To protect websites from spam, you can apply reCAPTCHA, a free service offered by Google. Fluent Forms offer you a dynamic reCAPTCHA testing opportunity to secure your forms & websites from spam.
- To add reCAPTCHA V3 to your form, you need to have a Site Key and a Secret Key from Google.
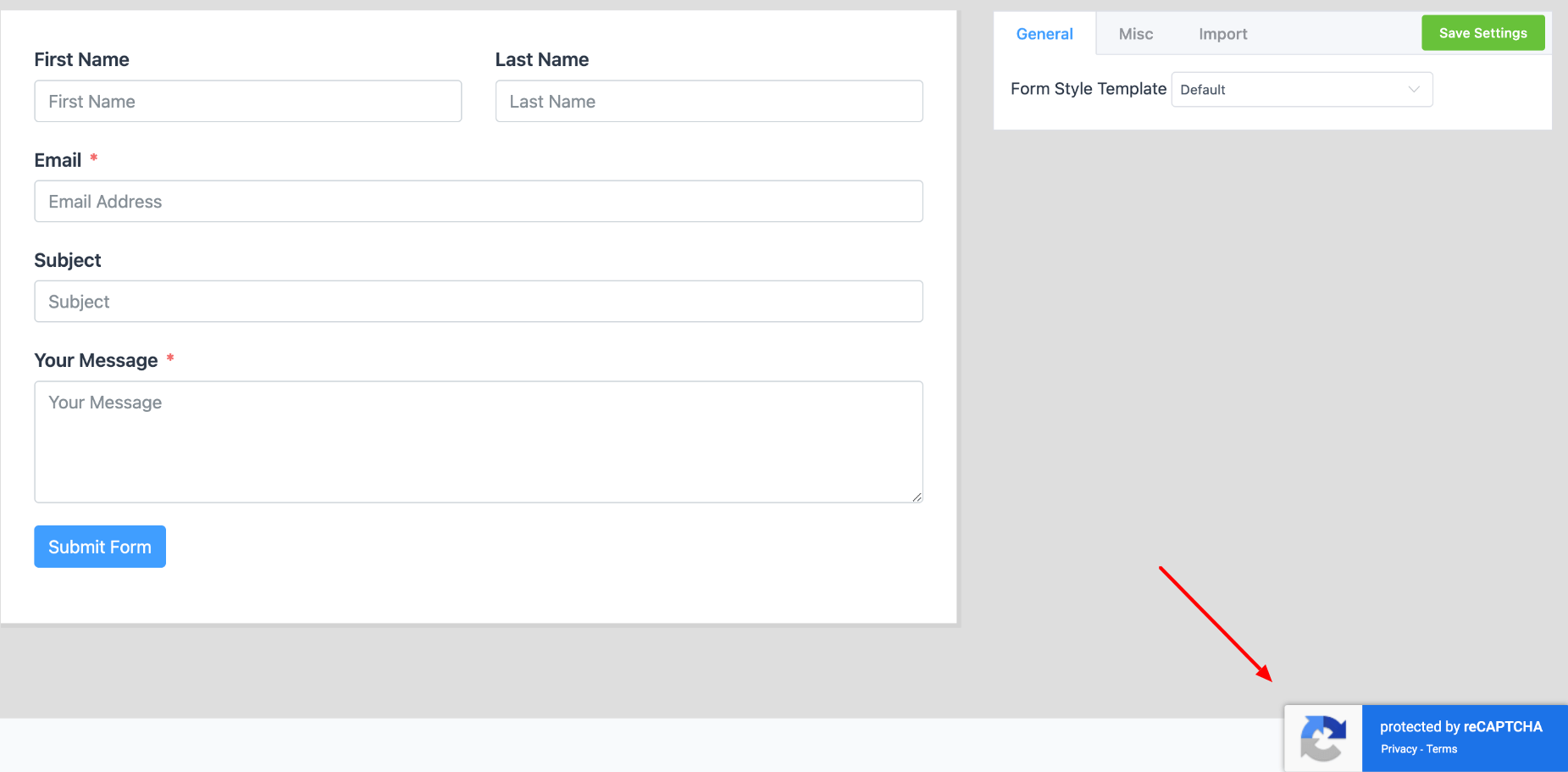
- You have to integrate this service into your Fluent Forms. Before integrating, the outlook of the field looks invisible.
