Shortcode Input Field in Fluent Forms
Shortcodes are WordPress-specific codes that let you embed files or create objects in just one line that would normally require lots of complicated codes.
With Fluent Forms, you can add any pre-existing contents, files, or objects to your form with just a few clicks.
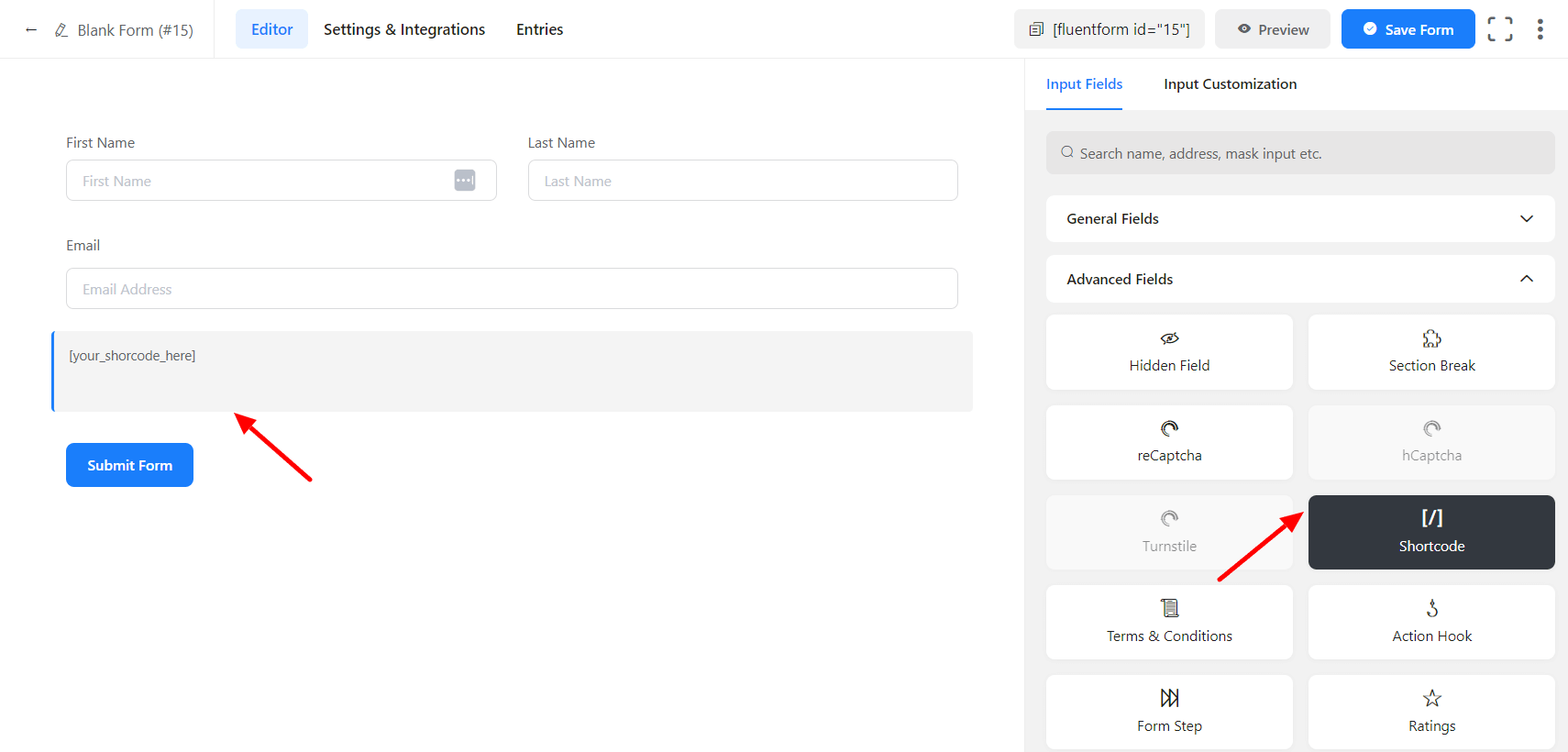
- Drag and drop the Shortcode field from the Advanced input fields section to add a Shortcode to your form.

