This document is applicable for latest Google Analytics : GA4
Notice: It will work on both classic and conversational form
- Creating Fluent Forms Variables
- Creating Fluent Forms Trigger
- Creating Fluent Forms Tags
- The final result in Google Analytics
Let’s assume you are already familiar with Google Analytics version 3 and Fluent Forms integration. Since Google Analytics 4 is a newer and a little bit more complex and different than version 3 known as “Universal Analytics” please review our version 3 guide first for better understanding. It won’t be a problem if you are new and directly following this guide. We will try to provide enough, easy and clear steps so that you will see how powerful Fluent Forms is in terms of integrating and analyzing with the world’s top platforms like Google Analytics via Google Tag Manager.
No more introduction. Let’s get started!
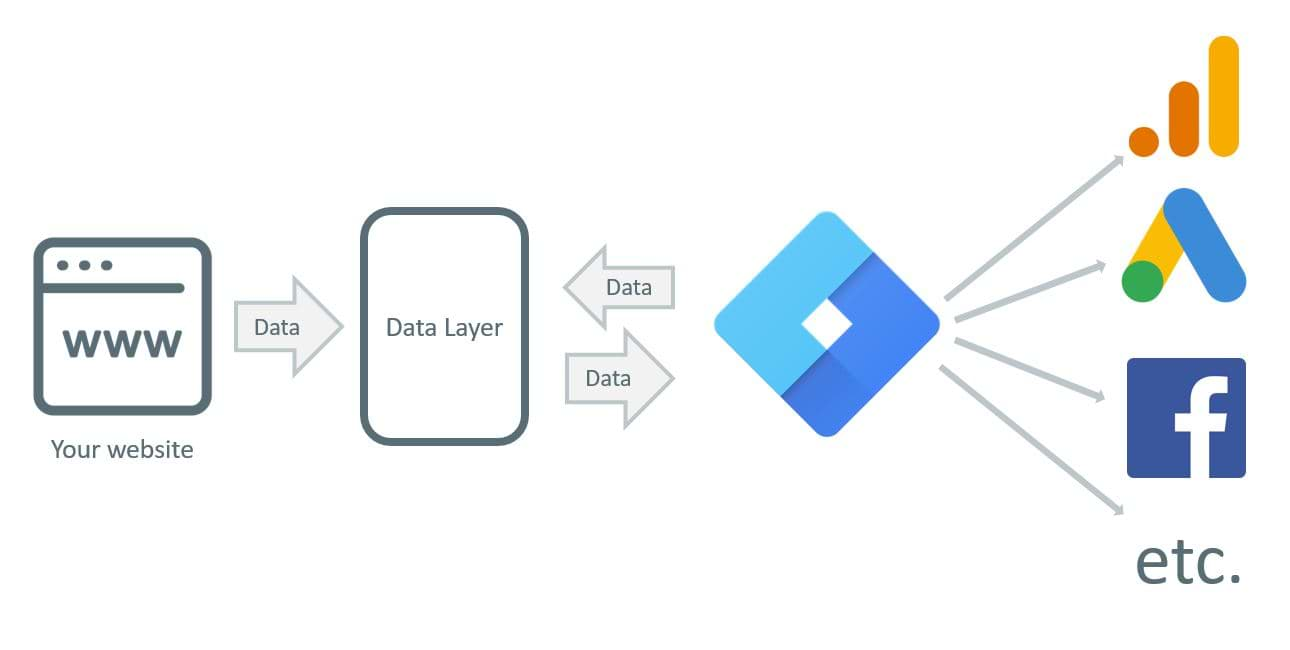
Firstly please take a look at how Google Tag Manager (GTM) & Google Analytics (GA) interacts with website data or we can share or flow data towards various platforms:

In this tutorial, we will track 2 types of Fluent Forms Events (Form View and Form Submission) with Google Tag Manager and then pass the events to GA for Graphical Representations and further analysis. There are plenty of methods to track Form Events by GTM. Fluent Forms fire jQuery Events in different Form States, so it will be very easy to track events with Google Tag Manager via a Custom Code, and no further advanced debugging is needed inside of GTM, such as in Preview Mode.
We assume that Google Tag Manager is installed on your website globally or all pages. Please follow the below instructions carefully to implement the tracking of Fluent Forms Events through GTM.
Here is the number of elements we will be interacting with inside GTM for our Fluent Forms Events & then forward the data to Google Analytics:
| Tags | Triggers | Variables | |
| 2 | 1 | 3 (2 Required, 1 Optional) | |
| Type | cHTML, GA 4 Configuration | Custom Event | 2 Data Layer, 1 JavaScript |
We will also use a built-in Variable [Event] for identifying the type of events that happened in Fluent Forms.
1. Creating Fluent Forms Variables :
Variables are Data Types to define the properties and their values that come or are pushed from the website.
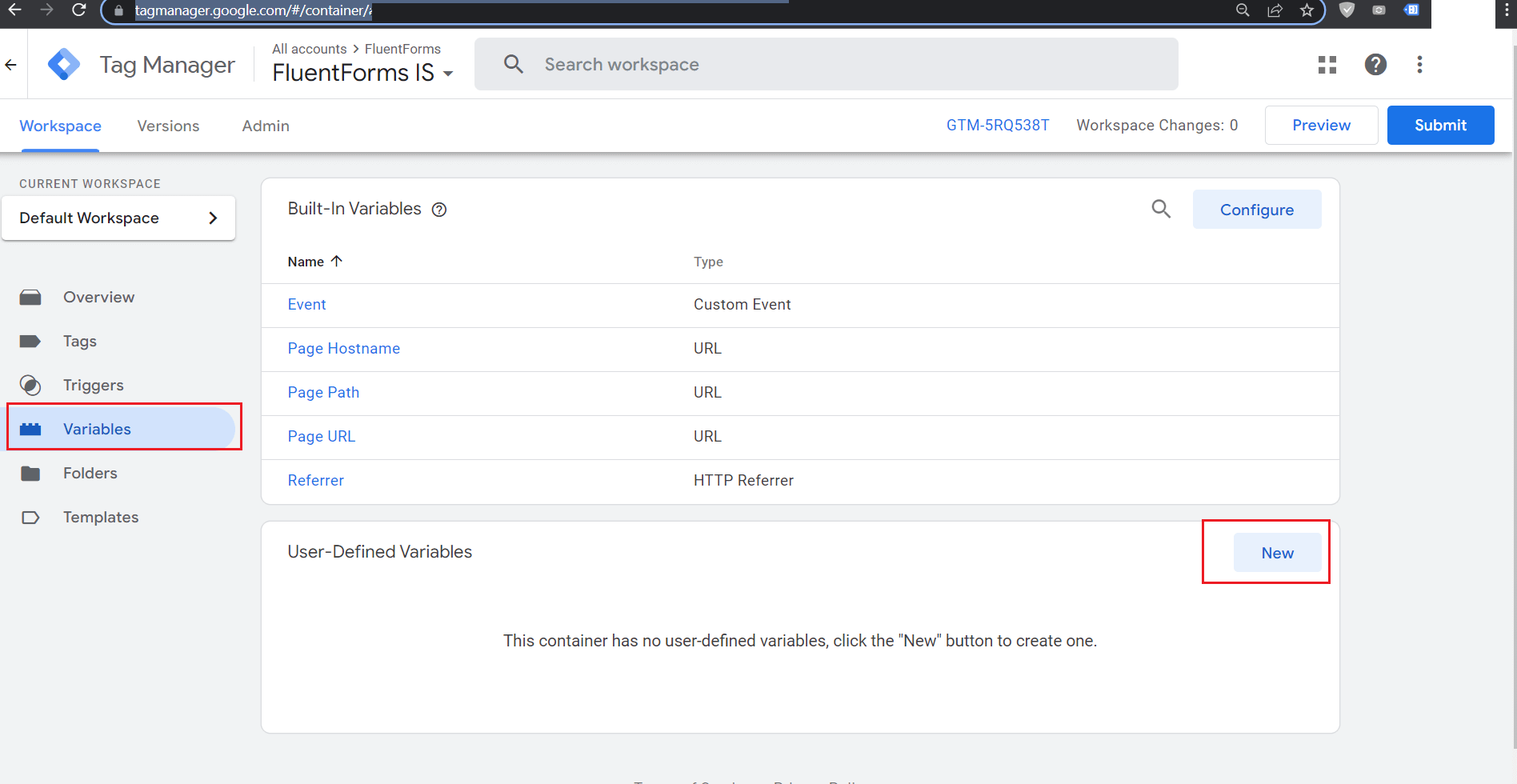
Go to your Google Tag Manager dashboard, navigate to Variables and then under User-Defined Variables, and then click the New button.

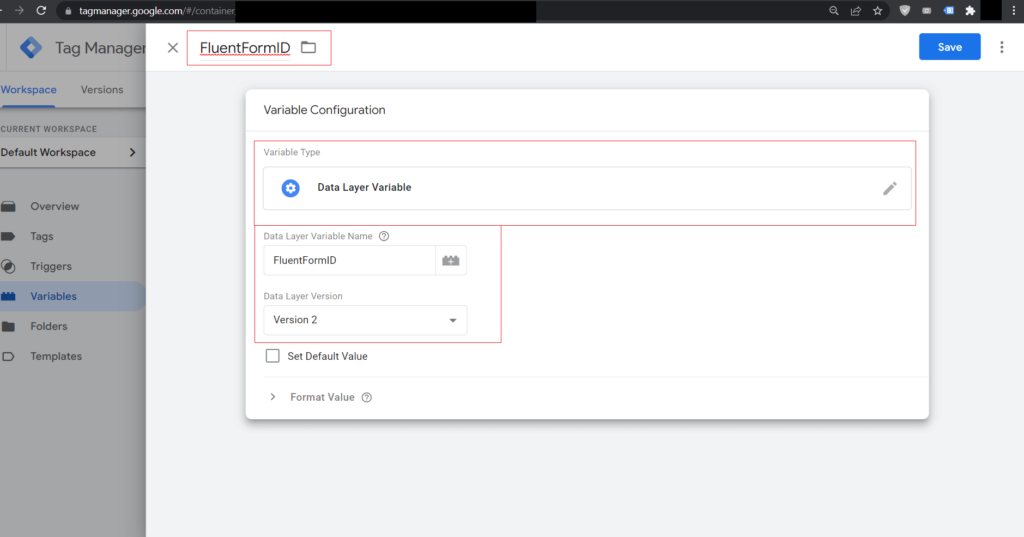
Your Variable properties should be like this:
| Title | FluentFormID |
| Variable Type | Data Layer Variable |
| Data Layer Variable Name | FluentFormID |
| Data Layer Version | Version 2 |

