Get real-time notifications in the Slack channel when a new submission is added.
Integrate your Slack account easily with Fluent Forms Pro by following the steps mentioned below –
Steps to Integrate Slack with Fluent Forms
- Activate the Slack Module
- Go to the Slack channel & make an app
- Build & Name your App
- Add a new Webhook
- Define the Channel
- Copy & Paste Webhook on the Webhook URL input field
- Save & Preview the settings
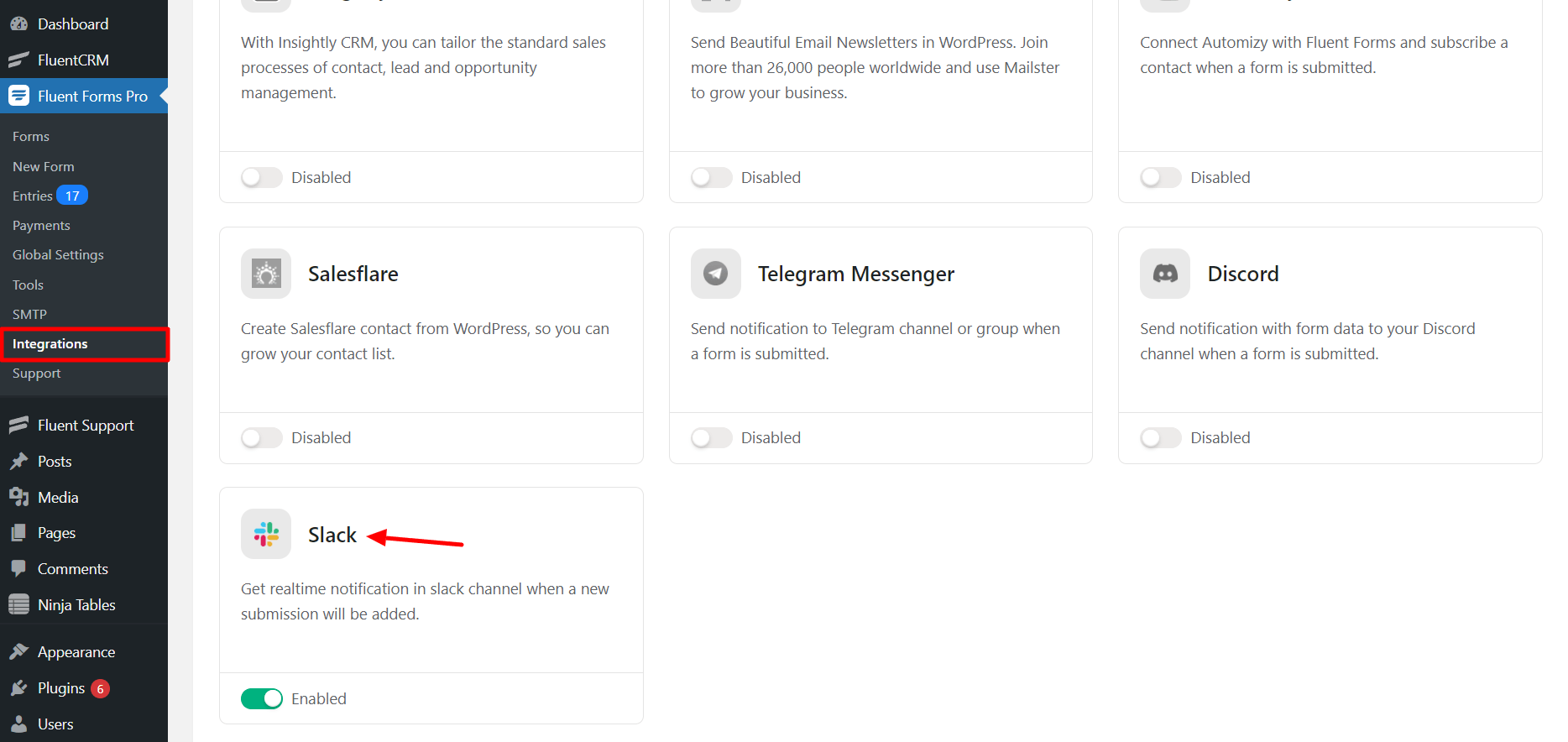
- Go to the Integration Modules from Fluent Forms (WordPress admin panel sidebar) and turn on the Slack Module, as shown in the screenshot below-

- Select the form you want to integrate slack with or create a new form.
