Fluent Forms comes with an input field that you can put in your form to enable users to submit the image in different formats. Here is how you can add and utilize an Image Upload input field in your form.
Image Upload input field is an advanced feature. Purchase Fluent Forms Pro Add-on to use this functionality.
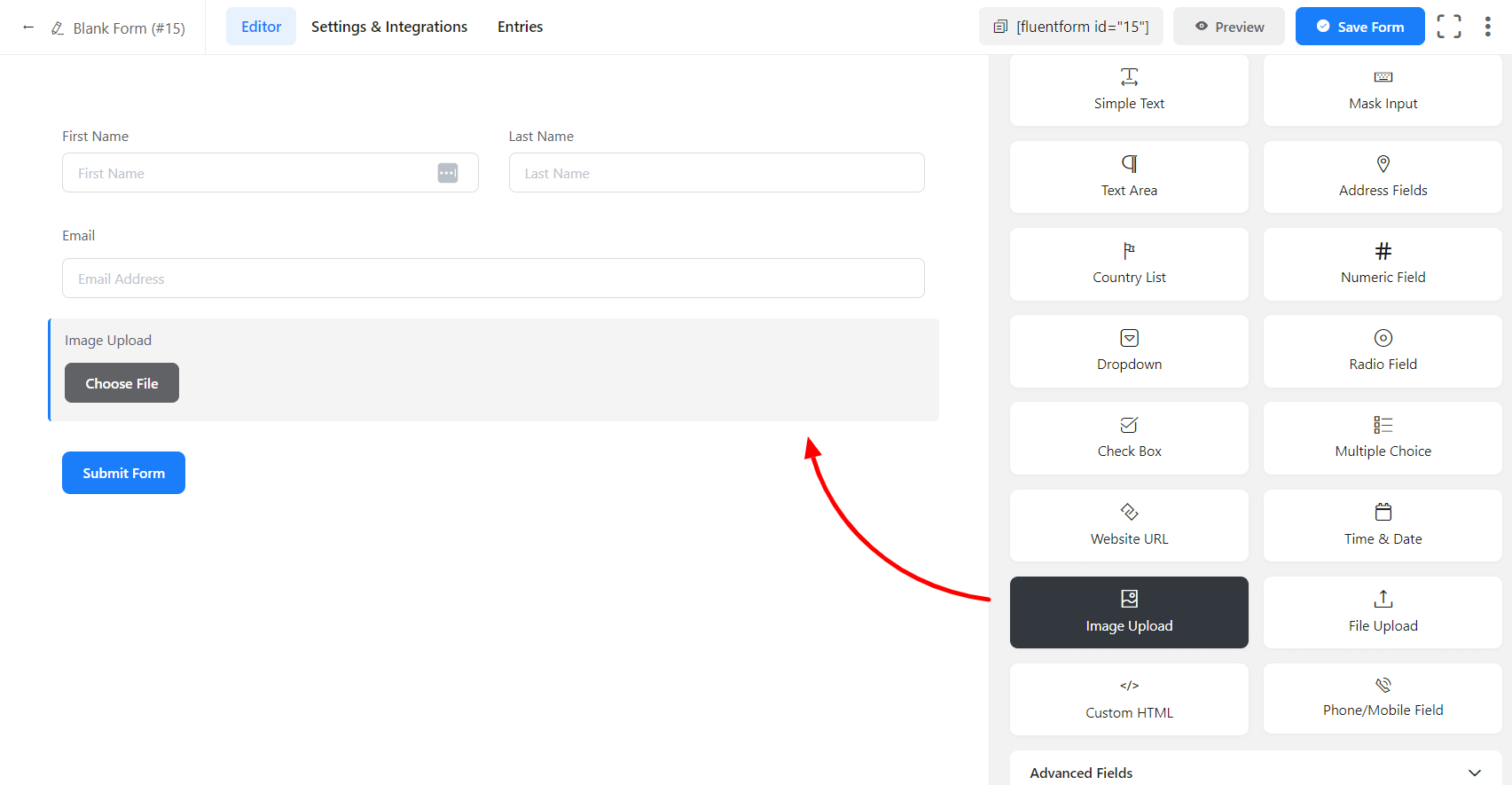
- To add this field to your form, drag and drop the Image Upload field from the available input fields.

- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.