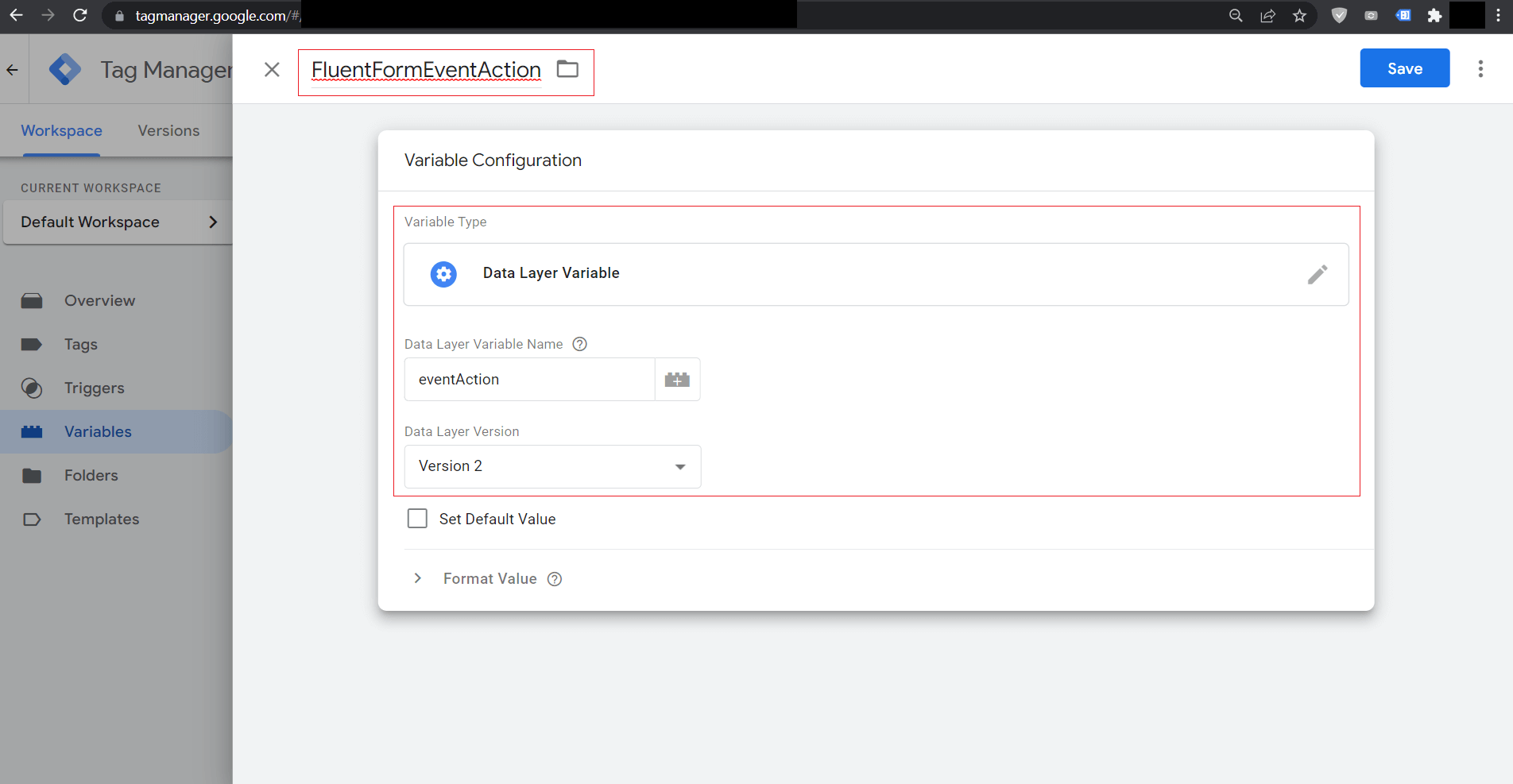
Create Another Variable using the following configuration:
| Title | FluentFormEventAction |
| Variable Type | Data Layer Variable |
| Data Layer Variable Name | eventAction |
| Data Layer Version | Version 2 |

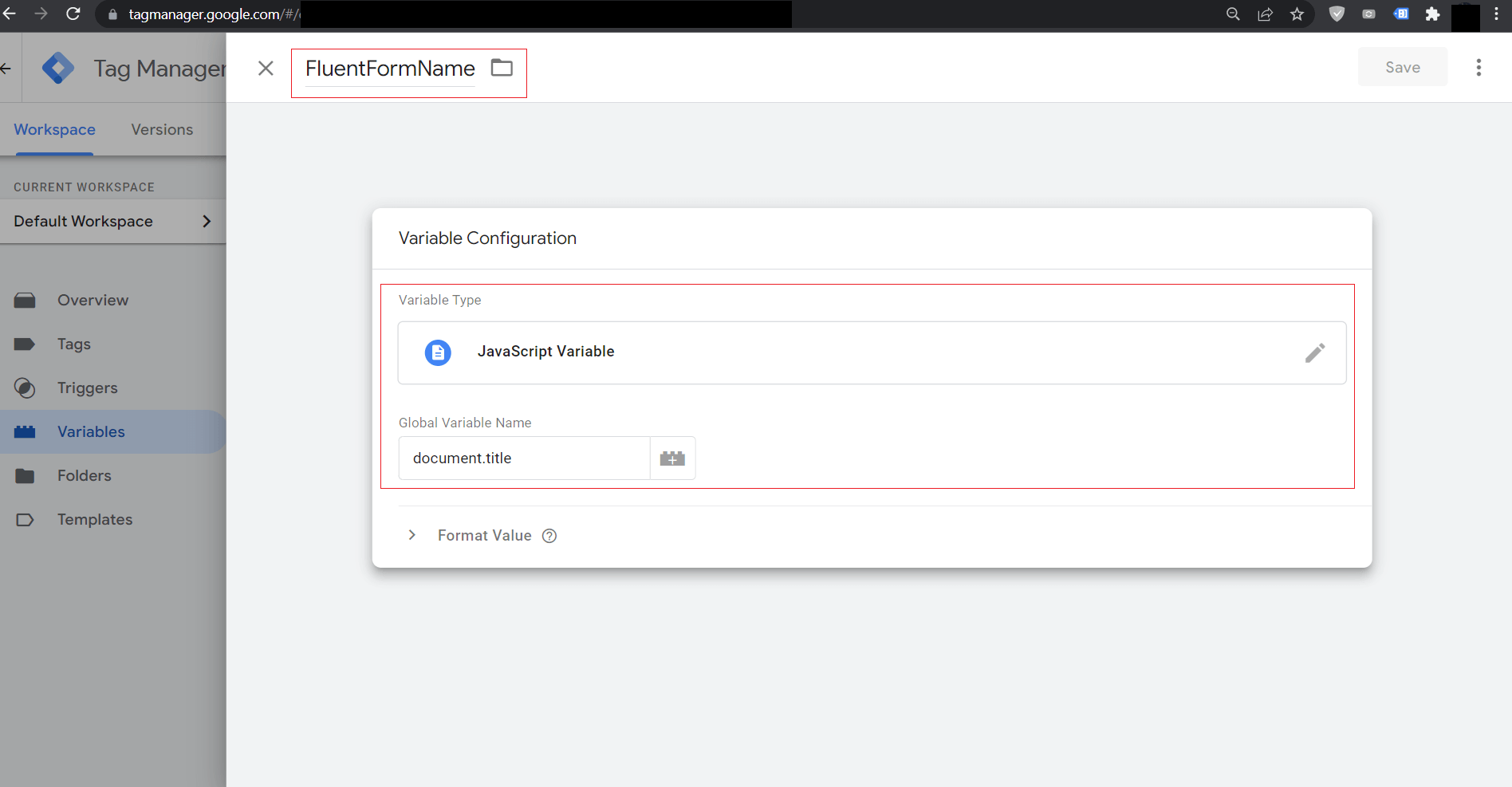
[Optional] Create Another Variable using the following configuration to display the Form Page Title:

2. Creating Fluent Forms Trigger:
Triggers are the most important thing for identifying exactly when GTM will do a task according to our intentions. For example: When a webpage loads with a Fluent Form, What will GTM do when someone submits a Fluent Form?
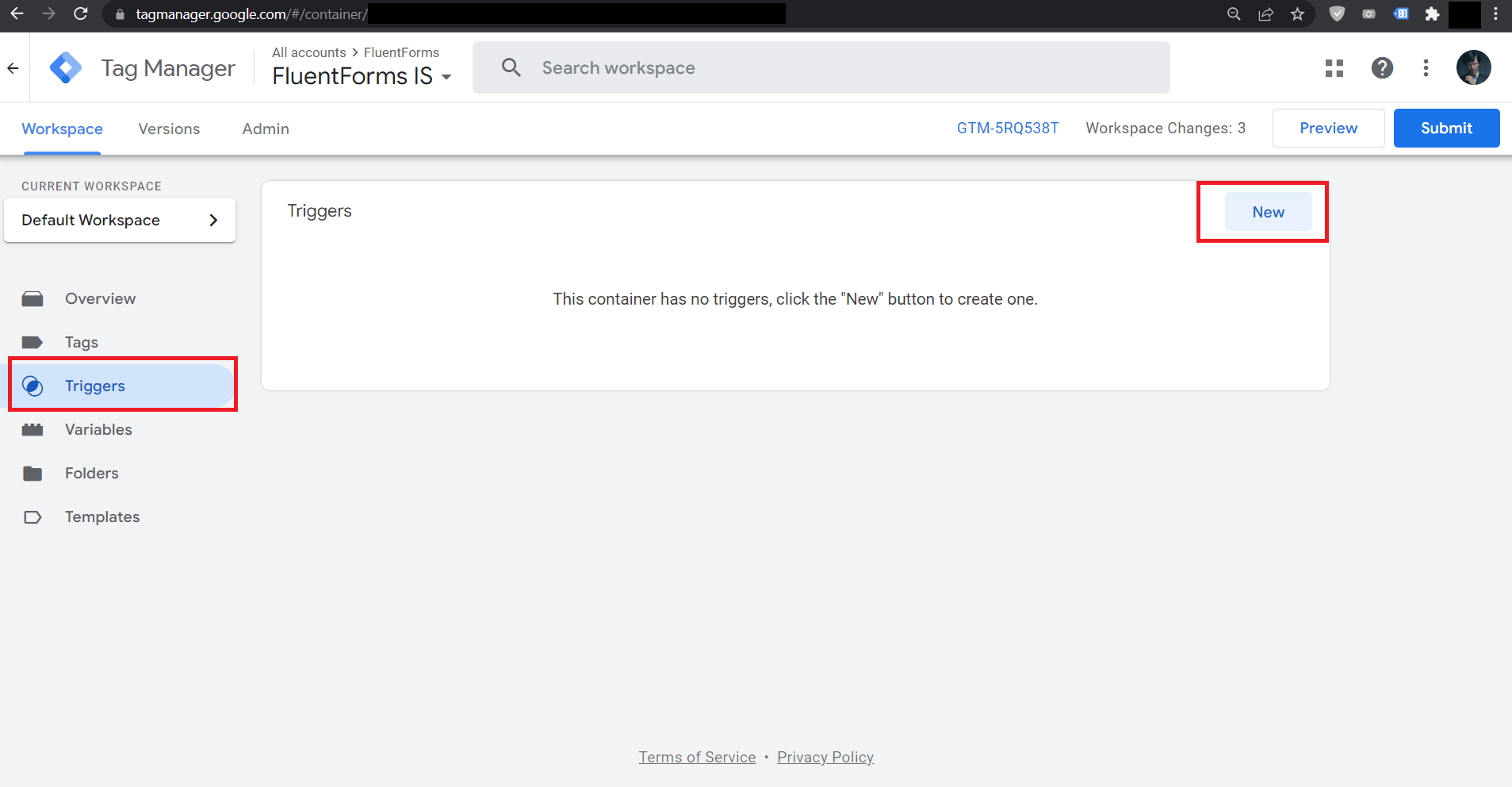
To create a trigger for Fluent Forms, Go to Trigger and Add a New Trigger as below:

