How to Customize a Conversational Form with Fluent Forms
Fluent Forms is a WordPress form plugin that looks amazing and works with almost any theme. However, you might need to style the Conversational Form further so that it appears to suit your overall site design. Fluent Forms offers a separate Design feature to make it easier to customize the form.
This tutorial will demonstrate how to create a custom design in a Conversational Form with just a few clicks.
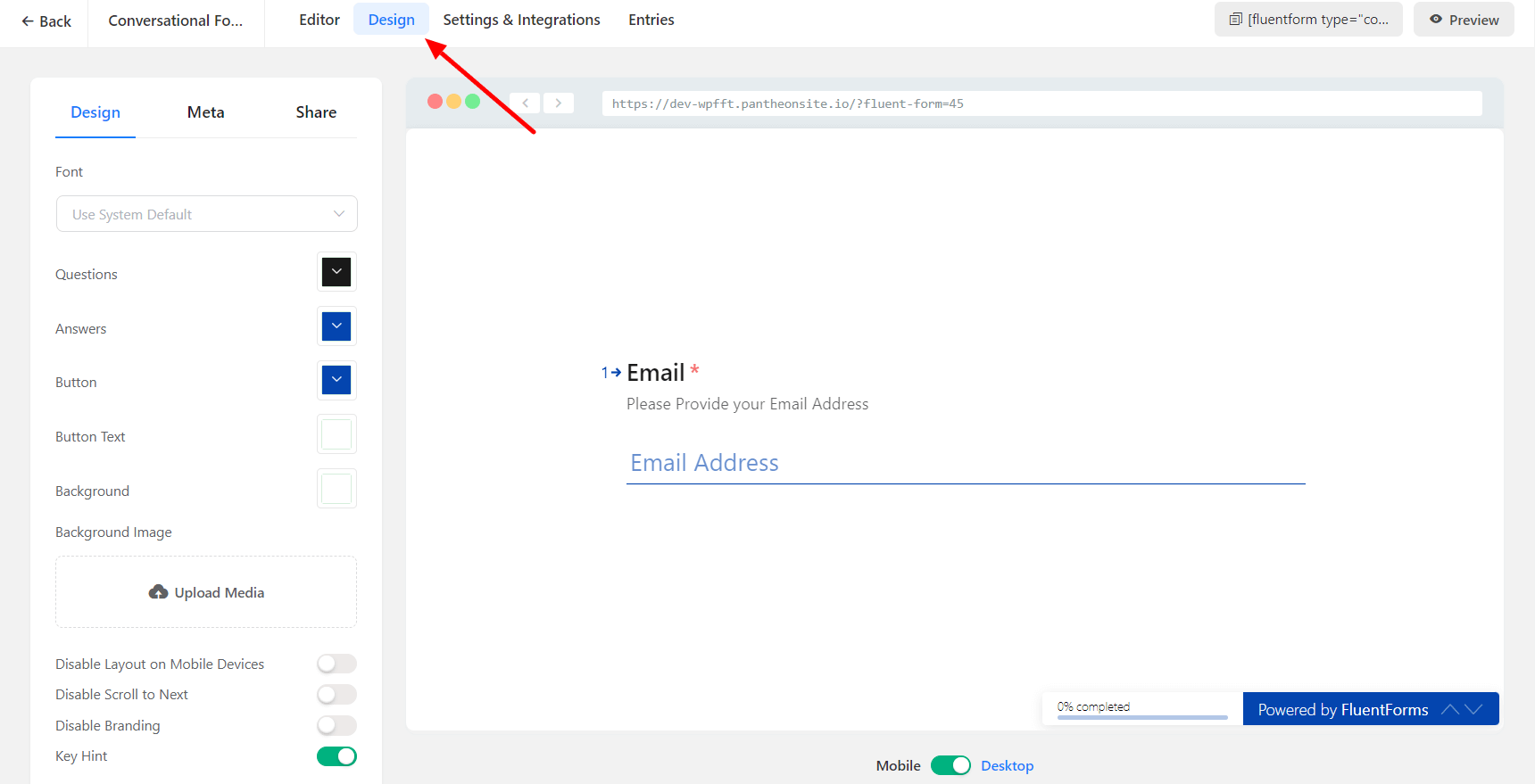
- After creating the form, click on the Design option next to the editor option. Then the preview page will open, where you can start styling the form.

- The Design option includes three tabs – Design, Meta, and Share.
Design Tab
The Design tab is used for styling each individual element of the form. Let’s have a thorough look at how the Design tab works –
- Font: Use this option to choose a Font-Family for the form.
- Choose the color of the Questions, Answers, Button, Button Text & Background with the color selector.
