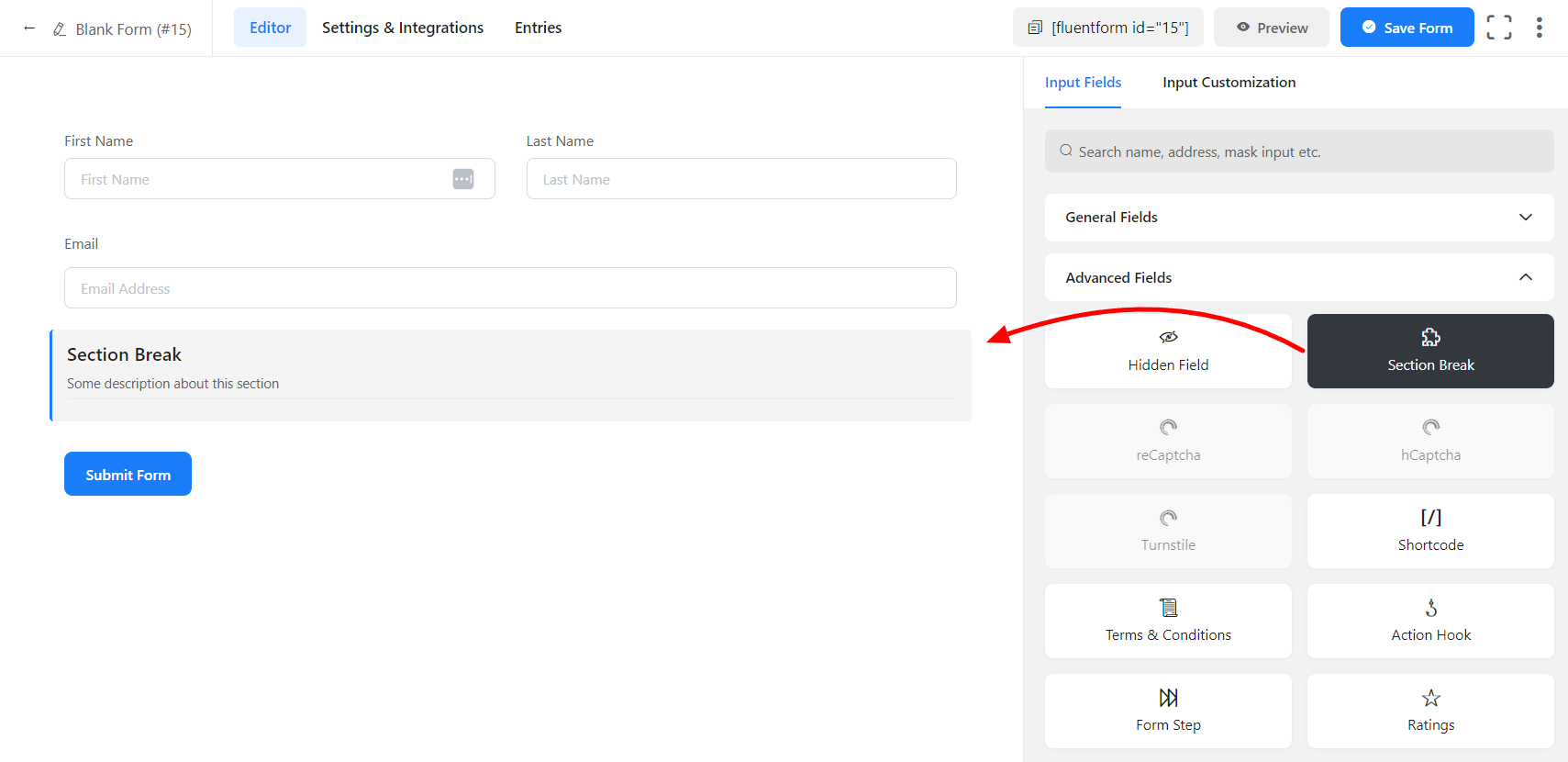
- To add this field to your form, drag and drop the field from the available Advanced input fields.