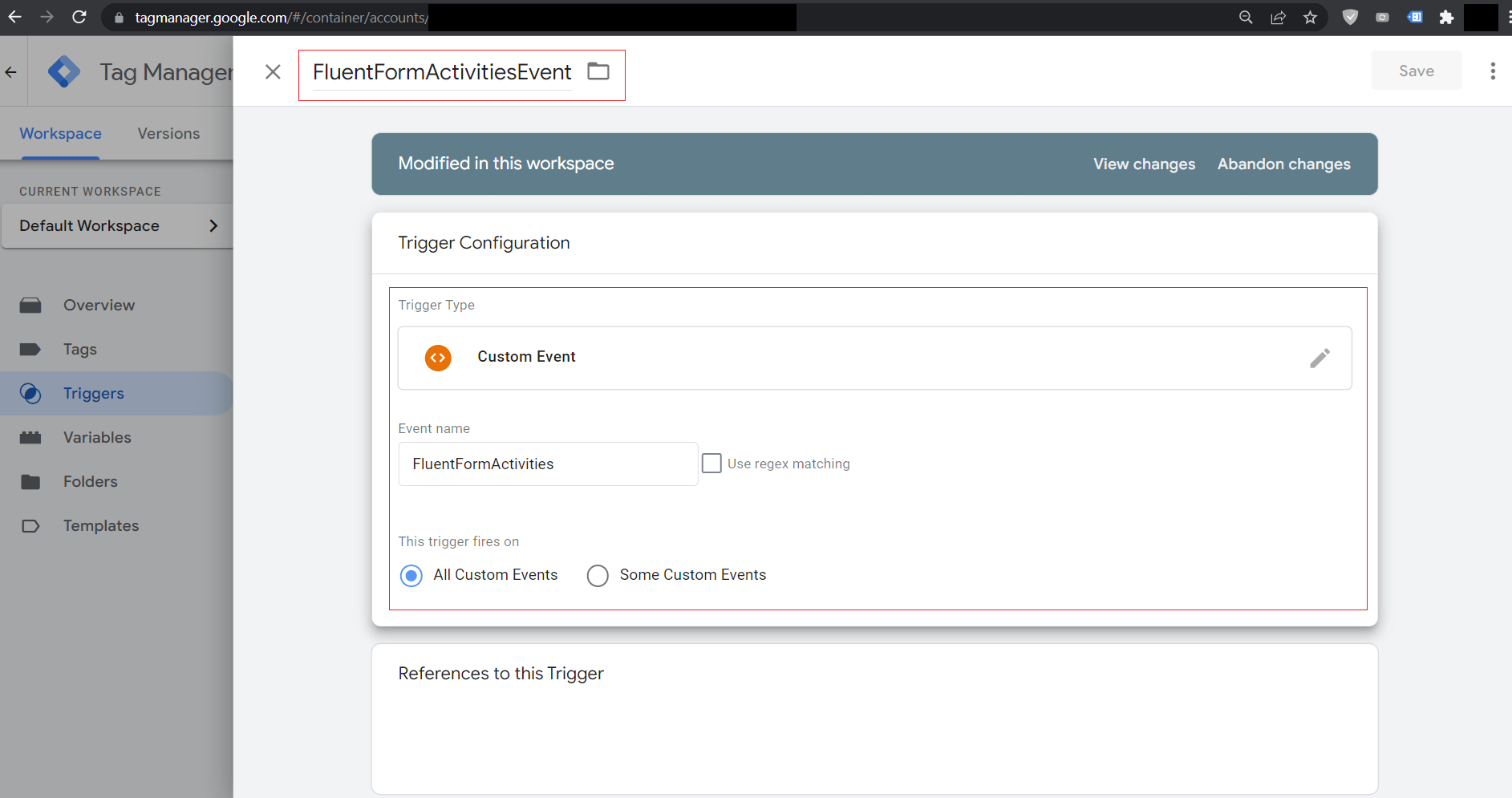
Now follow the below data for the target trigger:
| Title | FluentFormActivitiesEvent |
| Event Type | Custom Event |
| Event Name | FluentFormActivities |
| Trigger Fires on | All Custom Events |

3. Creating Fluent Forms Tags:
Tags are the things for which we use Google Tag Manager. Tags can be in various types configured according to our needs. It’s more like an automation instance when a trigger fires and finishes the task defined in Tag.
We will be using a Google Analytics: GA4 Configuration type of Tag and then pass the form events data from the website using a Custom JavaScript Snippet attached to webpages and also by the Google Tag Manager itself by another Custom HTML type Tag.
Let’s create the Custom HTML Tag first as below:
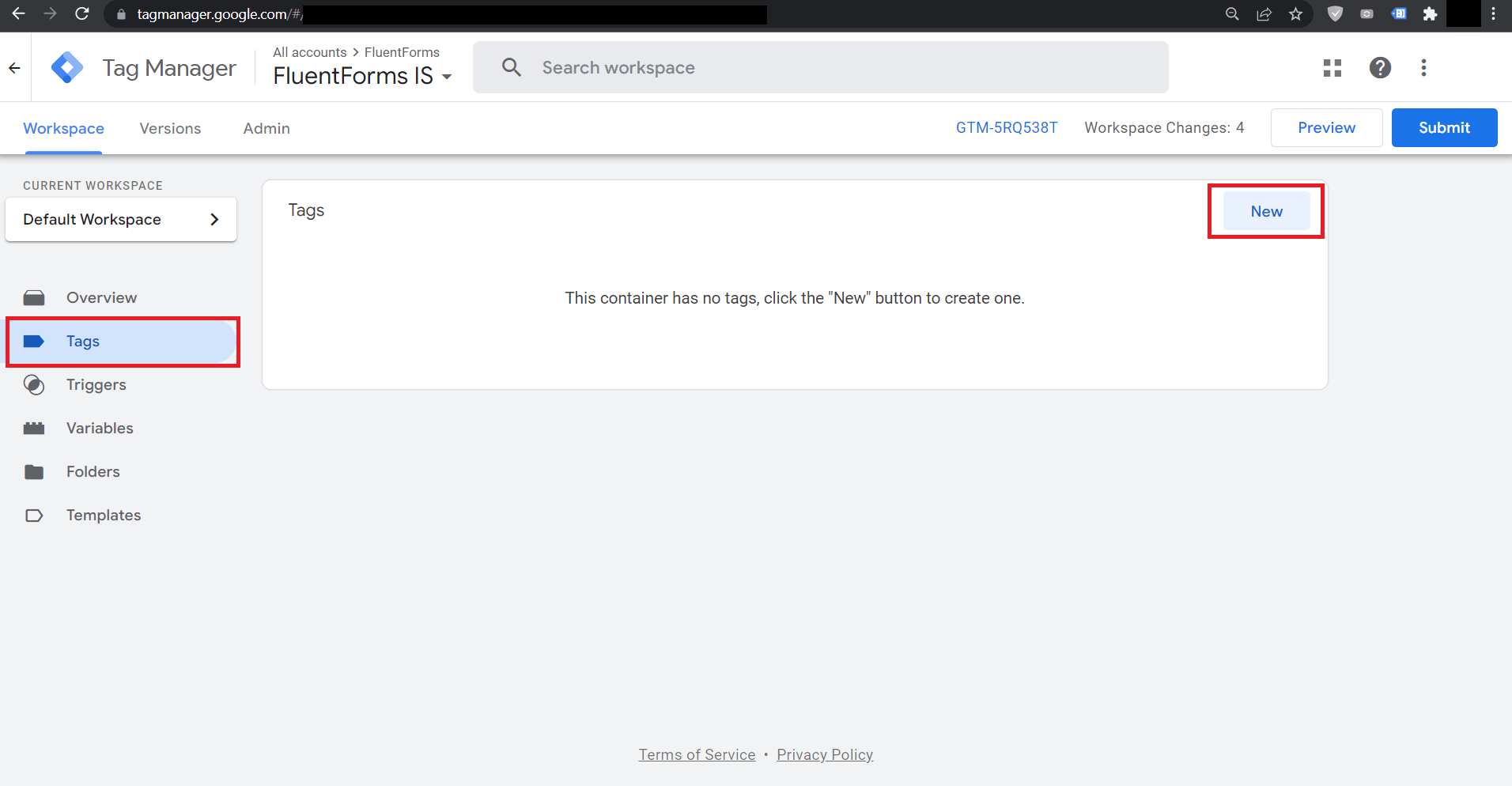
Go to Tags and click New

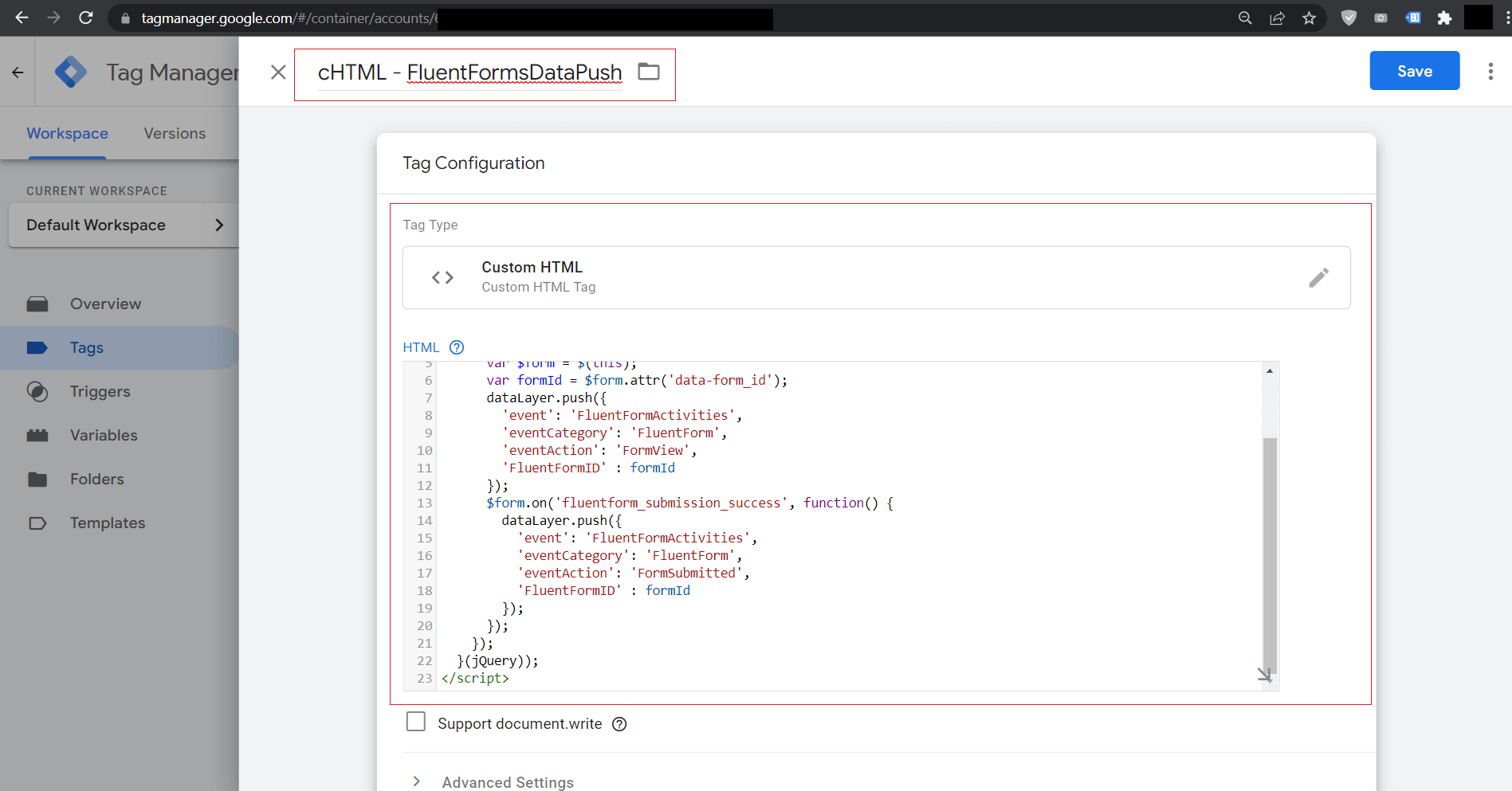
Then Select Tag Type as Custom HTML and Put the Custom Code provided below inside the GTM Code Editor with provided data below:
| Title | cHTML – FluentFormsDataPush |
| Tag Type | Custom HTML |
<script>
(function($){
var fluentForms = $('.frm-fluent-form');
fluentForms.each(function() {
var $form = $(this);
var formId = $form.attr('data-form_id');
dataLayer.push({
'event': 'FluentFormActivities',
'eventCategory': 'FluentForm',
'eventAction': 'FormView',
'FluentFormID' : formId
});
$form.on('fluentform_submission_success', function() {
dataLayer.push({
'event': 'FluentFormActivities',
'eventCategory': 'FluentForm',
'eventAction': 'FormSubmitted',
'FluentFormID' : formId
});
});
});
}(jQuery));
</script>
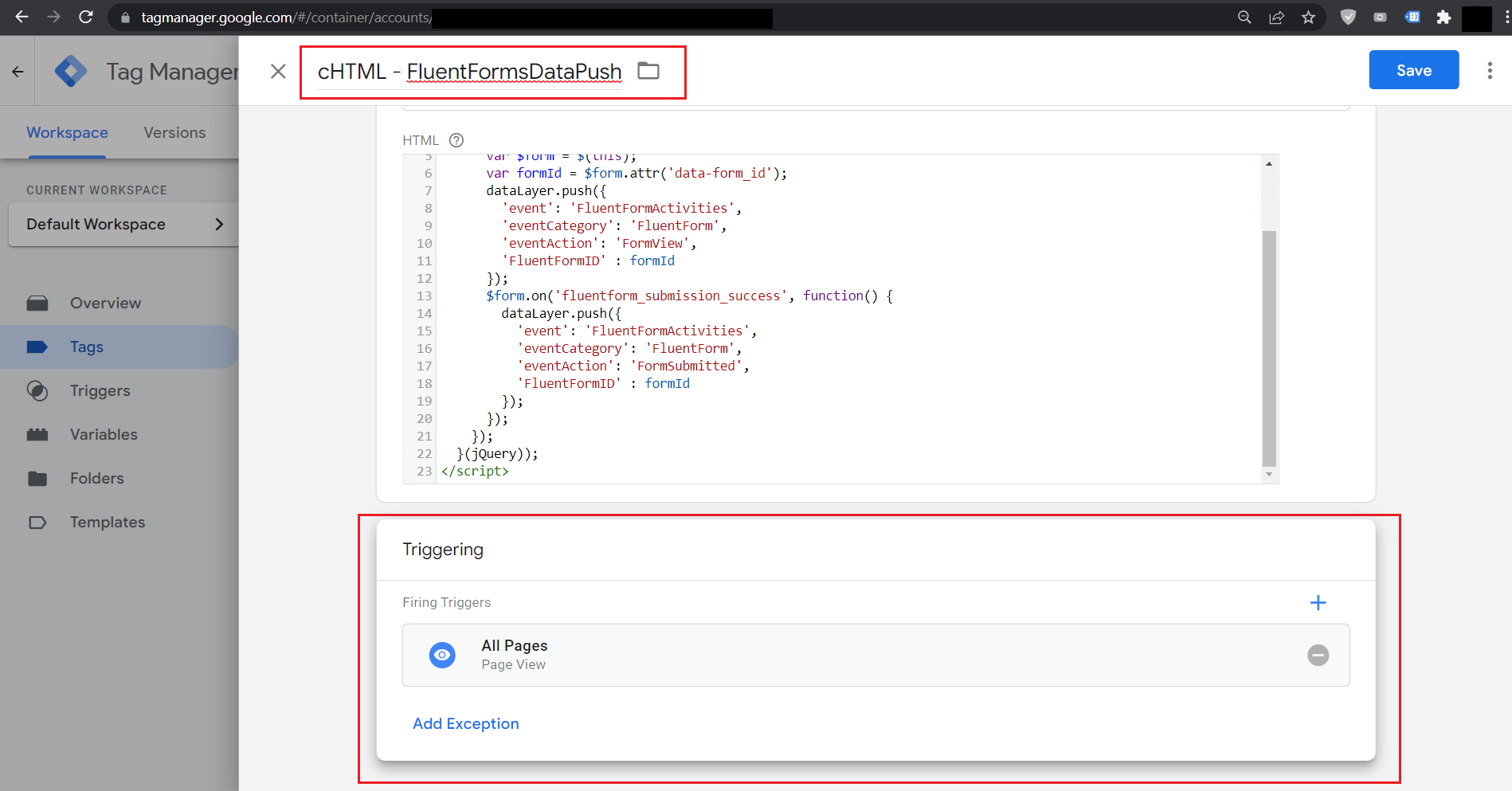
When that code is inserted please click on anywhere inside the Triggering Field and Select Firing Triggers as Page View [ All Pages] as below:

