Conditional Logic on Post Categories
Conditional Fields are those fields that rely on users’ specific actions on some other input fields. If the determined fields are not triggered, then these conditional fields will not work. Now, you can add Conditional Logic to your Post Categories in Fluent Forms. Where the input fields of those categories will appear, that has a fixed category value.
This tutorial demonstrates how to set Conditional logic on Post Categories.
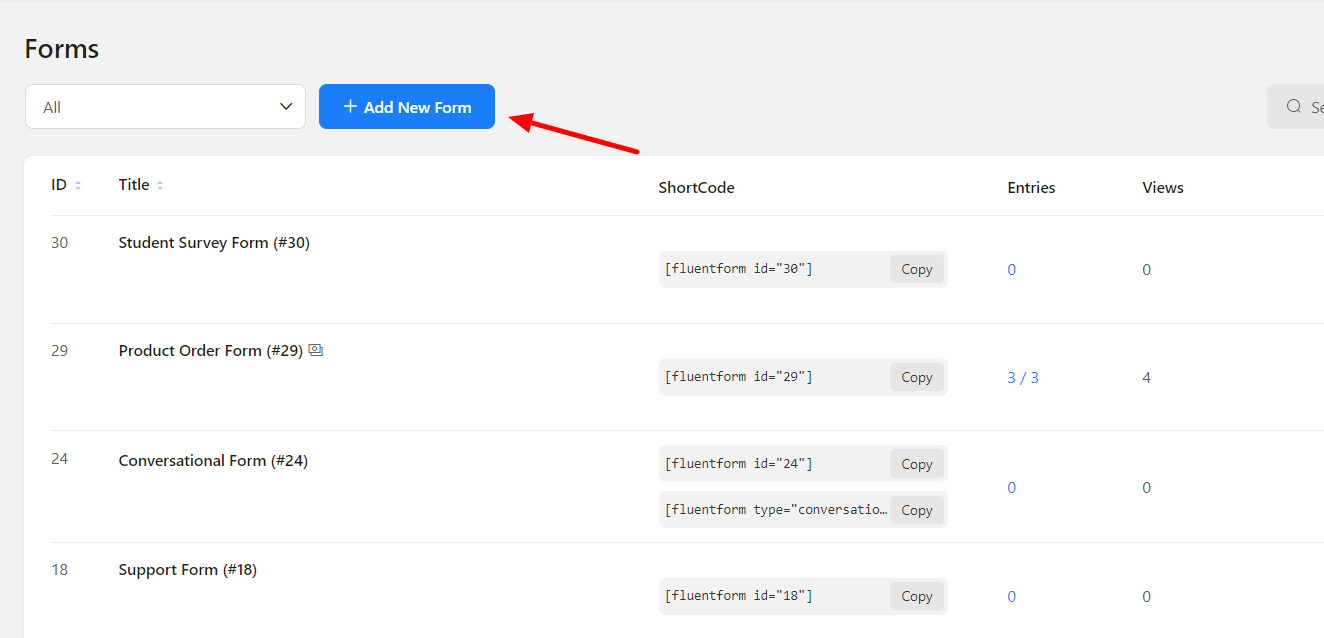
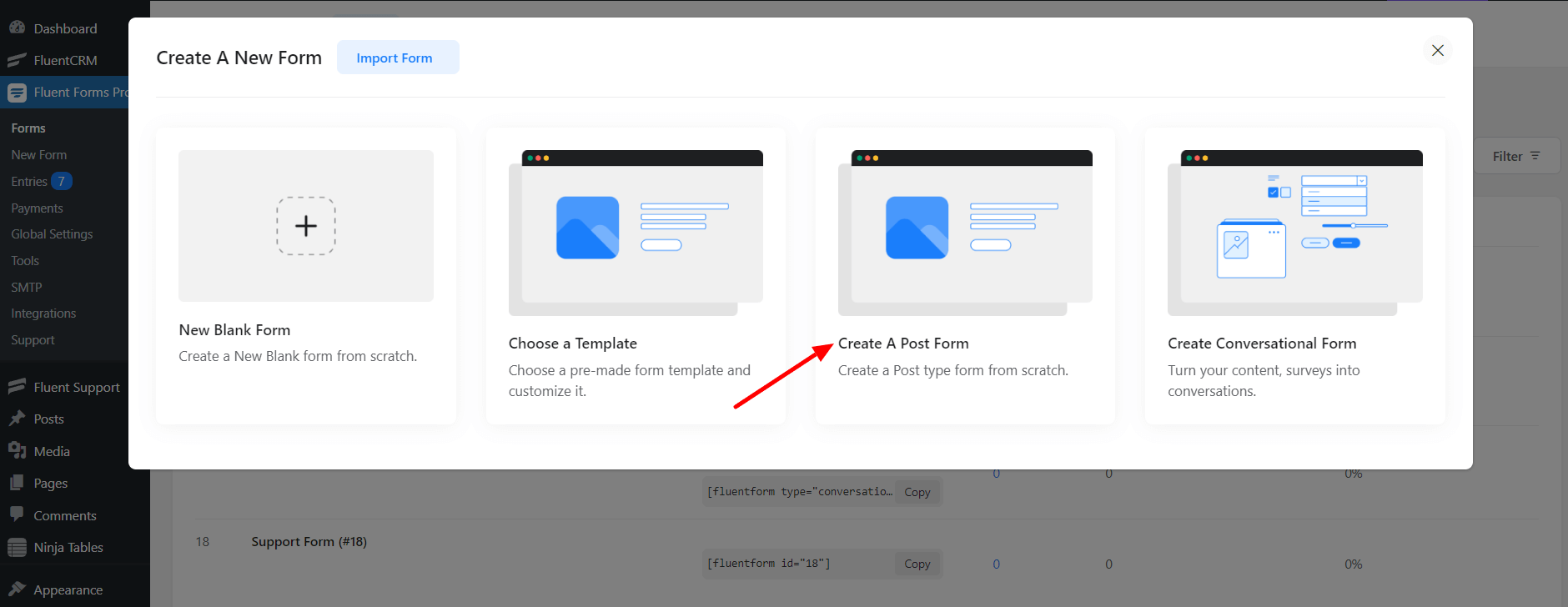
- The first step is to create a Post Form by clicking on the arrow icon in the Add a New Form button.

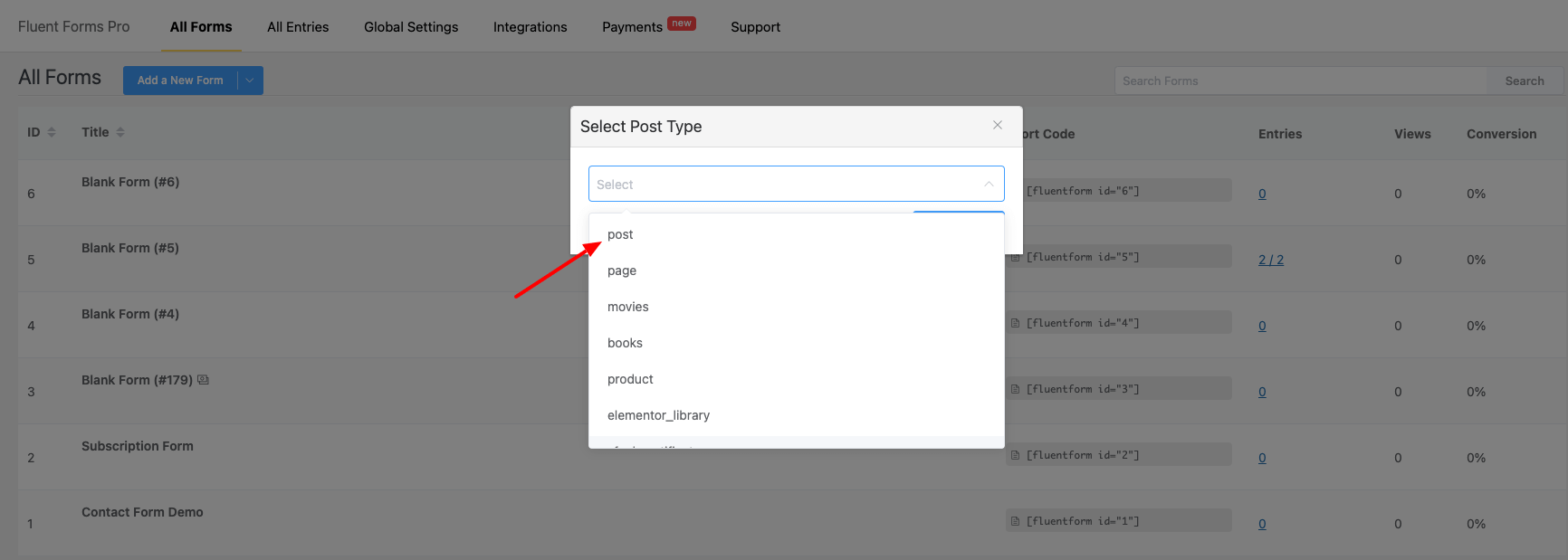
- Then select the Post Type as a post for that form.


