Subscription Field in Fluent Forms
In Fluent Forms, Subscription Field is one of the Payment Fields. In order to use this field, you’ll need to Enable your Payment Module first. To configure the payment module read this doc.
Let’s take a closer look at how to use this Subscription Field.
- It specifies a recurring subscription amount per billing interval.
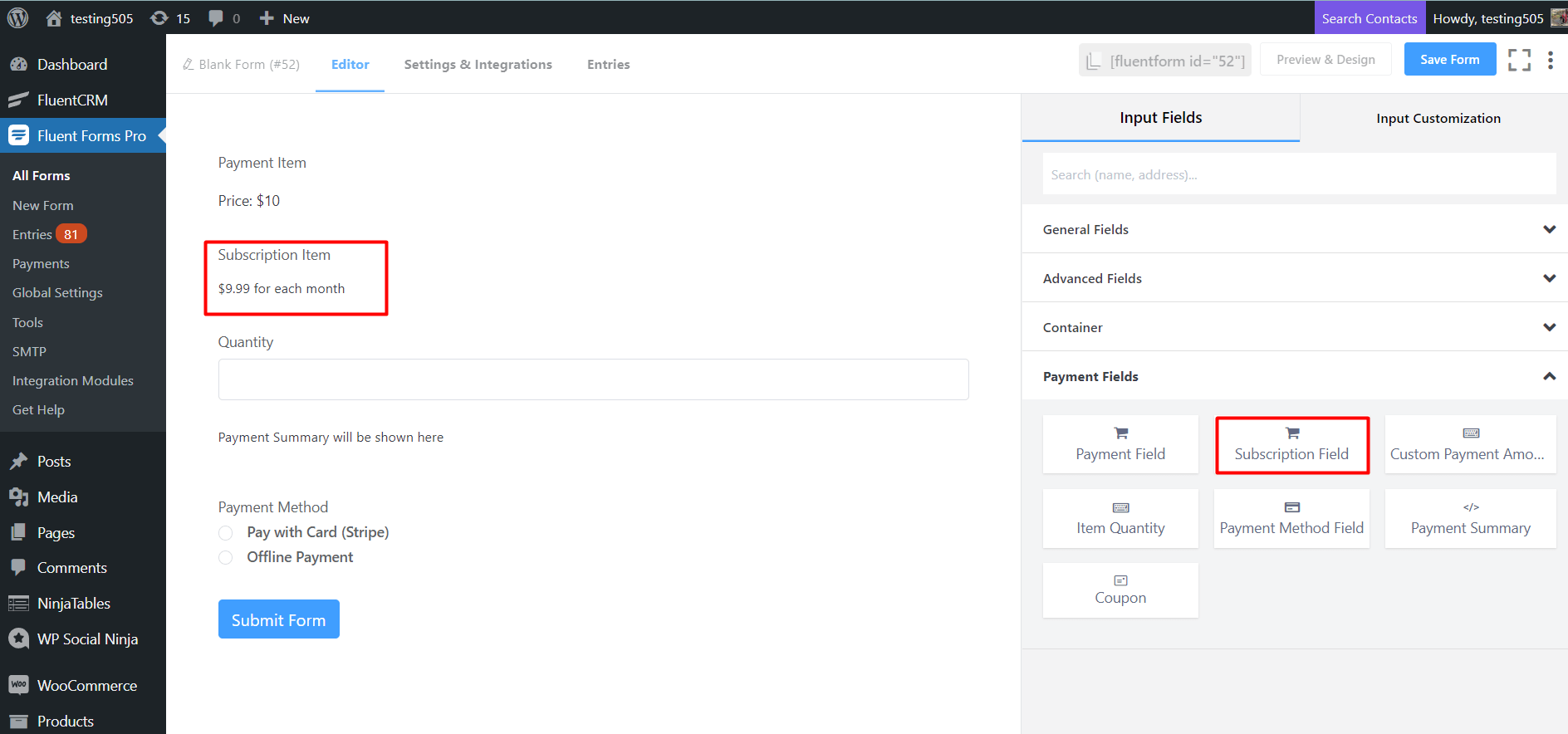
- To add this field to your form, drag and drop the field from the available Payment Fields. Input fields can be added to a form in other different ways. Let’s create a form first.

- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.