Now we are almost close to achieving our target and need to create one last Tag which will fetch the event data and then forward it to Google Analytics. We will also format the properties that will be sent to Google Analytics.
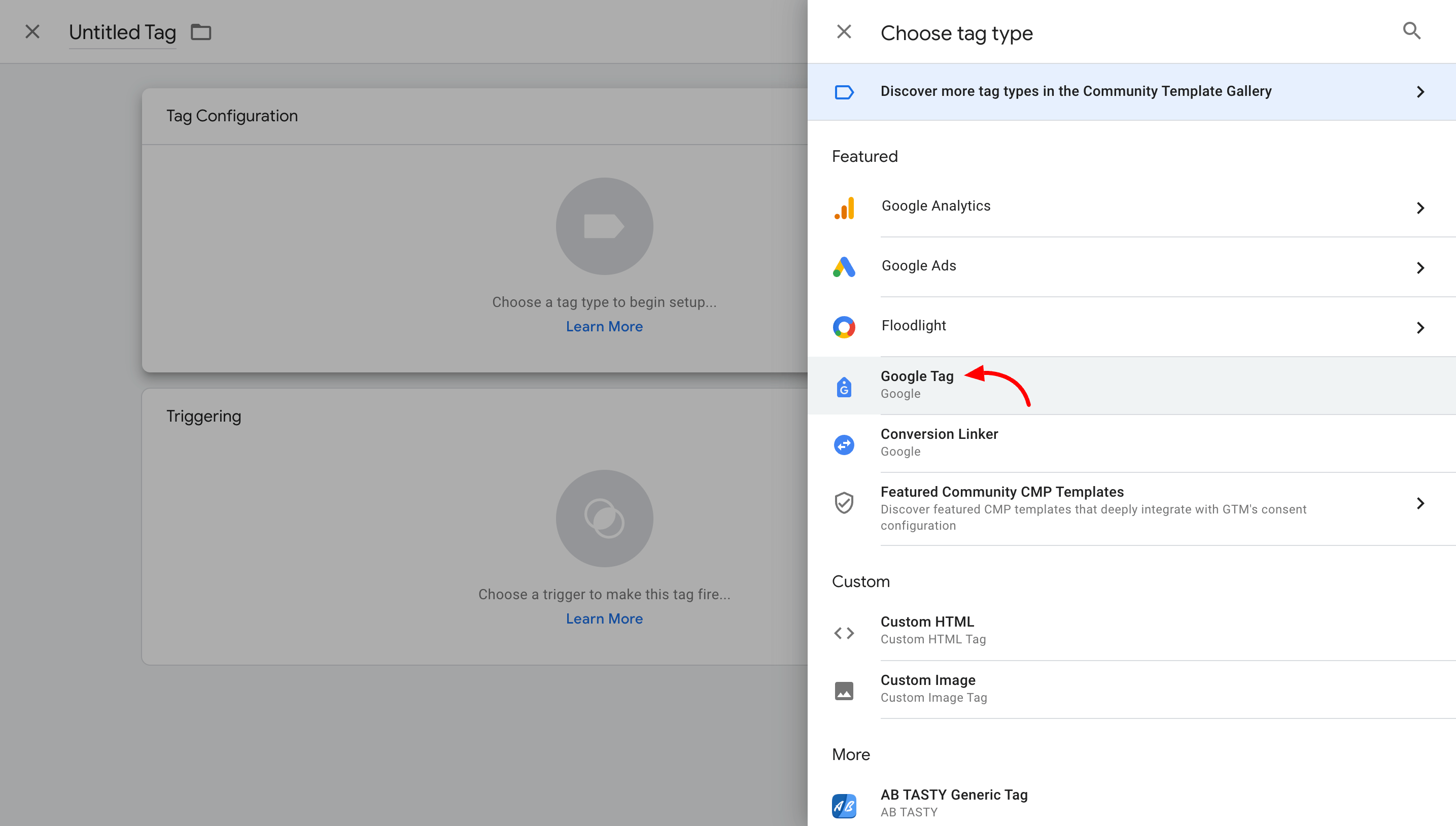
Again Go to Tags and select Google Tag as below:

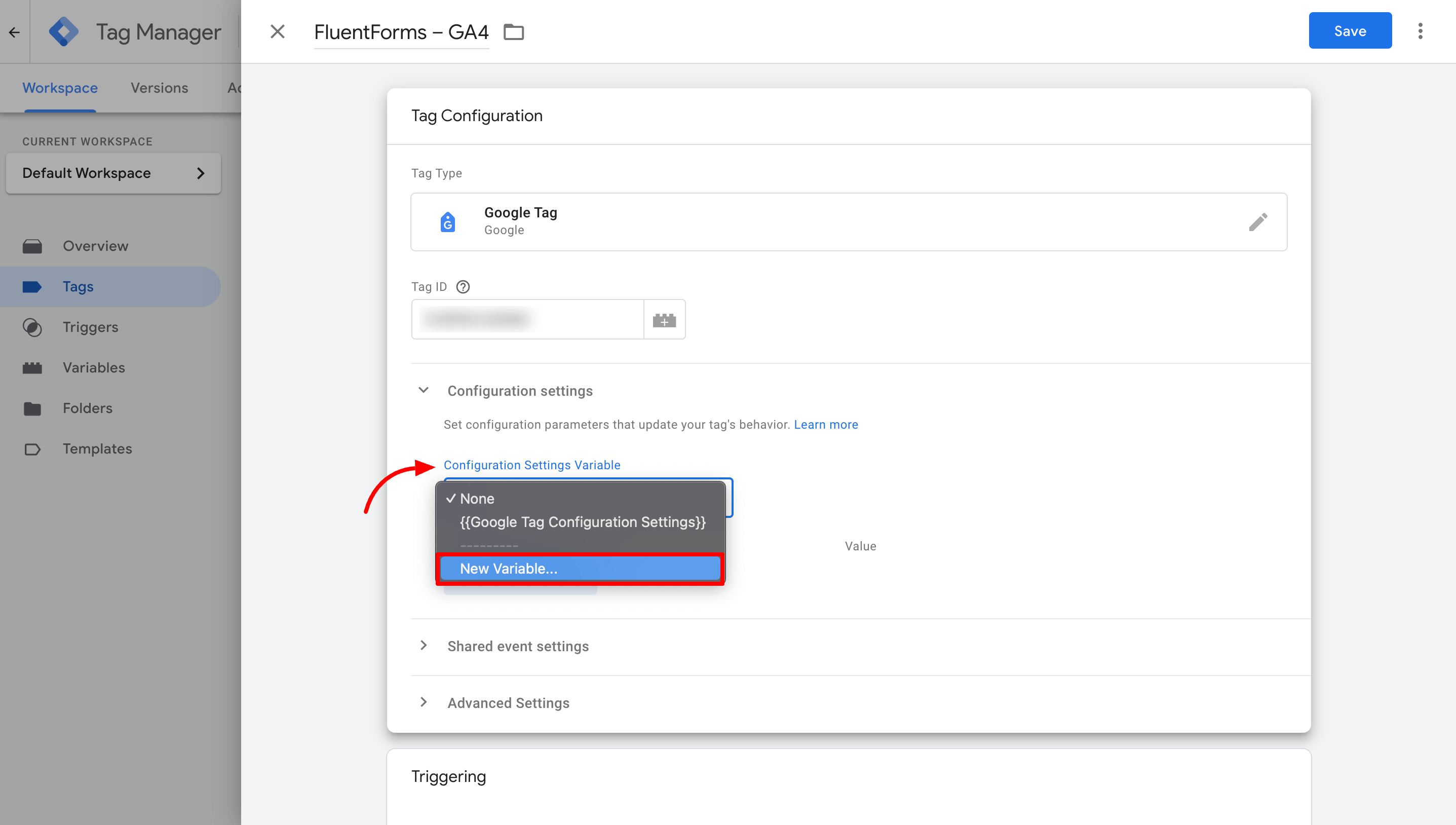
Now here you have to give Google Analytics 4 Measurement ID and then configure the settings variable.