- To get this & make this visible, follow these instructions-
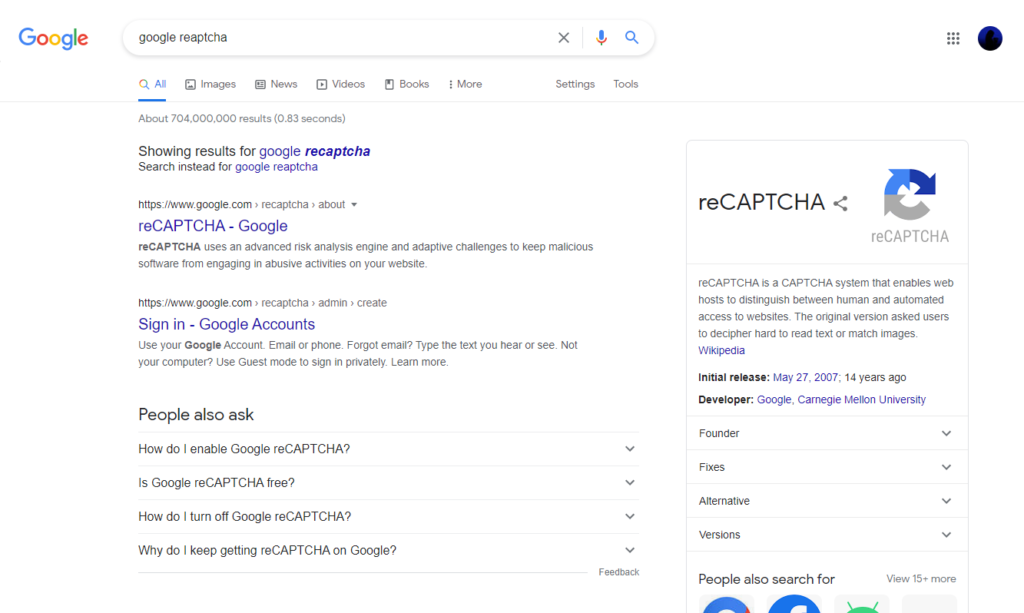
- Go to the Google reCAPTCHA website.
- Sign in with your Google Account.

- Click on the first result address (google.com/recaptcha), and