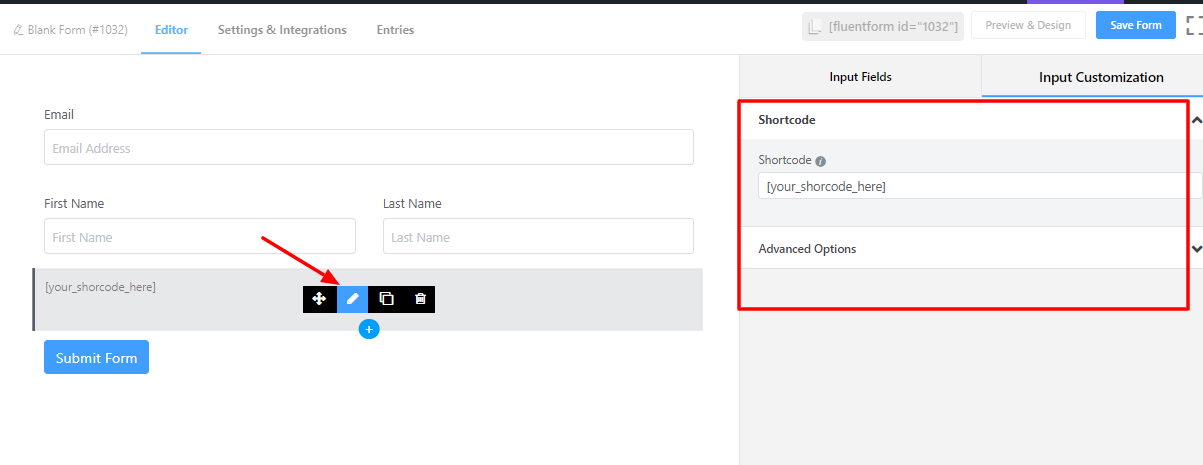
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.

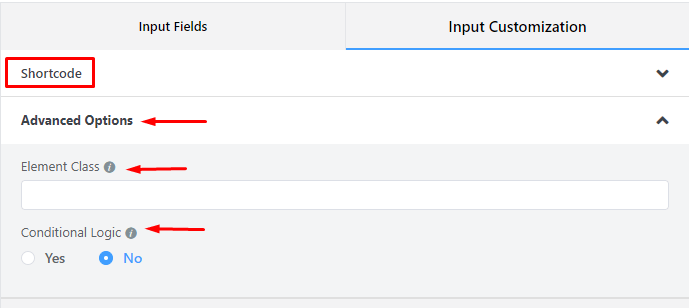
- For example, see the below screenshot for a better understanding
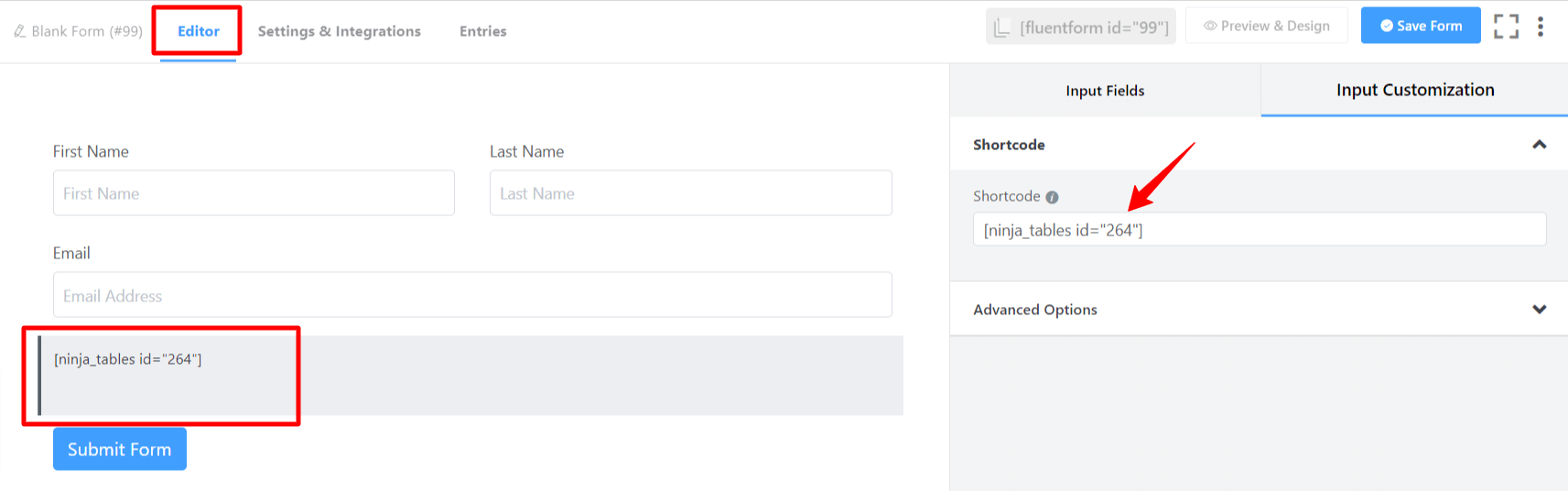
- In the Input Customization section, paste the shortcode in the field provided for shortcodes.

