Dedicated Landing Page in Fluent Forms
You might want to create a dedicated landing page for your form. Fluent Forms allows you to create custom, standalone pages for any new or existing form.
Integrate your Landing Page easily with Fluent Forms Pro by following the steps mentioned below –
Steps to integrate Landing Page with Fluent Forms
- Activate the Landing Page Module
- Create/Use a Form with Fluent Forms
- Enable Form Landing Page Mode
- Setup the Custom Design or Page Design Style
- Share the form by Unique URL or shortcode
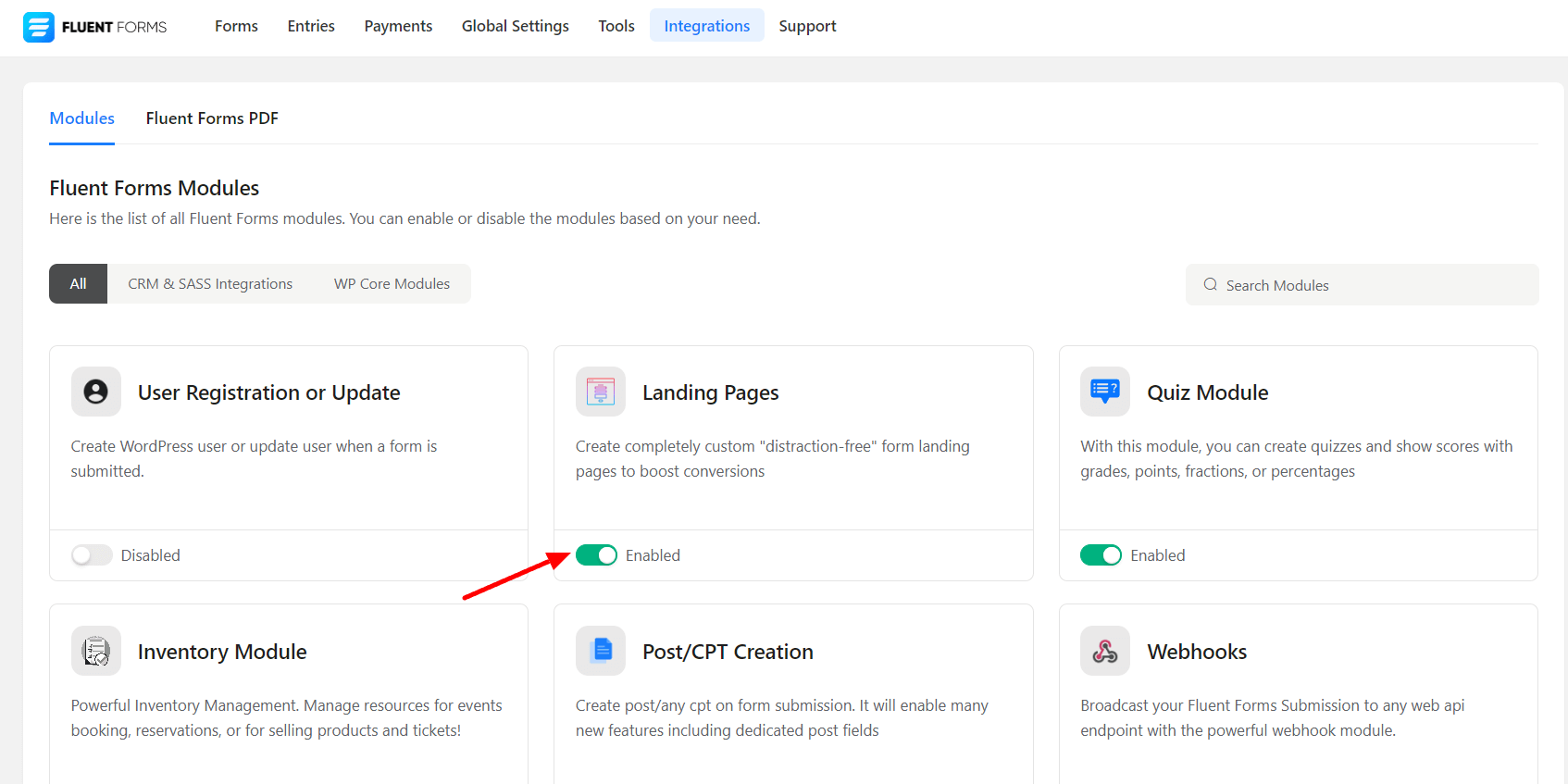
- Go to the Integration Modules from Fluent Forms (WordPress admin panel sidebar) and turn on the Landing Page Module, as shown in the screenshot below.