consequently, you will be redirected to that website.
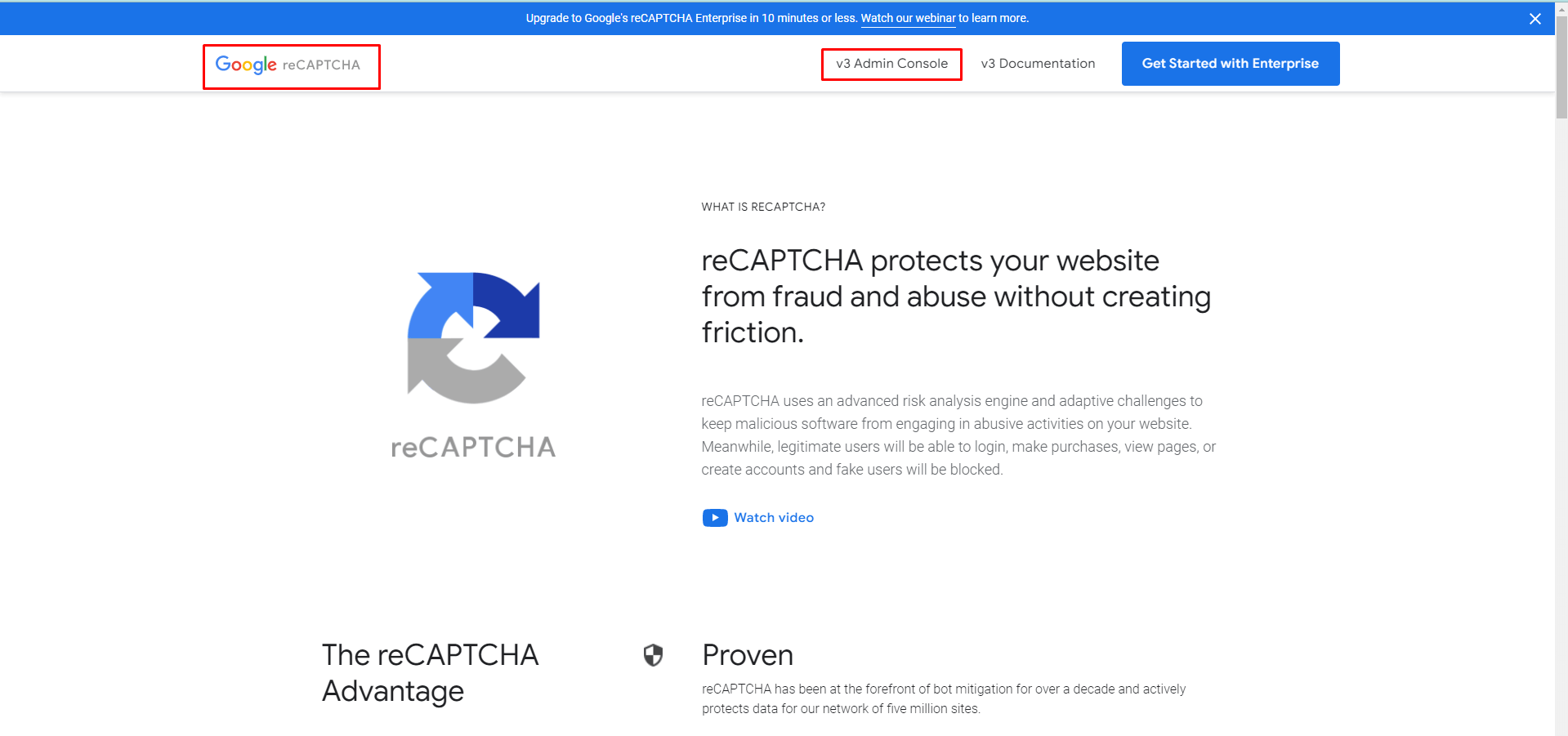
- Now click on the Admin Console button at the top of the page.

- It will redirect you to the registration page.
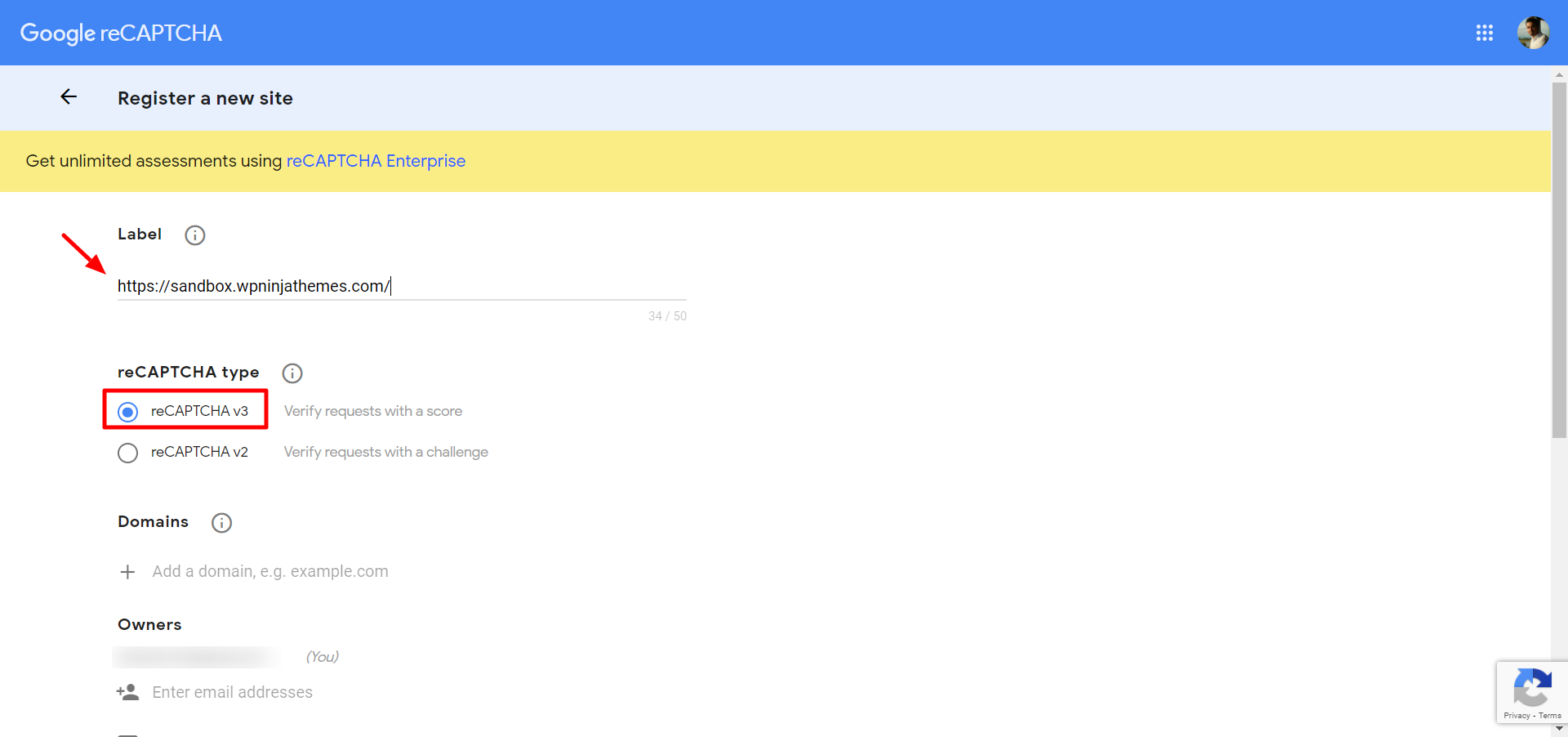
