Inline Opt-in Form using Fluent Forms
Would you like a simple horizontal Email Opt-in Form using Fluent Forms on your WordPress site? Just read along with this simple guide to learn how to apply this feature.
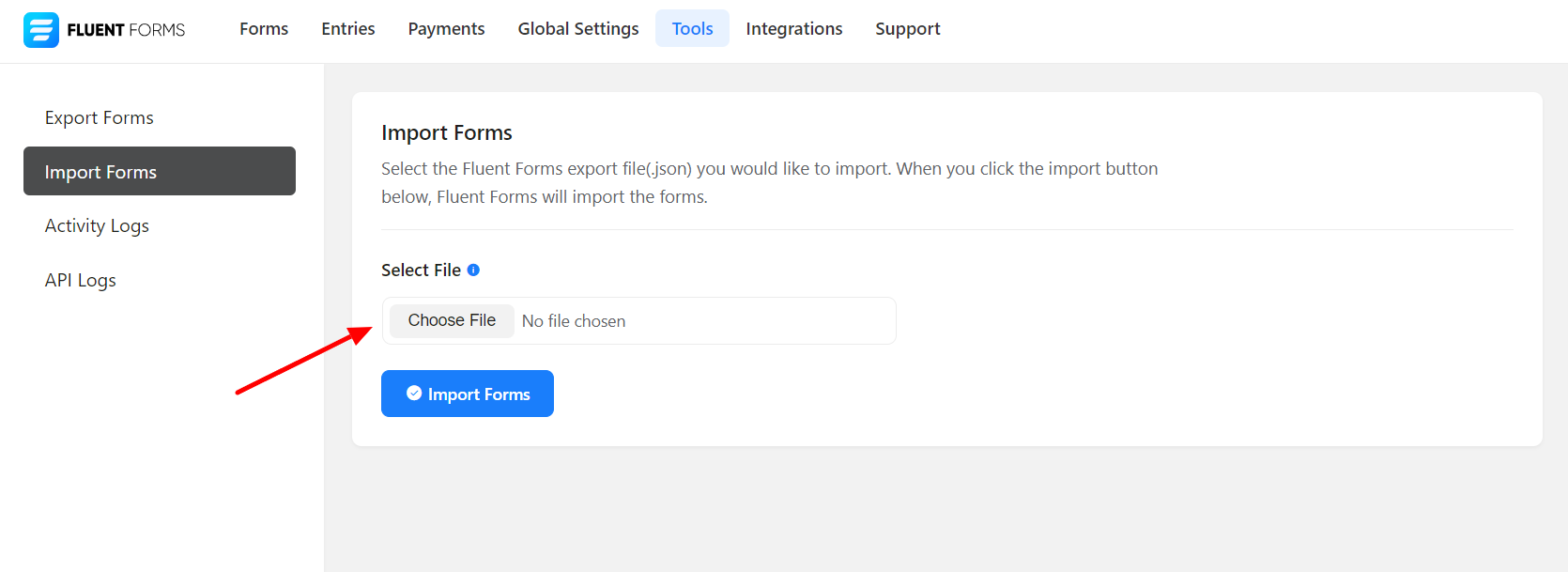
- The next step is to navigate to Fluent Forms → Tools → Import Forms.

