Error Message Customization with Fluent Forms
Set Error Messages to be shown when a user fails or forgets to fill out required input fields. Error Messages can be set in Fluent Forms to make your forms more understandable to the audience.
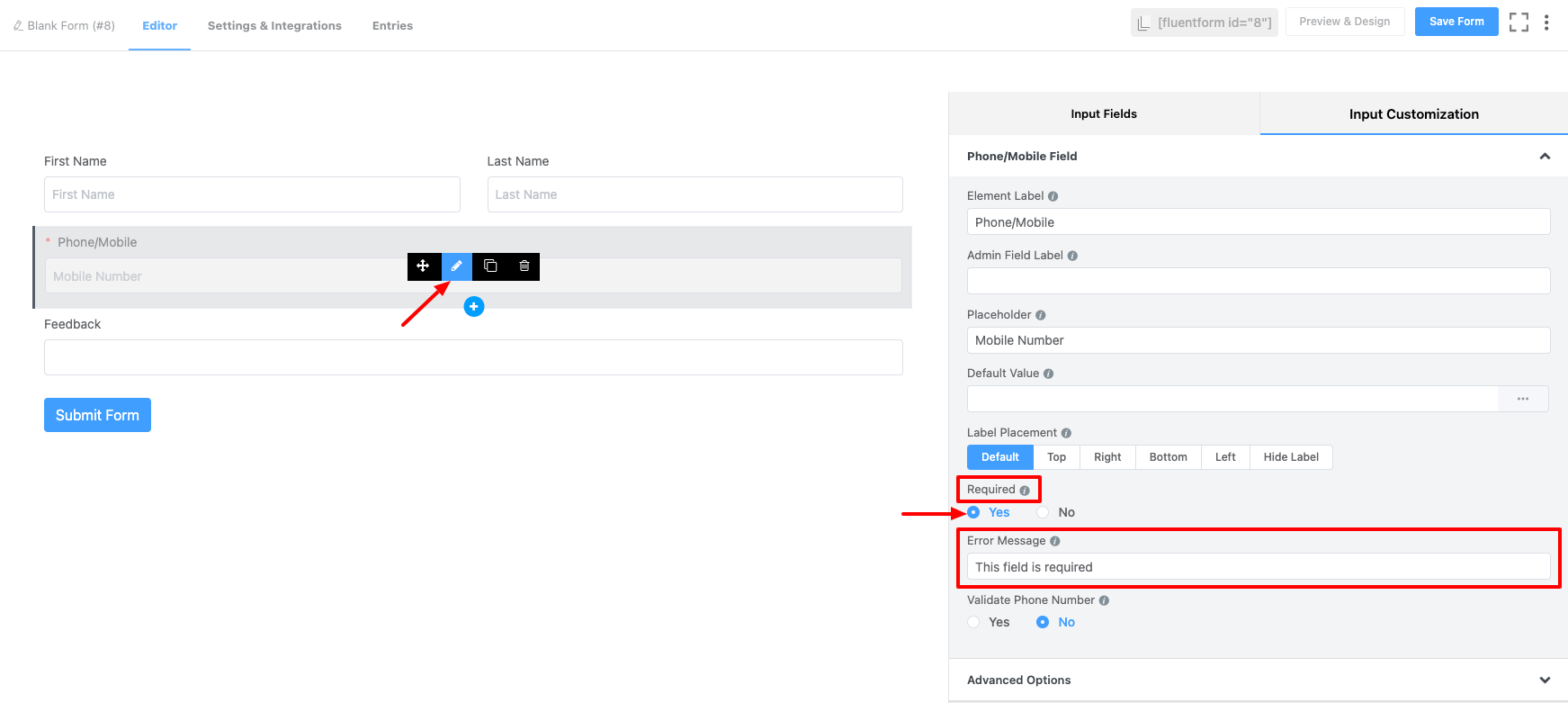
- First, go to the Input Customization tab of the input field you want Error Messages to be displayed.
- Make sure that Yes is selected in the Required option then the field will show the Error message. If No, the field will not be eligible to show any Error message.

- Set the Error Message as required.
- Don’t forget to Save the Form.
- Error Messages can be positioned and presented in different ways.
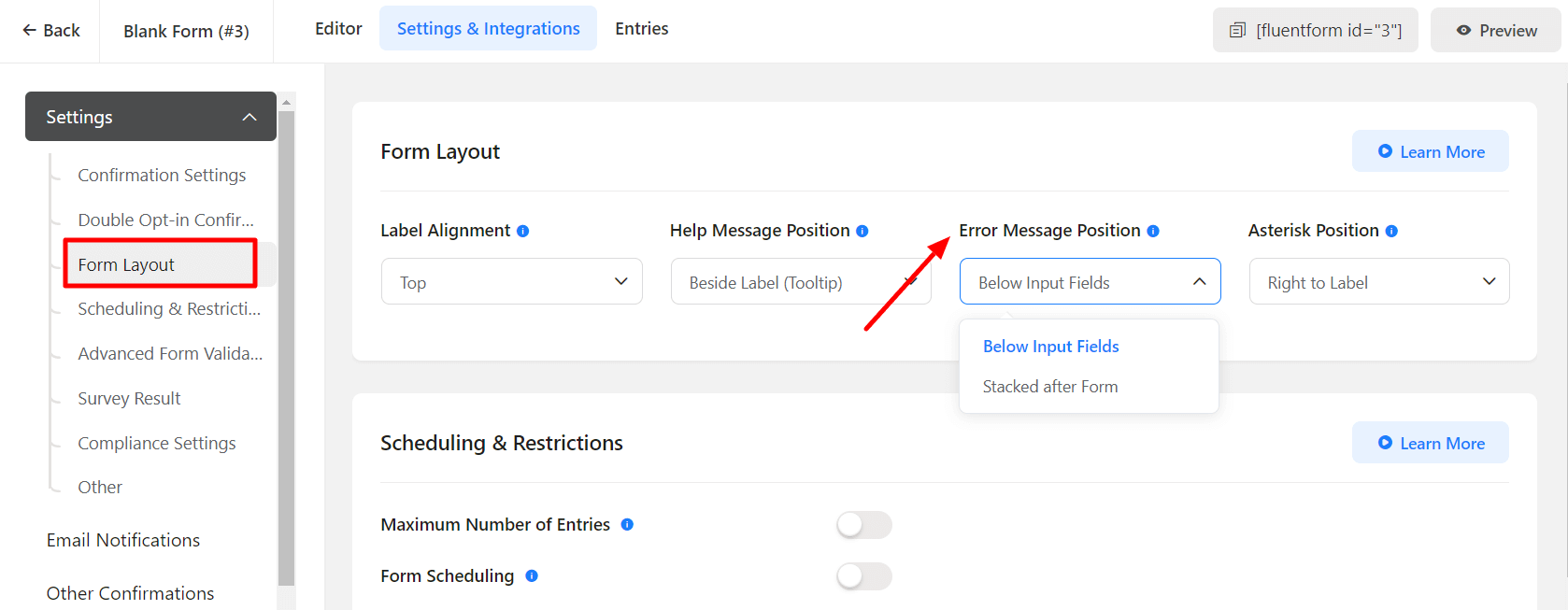
- To do this, go to the Settings & Integration → Form Layout (below Form Settings)
- Choose your preference in the Error Message Placement option (scroll down).
- Below Input Fields – It will show the error message below the blank input field.
- Stacked after Form – Choosing Stacked after Form will present a list of all the required fields that were not filled up below the form.

- Click Save Settings when you are done with the customization.