- You’ll need to create a new form using Fluent Forms or edit an existing one. You can also check out a comprehensive guide on how you can create a form with Fluent Forms.
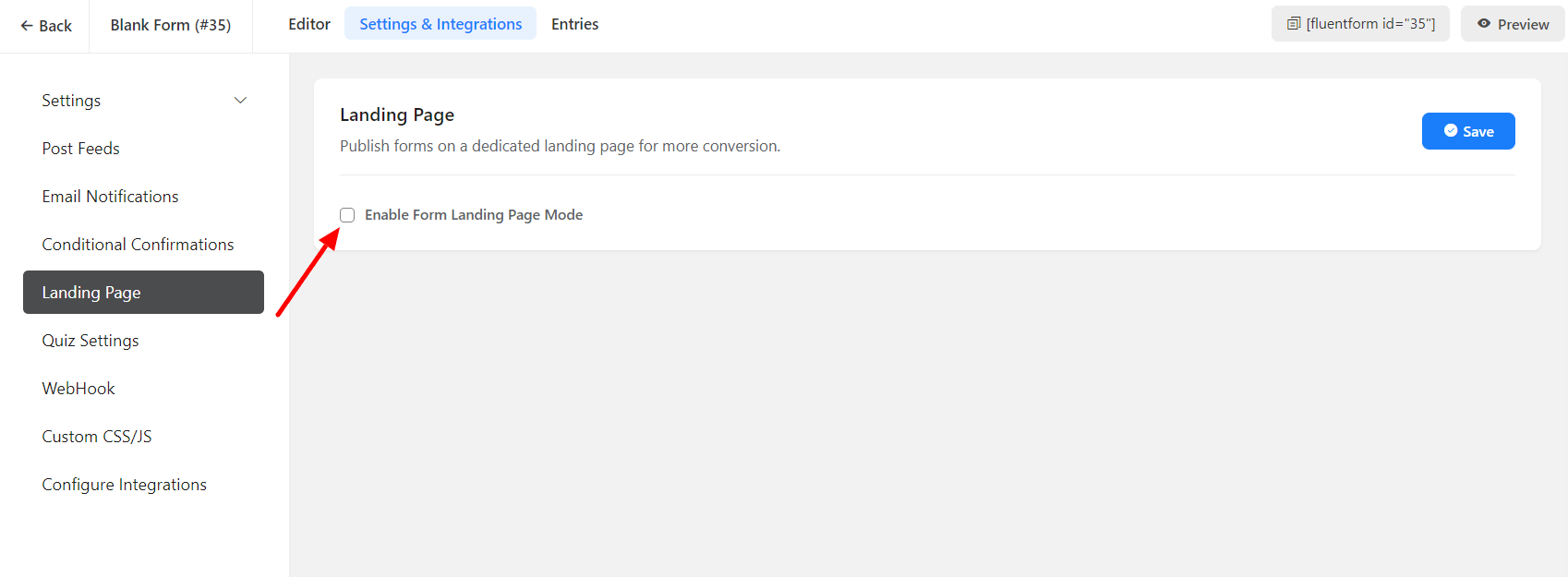
- After creating the form, Enable the form landing page mode by going into the Settings & Integrations tab and clicking on the Landing Page from the sidebar, as shown in the screenshot below –

- Now name your landing page appropriately and give a description if needed.
