Chained Select in Fluent Forms
Chained Select is a dynamic dropdown field for creating dependent dropdowns from CSV data that dynamically populates a set of select elements based on the previous selection.
Follow the below steps to add your Chained Select Field with Fluent Forms.
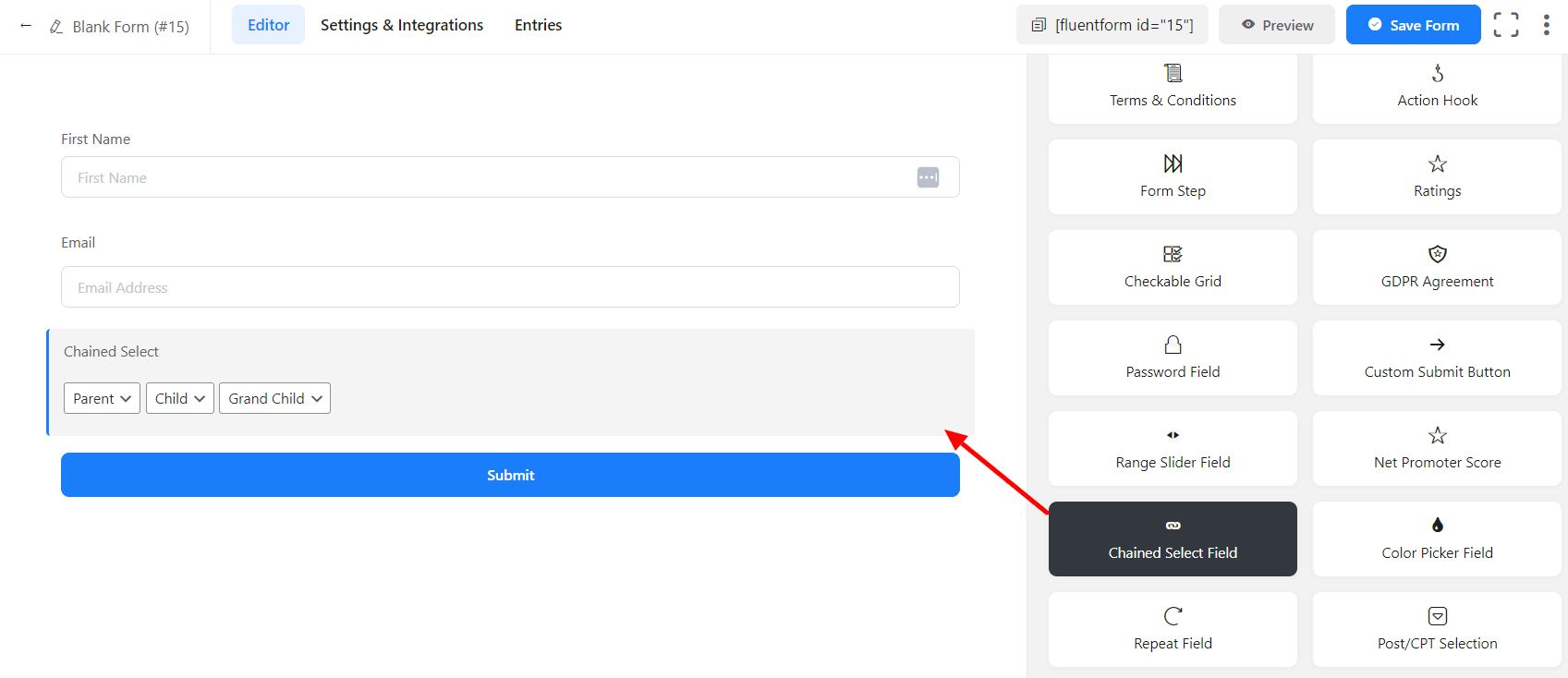
- To add this field to your form, drag and drop the field from the available Advanced input fields. Input fields can be added to a form in other different ways. Let’s create a form first.

