Name Input Field in Fluent Forms
In Fluent Forms, a Name input field is used to collect a person’s full name (first name, middle name, last name) without creating or managing multiple textbox fields. In most cases, it allows collecting first name and last name by default. But you can also collect your users’ middle name with just a single click.
- You can add this field type in 4 different ways. To learn more about creating a basic form, click here.
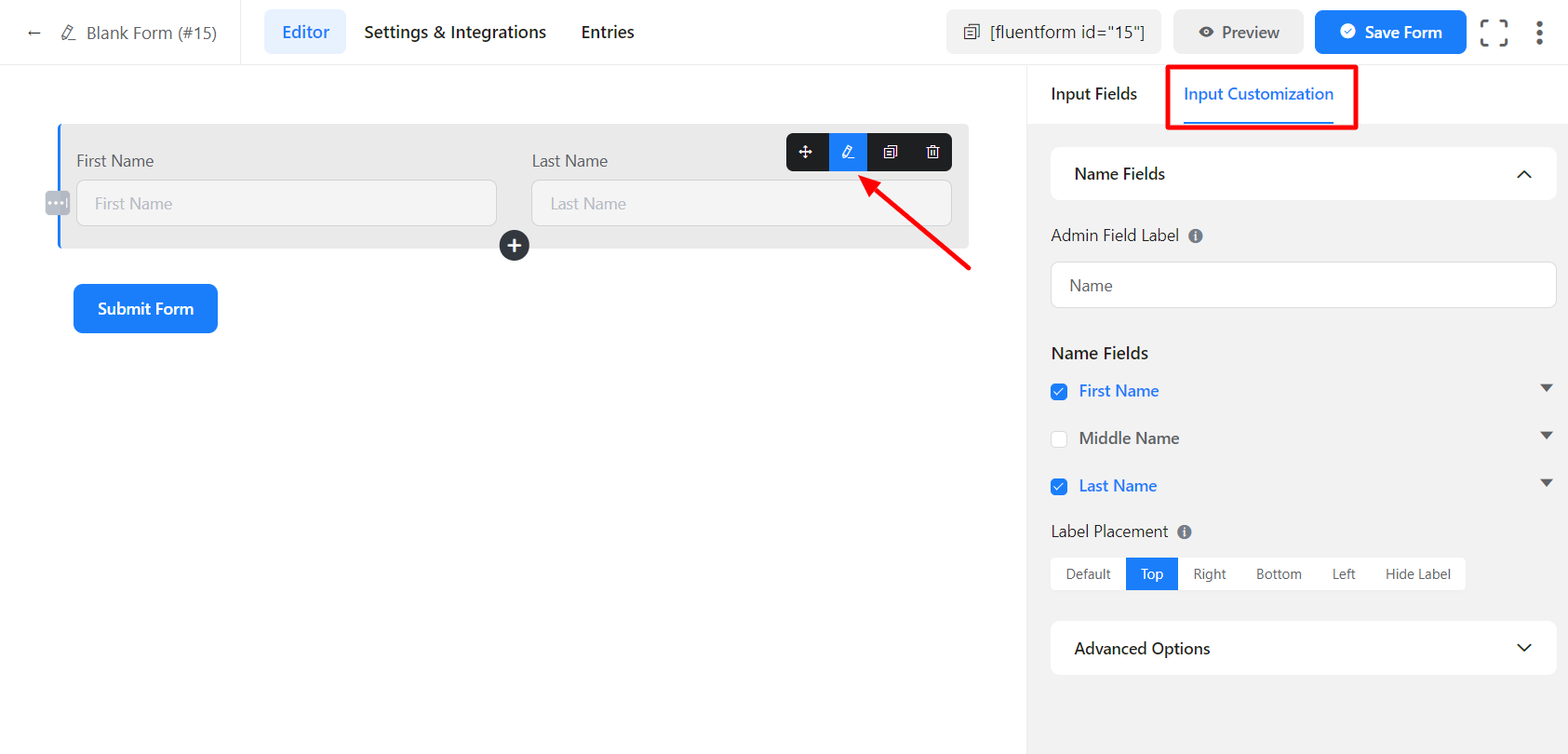
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field. See the below screenshot for a better understanding –

- Clicking on the edit icon will take you to the Input Customization section. The Input Customization section allows you to customize your field.
In the Input Customization section, you will find two different options –
- Basic Options
- Advanced Options
Basic Options
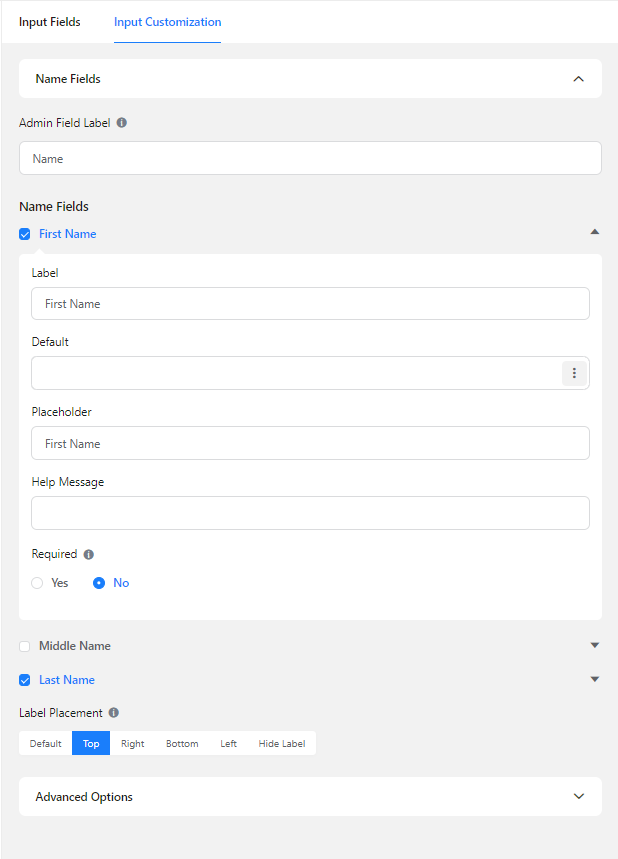
On the right side of the tab, there are some important Basic options which are given below:
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that using this option. It doesn’t have any actual effect on the form but rather only for administrative purposes.
- Name Fields: Here, you will get Name Fields that are categorized with three options. First Name, Middle Name, and Last Name.
- First Name: You can add a first name field in your form through this option. Here you will get some other options. See the following:
- Label: You can also change the field label as your wish by this option.
- Default: Using our shortcodes, you can manually set any fixed value in your field and pre-populate your input field dynamically. To get a better understanding of Dynamic Default Value, read this guide.
- Placeholder: When the input is empty, it is customary to show a certain message to the users so they can grasp what the input field expects from them. It is the equivalent of the HTML input placeholder attribute.

- Help Message: You can use this option to guide your user thoroughly. Add your text here, which will be shown as a help message to the user.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
The available options for Middle Name and Last Name are the same as for First Name.
Advanced Options
The Advanced options available for the Name input fields are as follows:
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.
These are the total configuration processes for the Name input field.