In the Input Customization section, you can customize the Image Upload input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
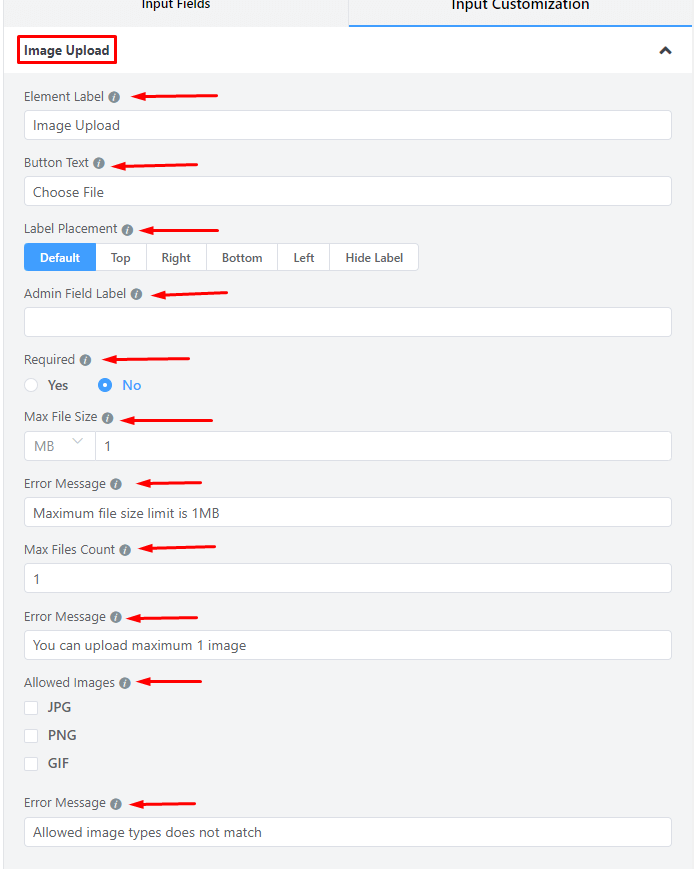
On the right side of the tab, there are some important Basic options which are given below:

- Element Label: This is the text that users will see on the form for the Image Upload input field. You can put any text here that helps to understand the purpose of that field.
- Button Text: This is the text users will see on the button that allows users to browse their local directory and choose an image file.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that. It doesn’t have any actual effect on the form; rather only for administrative purposes.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
- Max File Size: Limit the file size users can upload using this input field.
– From the drop-down menu, select the unit, i.e, KB or MB
– From the adjacent field, select the maximum size.
- Error Message: Define the error message to be shown in the uploaded image file size exceeding the permitted limit.
- Max Files Count: Limit the number of image files allowed to be uploaded.
- Error Message: Define the error message to be shown if the number of uploaded image files exceeds the permitted limit.
- Allowed Images: From the following checkbox, define the formats (JPG, PNG, or GIF) of image files that will be allowed to upload.
- Error Message: Define the error message to be shown if validation fails for Allowed Image formats.
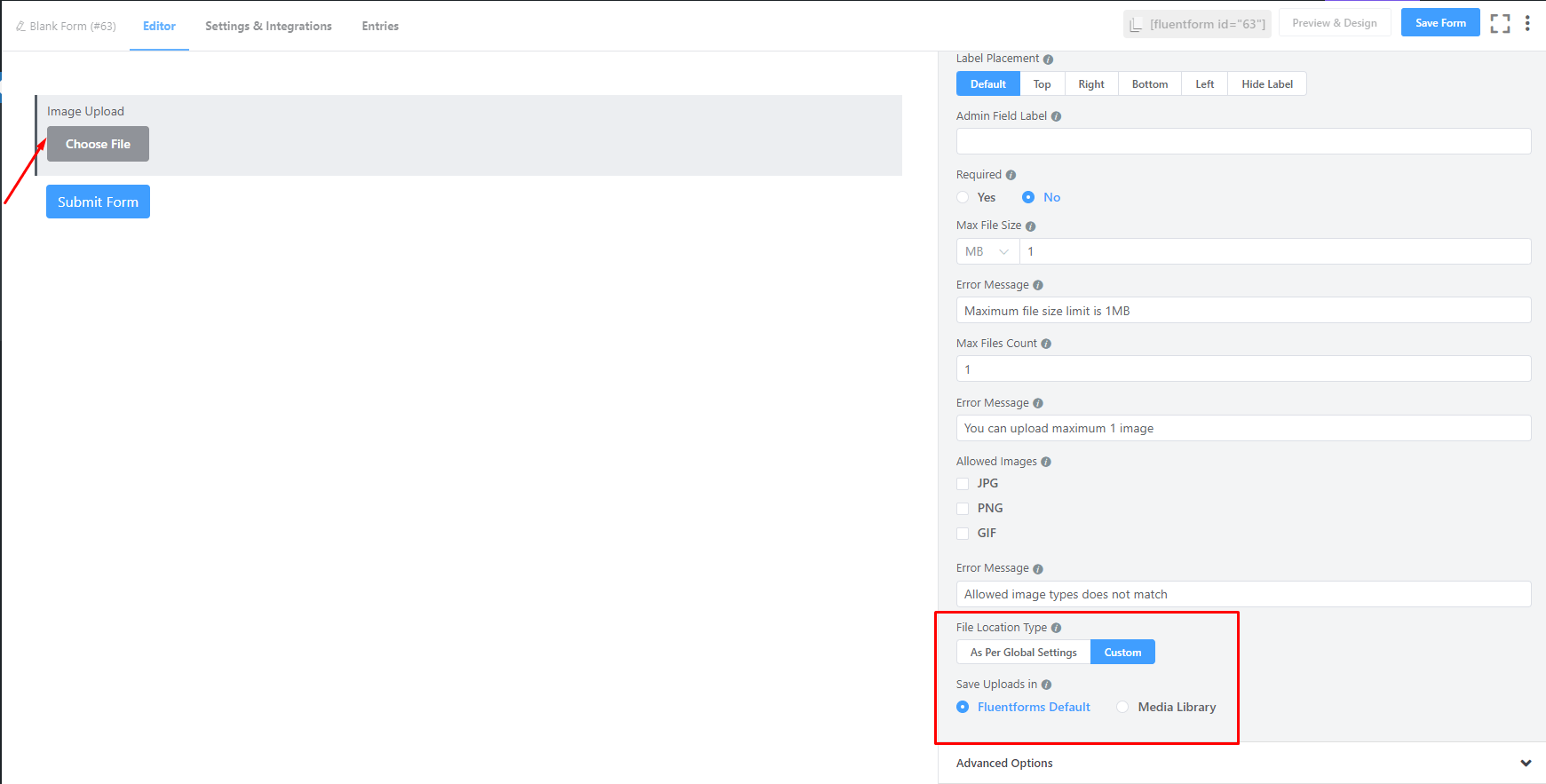
- File Location Type: It sets the default or custom location for files. You will see two options here – As Per Global Settings & Custom.
