Using the Signature field of Fluent Forms, you can capture signatures online from your users using touchscreen devices, touchpads, or a mouse. It’s a quick and easy integration of signature capabilities into your forms where the end-user doesn’t require to use any special browser plugins.
Fluent Forms takes signature information which is then converted into an image, and then sends and stores the data to your web server along with other form fields. This happens on-the-fly when the user signs the signature fields.
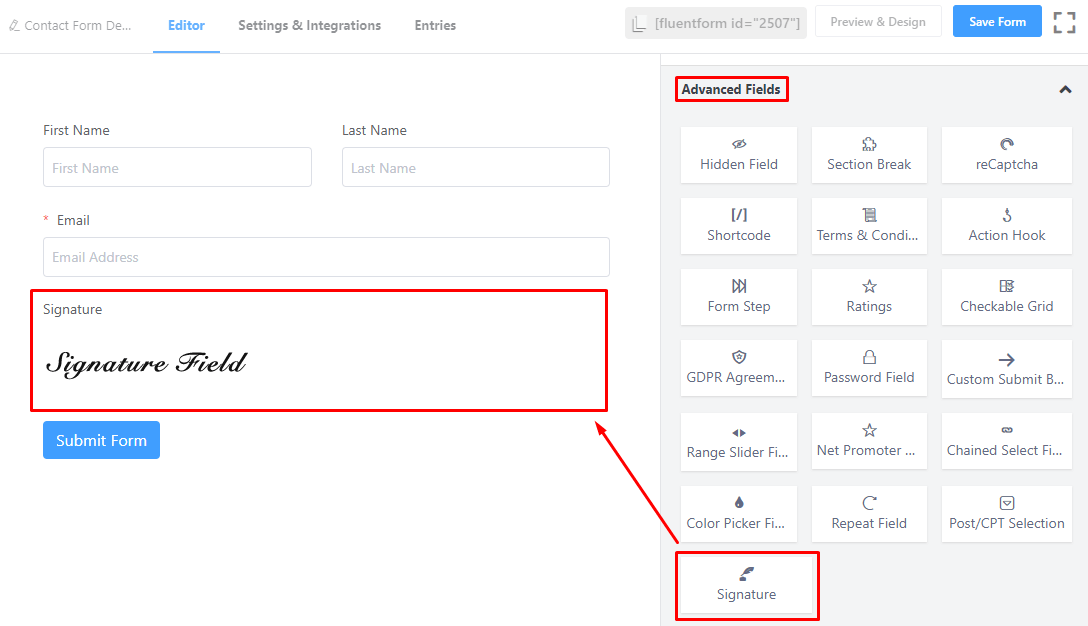
- After installing the Fluent Forms Signature Add-On, a new field type will be added to the Advanced Fields section of the Form Editor when creating a Fluent Form.
- At first, In your WordPress admin dashboard, hover over or click on Fluent Forms Pro and then create a new form or edit an existing form from All Forms.
- To add this field to your form, drag and drop the field from the available Advanced input fields. Input fields can be added to a form in other different ways.

- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.
In the Input Customization section, you can customize the input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
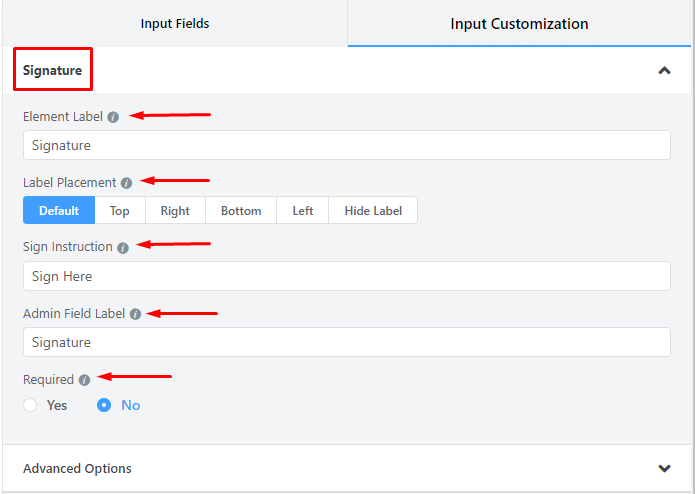
On the right side of the tab, there are some important Basic options which are given below:
- Element Label: This is the text that users will see on the input field form. You can put any text here that helps to understand the purpose of that field.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.