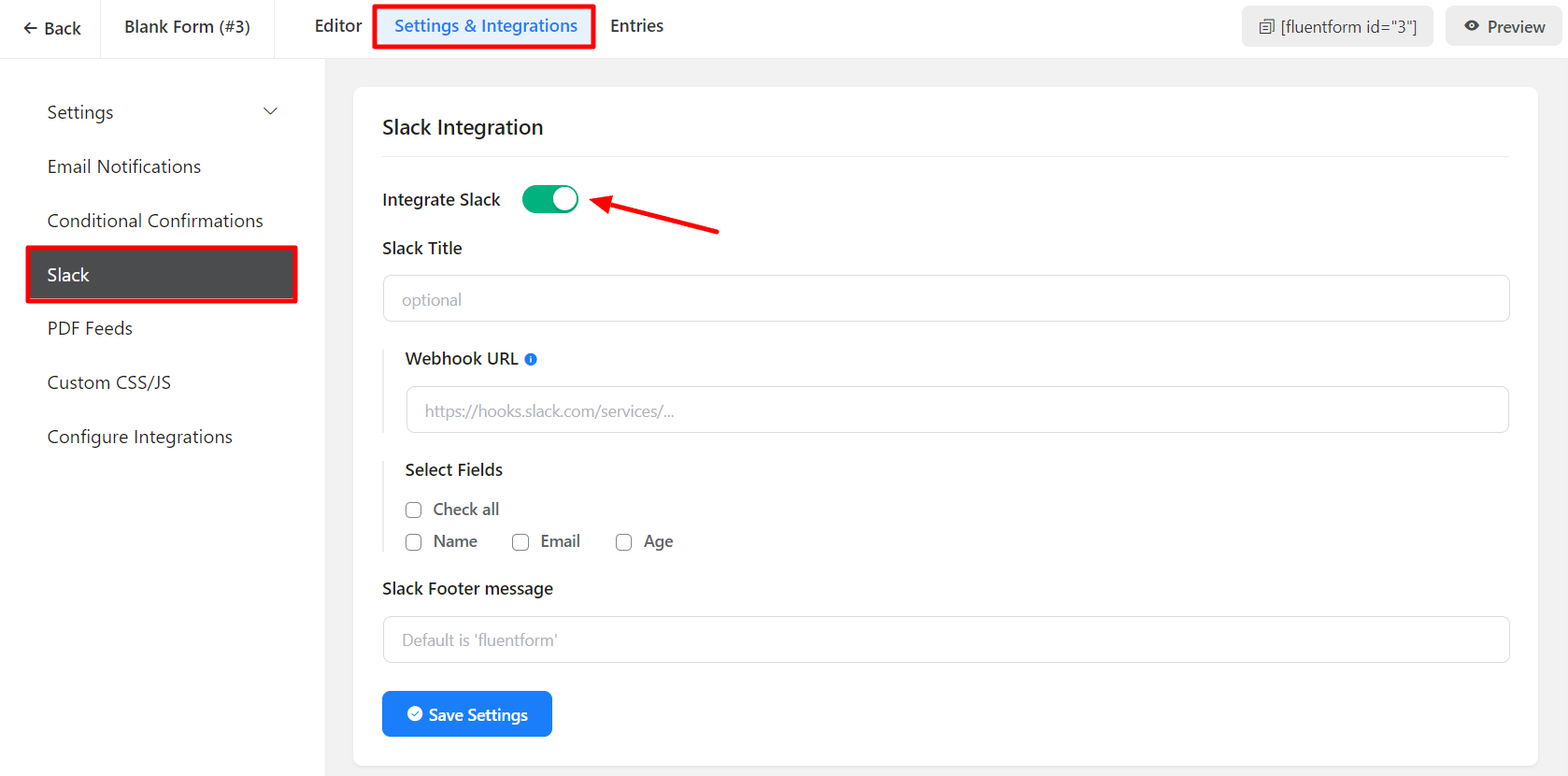
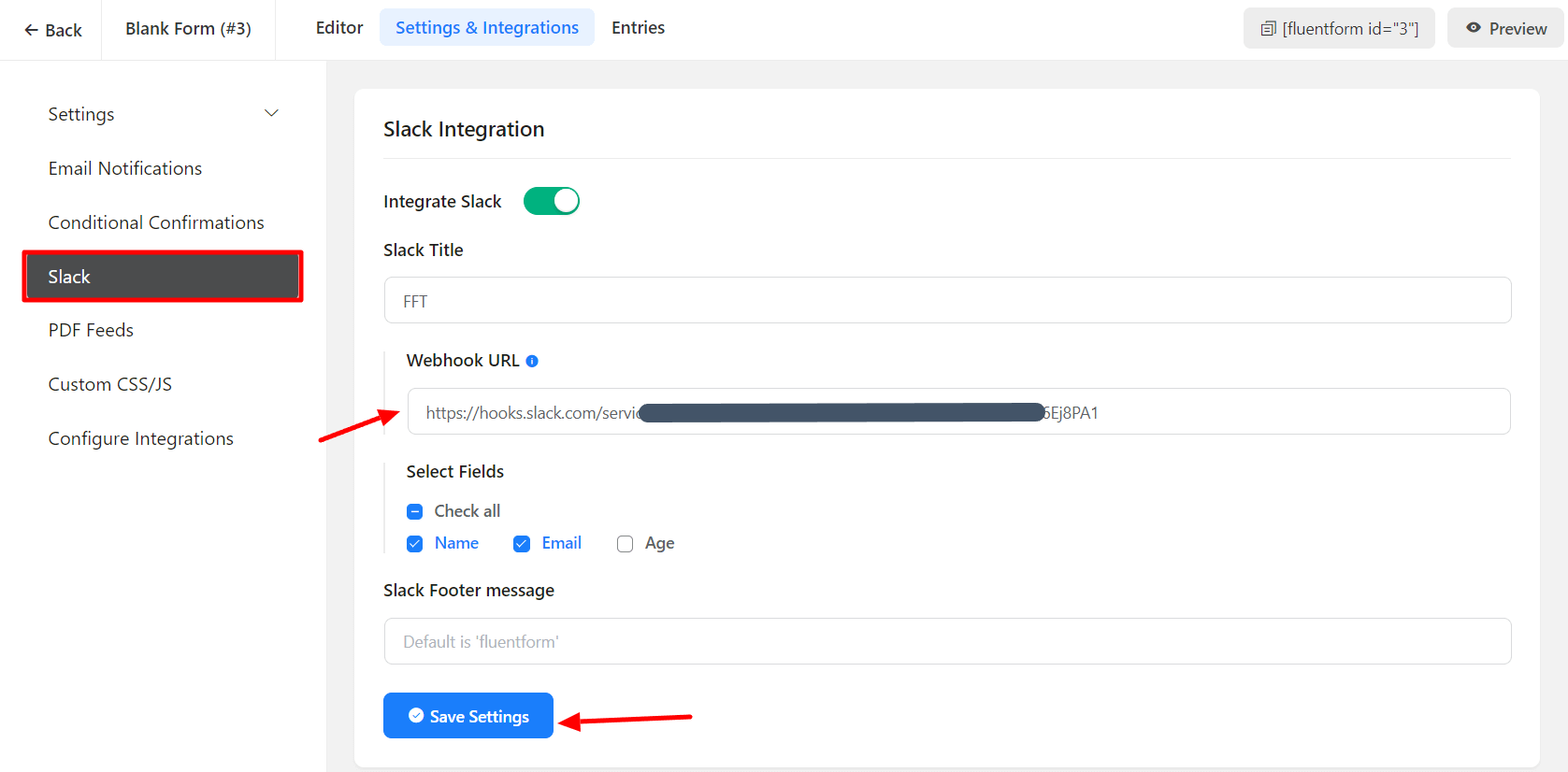
- Again hover over Fluent Forms Pro and go to Settings. Select Slack, and you will