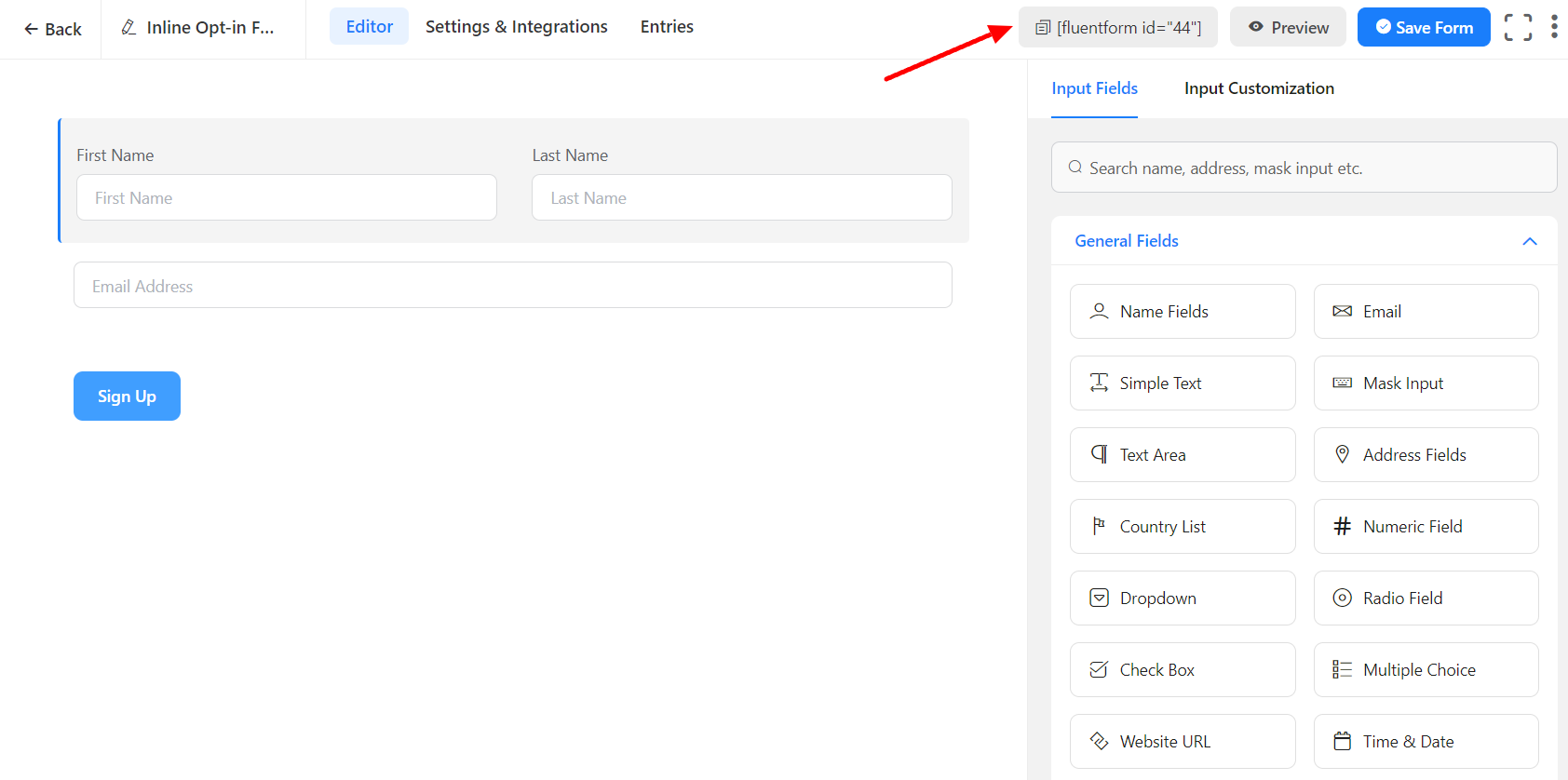
- Then click on this link to import this form. You have to edit the form and connect the form with the provider of your mailing list. And copy the Shortcode.

- Use the Page Editor to edit your Template/Page where you want to display the form. Then you need to add a Section.
.section{
background-color:#f0f0f0;
align-items:center;
}- Now it’s time to add a Heading. You may want to change the tag to H2(or H3 etc).
.heading{
color:#566d8f;
font-size:20px;
}- Then you have to add a shortcode component. And paste this shortcode taken from the earlier step.
.shortcode{
margin-top:20px;
width:100%;
max-width:600px;
}That’s all! This is how you can customize a simple horizontal email opt-in form.