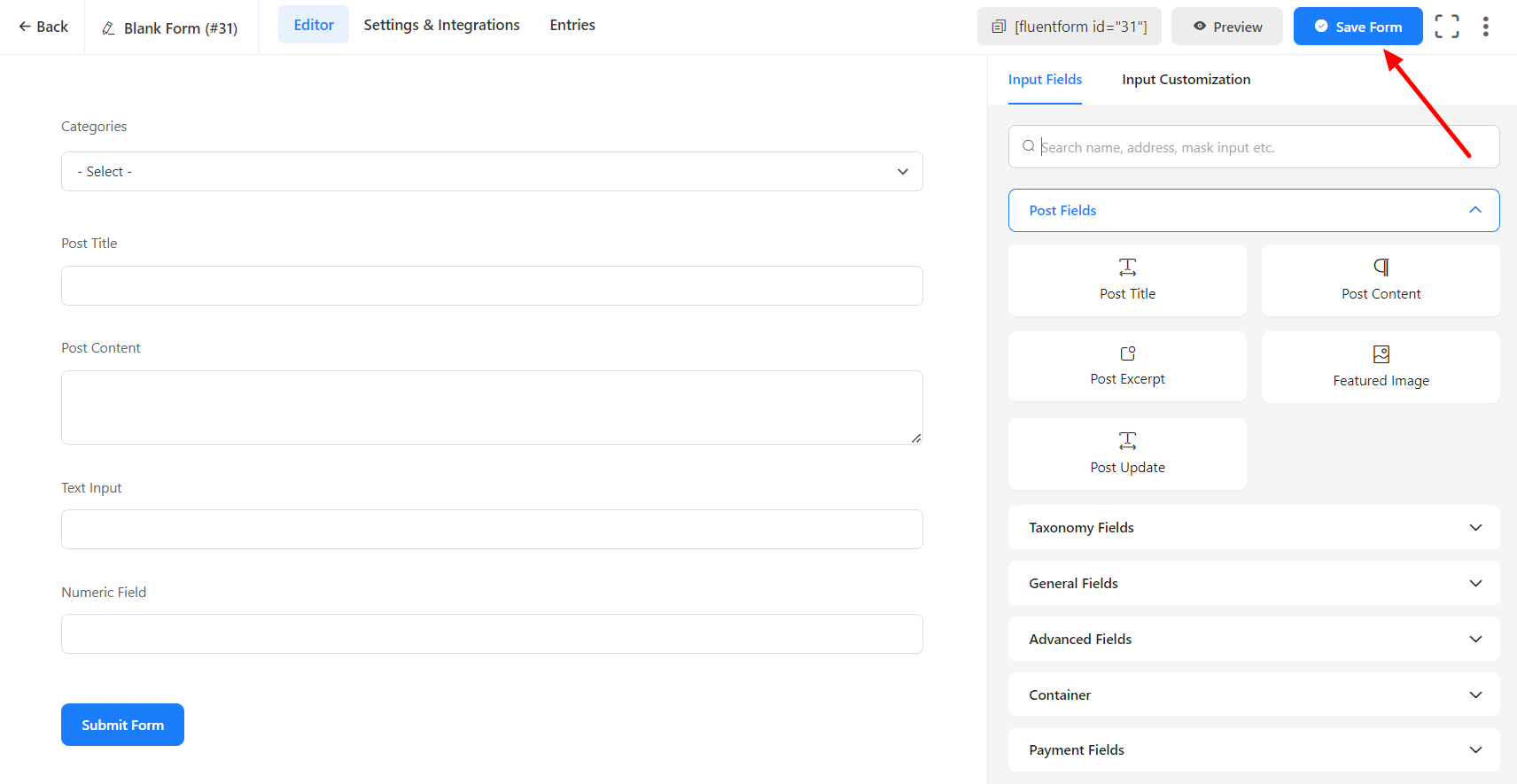
- In the Form Editor, go to the Taxonomy Fields and select the Categories field. Then go to the Post Fields & choose the Post Title and Post Content fields.