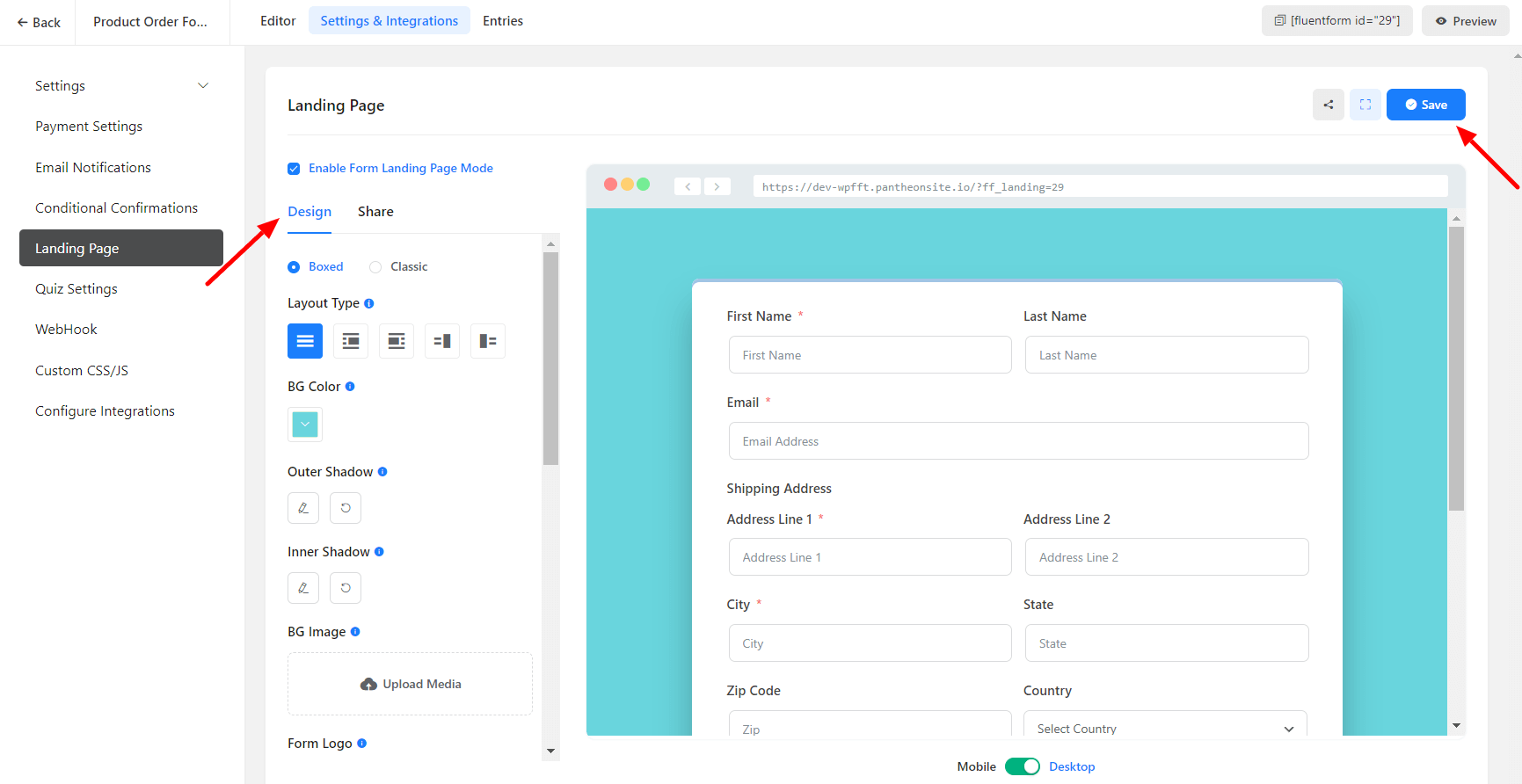
- There are two sectors available, Design & Share.
Design
- You can also choose a color scheme or define your custom color for your form page. You can also add a Background Image, logo image, and a featured image that will be used as a thumbnail for social media.
- Choose whether you want the Page Design Style to be Boxed or Classic.

- Using the Security Code option, you can also add a Salt to secure your share URL so nobody can guess by form ID.
