Country List Input Field in Fluent Forms
The Country List allows users to choose a specific country from a list. This might be used to take in users’ locations, or for other purposes such as selecting a trip destination. In Fluent Forms, the country list comes with advanced options like showing specific countries in a dropdown list or excluding certain ones if necessary.
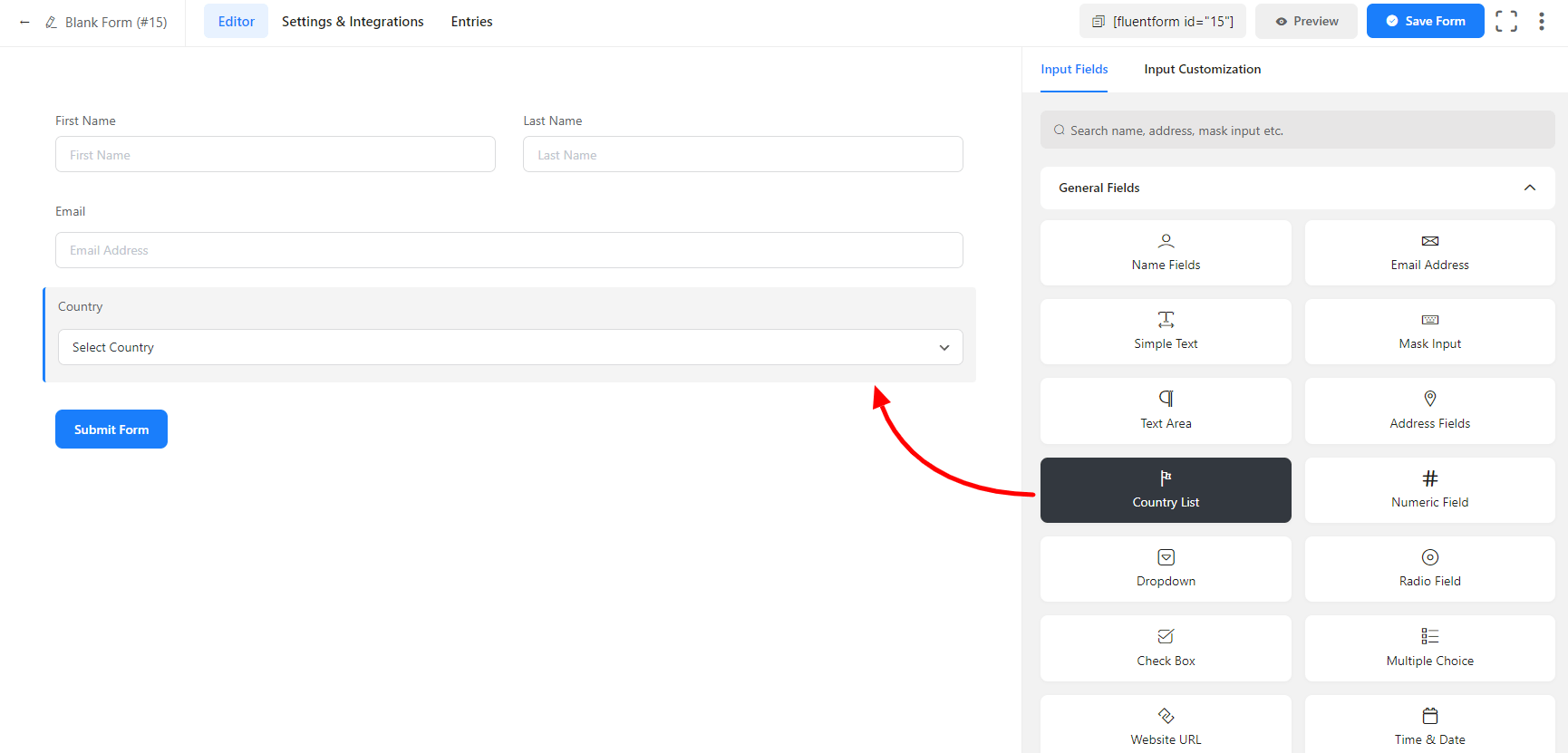
- To add this field to your form, drag and drop the field from the available input fields. Input fields can be added to a form in other different ways. Follow this link to learn how to create a form.