- Register your site by defining a label.
- Choose the reCAPTCHA Version 3.0
- And adding the domains, you will be deploying reCAPTCHA in.

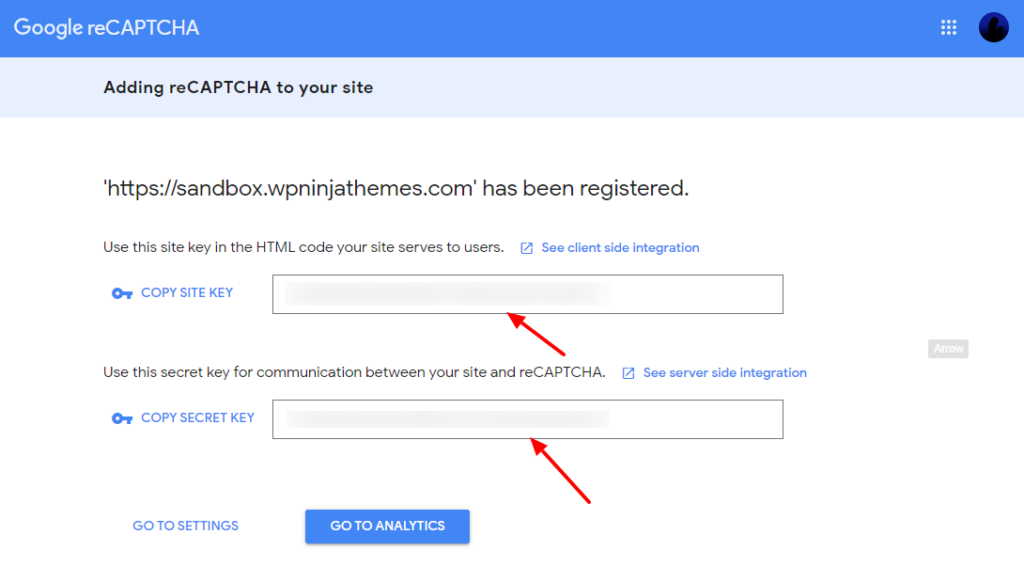
- The next page will give you a site key and a secret key.