- Next, suppose you select the Simple Text and Numeric Field from the General Fields. Click the Save Form button.

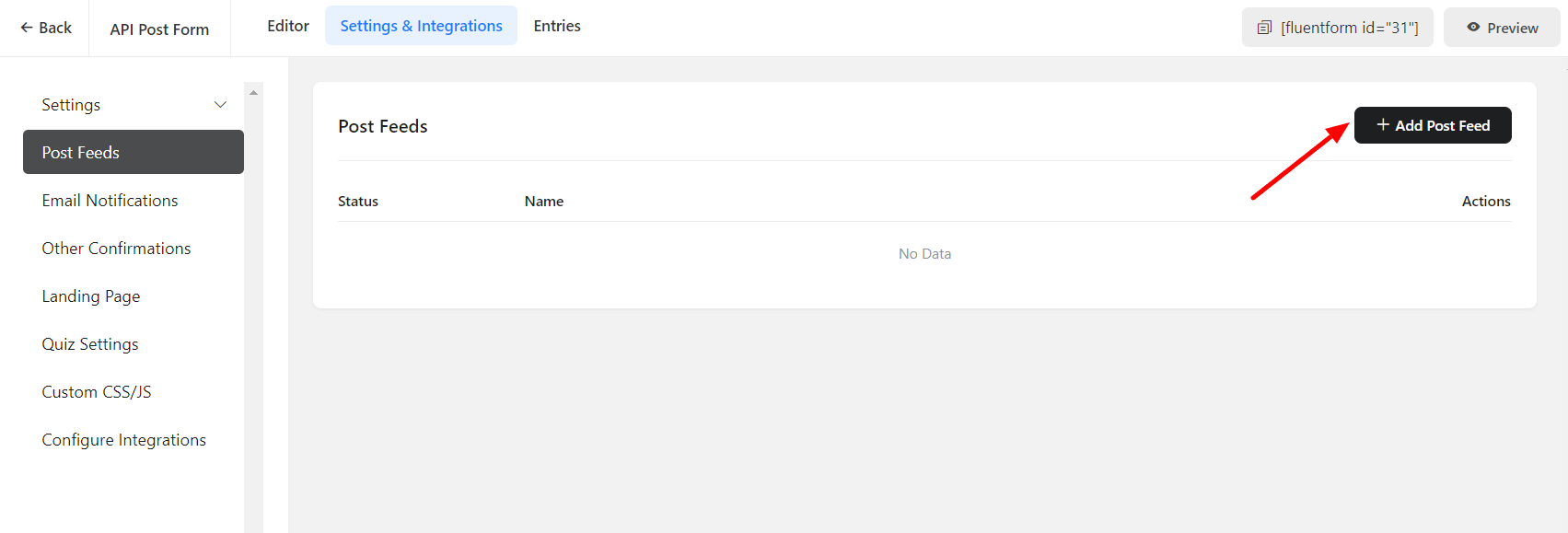
- Go to the Settings & Integrations tab of the form and click on Post Creation. Here, click on Add Post Feed to create a new post feed. You will notice some options appear for configuring the feed.