- As Per Global Settings: This option is selected by default, and the file location is determined by the Global Settings.

- Custom: If you select Custom, there are two options available: Fluentforms Default & Media Library. In Custom options, uploaded files can be stored in the Media Library or Fluentforms Default or both. You can select Media Library to upload the files in the WordPress Media Library.
Advanced Options
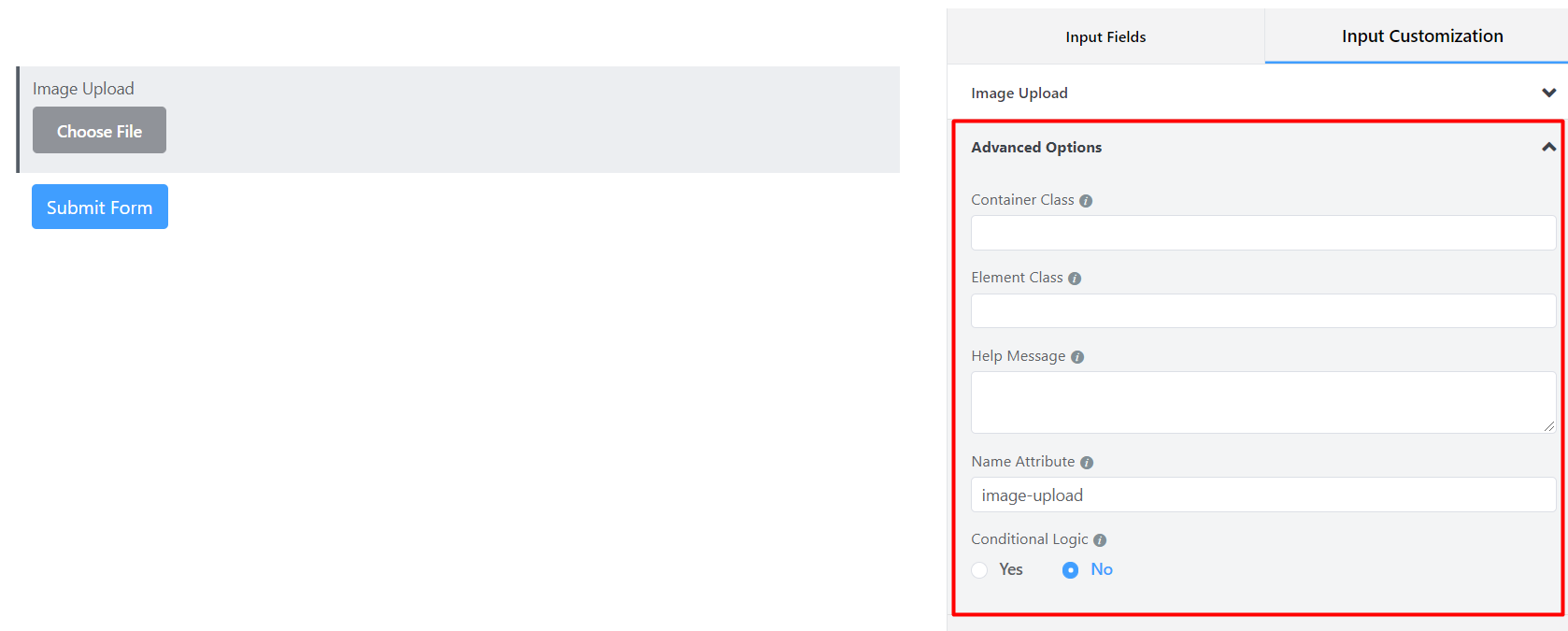
The Advanced options available for the Image Upload input field are as follows:

- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Element Class: Similarly, you can add custom CSS classes to the input field itself.
- Help Message: To guide your user thoroughly, you can use this option. Just add your text here, and it will be shown as a help message to the user.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.
To learn to send the email as an attachment with the email notification, click here.

