Set up Forms with Conditional Logic in Fluent Forms
Conditional Fields are the ones that depend on users’ particular actions on some other input fields. If the defined actions are not triggered, these conditional fields will not come into action. Fluent Forms comes up with a horizon of sophisticated features, and conditional logic is one of them.
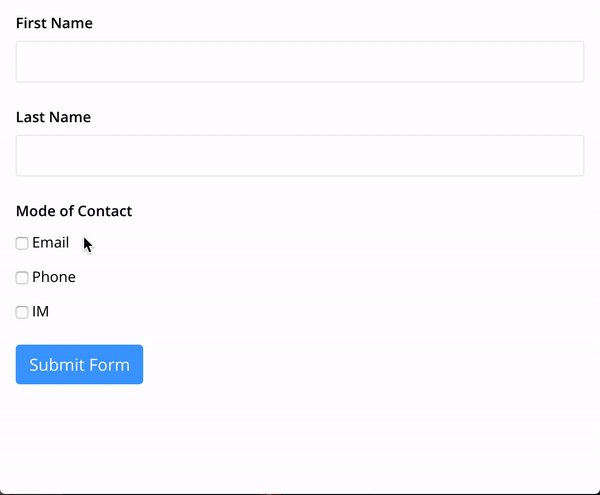
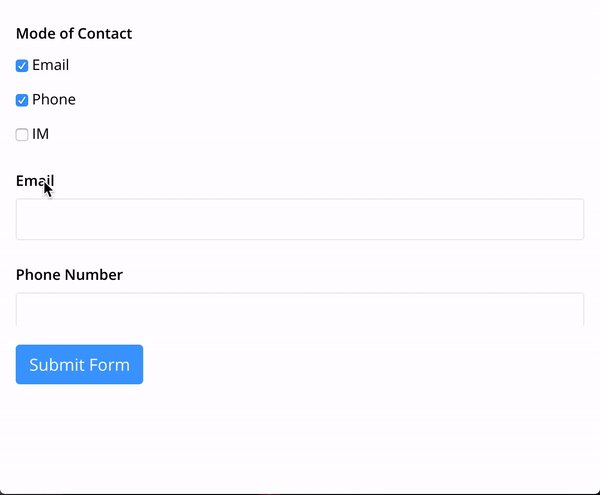
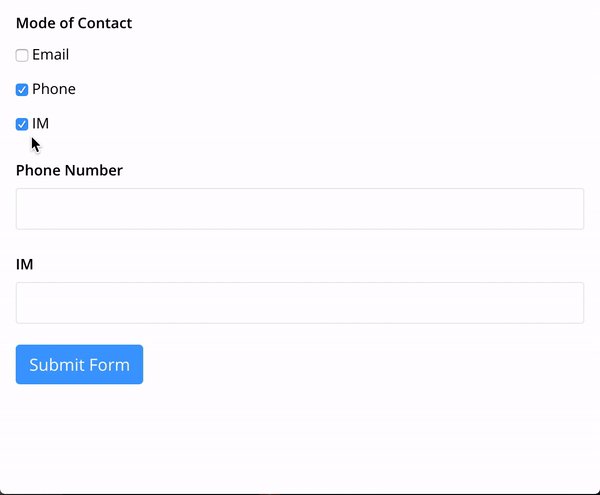
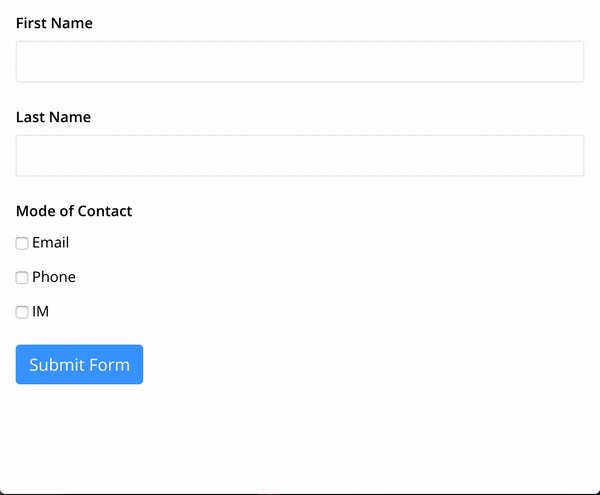
Here is a simple example of how a conditional field works –

You can watch the video regarding conditional logic here.