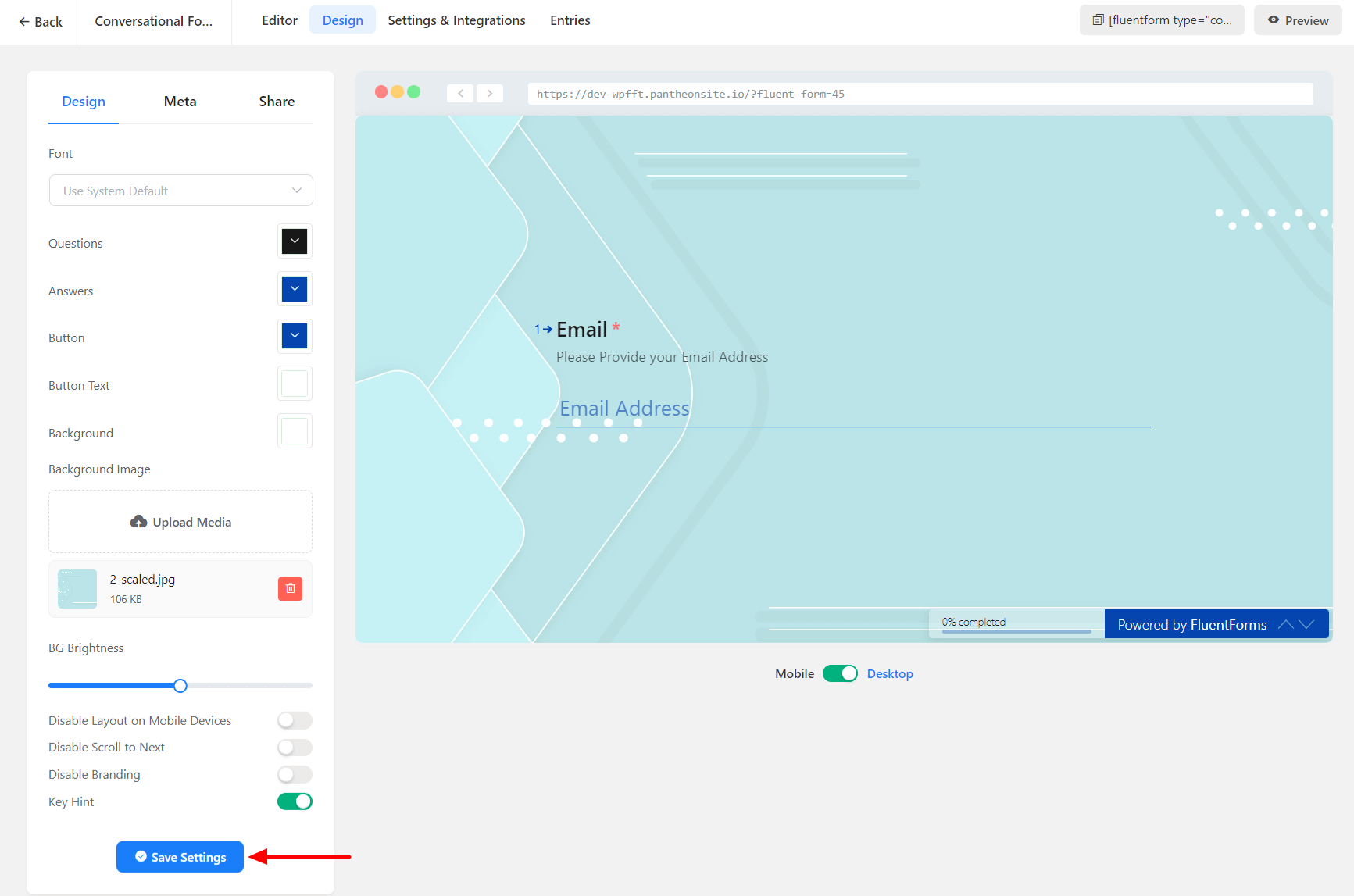
- Background Image: Use this option to upload your desired background image to your form.
- Disable Layout on Mobile Devices: Turn this option on to hide your Custom Layout of the form on Mobile Devices.
- Disable Scroll to Next: Turn on this option to prevent users from scrolling down to the next field.
- Disable Branding: This option hides the Fluent Forms brand text.
- BG Brightness: Adjust the brightness of the Background Image with this option.
- Key Hint: If you Enable this option, the user can select any option by pressing the Keys (Only for Radio & Checkbox Field) by using the keyboard button( for example, Key A, Key B, Key C, etc., from the keyboard).