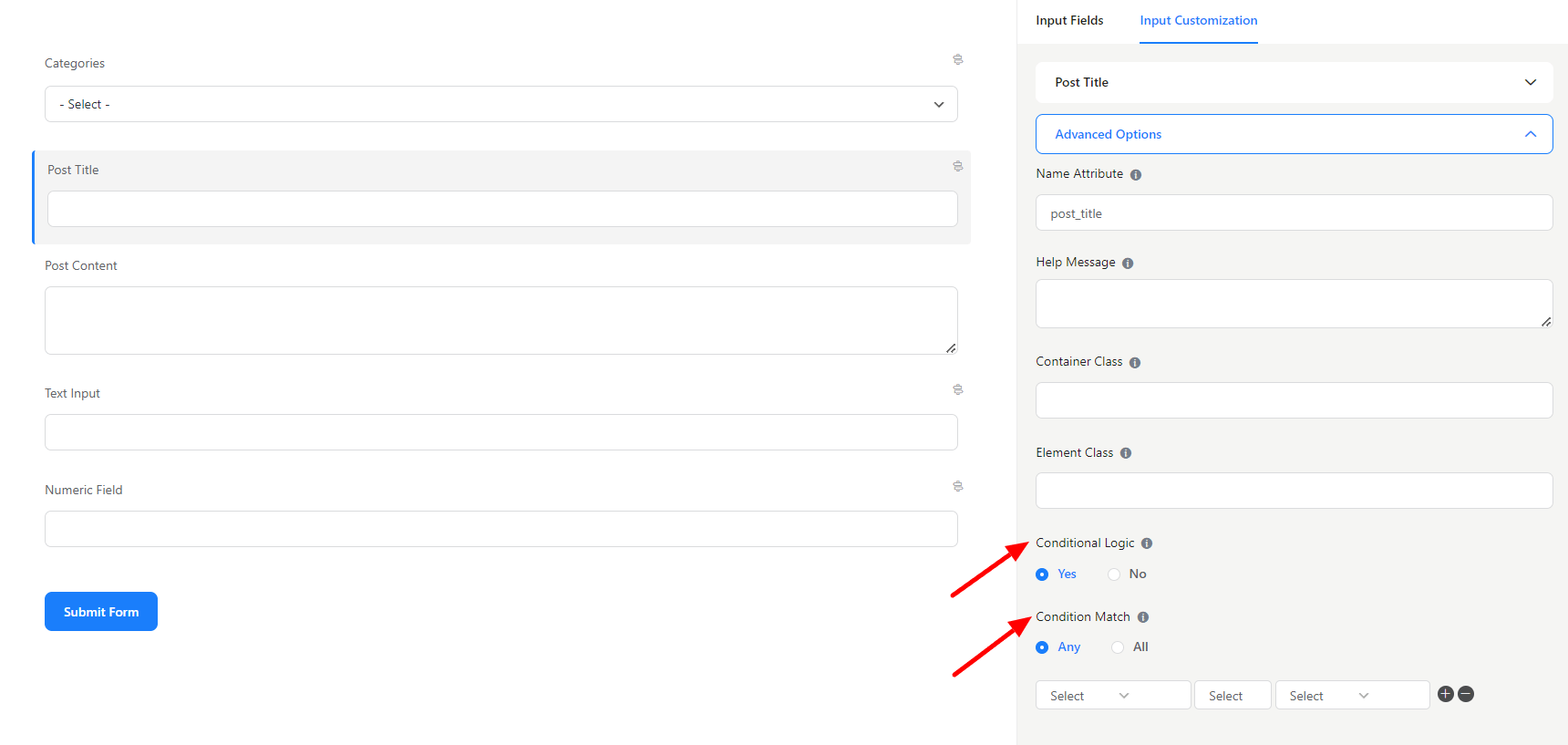
- Now here comes the important part. If you want the Text & Number fields only to appear when specific categories are selected. This can be done by using Conditional Logic.
- To do that, go to the Input Customization tab & select Yes on the Conditional Logic option. In order to match the condition of the category, you need to fetch the values of that particular category.
- Now, preview the form and right-click on the Inspect Element. Then tap on the Category field to open the code that contains the category values.