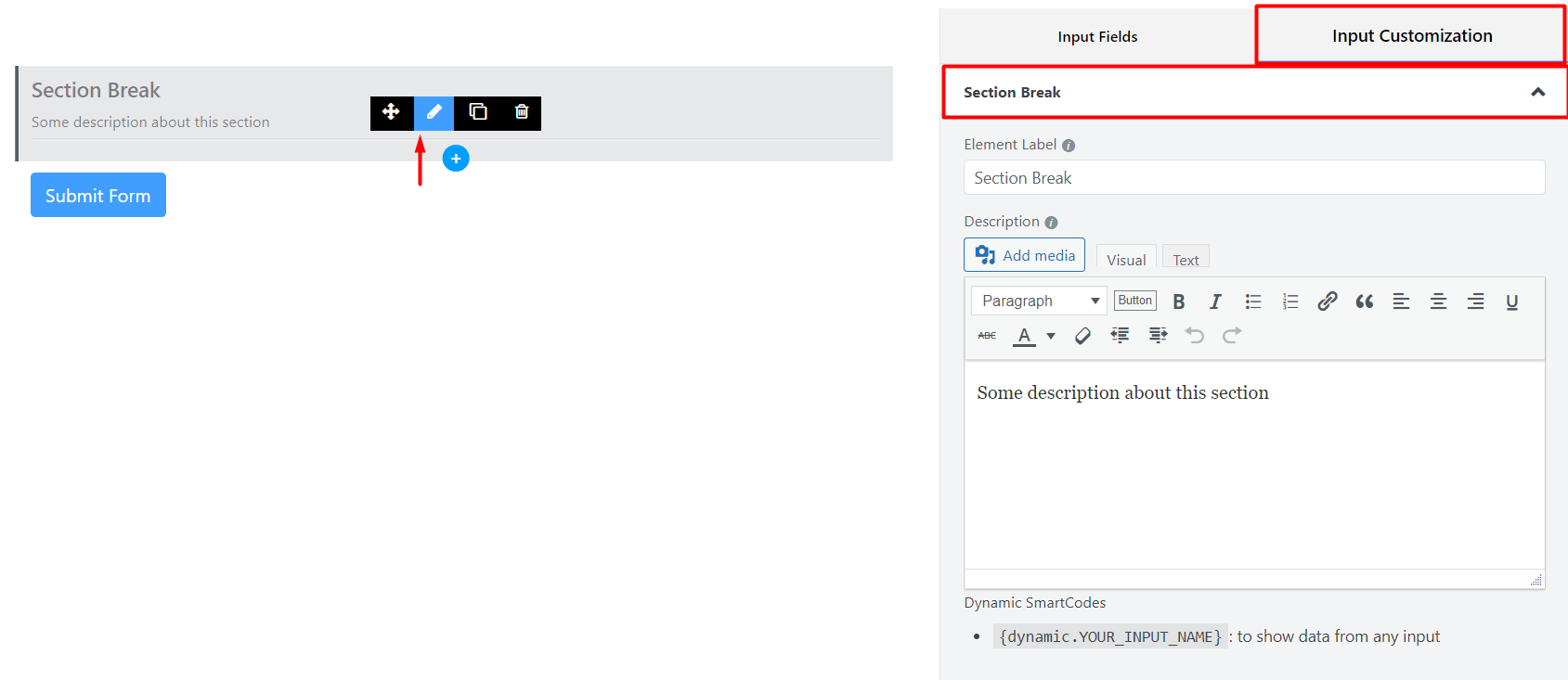
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.

In the Input Customization section, you can customize the Section Break in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
On the right side of the tab, there are some important Basic options which are given below:
- Element Label: This is the title that users will see on the form for the Section Break. You can put any text here that helps to understand the purpose of that field.
- Description: Put a subtitle/short description of the section here to better understand the user.
- Dynamic SmartCodes: By using Smartcodes, the user can show data from any input. For example, the shortcode could be {dynamic.YOUR_INPUT_NAME}.
- Content Alignment: Align the Section Break Element Label and Description Left/Centre/Middle according to your requirement.
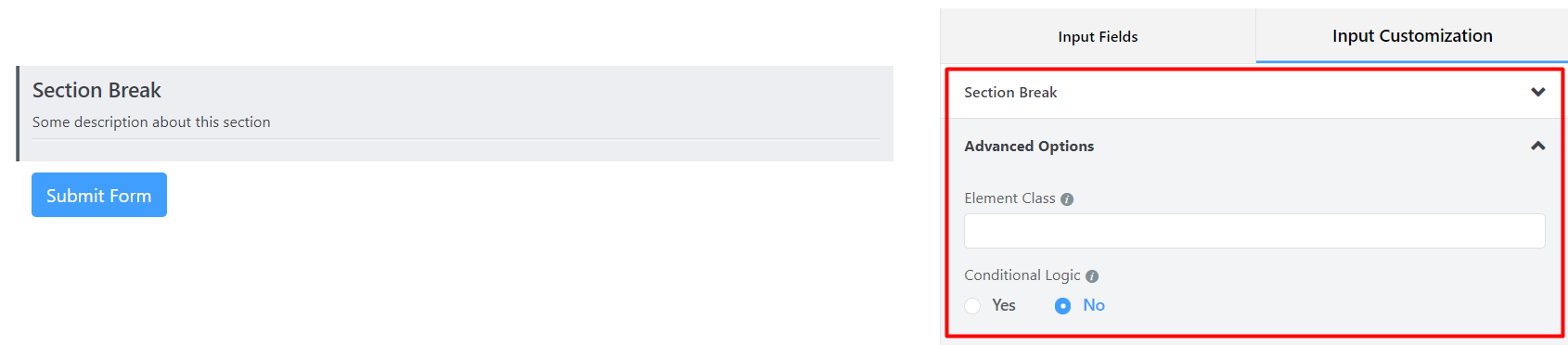
Advanced Options
The Advanced customizations available for the Section Break input field are as follows:

- Element Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Conditional Logic: You can create certain rules to dynamically hide/show the Section Break based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.