be asked for the Webhook URL here.
- Toggle on Integrate slack.

- If you do not have a Webhook configured, go to your slack channel and create an app.
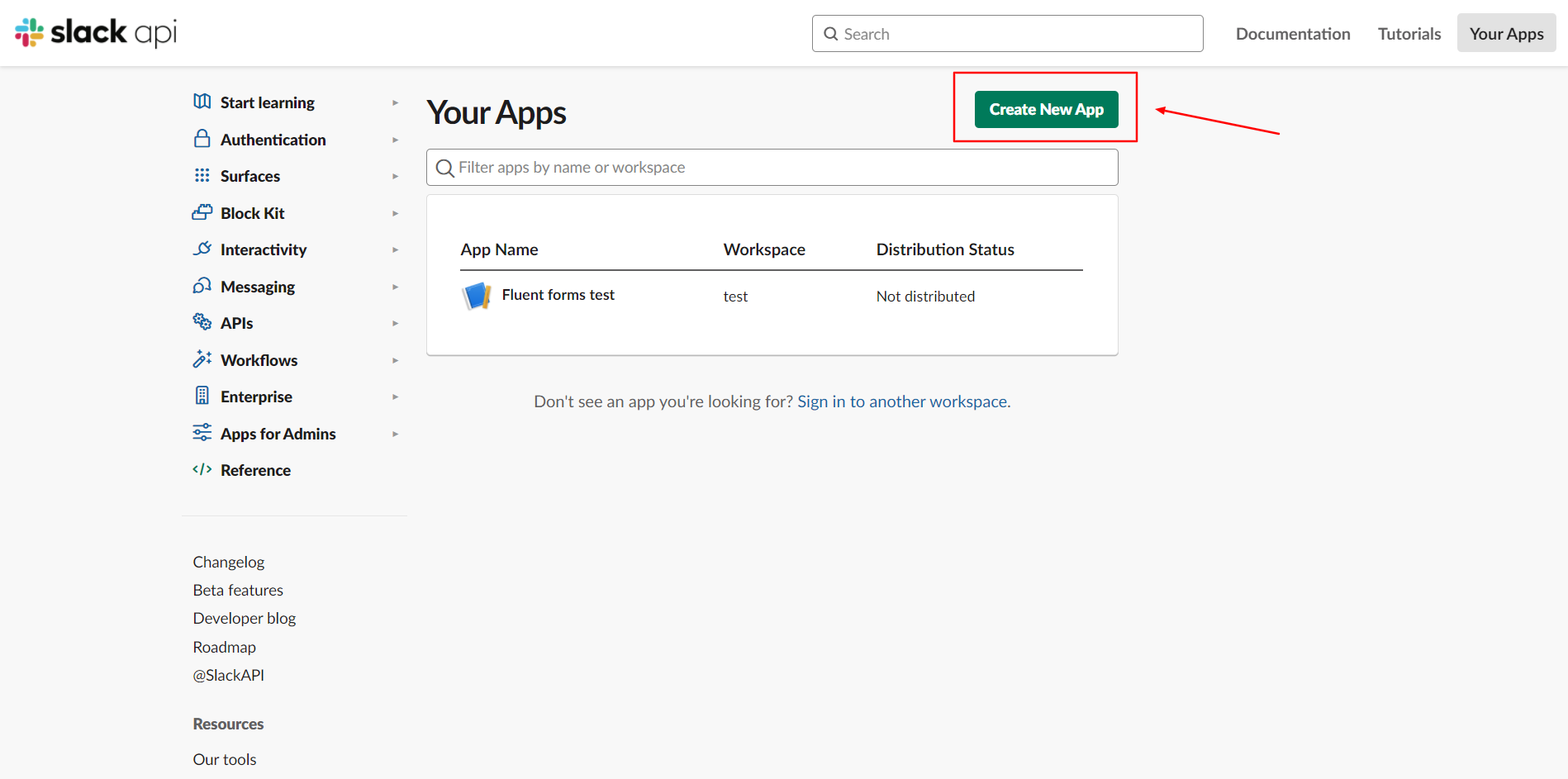
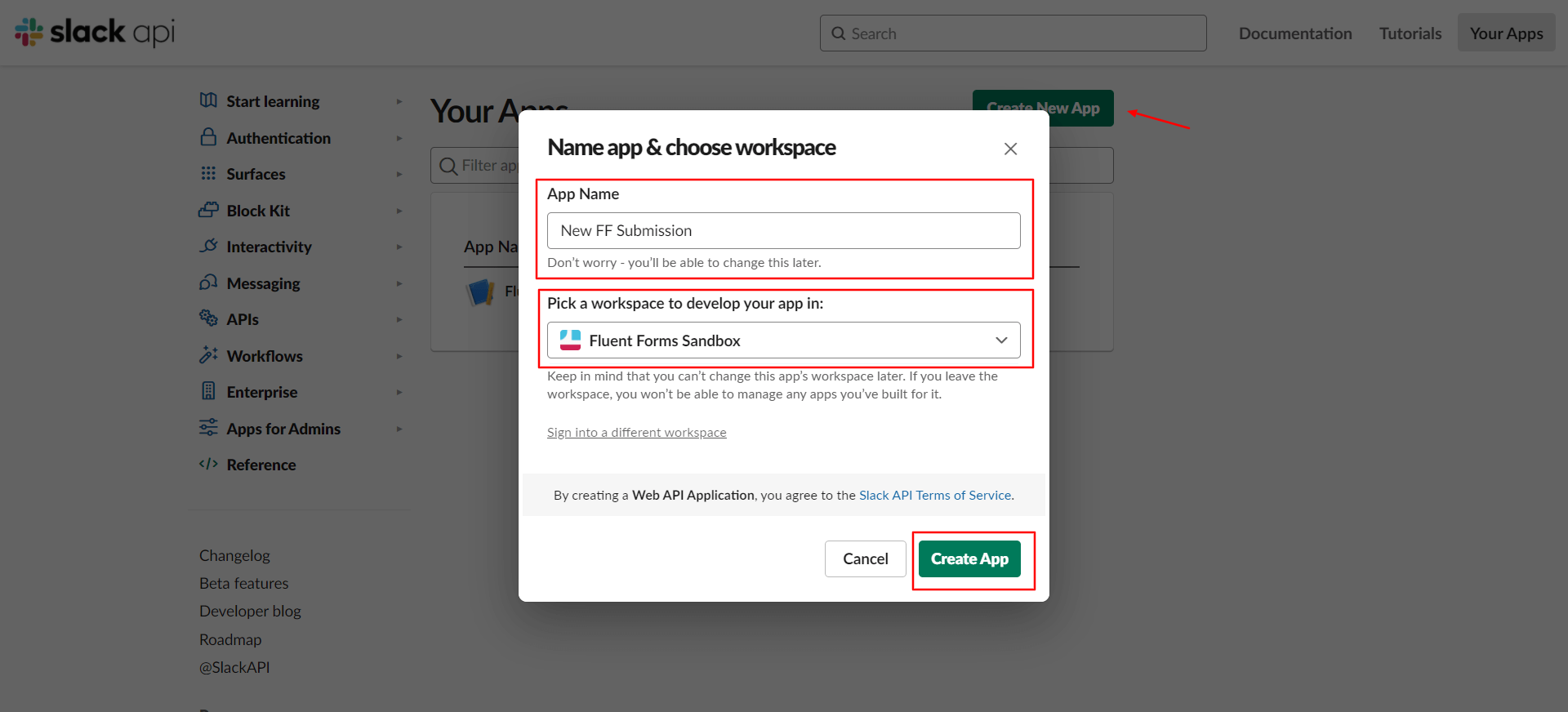
- If you don’t have a slack app, you can create an app here and then click on Create New App.