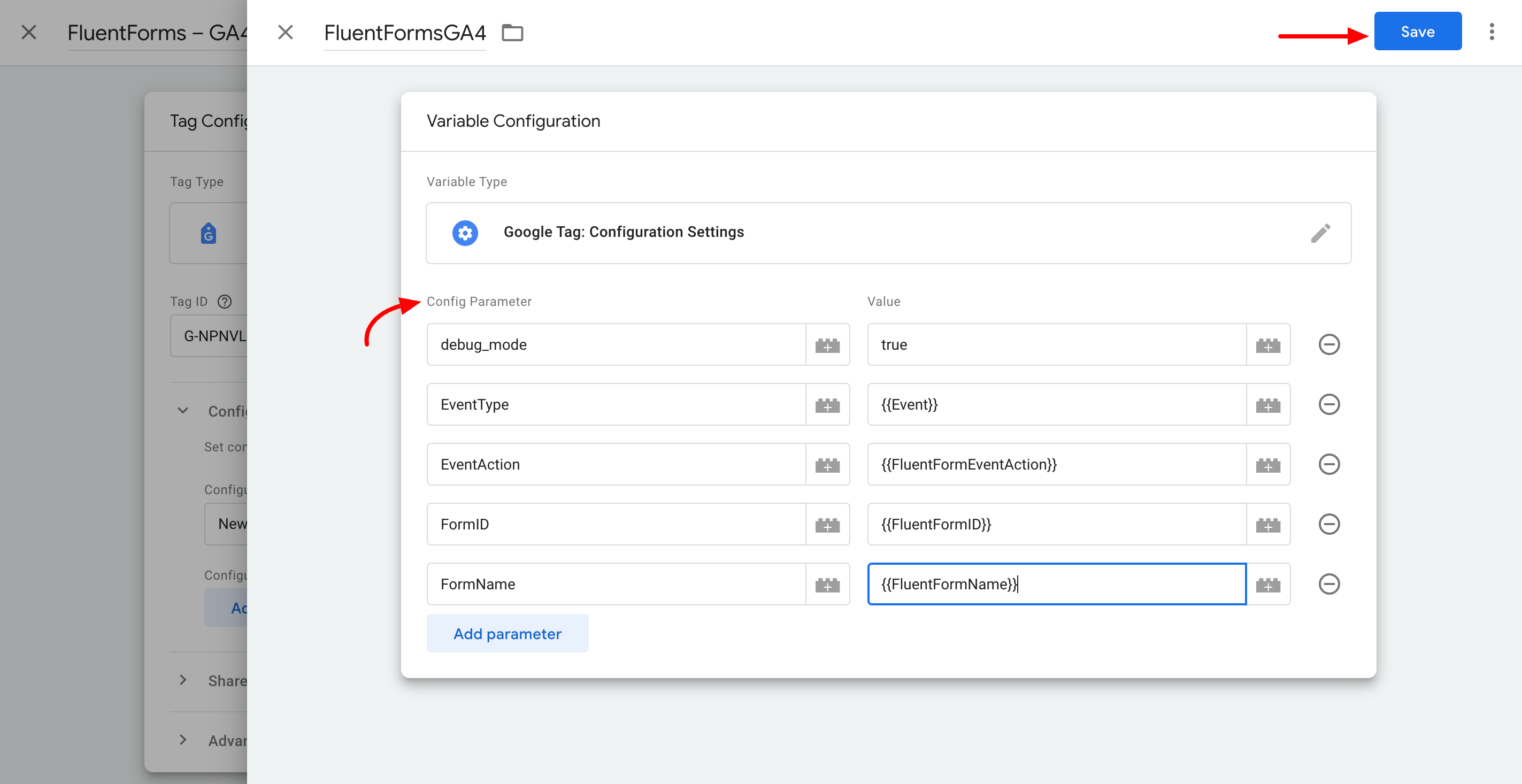
| Title | FluentForms – GA4 |
| Tag Type | Google Analytics: GA4 Configuration |
| Measurement ID | G-XXXXXXXX [Follow instructions below to grab this code] |
Fields to Set:
| debug_mode | true | For Debug View |
| EventType | {{Event}} | Select as Variable |
| EventAction | {{FluentFormEventAction}} | Select as Variable |
| FormID | {{FluentFormID}} | Select as Variable |
| FormName | {{FluentFormName}} | Select as Variable |

Google Analytics 4 Measurement ID
To get the Google Analytics 4 Measurement ID please follow the below instruction:
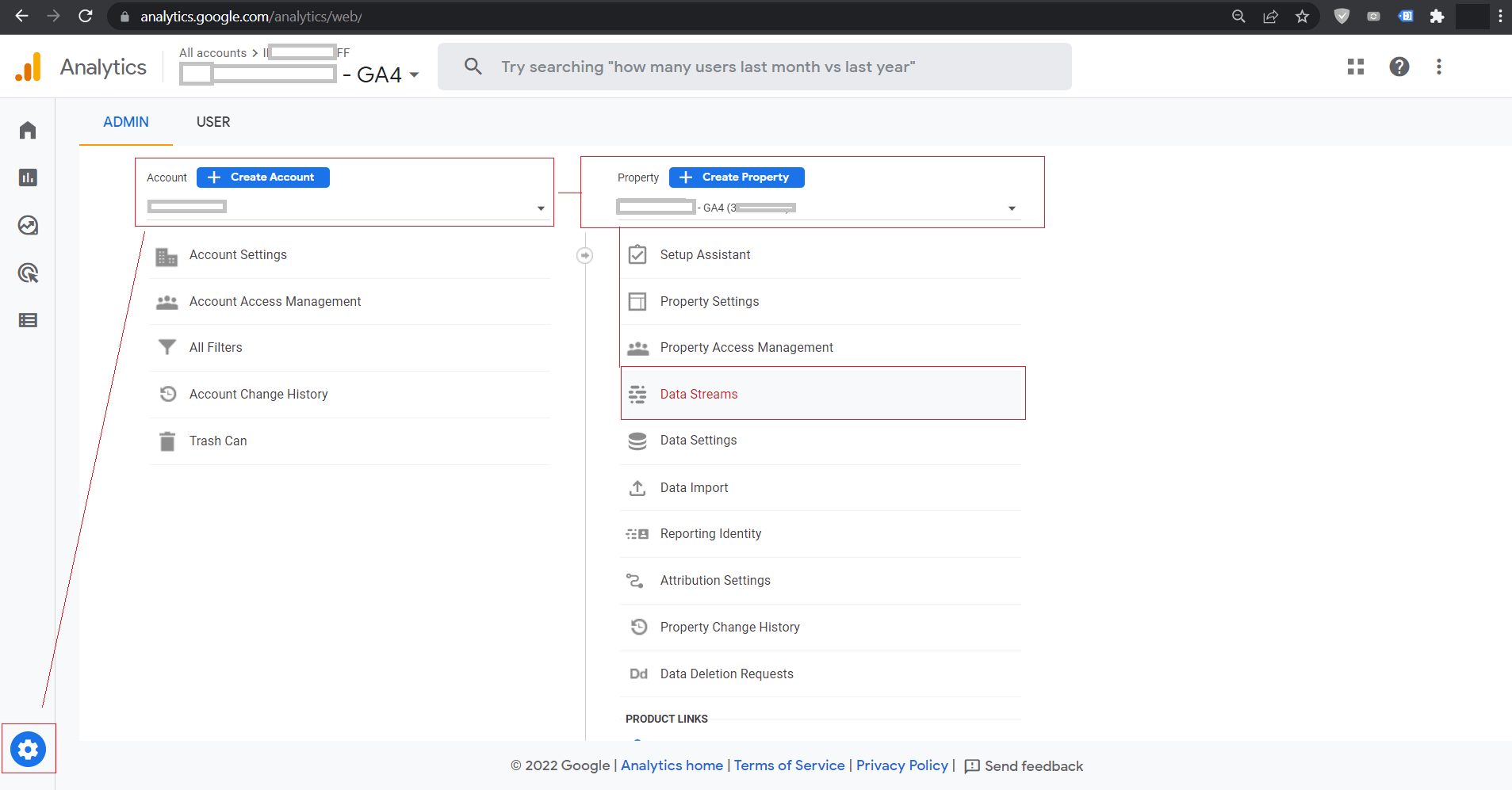
Go to your Google Analytics Dashboard and then click on Admin (Gear Icon on the Left Bottom of the page)

Then select the target account or create a new one with your desired details. Also, select an existing Property if you already have or create a new one with the desired details. Under the Property Name, the Data Streams option is available and then click on it.

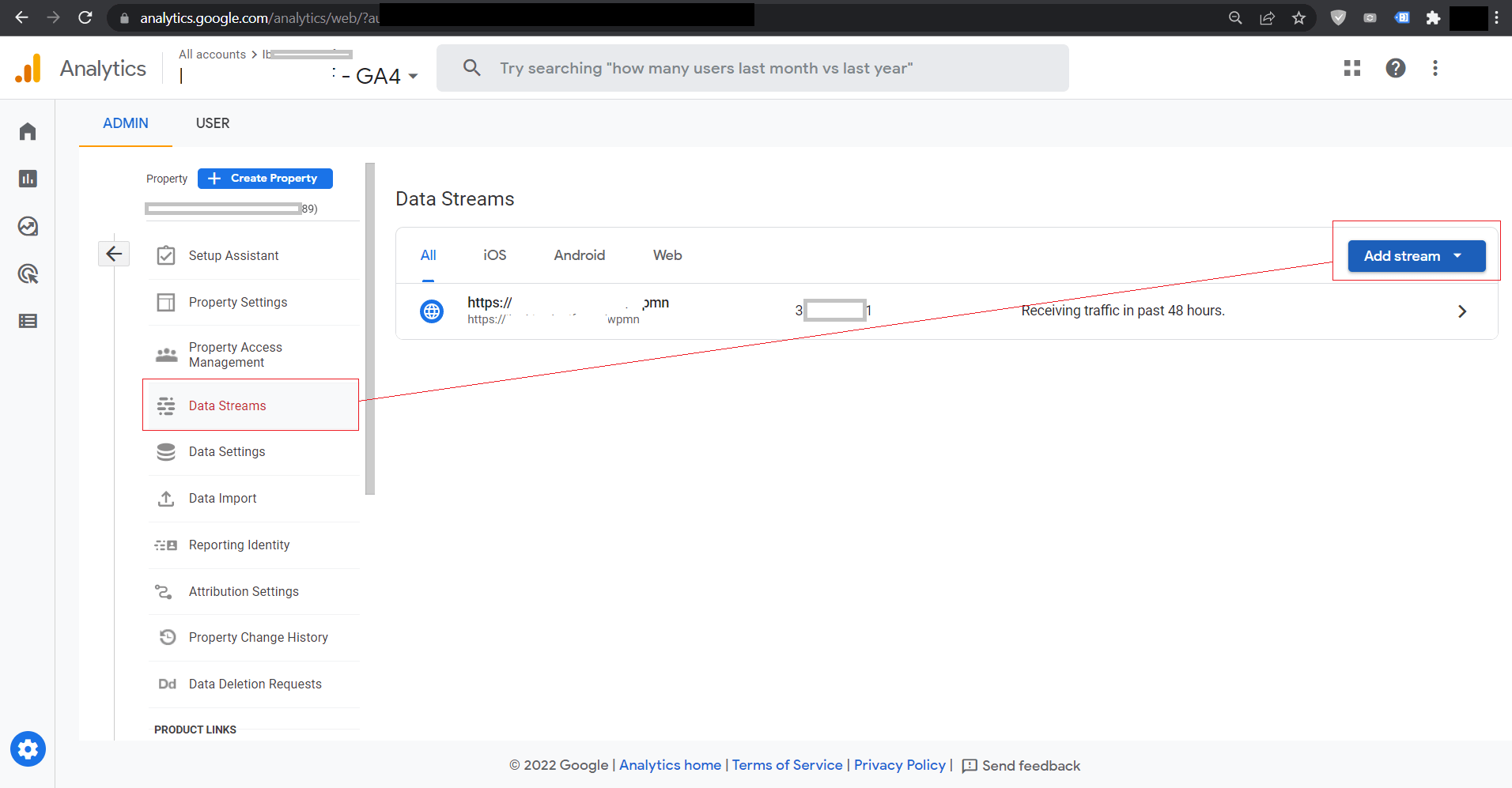
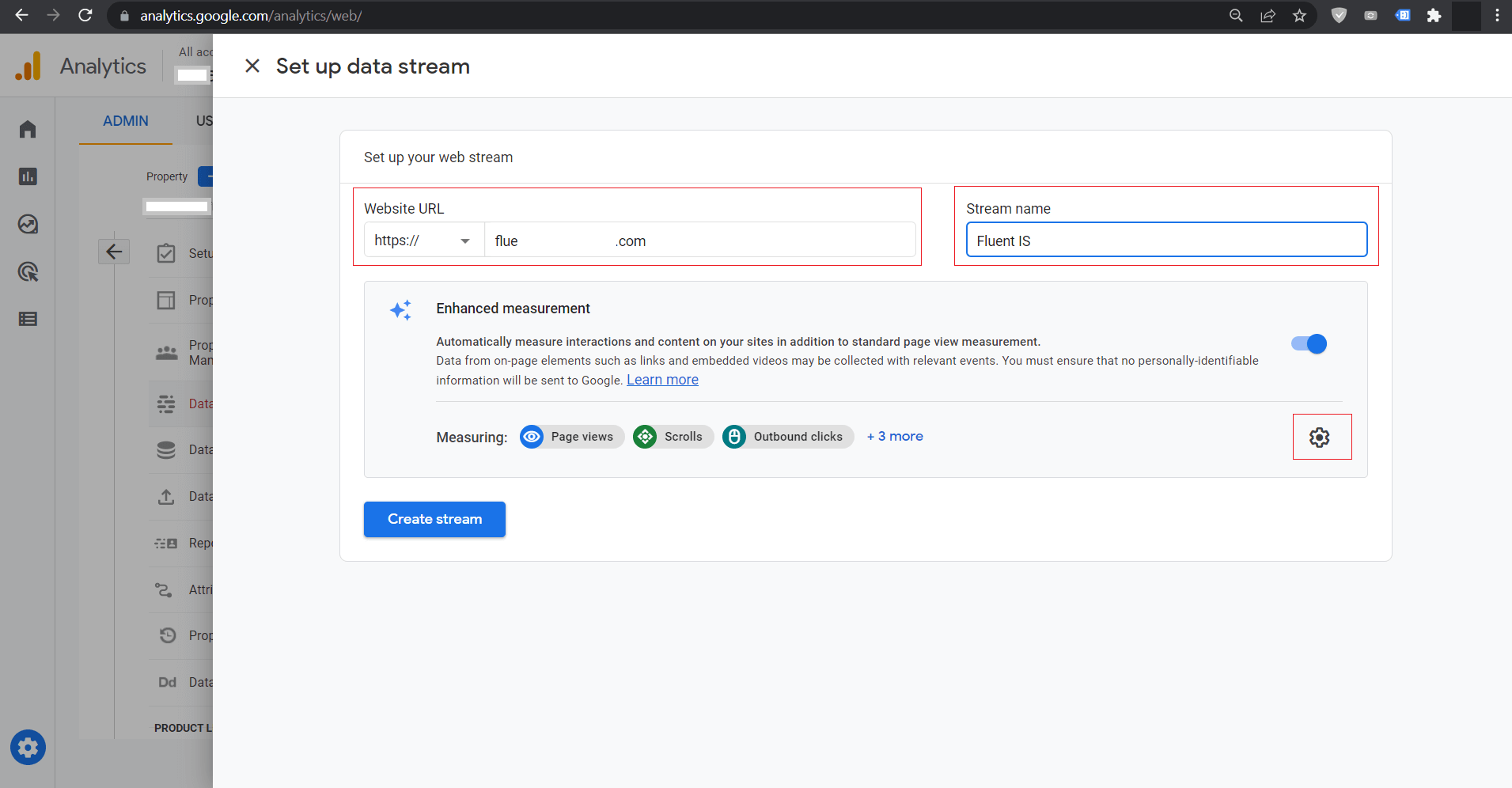
Now create a new DataStream as Web if your website is not already configured. Provide an appropriate URL without protocol and a Stream Name.