- Check out the example given below, which has been customized with the Design tab –

Meta Tab
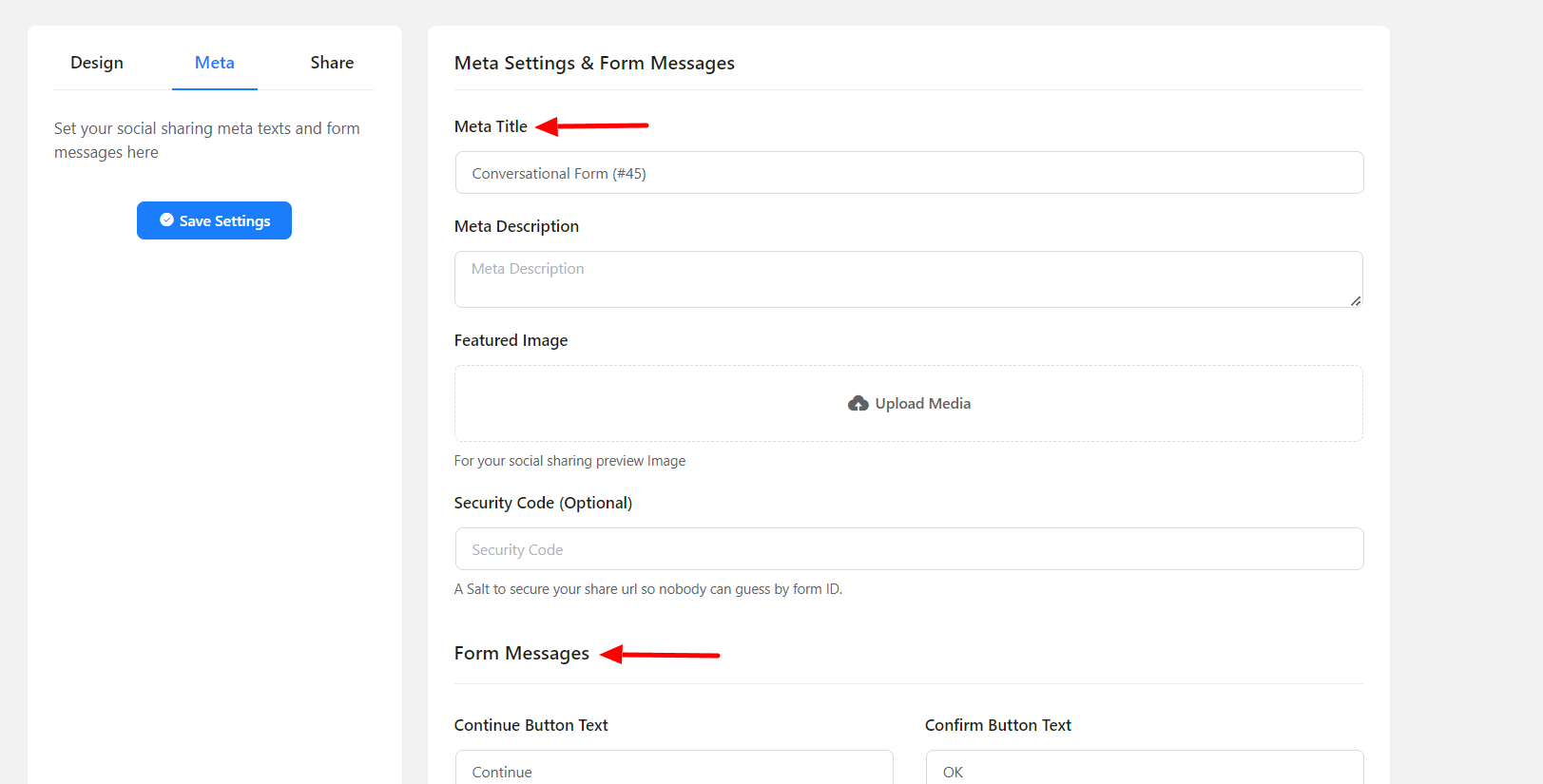
The Meta Tab is used for setting your Social Sharing Meta texts and Form messages. The following options available on this tab are given below:
- Meta Title: Use this option to add your Meta Title to your form. This title will be displayed on your browser tab.
- Meta Description: Add your Meta Description here; this description summarizes the content of the form’s page on your site.
- Featured Image: Upload your Featured Image here; this will be used for your social sharing preview Image.
- Security Code (Optional): Add this security code to act as a Salt to secure your Share URL so nobody can guess by Form ID.
- Continue Button Text: Set a relevant text for the Continue button on the form.
- Confirm Button Text: Set a relevant text for the Confirm button on the form.
- Skip Button Text: Use this option to add relevant text to the Skip button.
- Hint for Single Selection: Add a hint/clue for users to know whether it’s a Single Selection.
- Keyboard instruction to go to the next question: Include an appropriate instruction for users to move on to the Next Question.