Advanced Options
The Advanced options available for the Shortcodes are as follows:
- Element Class: Similarly, you can add custom CSS classes to the input field itself.

- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.
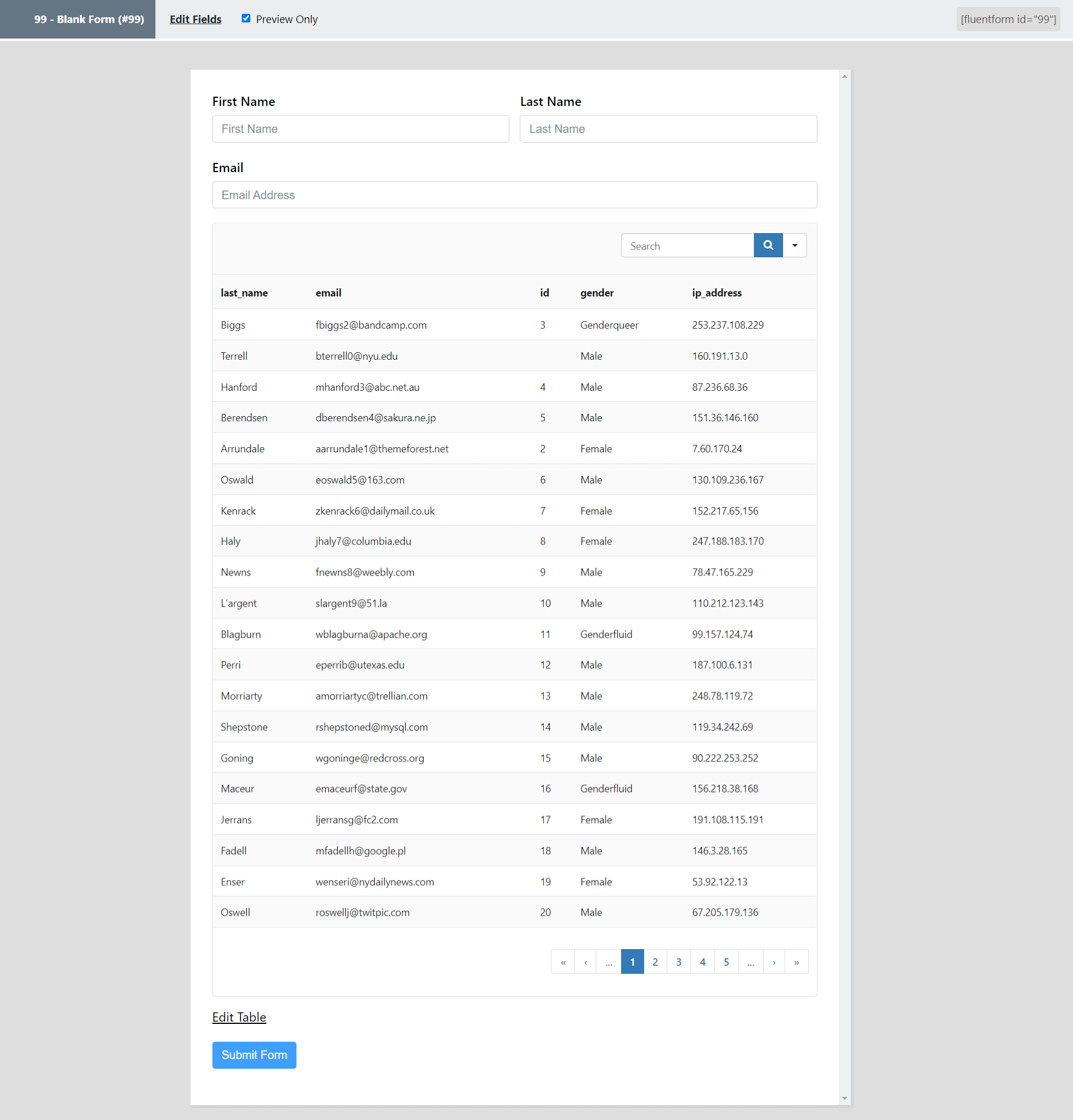
Let’s see the Preview of how it works!