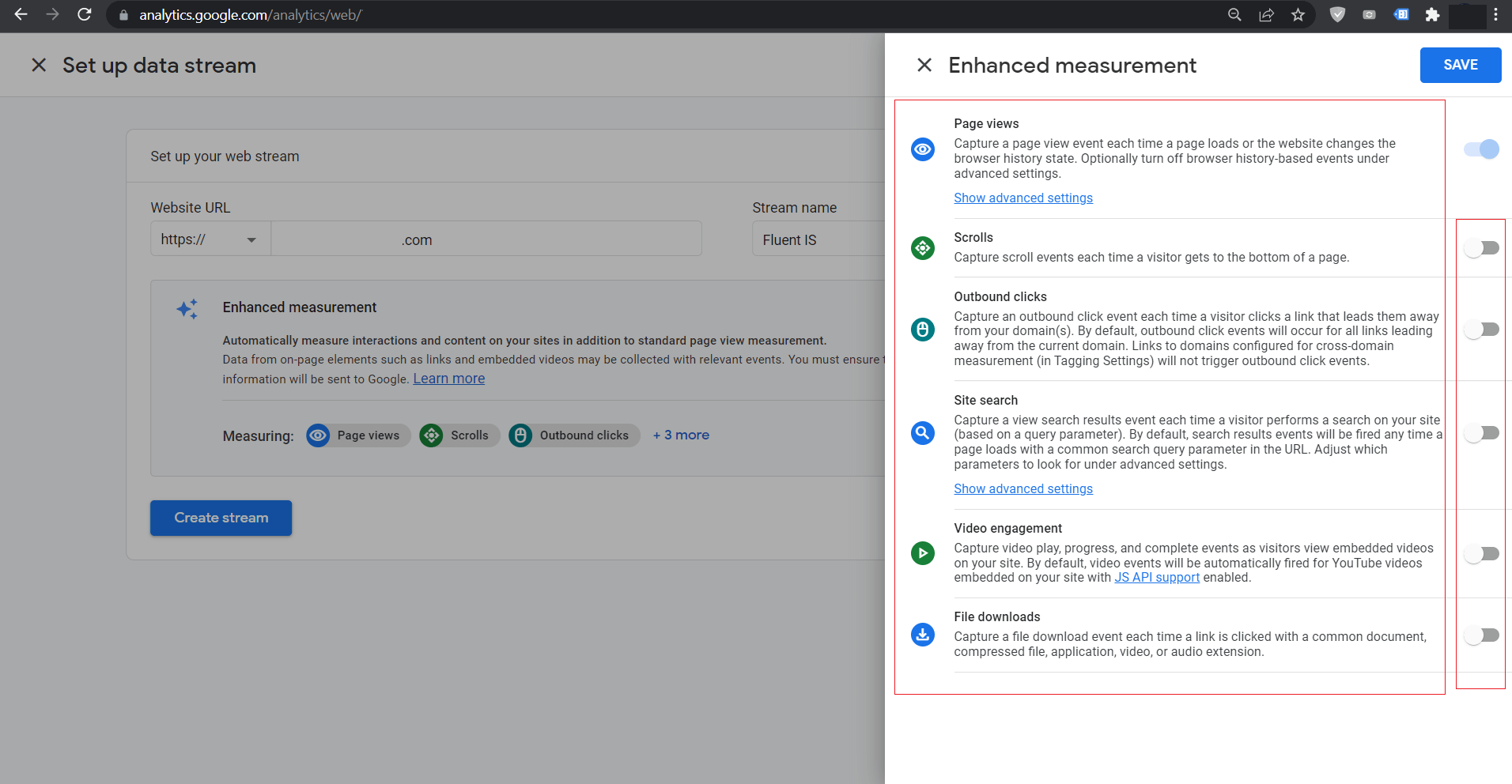
[Optional] Then please click on the Gear icon to select the data we will need for Fluent Forms Event tracking only. We will only need Page Views and do not need other types. Those types of data will also bring unnecessary data to Google Analytics which we will not need for Fluent Forms Events.

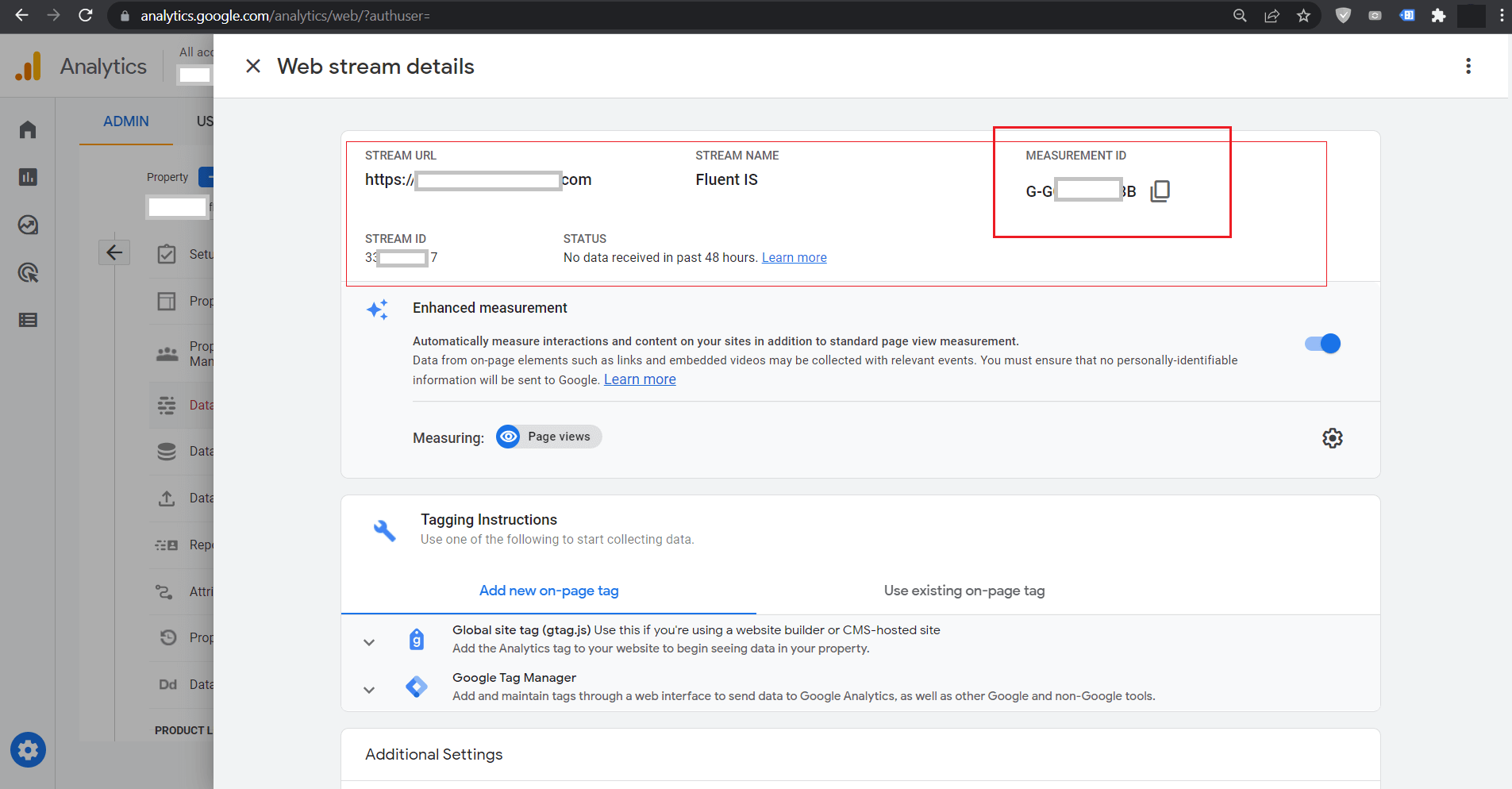
Now after clicking on Save you will see the Data Stream details and now copy the Measurement ID, which we need to put in Google Tag Manager.

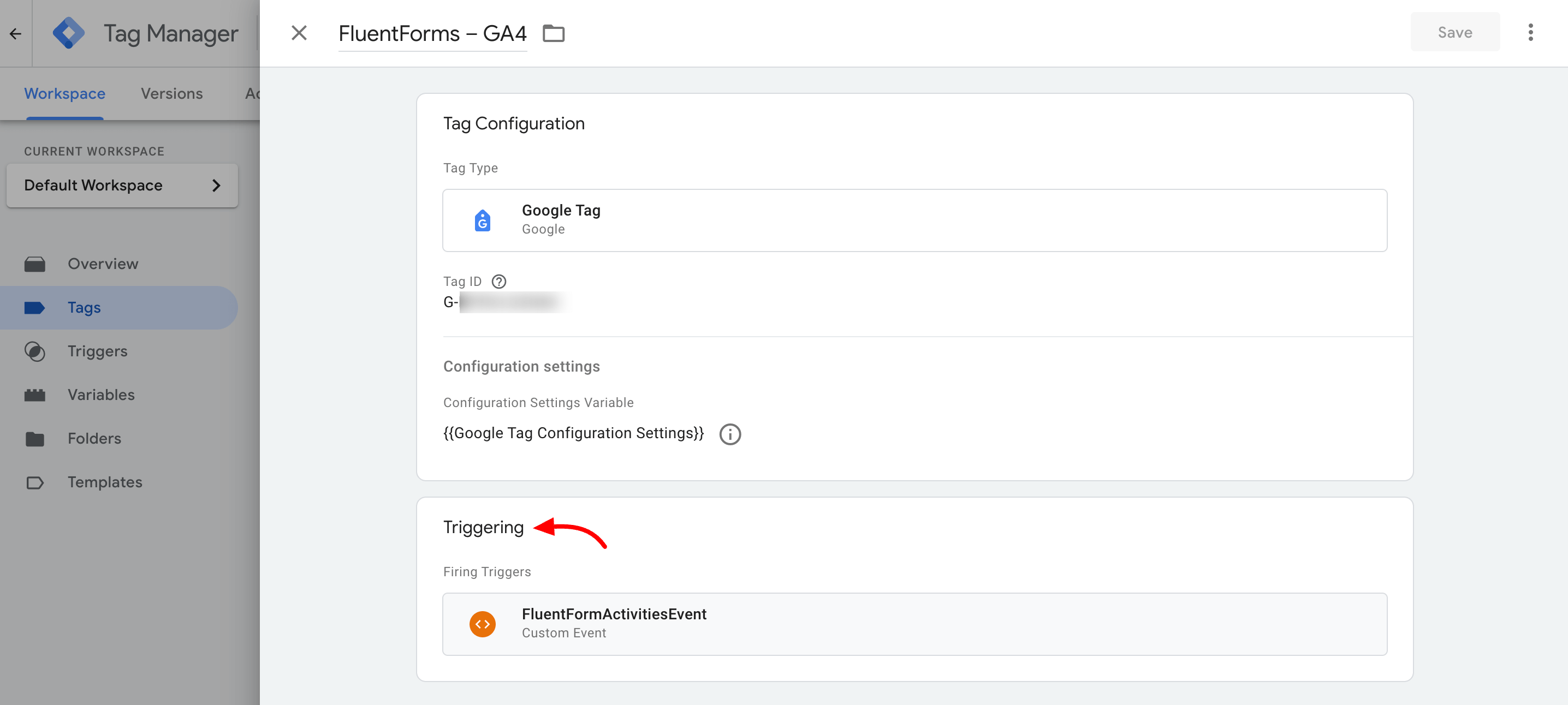
Now Let’s get back to the last Tag we created. When the Google Analytics Setting is also selected, it is time to select the trigger like we previously did for Custom HTML.
This time Select the Trigger we created previously named FluentFormActivitiesEvent