- Sign Instruction: You can instruct a user to write a Label that will show under the Signature Pad.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that. It doesn’t have any actual effect on the form but rather only for administrative purposes.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
Advanced Options
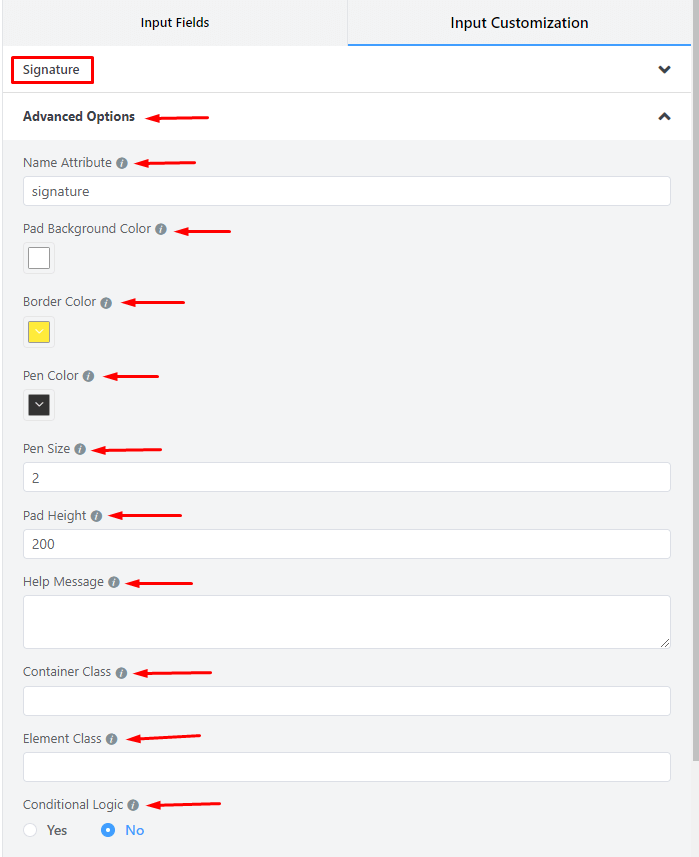
The Advanced customizations available for the Signature field are as follows:
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Pad background color: This is the color of the background of the pad in the front end. White suits great to the pad background but you can use any color.

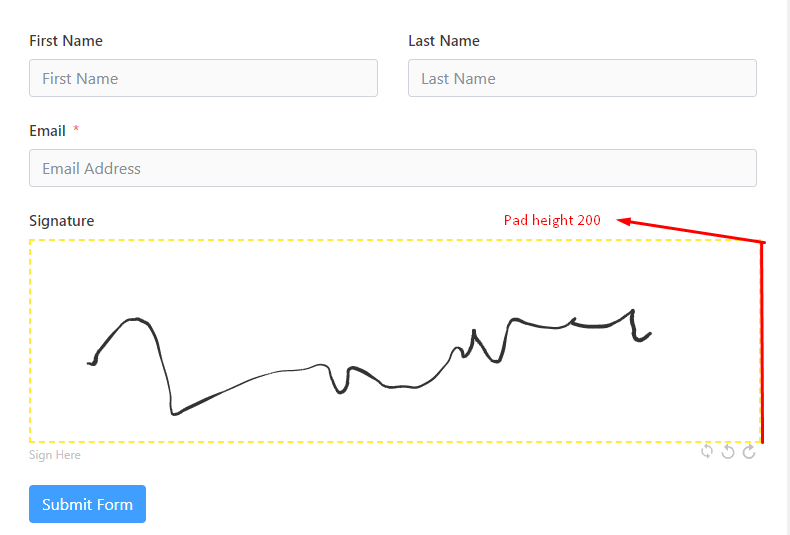
- Border color: This is the border color surrounding the pad. By default, the signature field has a 2px dashed border. In my case, I have chosen yellow as the border-color
- Pen color: The color of the pen when a user signs the form. For my white background, a black pen color is appropriate in my case.
- Pen Size: It will define the size of the pen.
- Pad height: It will define the height of the pad. In the below example, I had chosen 200px pad height.

- Help Message: To guide your user thoroughly, you can use this option. Just add your text here, and it will be shown as a help message to the user.
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Element Class: Similarly, you can add custom CSS classes to the input field itself.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.

