Color Picker Field in Fluent Forms
Color Picker is a color selection input field that allows you to choose your color formed as 6-digit Hexadecimal color values.
Fluent Forms adds an Advanced Color Picker Field to the Editor. You’ll have the ability to add custom colors with a color picker.
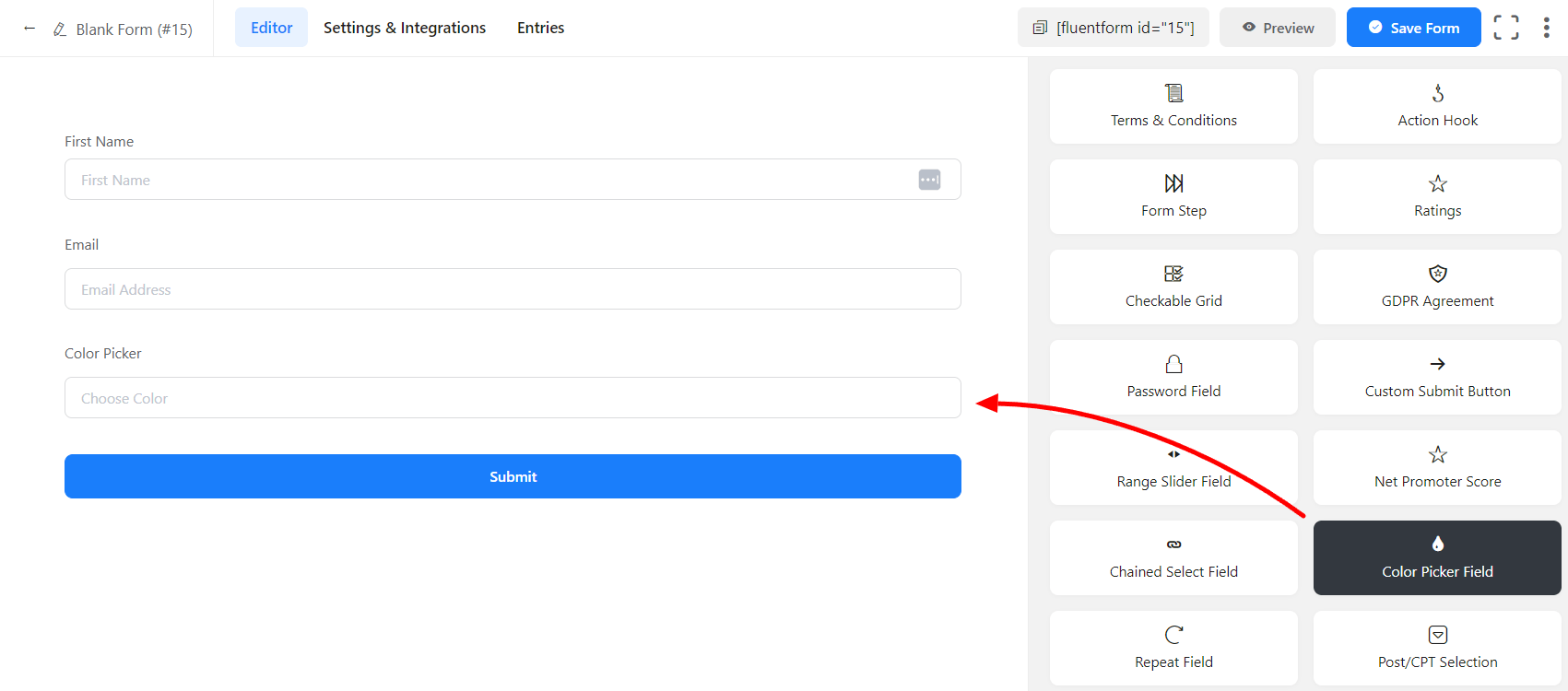
- To add this field to your form, drag and drop the field from the available Advanced input fields.