In the Input Customization section, you can customize the input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
On the right side of the tab, there are some important Basic options which are given below:
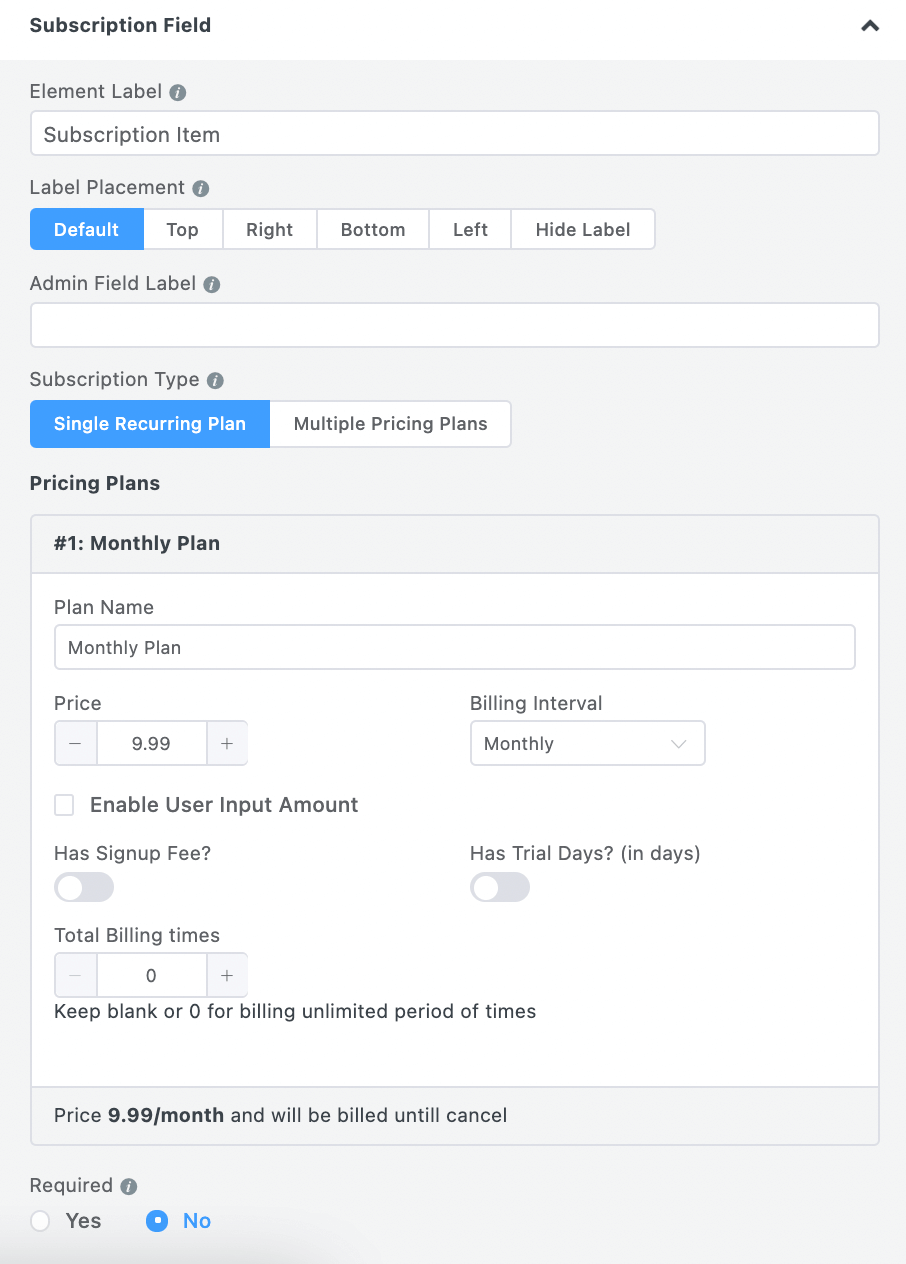
- Element Label: Give a name to the field, and it will be shown to your form visitor.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that. It doesn’t have any actual effect on the form but rather only for administrative purposes.

- Subscription Type: You can offer the user multiple or single subscription plans. You can choose a select field or radio field.