Here is how Conditional Fields can be configured
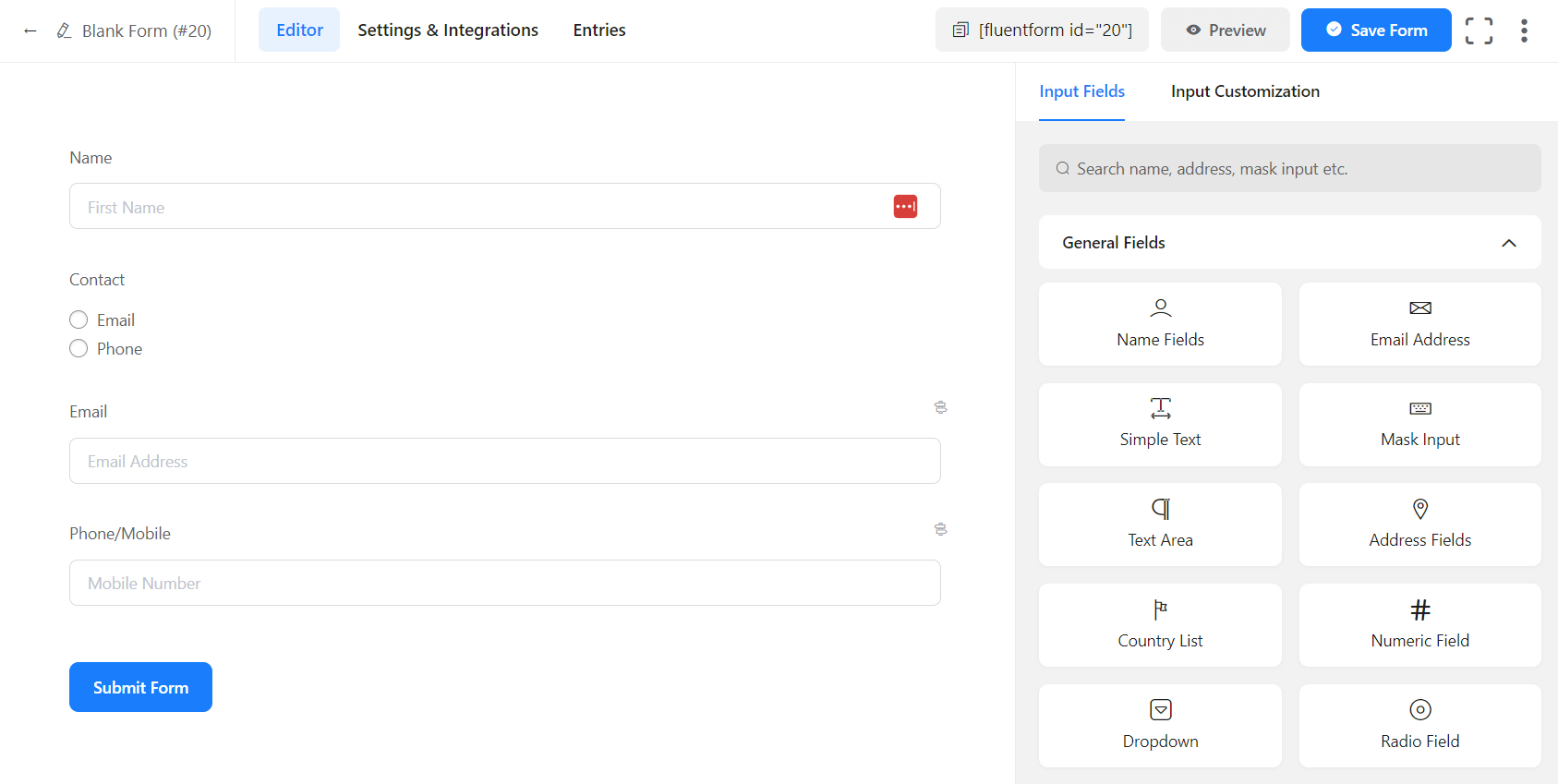
- Add the input fields (Radio Buttons, Checkboxes, Multiple Choice, etc), which will dictate the conditional input fields. For demonstration purposes, we are using Radio Buttons here.