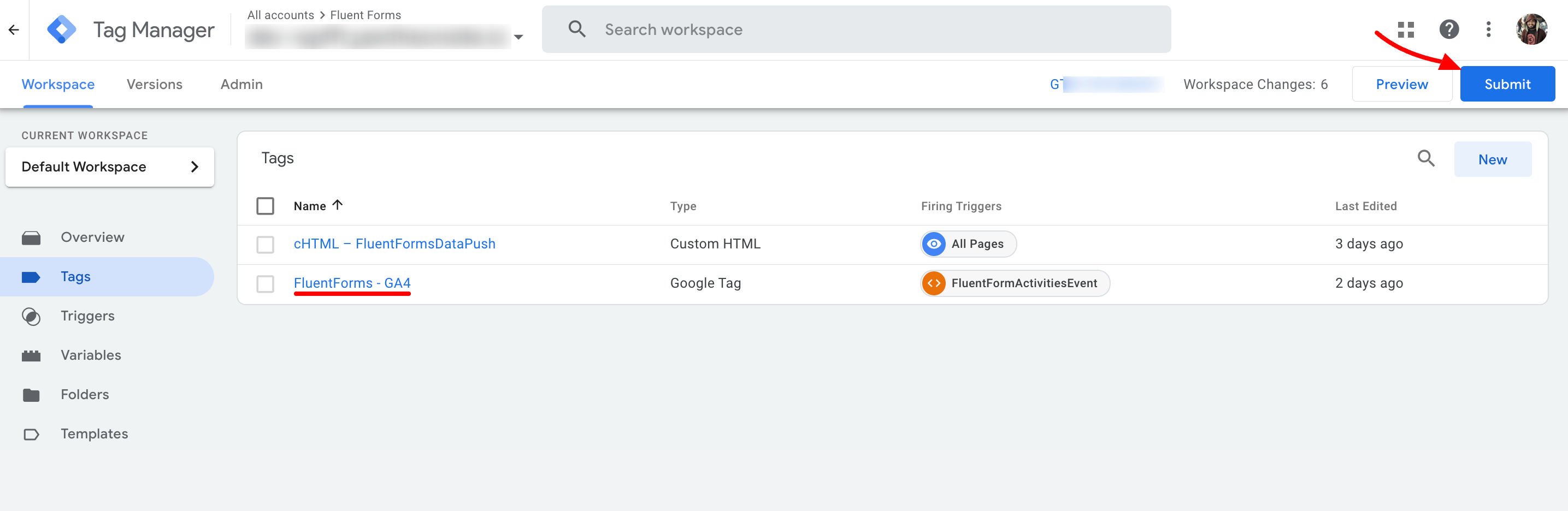
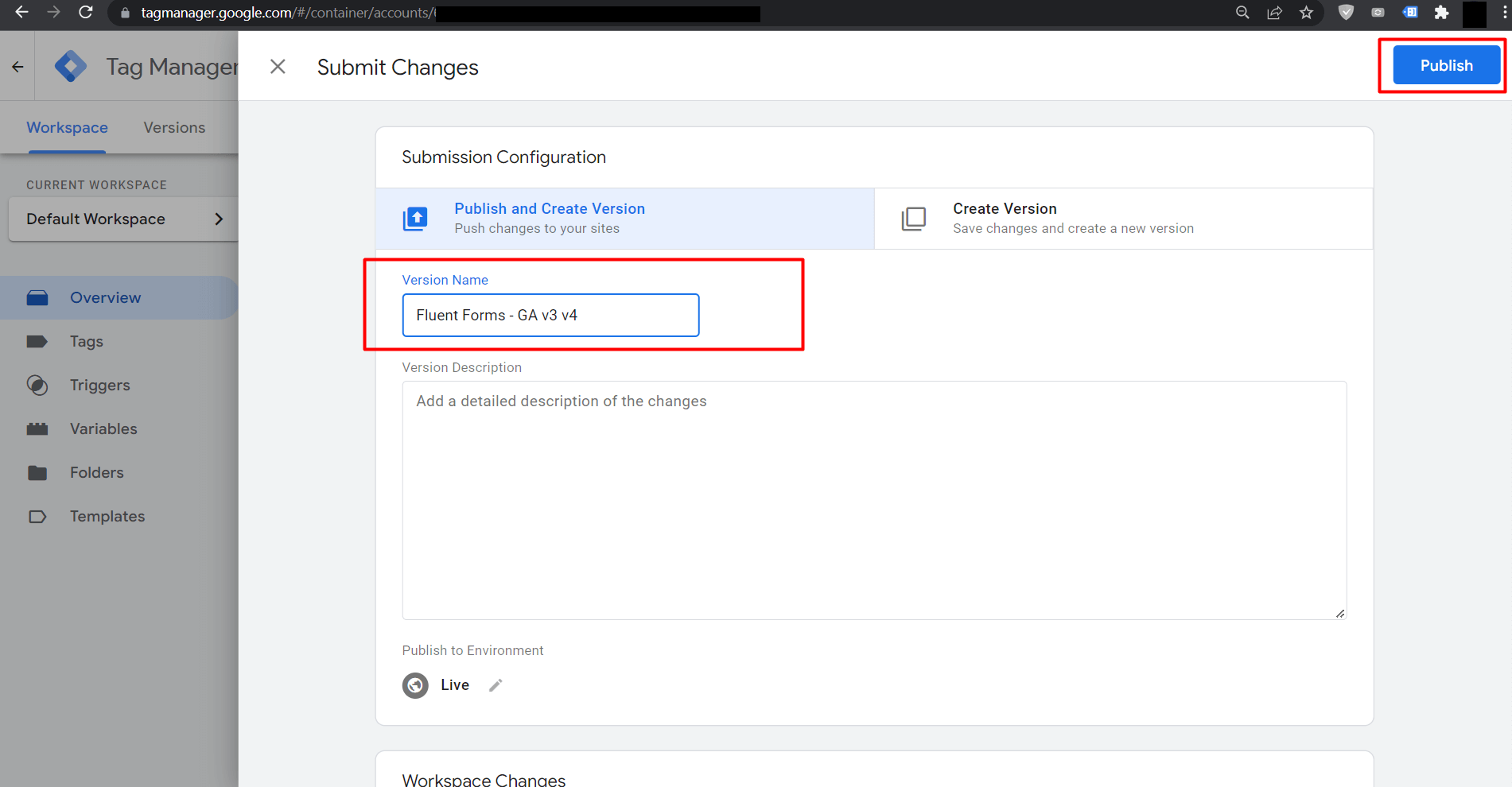
Now we are done with tasks. We can now debug what we just did live in Preview Mode or make the settings public by Publishing from the Workspace.

Type in a meaningful Version Name, which can be anything for future purposes; if anything goes wrong while working in the future, identify works done until now and revert to this stage if we like.

Since this method is confirmed for Fluent Forms I am going to publish my workspace and then check in Google Analytics by Opening a Page that contains a Fluent Form and then submit the form with some data and check the Events inside Google Analytics.
4. Final result in Google Analytics
The sample form which is being tested looks like the below:

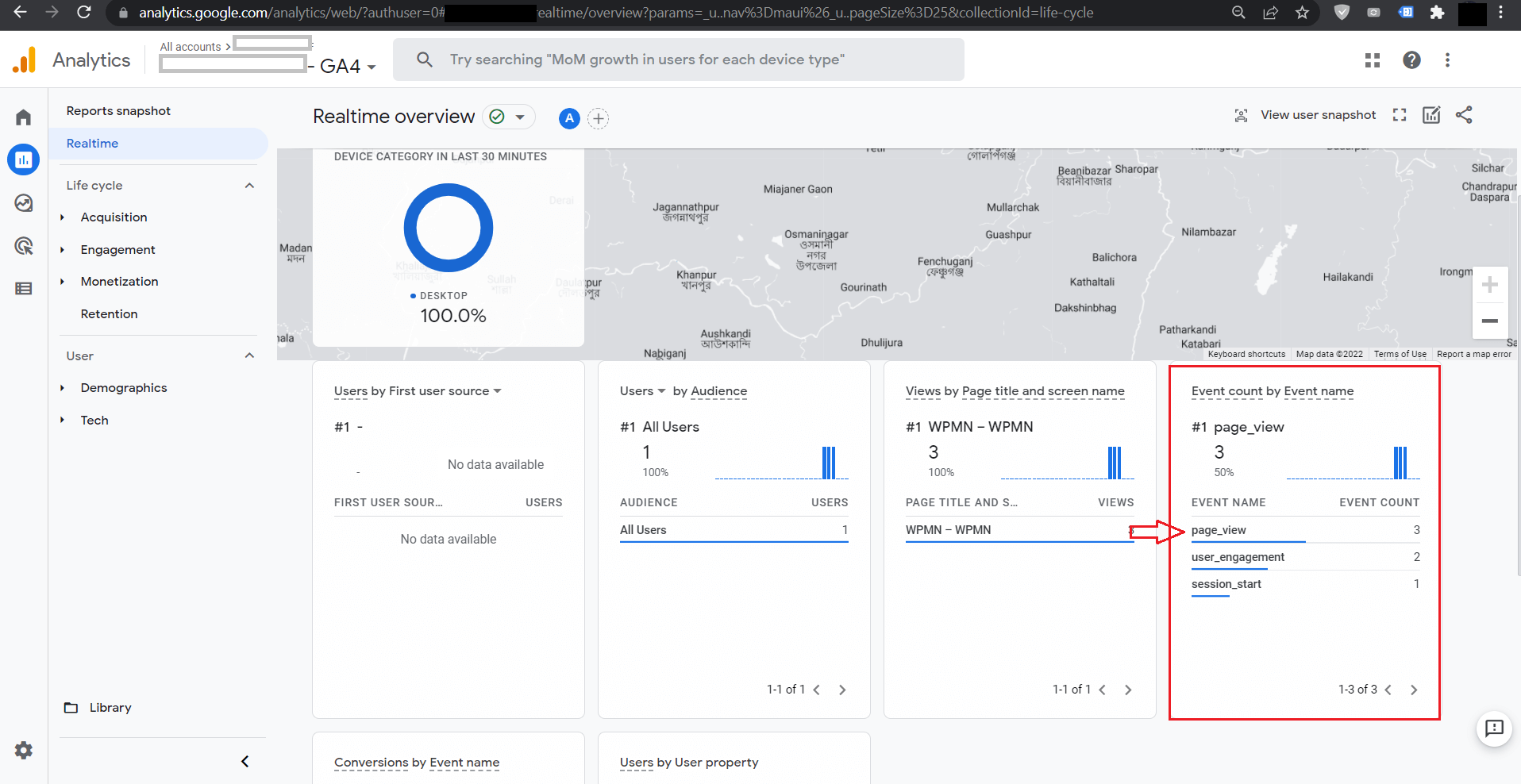
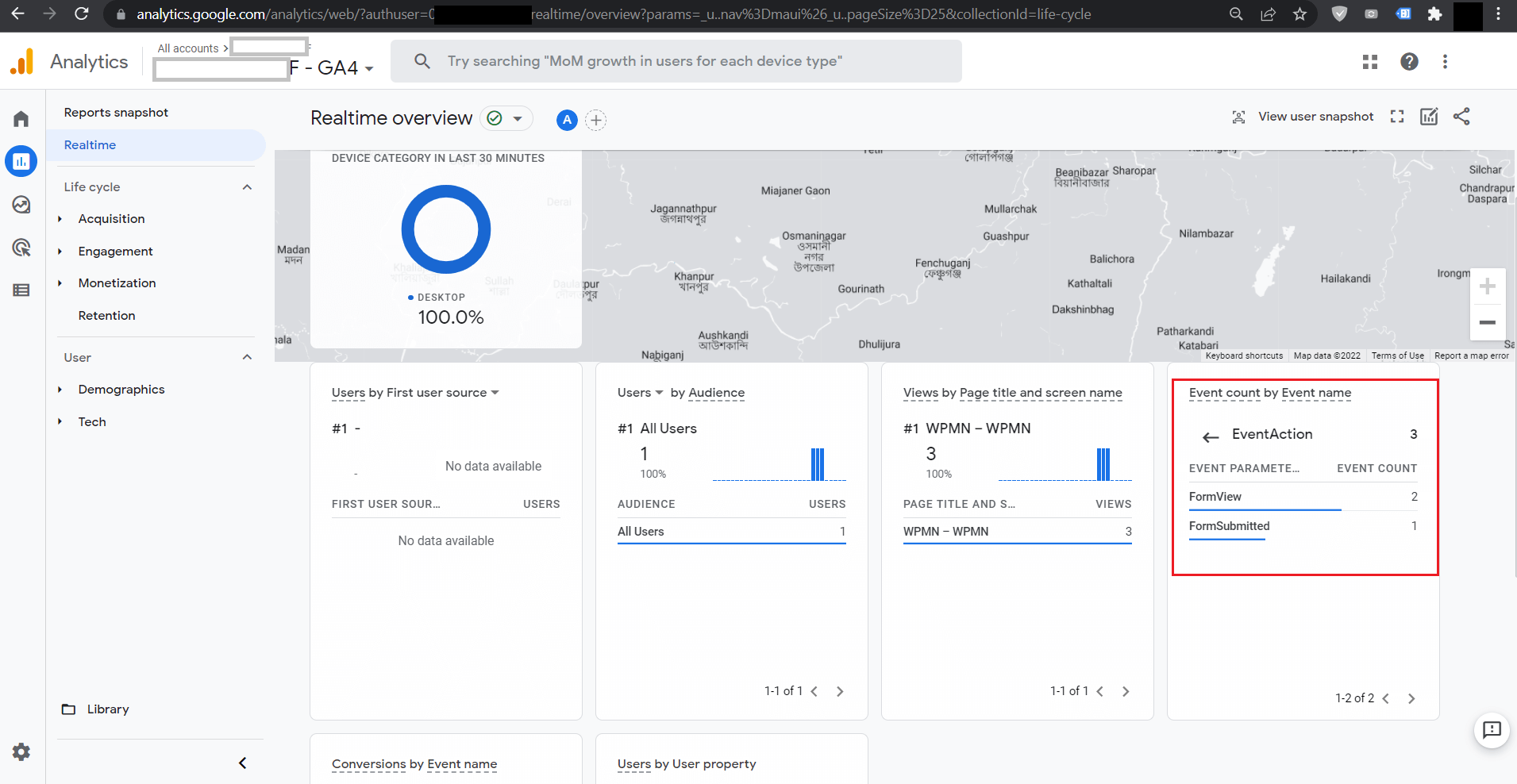
After the page loading, even without clicking anything on the page, the form sends an event named FormView to GTM, and then it is triggered by our configuration and now shows up in Google Analytics.

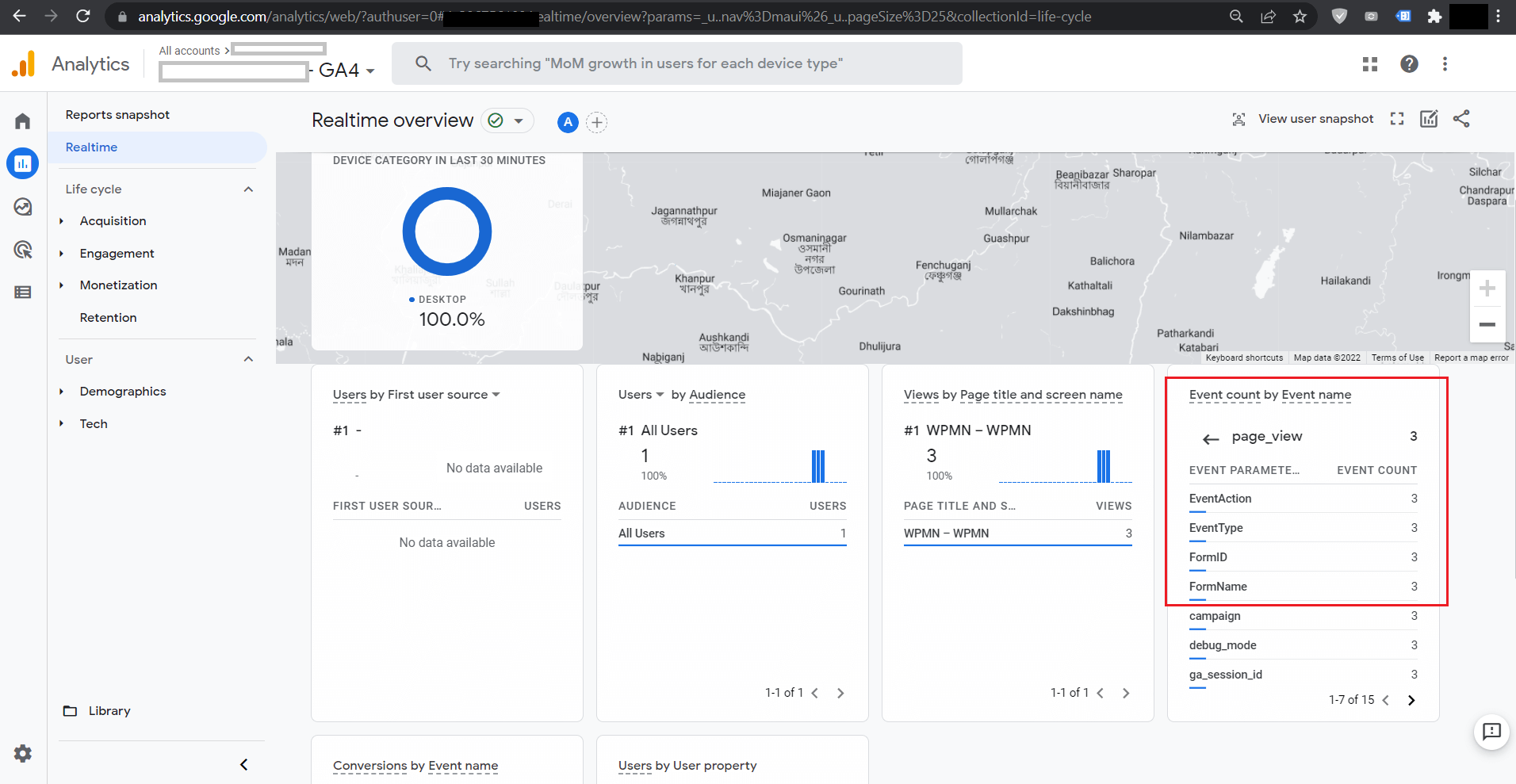
Expand the page_view Event for further details.

Also after submitting the form, we can see there is another event is pushed which is FormSubmitted

Expand any 4 types of Event Data to see more details:

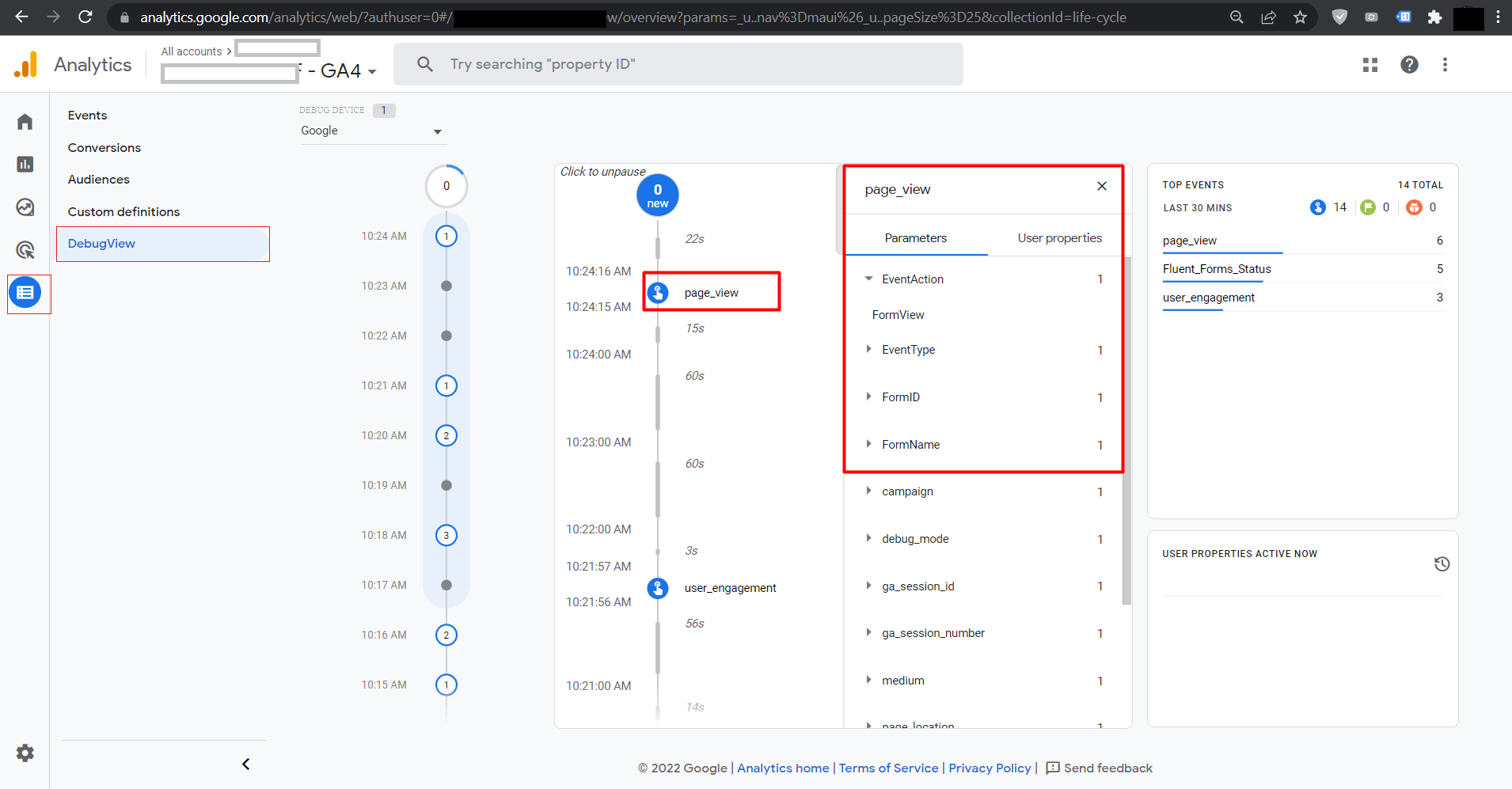
There is a super-advanced feature of Google Analytics 4 we will explore for our Fluent Forms Events. While configuring our Tag Manager Google Analytics GA4 configuration we enabled Debug View, and now we can explore that now as below:

That’s it. Now you will get events to Google Analytics for all the Fluent Forms on your website.
Enjoy Fluent Forms as the most powerful form plugin for WordPress!