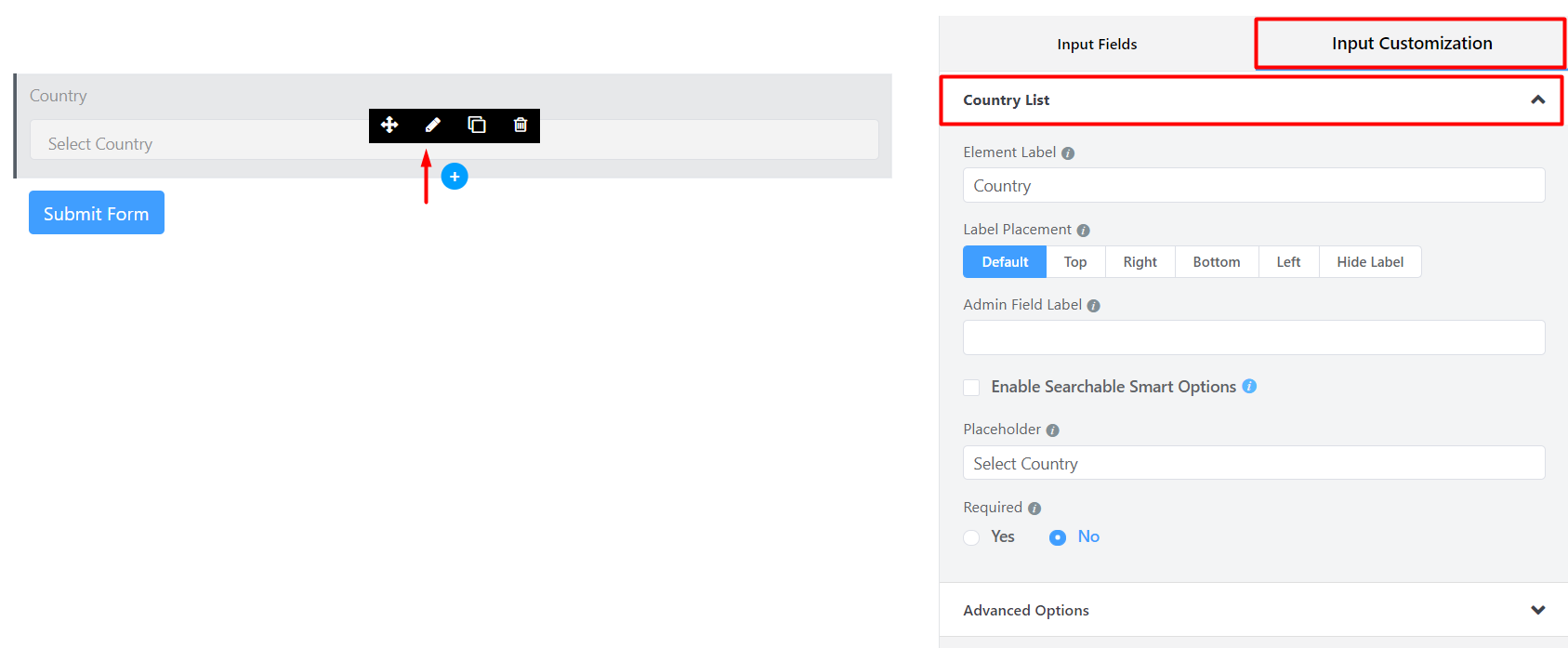
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when the field is selected.