- A popup will appear, select From scratch, name your app and define the Development slack Workspace using the dropdown menu.

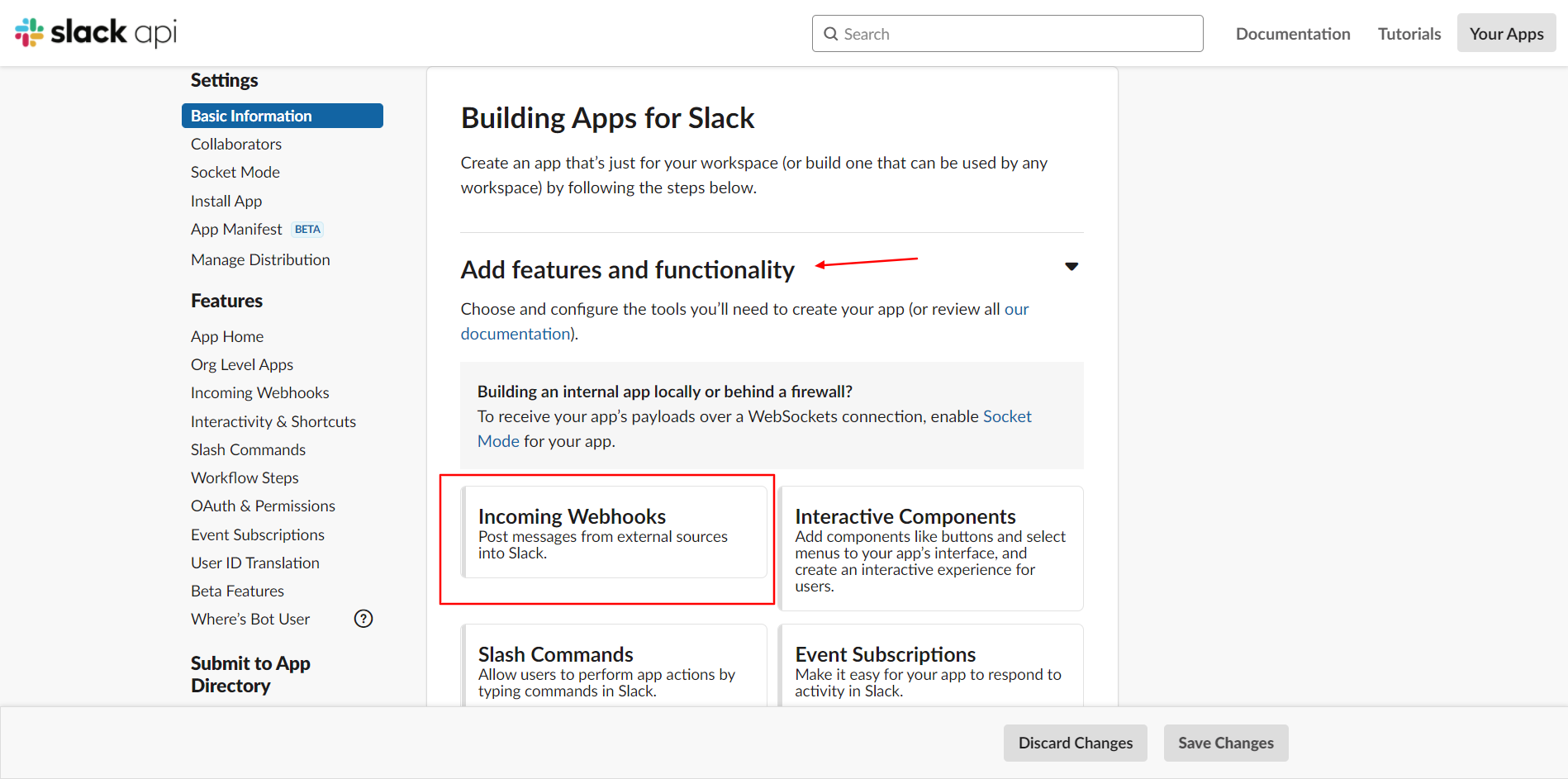
- Go to Add Features & Functionalities and choose Incoming Webhooks.