- Add the Conditional input fields that will respond to specific user actions.
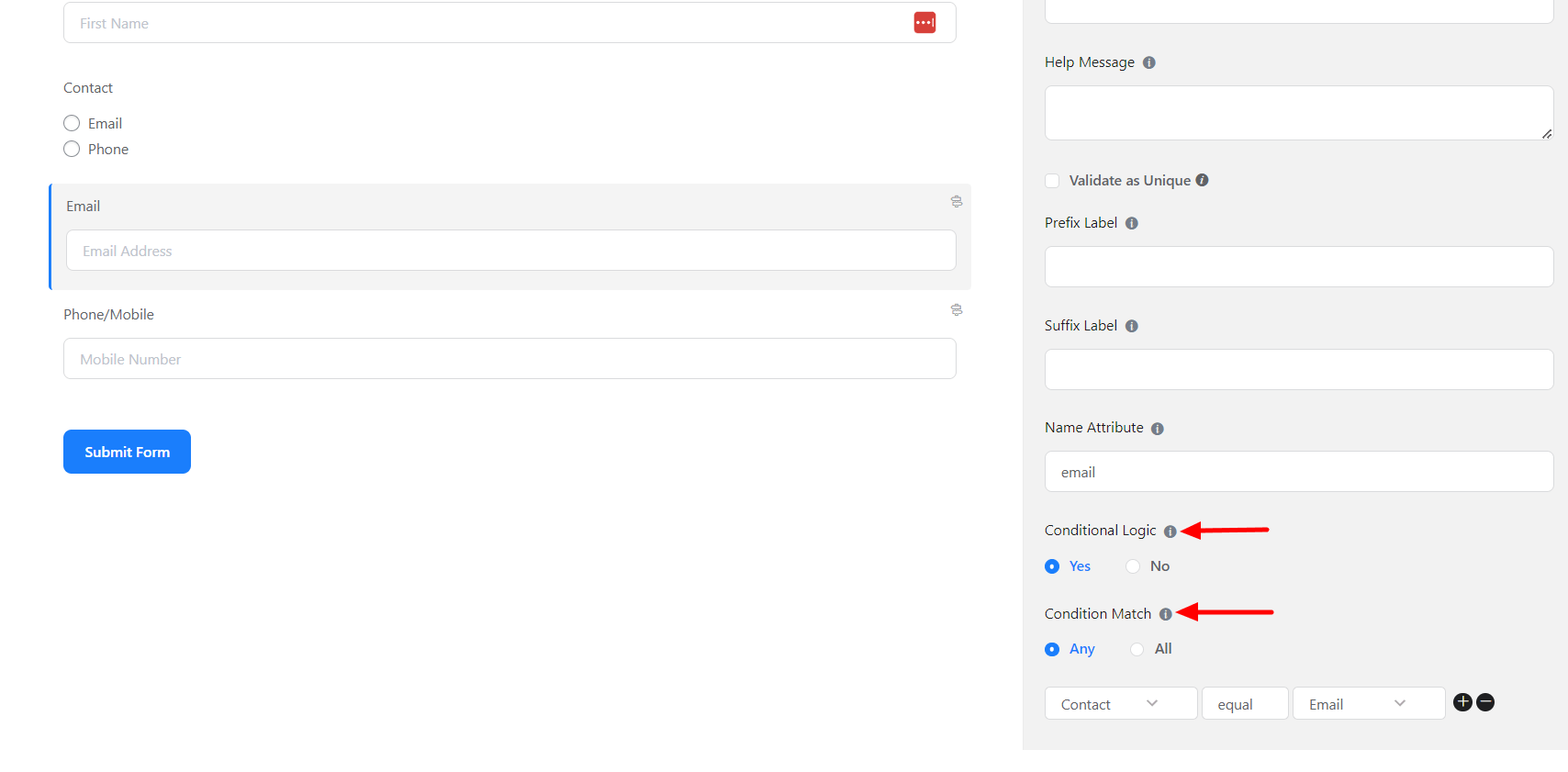
- Go to the Input Customization of the conditional input field.
- Go to Advanced Options and choose Yes in the Conditional Logic option.

- Select Any if the conditional input field requires responding to a single conditional action. Select All if the field requires to fulfill multiple conditions.