In the Input Customization section, you can customize the input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
On the right side of the tab, there are some important Basic options which are given below:
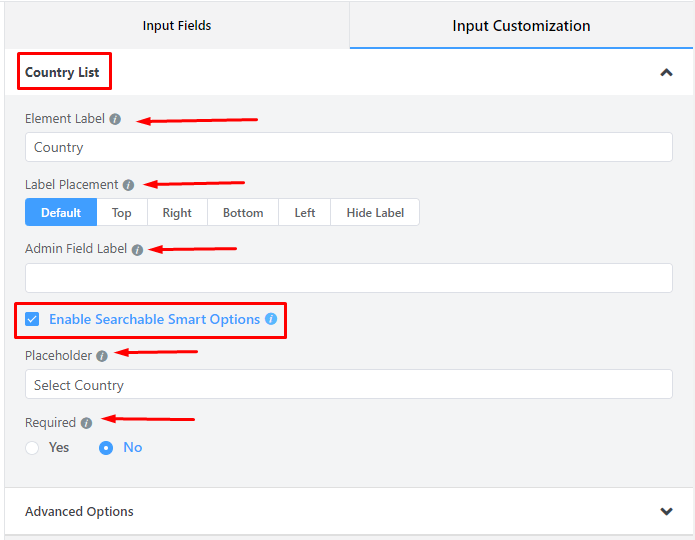
- Element Label: This is the text that users will see in the form of the input field. You can put any text here that helps to understand the purpose of that field.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is it will confirm your global label placement settings.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that. It doesn’t have any actual effect on the form rather only for administrative purposes.

- Enable Searchable Smart Options: When you have a long country list, you might want to give users the search option to select a field. Just enable the “Searchable Smart options” to allow users to search into country fields. When this option is selected, a search option appears, allowing the user to search for the desired country name manually.
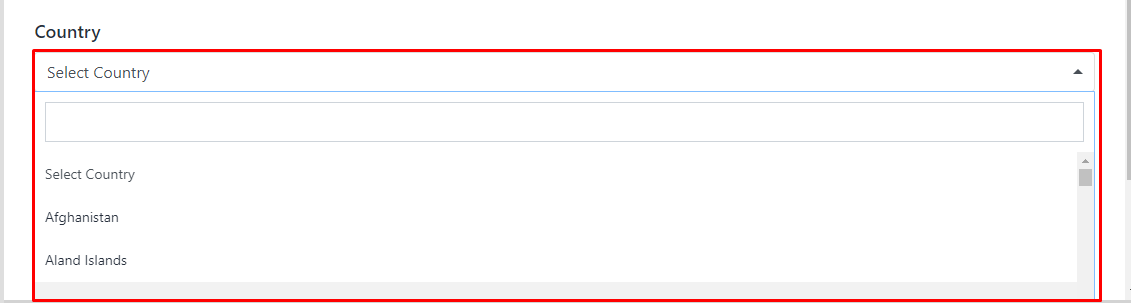
Here’s what the frontend search options will look like for the users –

- Placeholder: You can also have a placeholder by which users will perceive the field subject.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
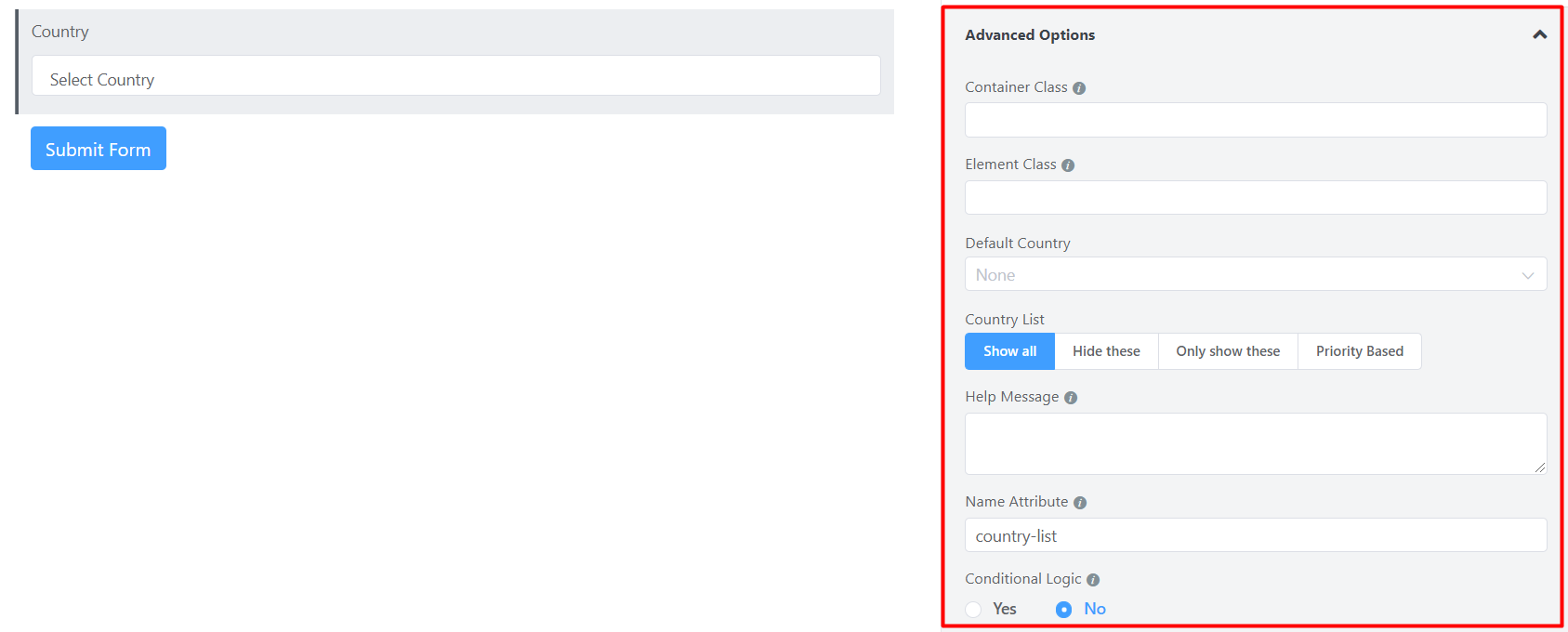
Advanced Options