- Don’t forget to click on the Save Settings button.
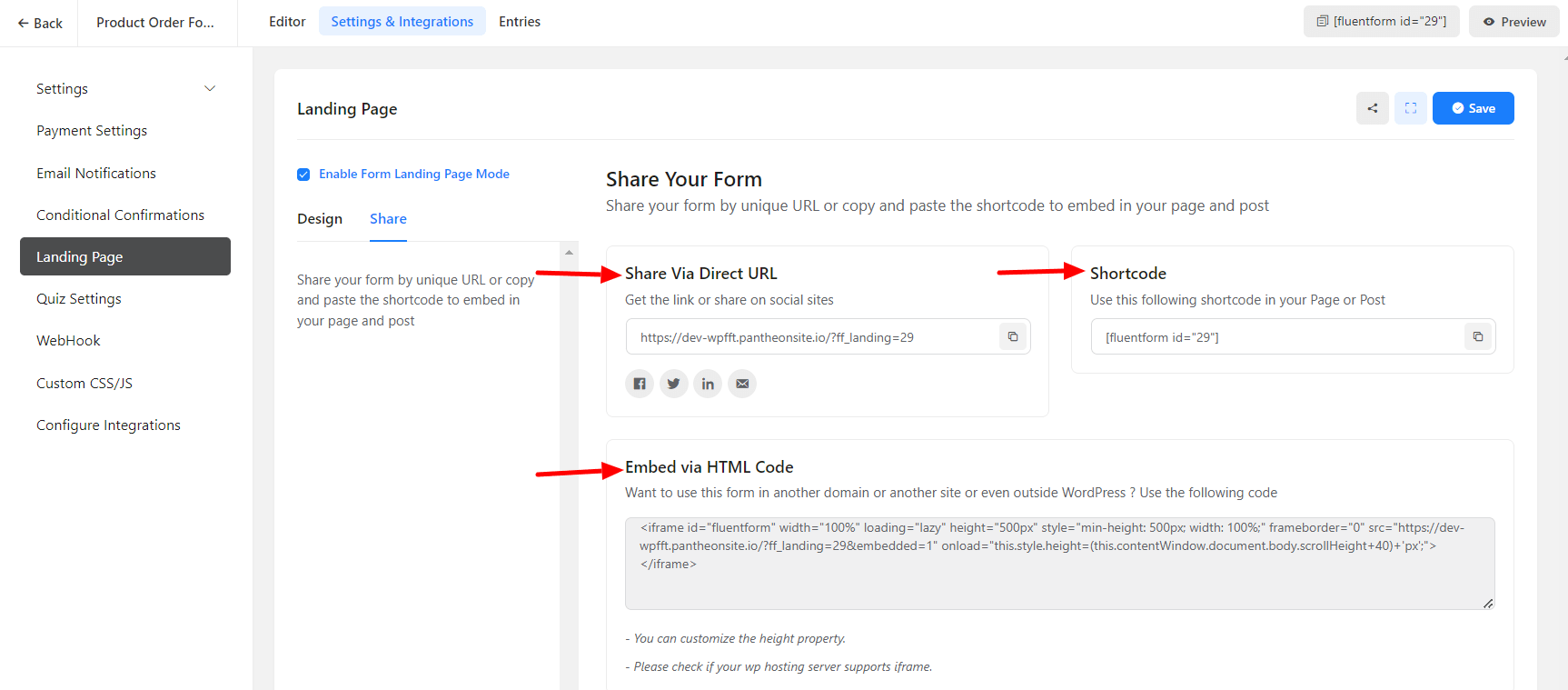
Share
- You can also access the page by clicking on the Share icon beside the Design section.
- Fluent Forms offers a Share feature that allows users to share their form by unique URL or copy and paste the shortcode to embed in their page and post.
- With the Share Via Direct URL, you can get the link or share it on social sites. Use the Shortcode option to copy and paste it on your Post or Page.
- Lastly, you can Embed via HTML Code to use this form in another domain, another site, or even outside WordPress.

This is how it will look after adding a logo, title, and description.