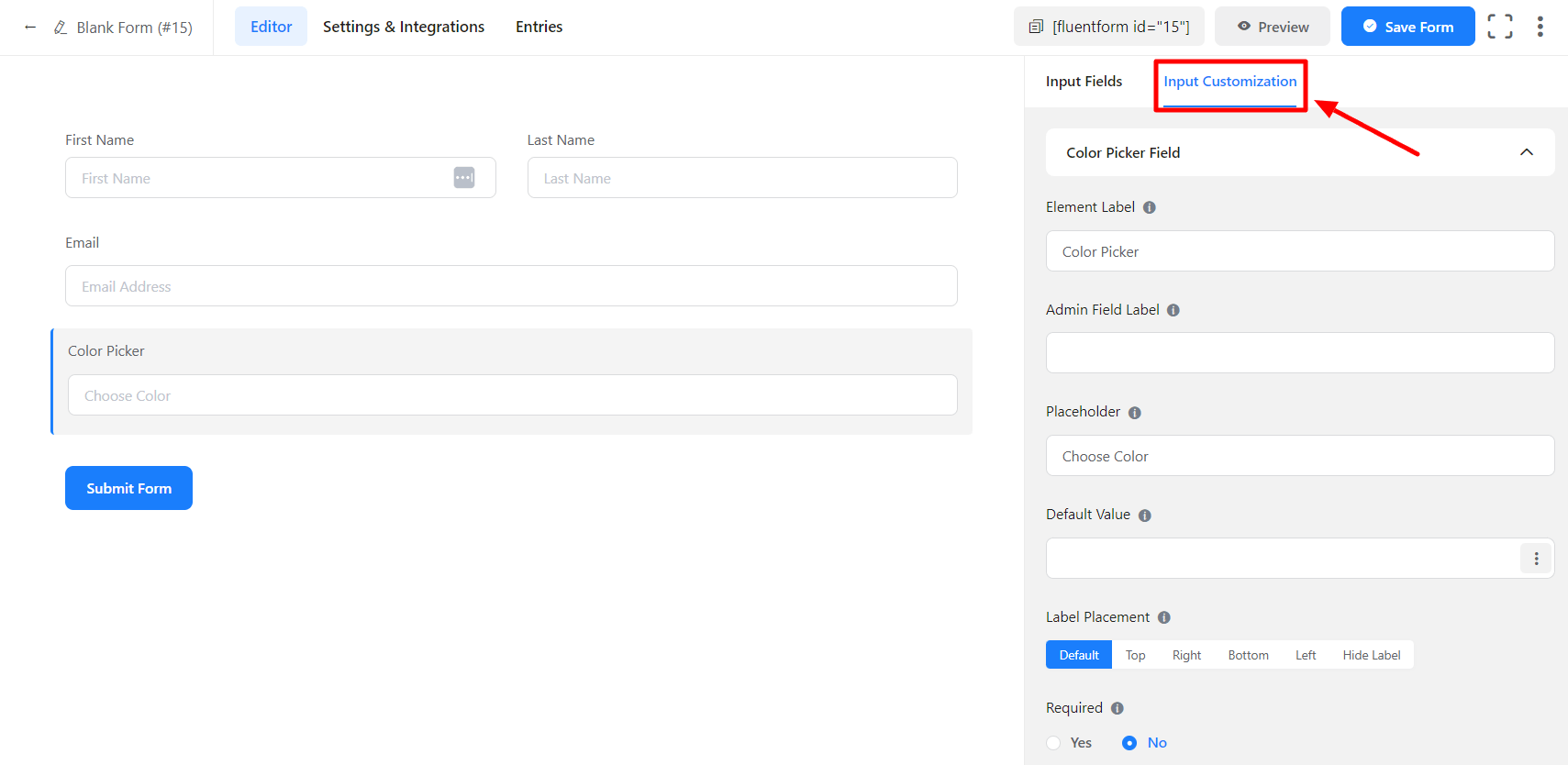
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.

In the Input Customization section, you can customize the input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
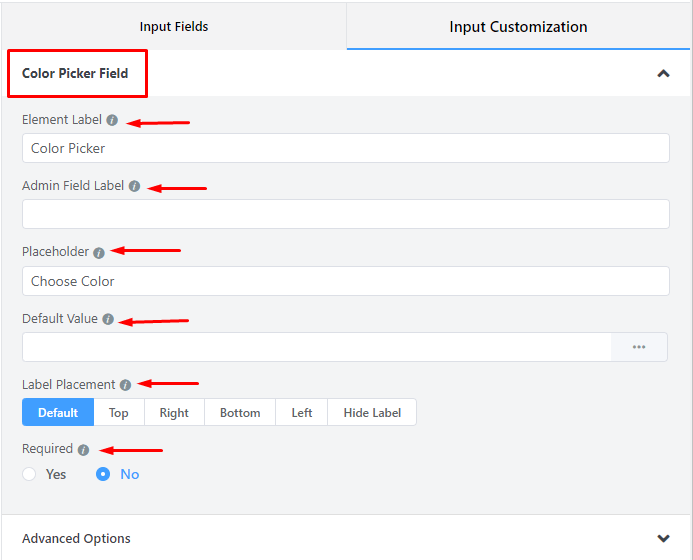
Basic Options
On the right side of the tab, there are some important Basic options which are given below:
- Element Label: This is the text that users will see on the form for the Color Picker Field. You can put any text here that helps to understand the purpose of that field.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that using this option. It doesn’t have any actual effect on the form; rather only for administrative purposes.
- Placeholder: You can also have a placeholder by which users will perceive the field subject.