- Chained Select Field gives you three drop-down fields. Parent, Child, and Grand Child. When the Parent drop-down is selected, the child drop-down will only show options that belong to the Parent field.
- It is the same for a Grand Child. After selecting the child drop-down, Grand Child will only show those options under the selected child field. When a parent dropdown is changed, and the child option does not match, the field will reset automatically.
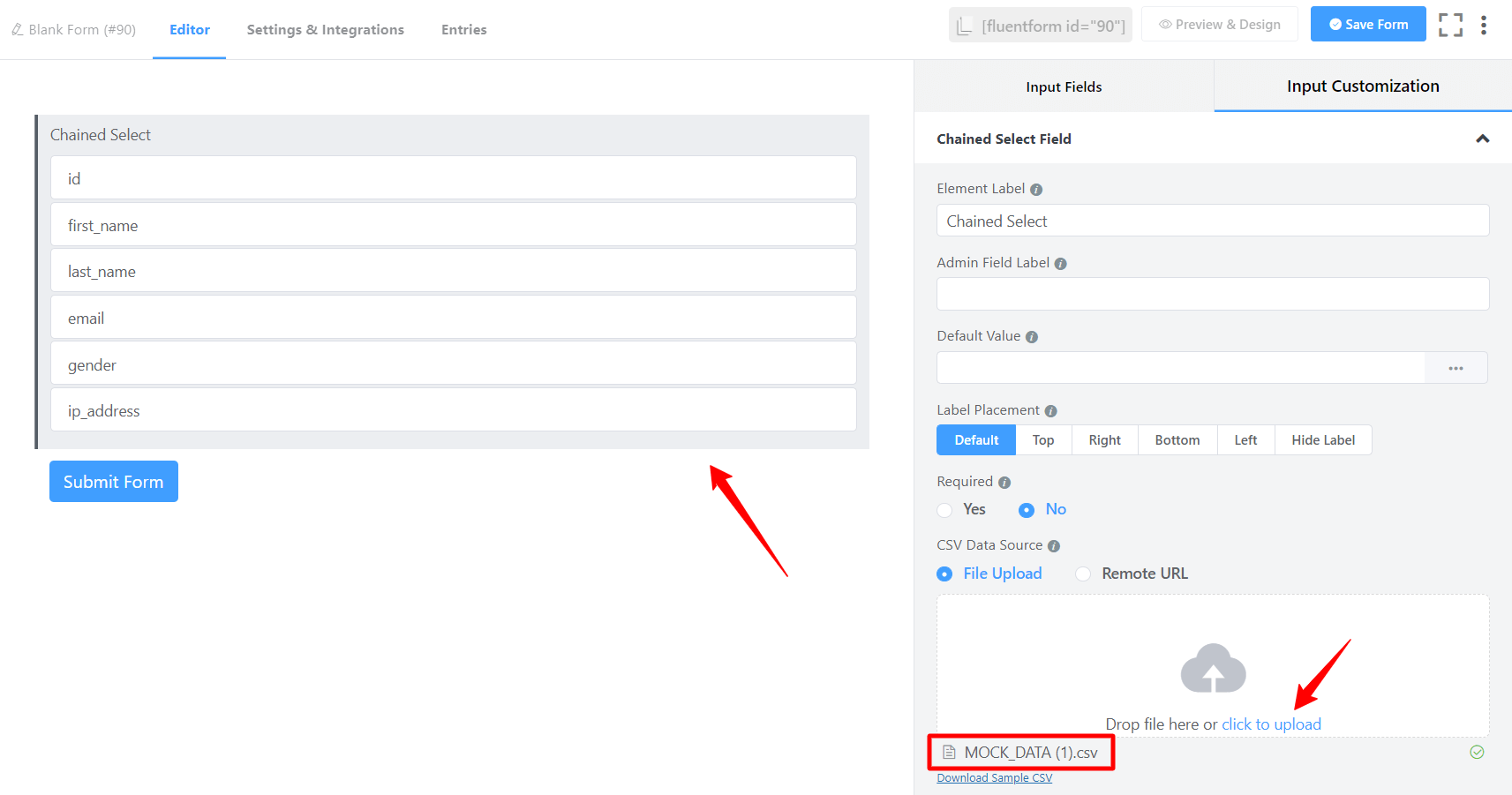
- To enable customization, click on the edit icon by hovering over the field. Or click on the Input Customization Tab in the right sidebar when selecting the field.
In the Input Customization section, you can customize the input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
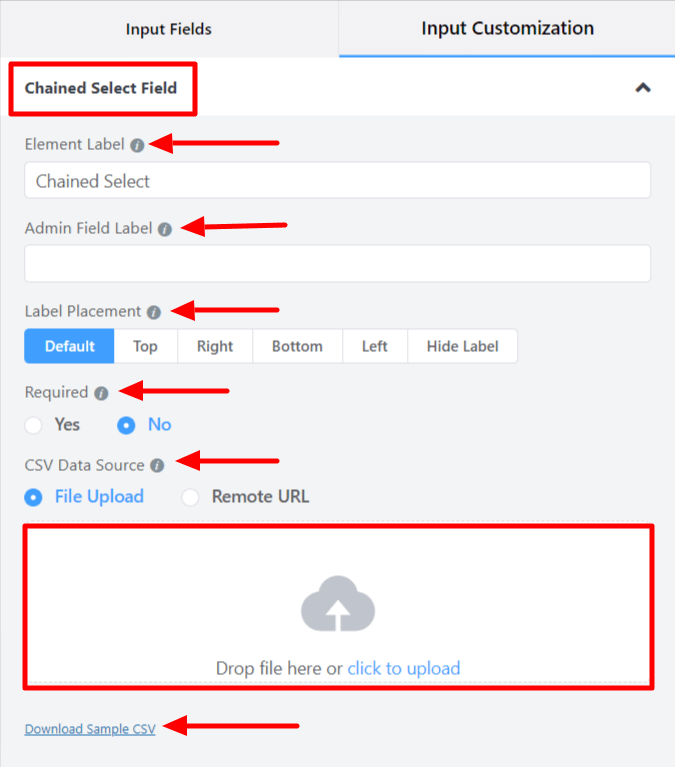
On the right side of the tab, there are some important Basic options which are given below:
- Element Label: This is the text that users will see in the form of the input field. You can put any text here that helps to understand the purpose of that field.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions you can configure that. It doesn’t have any actual effect on the form but rather only for administrative purposes.

- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
- CSV Data Source: Upload your chained select CSV file or provide a remote URL. In order to populate the field, you need to upload a CSV file or input a remote CSV URL. A demo file is given here; you must follow the file data structure; otherwise, it will not work.

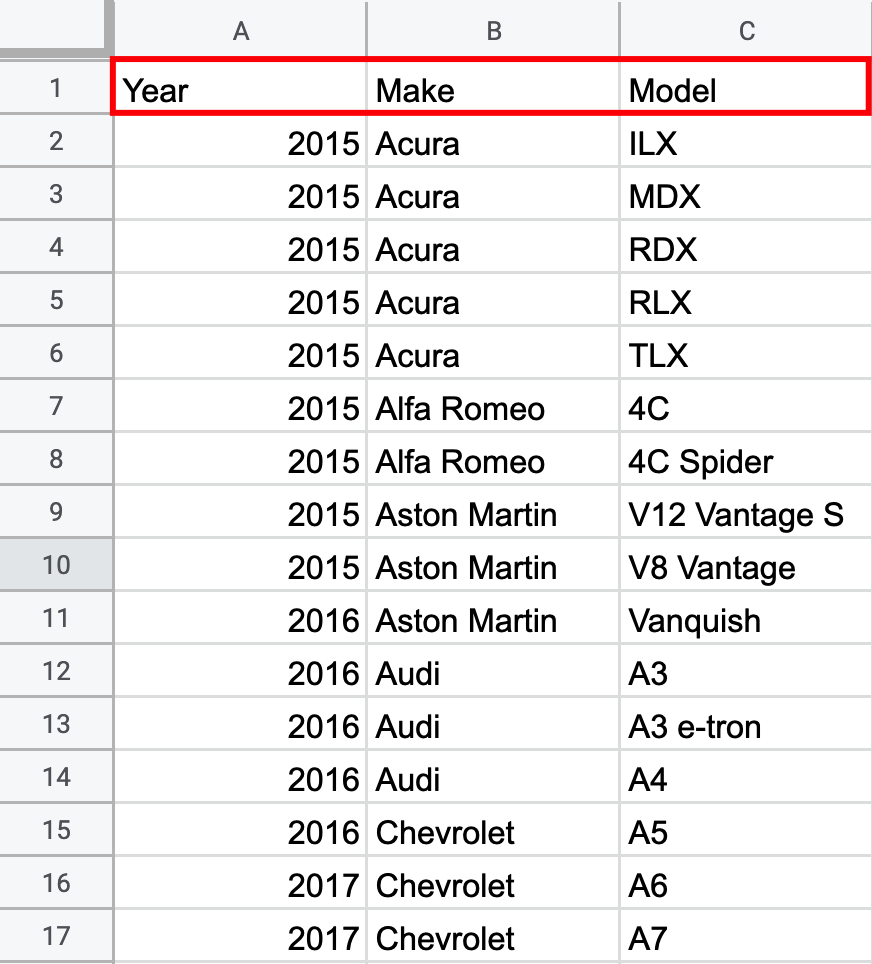
Here is a screenshot of the demo data. First-column names are placeholders for drop-down fields.

Here is a screenshot of the input using this data.

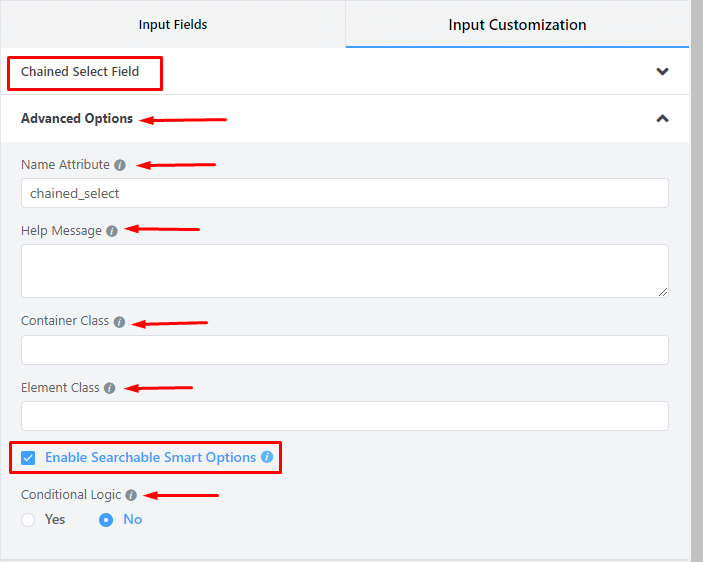
Advanced Options
The Advanced customizations available for the Chained Select field are as follows:
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Help Message: To guide your user thoroughly, you can use this option. Just add your text here, and it will be shown as a help message to the user.
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Element Class: Similarly, you can add custom CSS classes to the input field itself.

- Enable Searchable Smart Options: When you have a long dropdown list, you might want to give users the search option to select a field. Just Enable the Searchable Smart options to allow users to search into dropdown fields. When this option is selected, a search option appears, allowing the user to search manually.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.