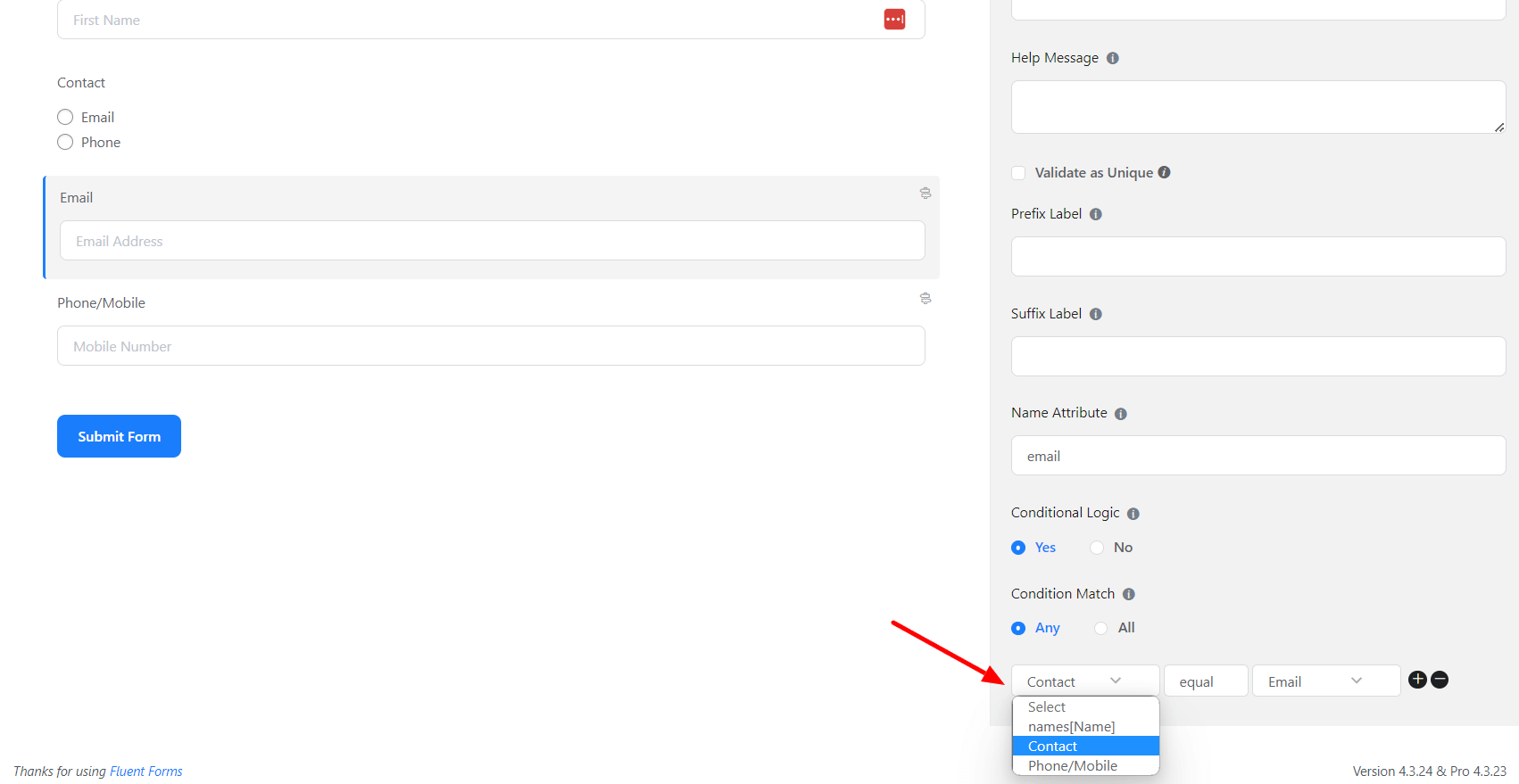
- Define the Input fields that the conditional field would rely upon.
- Define what logics are to be satisfied- equal/not equal, greater than/less than, contains, start with/ends with/Regex match.
- Define which input field will respond if the logic is satisfied.

- Click on the Save Form once the conditional logic is set.
That’s how you can use Conditional Logic in your online form.