- Progress Text: Use this option to include a Progress Text; the available variables are: {percent}, {step}, {total}
- Hint for making a line break in Textarea: Add a hint for users to make a line break in the Textarea of the form.
- Hint for multiple selections: Add a hint/clue for users to know whether it’s Multiple Selection.

Share Tab
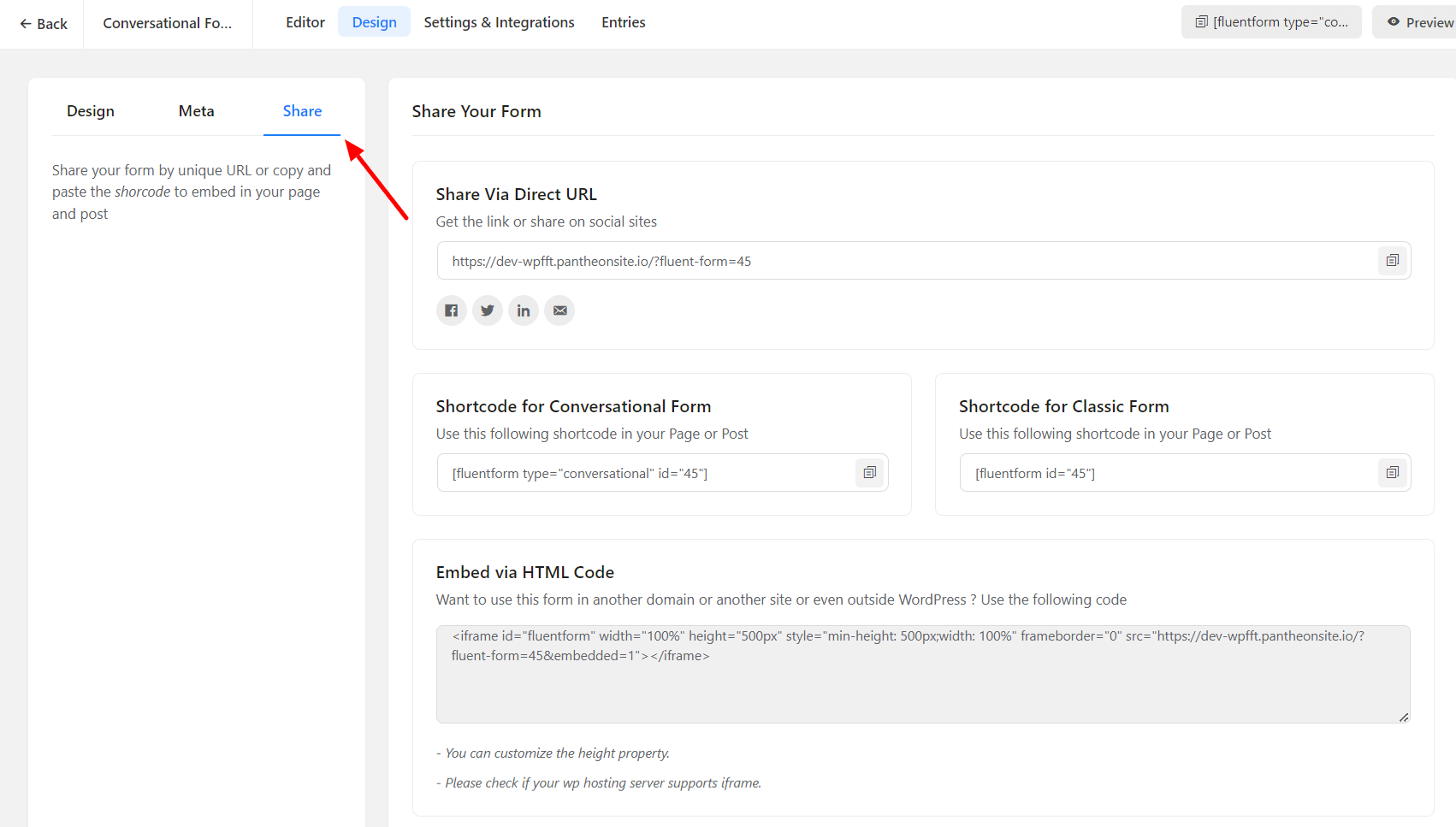
This tab is used for Sharing your form by unique URL or Copying and Pasting the shortcode to embed it in your page and post. The following options available on this tab are given below –
- Share Via Direct URL: This option is for getting the link or sharing it on social sites.
- Shortcode for Conversational Form: Use the given shortcode from this option in your Page or Post.
- Embed via HTML Code: If you want to use this form in another domain or another site, or even outside WordPress? You can use the given code from this option. You can customize the height property.
- Shortcode for Classic Form: Use the following shortcode in your Page or Post.

- Lastly, after customizing your form, make sure to click on the Save Settings button to save all the settings.