Modal/Popup/Lightbox – Fluent Forms
Popups are good for increasing newsletter signups on your site. If you want to display your form within a popup, follow this documentation and we will show you how to display your forms in a modal, pop-up, or lightbox.
Fluent Forms comes with inbuilt popup features. It offers a button-based popup trigger for now.
- To show popup forms you need to use a slightly different shortcode than the usual code.
Don’t forget to replace the form id by your form id.

- Copy the shortcode and paste it into your page or post where you want to show the popup. Remember to change the form id.
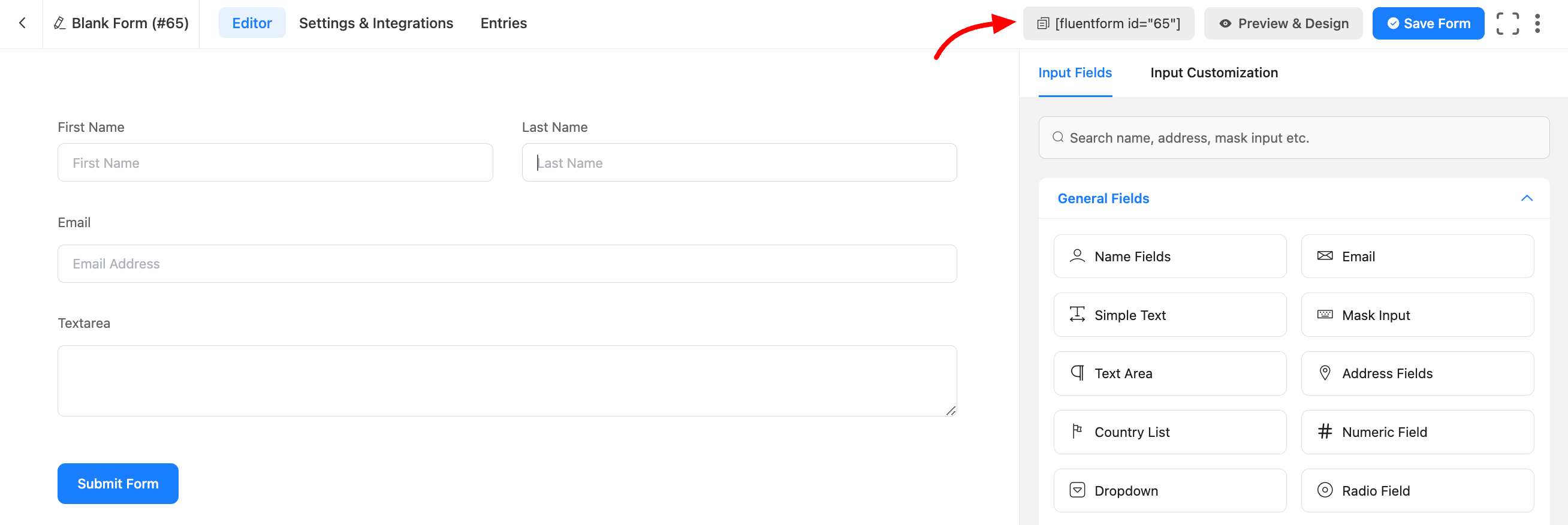
- To find the form id, go to Fluent Forms and click on all forms, as shown in the screenshot above.
- Let’s customize the popup shortcode to change the trigger button text, button design, background color, etc.
- To change the button text, simply add this piece of code (btn_text=”Click Me”) into your popup shortcode. So the ultimate popup shortcode will be
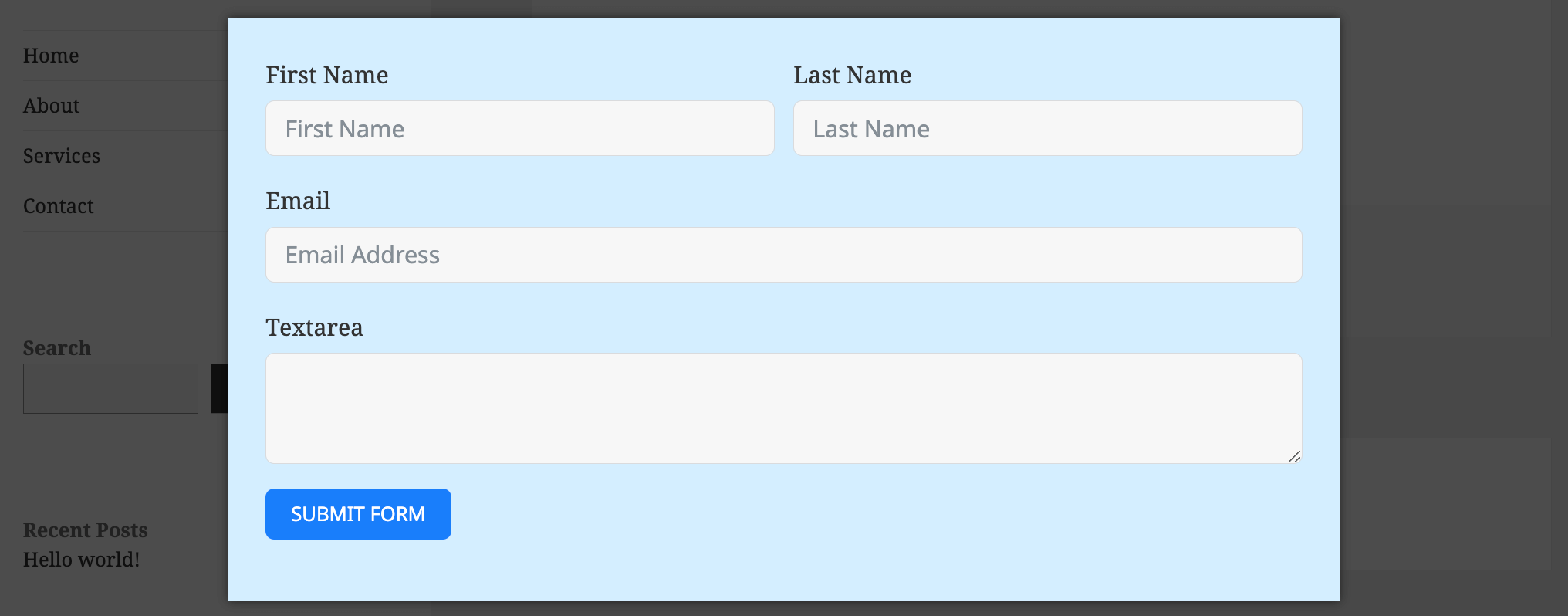
- You can also change the background color of the popup form by adding this piece of code (bg_color=”blue”) inside the shortcode. Now the shortcode for the popup will be:
- Do you want to add a custom CSS class to the button so you can style it as you want? Go ahead and assign CSS classes (css_class=”myClass myClassAgain”) inside the button shortcode. You must use “css_class” as the key to assigning the classes to buttons.
- So the shortcode after assigning custom CSS classes will be:
- These will add the CSS class to the button, as shown in the screenshot below so that you can customize your button in your style

Congratulations on creating your Popup with Fluent Forms.
Note that, you can use any popup builder like Popup Maker or Elementor Popup. You just need to add the Fluent Forms shortcode inside the Popup builder.