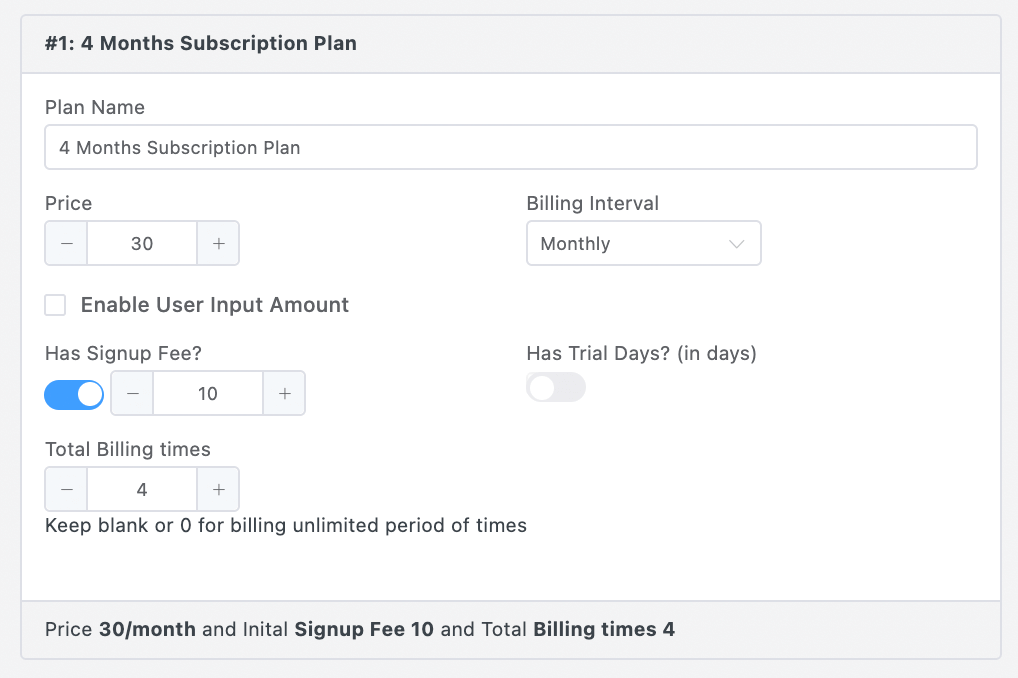
- Plan Name: The name of the Recurring Payment Item. For example, when offering a 4-month subscription plan, you might want to give a name like a 4-month subscription.
- Price: Give the amount you want to charge your client per billing cycle.
- Billing Interval: How often do you want to charge your user? Select between Daily, Weekly, Monthly, or Yearly.
- Enable User Input Amount: If you want your user to be able to add your own value, you can enable this option. This option is useful for taking donations, where clients can give the amount by themselves.
- Has Signup Fee: If you want to add a signup fee additionally, suppose you want to charge 30$ on each billing cycle but want to charge an extra $10 on the first payment. You can enable this option and add a value of $10. So on the first payment, they have to pay $10 + $30; from the next billing cycle, they will pay $30.
- Has Trial Days: If you want to charge the user after certain days, that means the user can submit the form without paying, and the charge will be taken automatically after certain days (given by you). They can cancel the payment from their charge from their PayPal or card dashboard if needed.
- Total Billing Times: How many billing cycles do you want to charge the user?

- For example, I want my user to pay $130, $30 each month (for 4 months), additionally $10 with the first payment as a signup fee.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
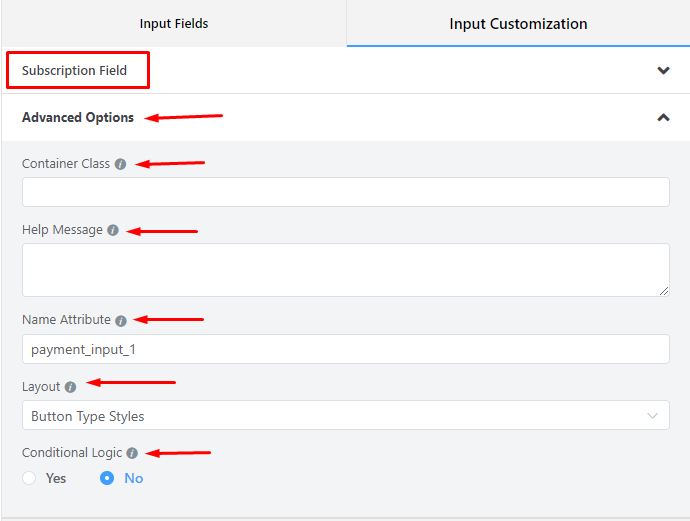
Advanced Options
The Advanced customizations available for the Subscription field are as follows:
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Help Message: To guide your user thoroughly, you can use this option. Just add your text here, and it will be shown as a help message to the user.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.

- Layout: You can choose your desired Layout for the Checkable items. Let’s see what layouts we can choose here. Inline Layout, Button Type Styles, 2-Column Layout, 3-Column Layout, 4-Column Layout, and 5-Column Layout are the available options.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.