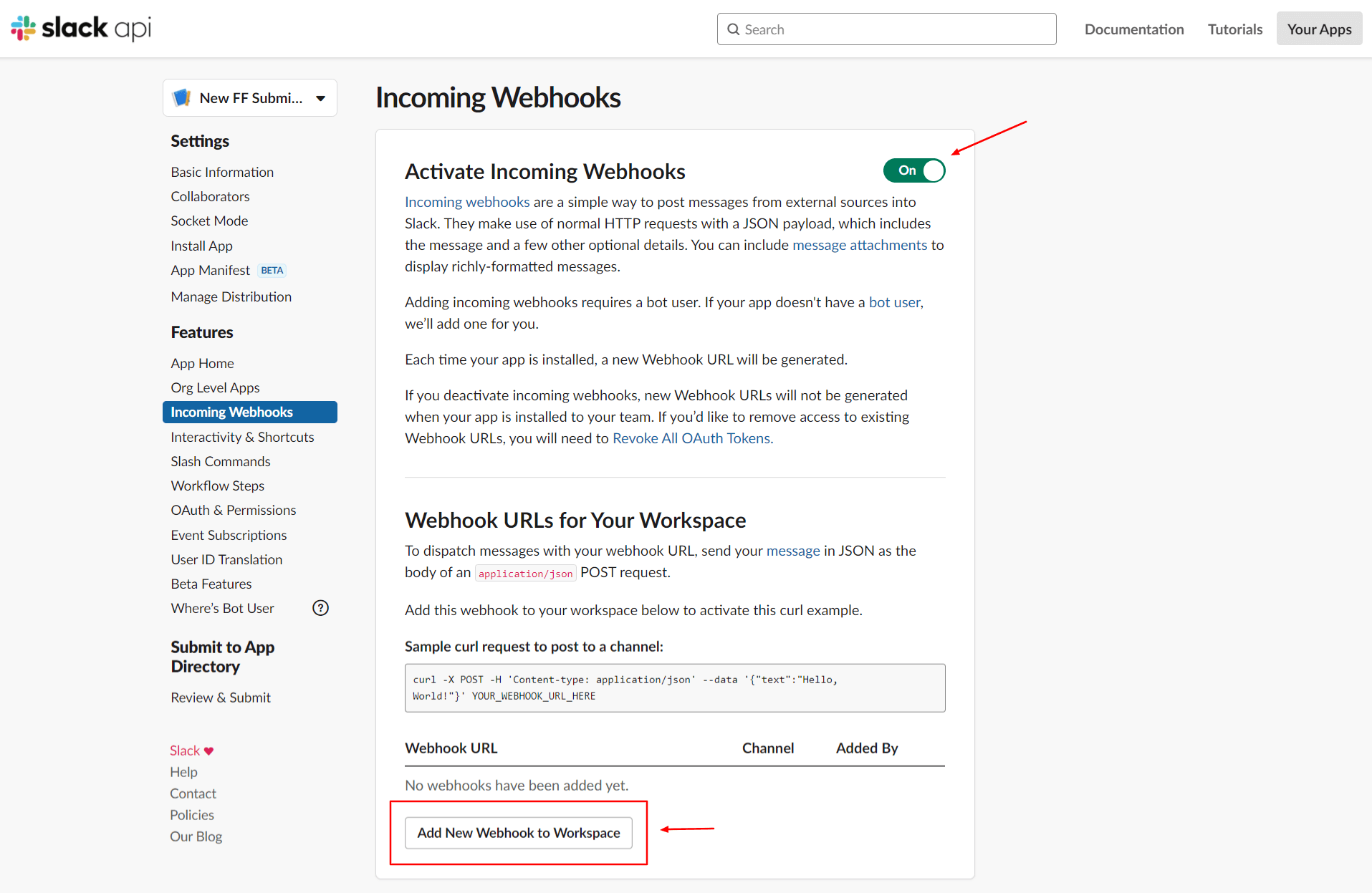
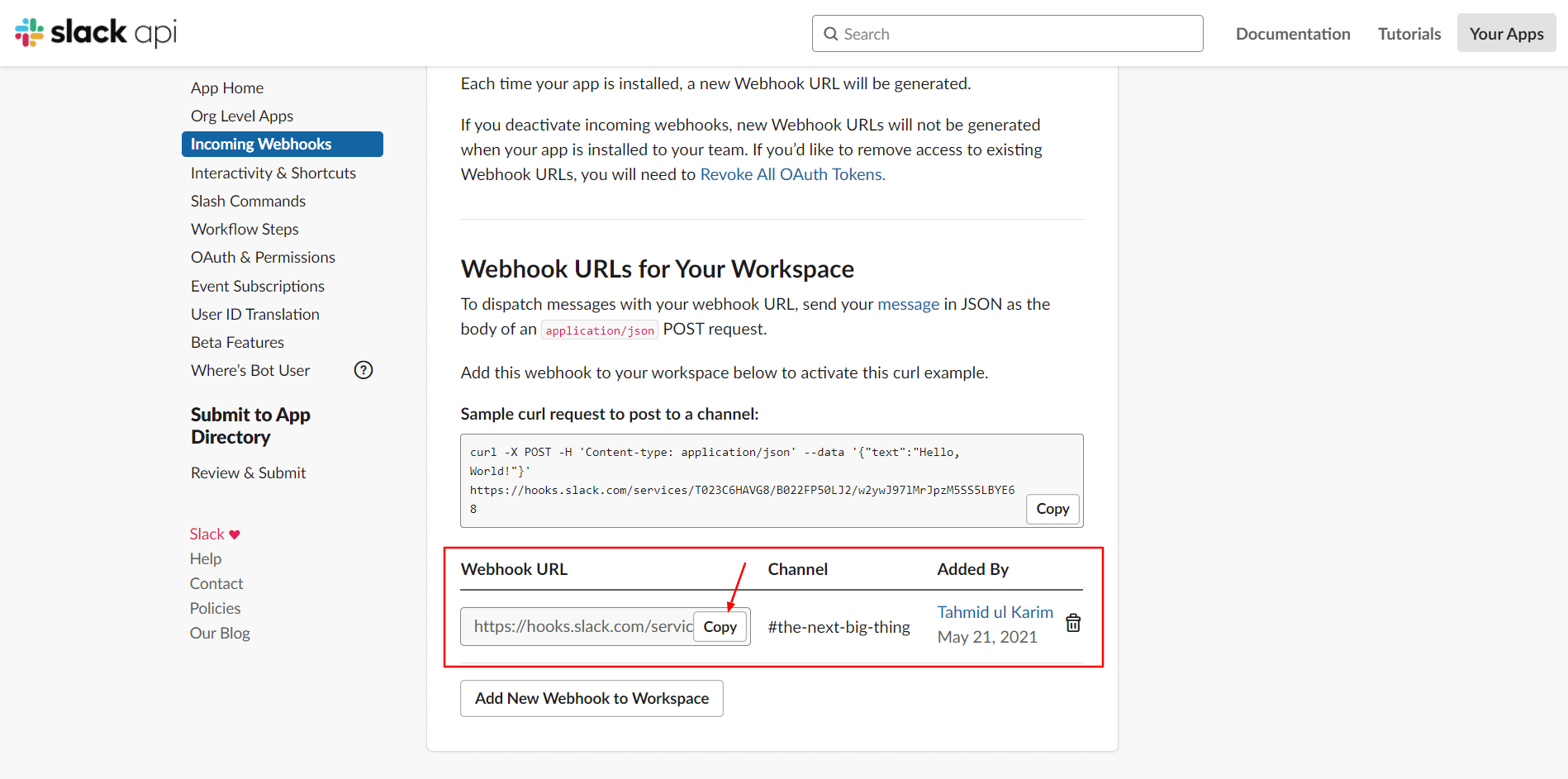
- Toggle on Activate Incoming Webhooks and click on Add New Webhook.