- Copy and keep them to use in the next step.

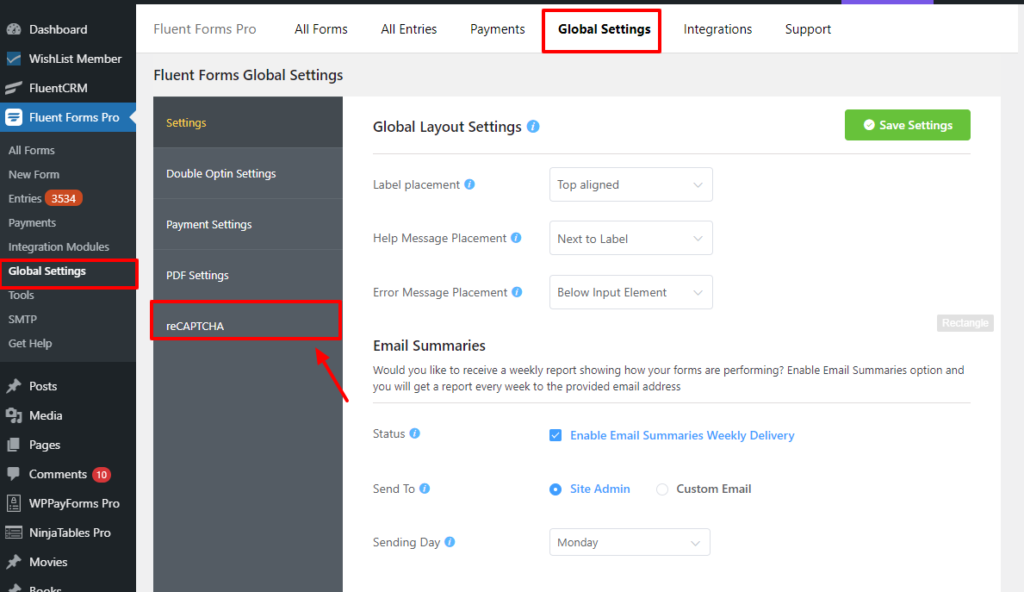
- You have the required keys; now go to the Global Settings of Fluent Forms.

- Click on reCAPTCHA; then, you will be taken to the Google reCAPTCHA Settings page.
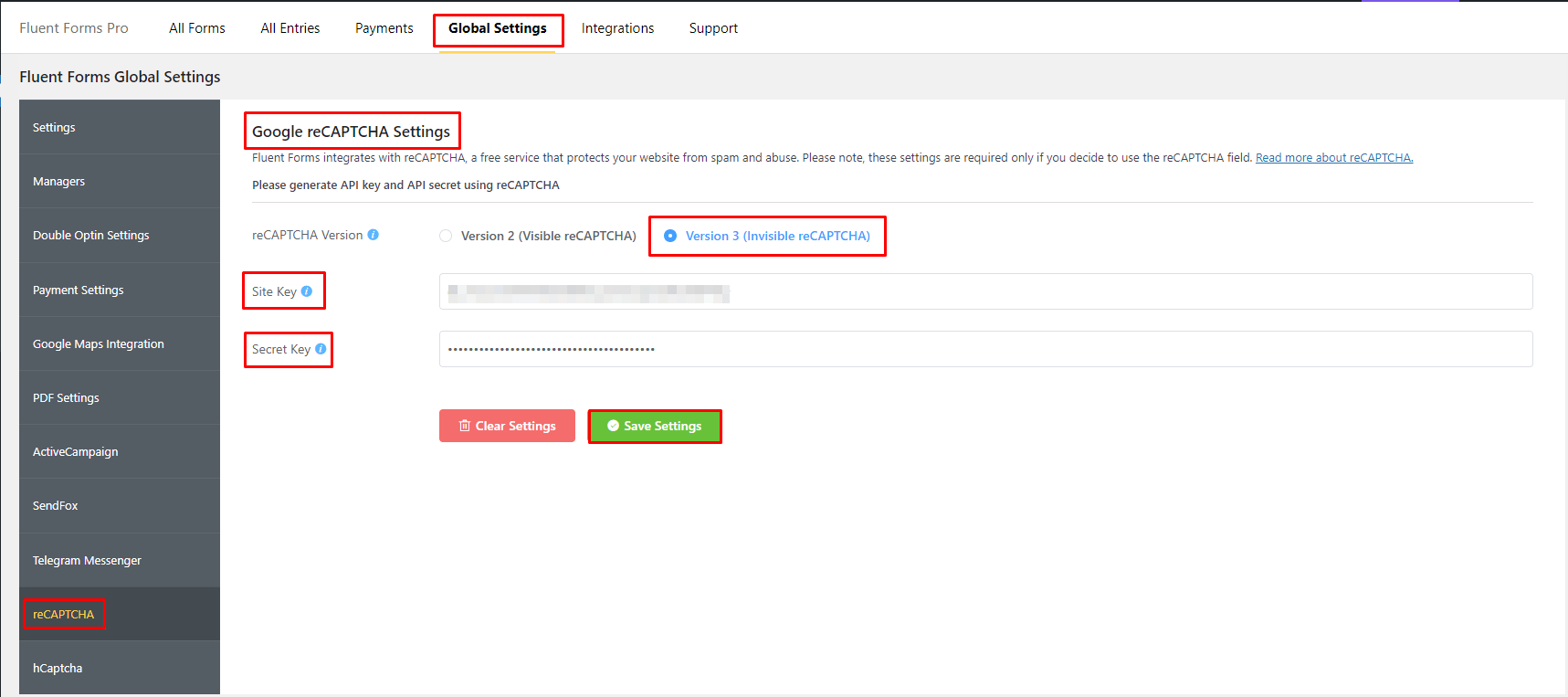
- Paste your Site Key & Secret Key to the fields and Save Settings.

