In Fluent Forms, we’ve some new Ready Classes. Using these new classes, you can easily create more advanced alternative layouts for the fields in your forms.
Ready Classes are class names that you can add to the parent element surrounding each field to take advantage of pre-defined styles included in the default form stylesheet.
How to Use Ready Classes
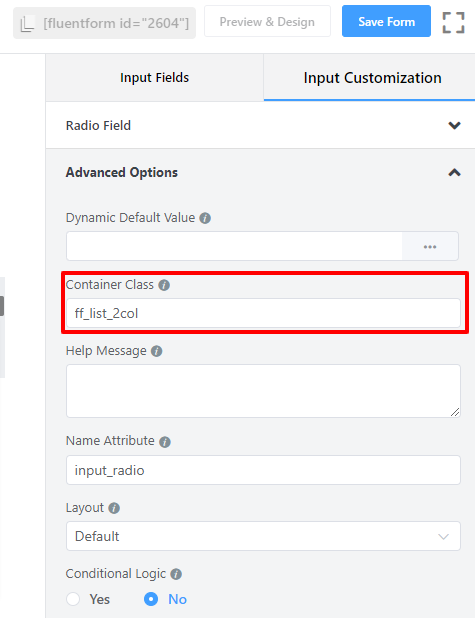
- To add a Ready Class to a field, just edit your form in the Form Builder and then select the field where you also want to add the classes.
- Under the Advanced Options tab, you’ll see an input called Container Class. Add the Ready Class name or names you want to add to the field and save the form.

Note that this feature does not update live in the Form Builder.
- After you specify your Ready Class names, just save the form, and you’ll see the classes being applied to your form in the preview window and on the live site.
The Ready Class Names
Here are the Ready Classes built in the Fluent Forms default stylesheet that you can use immediately without having to write any of your own CSS.
ff_list_2col
This turns a Radio/checkbox list into an equally-spaced 2-column format. This only applies to Radio/checkbox lists and works with any of the form label position settings.
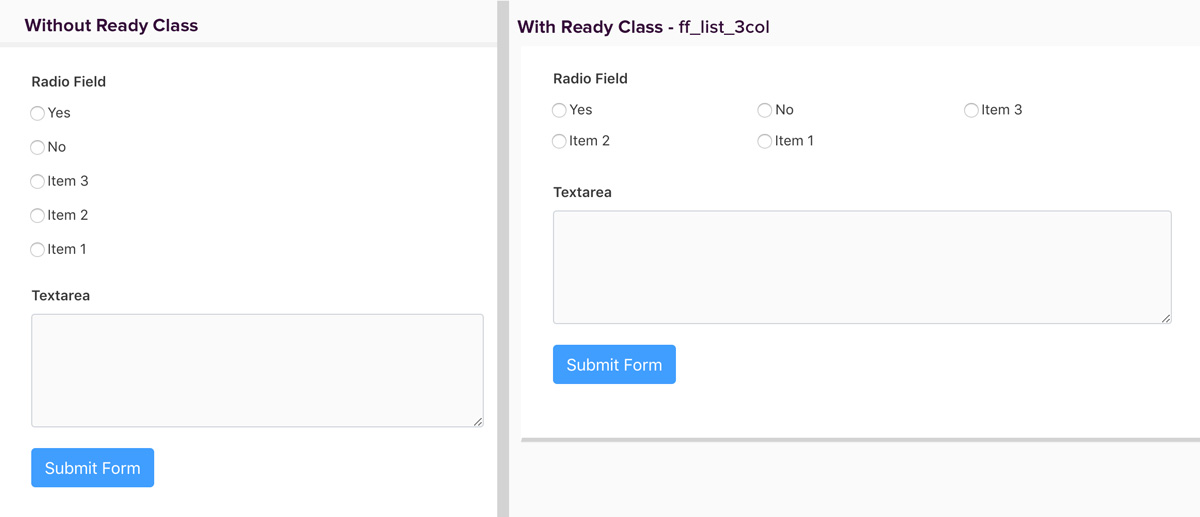
ff_list_3col
This turns a Radio/checkbox list into an equally-spaced 3-column format. This only applies to Radio/checkbox lists and works with any of the form label position settings.

ff_list_4col
This turns a Radio/checkbox list into an equally-spaced 4-column format. This only applies to Radio/checkbox lists and works with any of the form label position settings.
ff_list_5col
This turns a Radio/checkbox list into an equally-spaced 5-column format. This only applies to Radio/checkbox lists and works with any of the form label position settings.
ff_list_inline
This turns a Radio/checkbox list into an inline horizontal list (not evenly spaced columns). This only applies to multiple Radio/checkbox lists and works with any of the form label position settings.
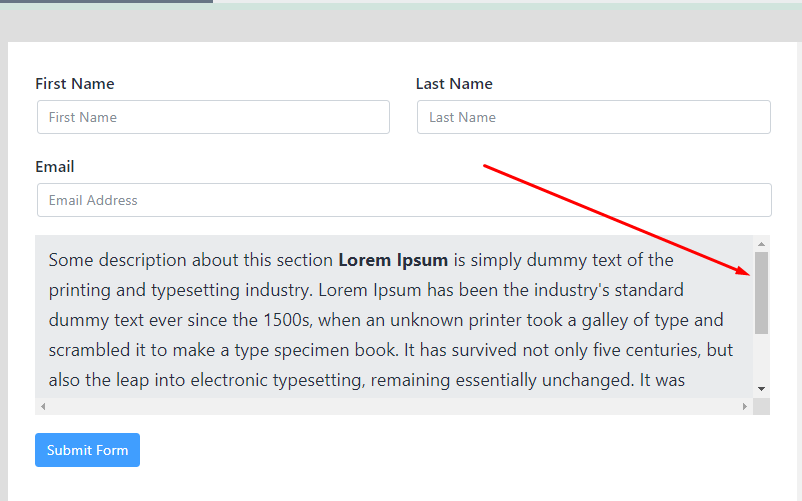
ff_scrolled_text
This converts an HTML field into a box with a fixed height that will automatically show a scroll bar if there’s a large amount of text. This is useful if you want to show large amounts of content to the user but don’t want to have to link to it or make the form very long to show it (Terms of Service Agreements, etc). This class only works on section breaks and works with any of the form label position settings.

ff_force_hide
This will hide an input field from being displayed on the front end of the website. This is useful when you want to use an input field in your form to store some values or data but don’t want to display it to the users when they fill up the form.
ff_pointer
This will change the cursor to a pointer when hovering over an input field.
ff-read-only
This class will restrict the input fields from being edited; these can only be viewed by the user. Under the “Advanced Options” tab, you’ll see an input called Element Class. Add the Ready Class name to the field and save the form.
ff-hidden
This will keep the input field hidden, where this field is visible to the admin.
Note that, CSS Ready Classes are not applicable for Conversational Form