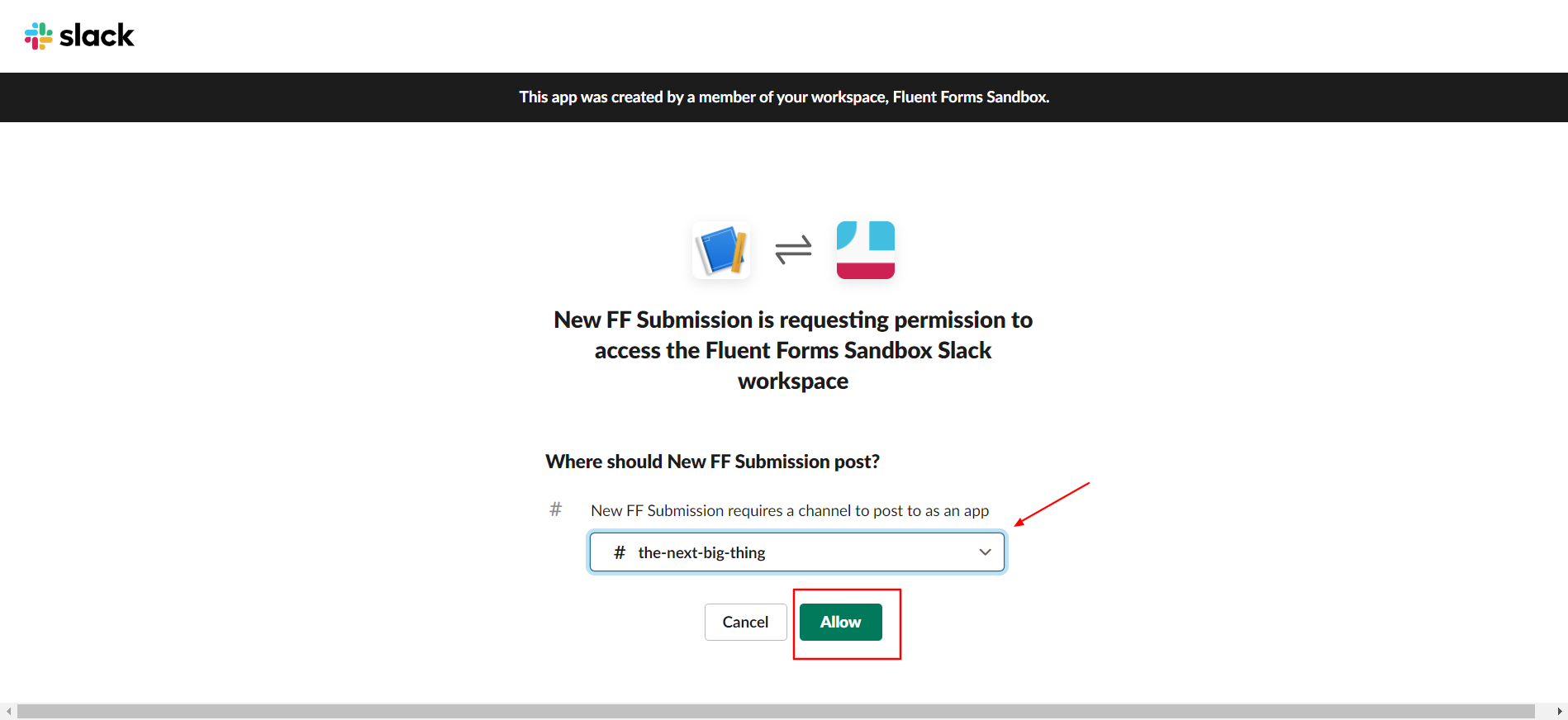
- Select the channel where your form’s JSON payload will be posted and Authorize it.

