Fluent Forms Styling/Custom CSS
With Fluent Forms, you can now add your own style to your online forms using custom CSS.
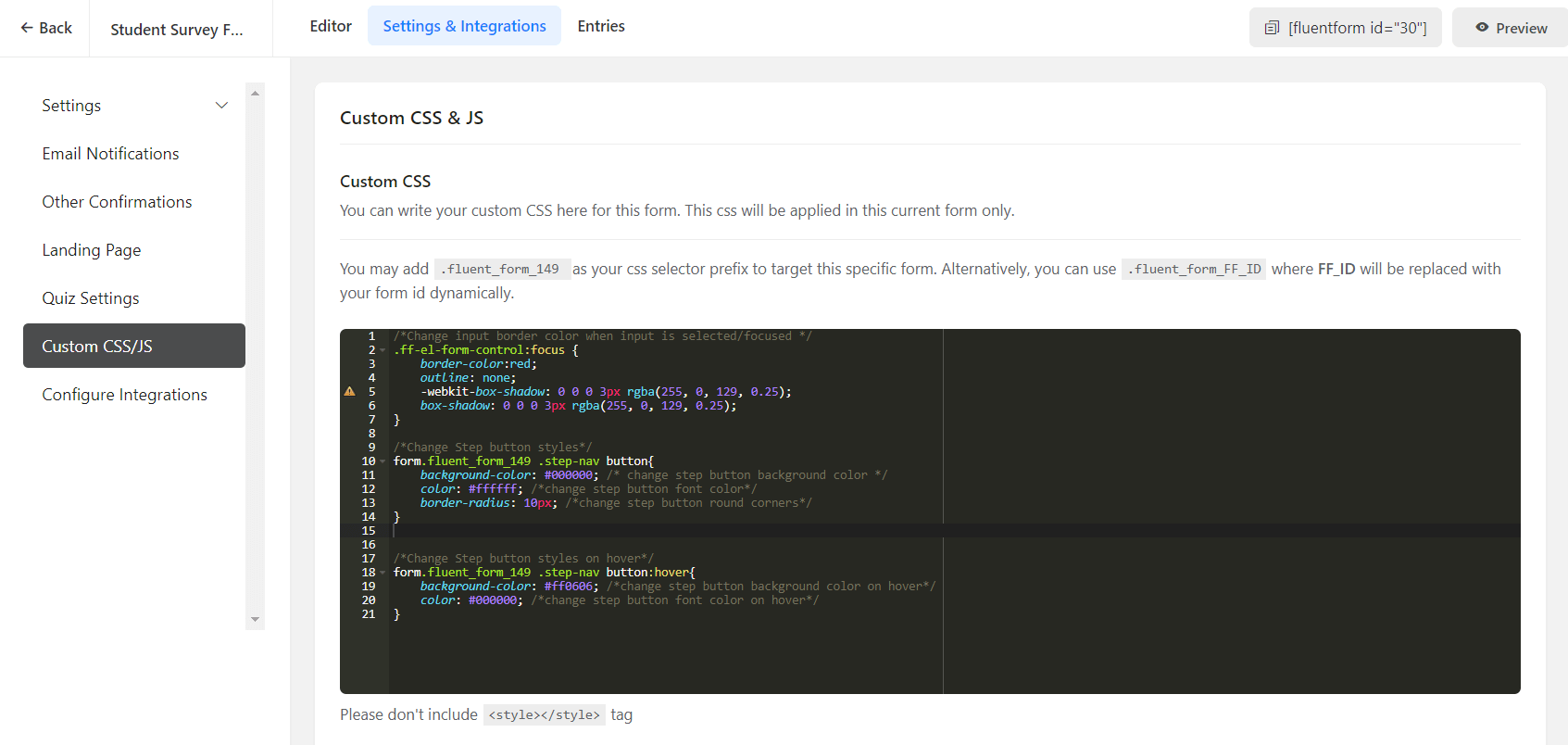
- Open up your Form and head to the Settings & Integration tab beside Editor.
- Select Custom CSS/JS option from the sidebar.