- After saving the settings, your reCAPTCHA input field in Fluent Forms becomes visible.
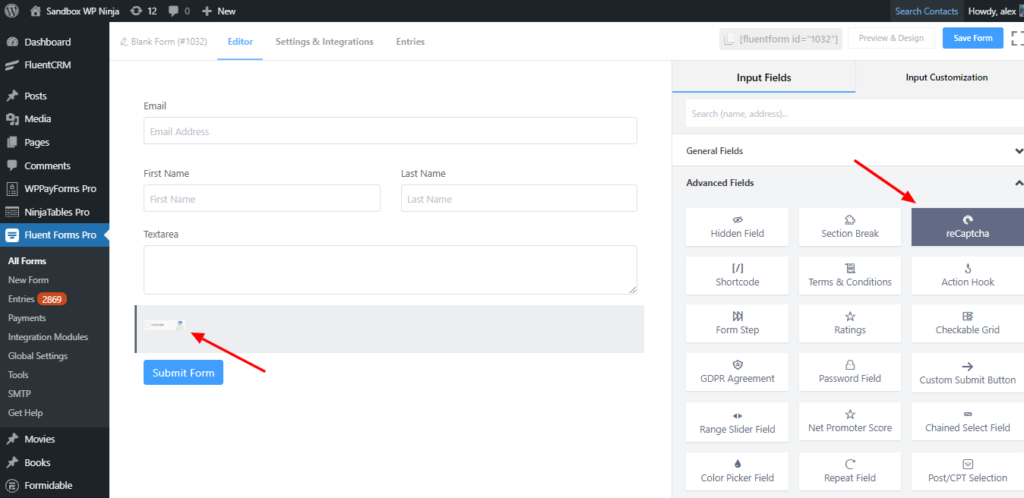
- For more details about creating a form, click here.

- Save the form when the customization is done.

You are done! Now you can add this awesome field to your desired form whenever you want.