- Copy the Webhook URL.

- Paste it into the Fluent Forms Webhook URL input field.

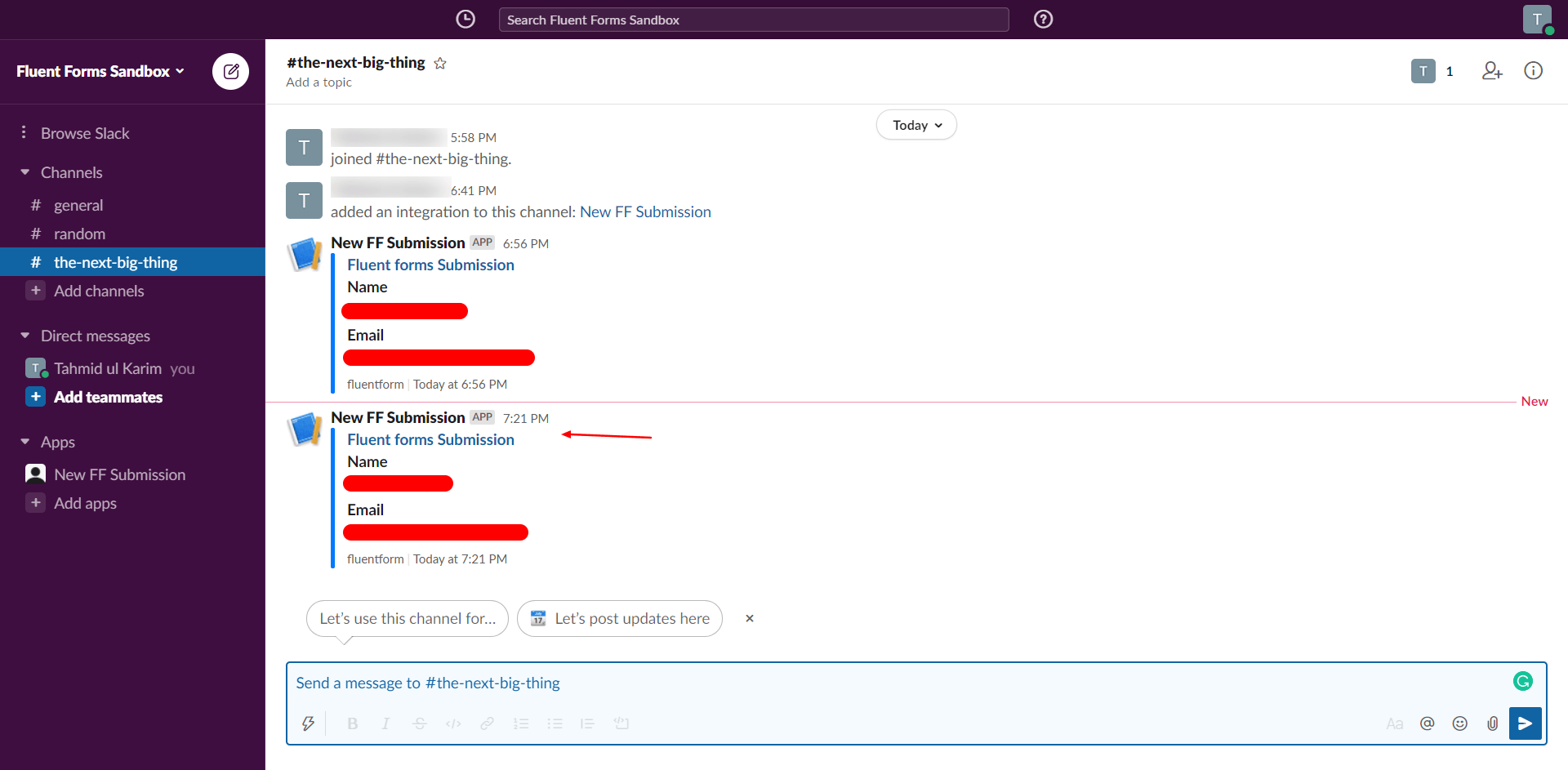
- Click on Save Settings and do a test submission before launching. The form submission will be posted in your slack channel with the name of the App that you have set.