- Default value: You can manually set any fixed value in your field also, you can pre-populate your input field dynamically by using our available shortcodes. To get a better understanding of Dynamic Default Value, read this guide.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
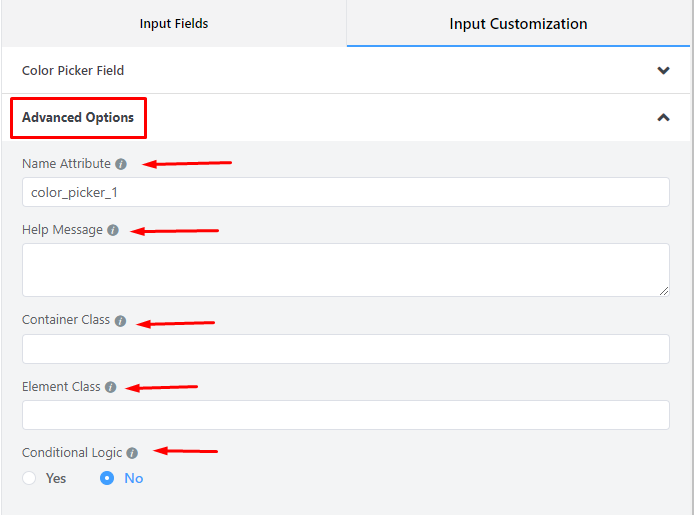
Advanced Options
The advanced customizations available for the Color Picker input fields are as follows:
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Help Message: To guide your user thoroughly, you can use this option. Just add your text here, and it will be shown as a help message to the user.
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.

- Element Class: Similarly, you can add custom CSS classes to the input field itself.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.
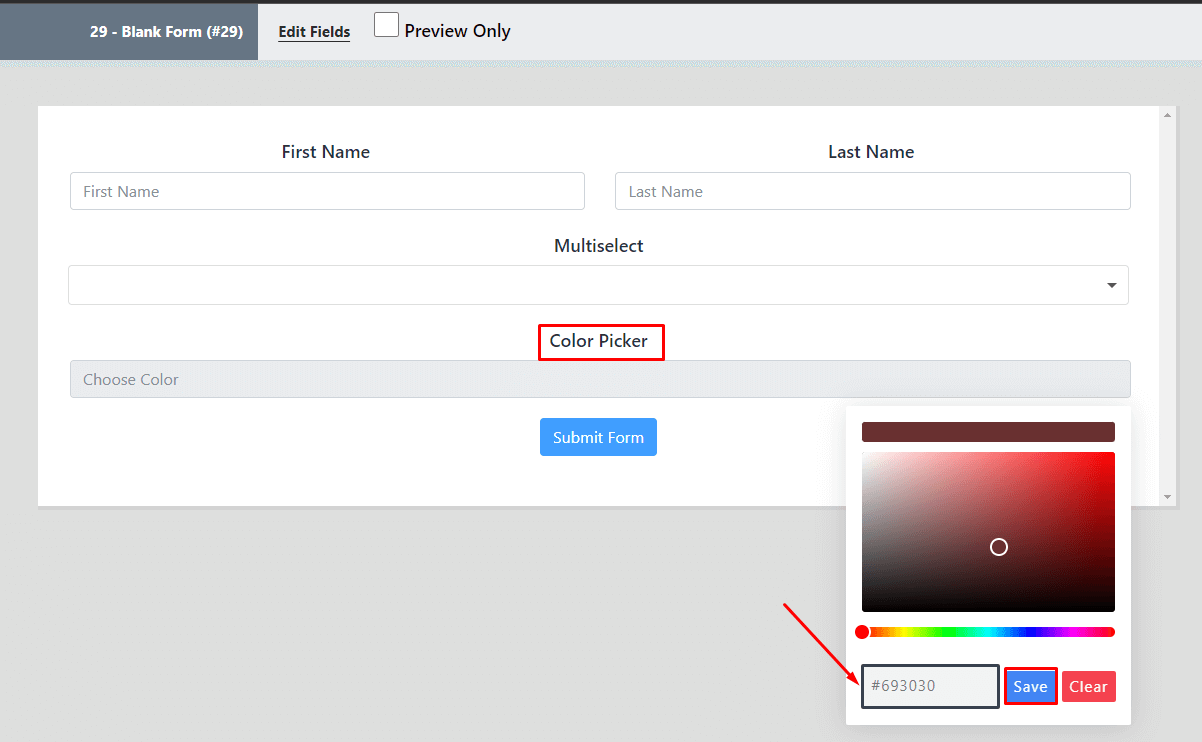
- After previewing the Form, it will appear as below screenshot :

- You can pick whatever color you want. The color will be formed as 6-digit Hex Values.
- Don’t forget to click on the Save button after choosing your desired color.