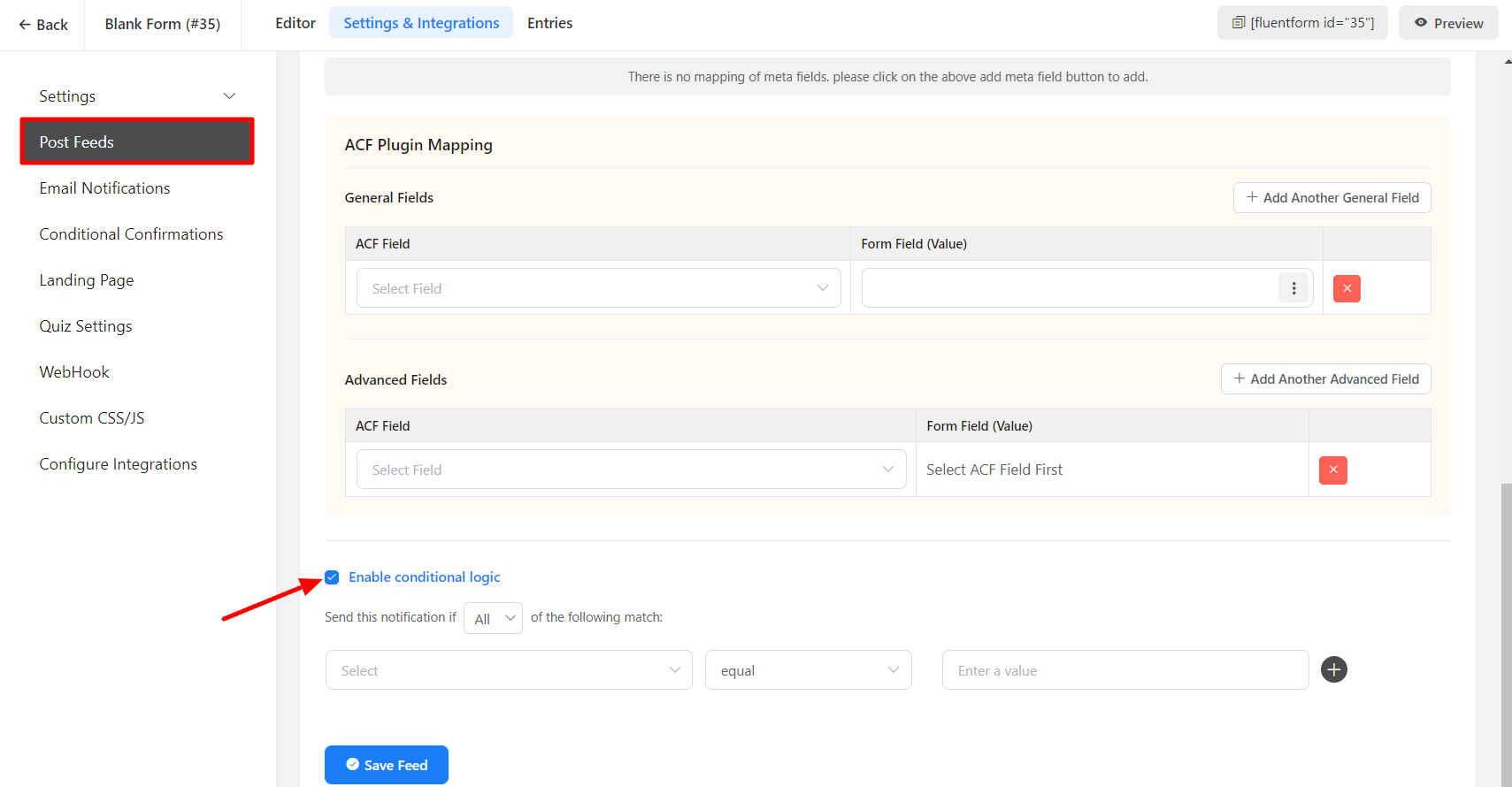
- The values entered in the conditional logic will then be added to the conditional logic. After that, don’t forget to save the form.

- Lastly, in the Preview mode, when you select the guest category. The Text and Number field will appear; otherwise, it will not.
Simple! This is how you can apply the Conditional logic to Post Categories.