Set Scroll Offset of Form Steps
When a website has a sticky header menu, users might face some problems such as the form being hidden beneath the header menu while auto-scroll is enabled.
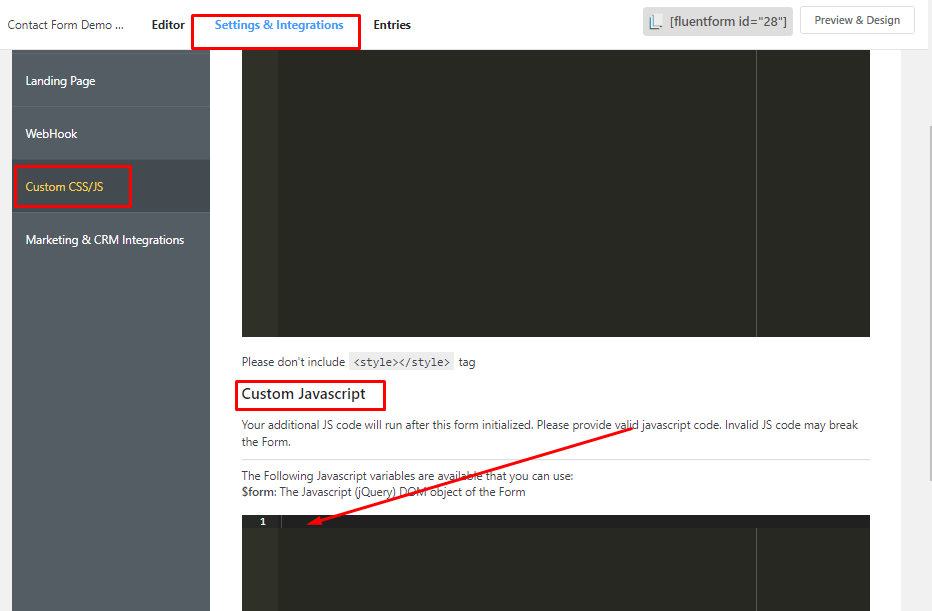
You can set an offset to the auto scroller so that it will ignore some space from the top and scroll to the correct position. You need to add this script to your form’s custom javascript.
window.ff_scroll_top_offset = 20;
Here 20 means 20px, you can change it with your offset value.