The Advanced customizations available for the Country List input field are as follows:
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Element Class: Similarly, you can add custom CSS classes to the input field itself.
- Default Country: Set a default country to be selected unless modified. If a default country is set, it will overrule the placeholder set in General Settings and show the default selection as a placeholder.

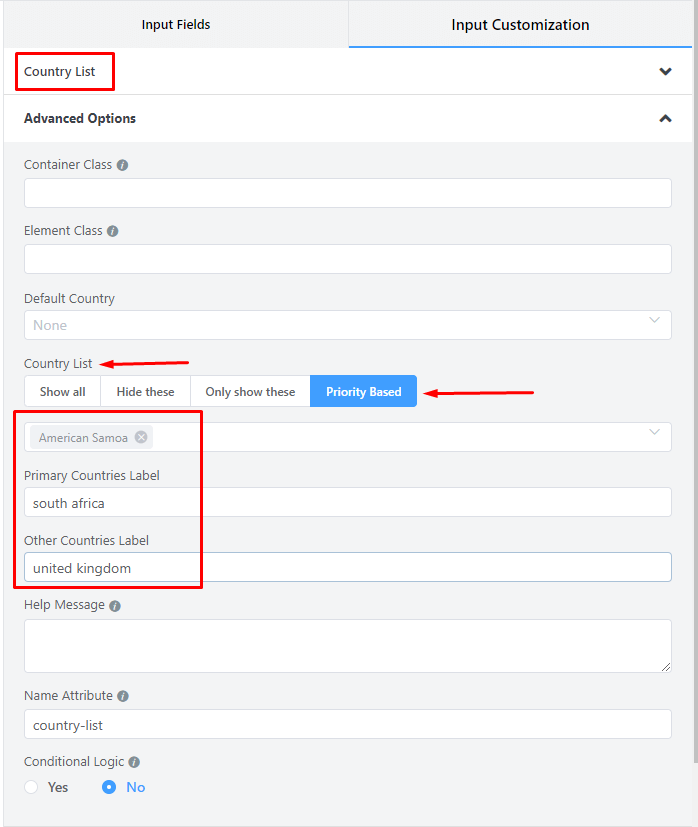
- Country List: In the country list, there are four options for the admin to choose from:
- Show all – Choosing this will show users all the countries on the list.
- Hide these – This will let admins hide certain countries from the list and show others.
- Only show these – This option enables admins to show the handpicked countries and hide all the
- Priority Based – This option allows users to choose the country they want to prioritize. This country will rank first in the search results. There are two additional options. The Primary Countries Label and the Other Countries Label are the two options. Users can choose their Primary and Country labels to be on the priority list.
Only one option can be selected among these four options.

- Help Message: You can use this option to guide your user thoroughly. Just add your text here, and it will be shown as a help message to the user.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.