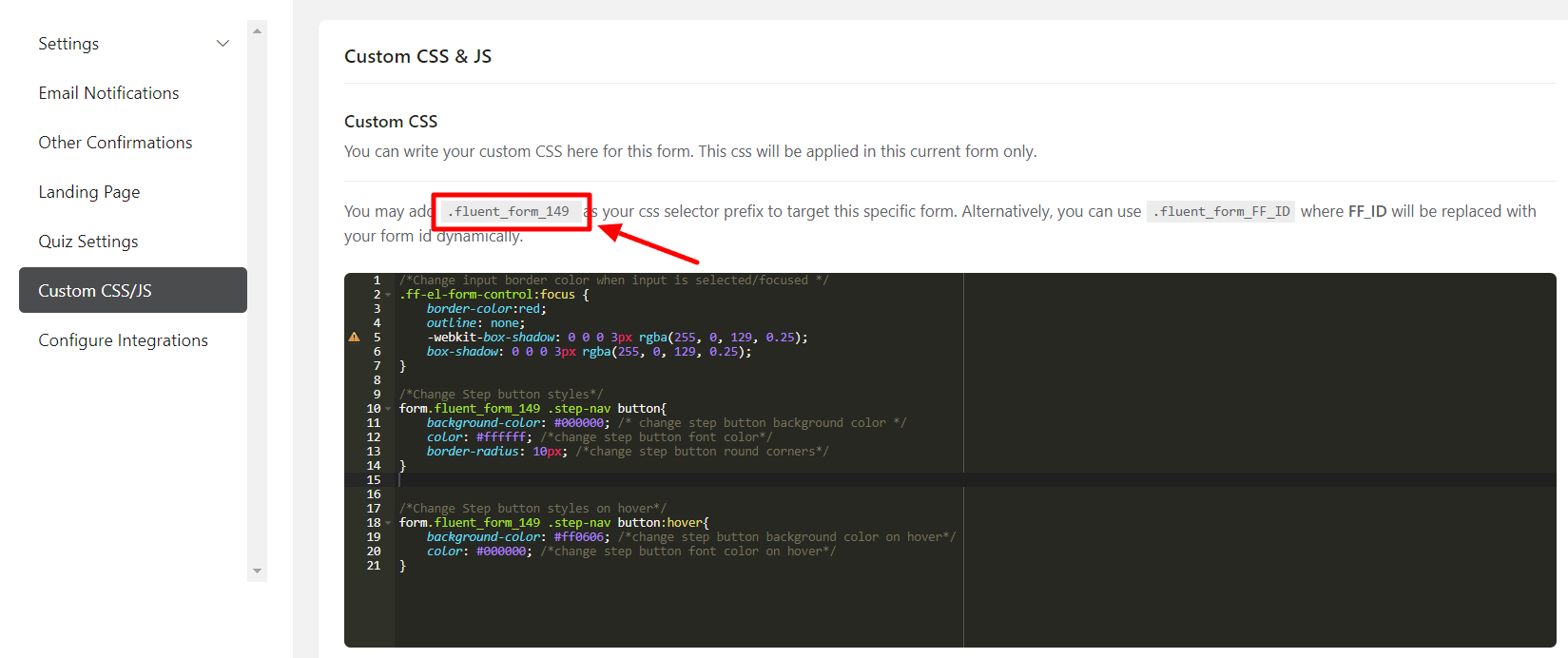
You will be given a unique class for every form. It appears highlighted above the shell. Use this class in your codes.

You can use some basic custom css from below
Please note that you need to replace the ‘.fluent_form_149’ from the code with your own form’s unique class
You can change your Submit Button style.
Or even all the Input Fields style.
You can customize the font styles.
Label styles can also be set according to your will.
Change Input Focus Color
Change Ratings Color
If you repeatedly get bored with the Step Button style, you can change that too.
Similarly, you can tweak many things using custom CSS to give your forms a unique look. Remember to Save before launching. Or the customized CSS classes will not come into effect.
More CSS styles will be added frequently