Cloudflare Turnstile provides website visitors with frustration-free, CAPTCHA-free browsing experiences. It stops abuse and confirms visitors are real without the data privacy concerns or awful UX that CAPTCHAs thrust on users.
To integrate Turnstile, you’ll need a Site Key and a Secret Key from Turnstile by following the below steps-
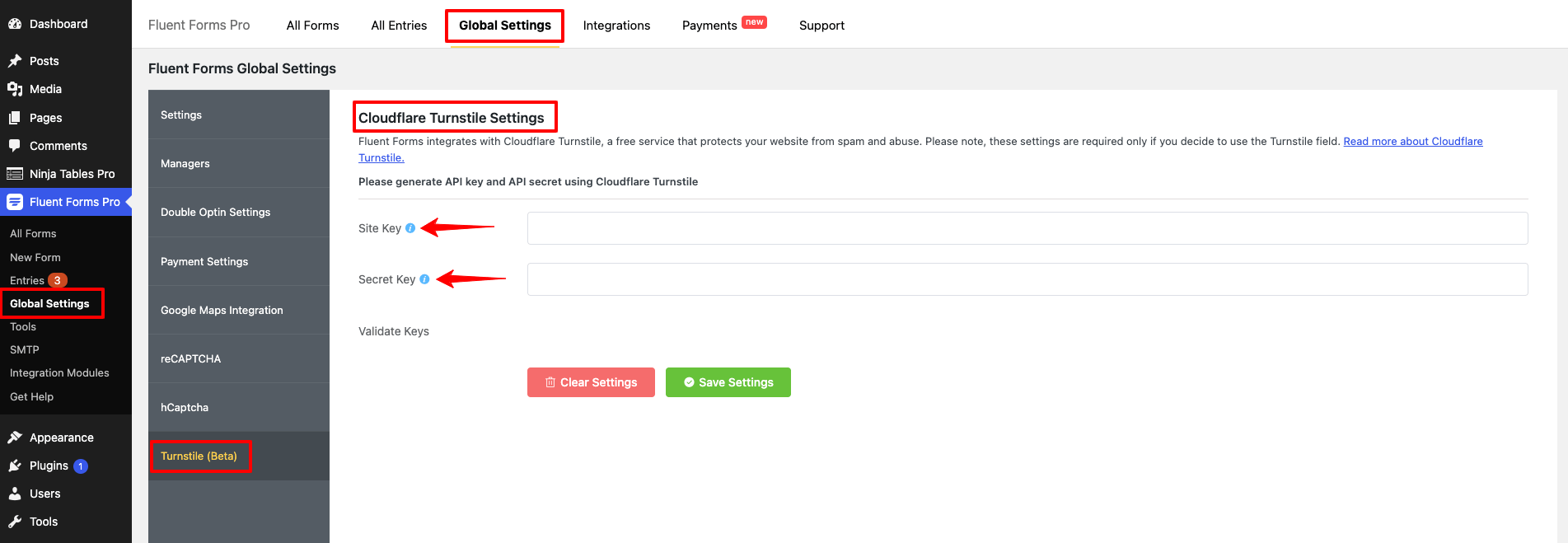
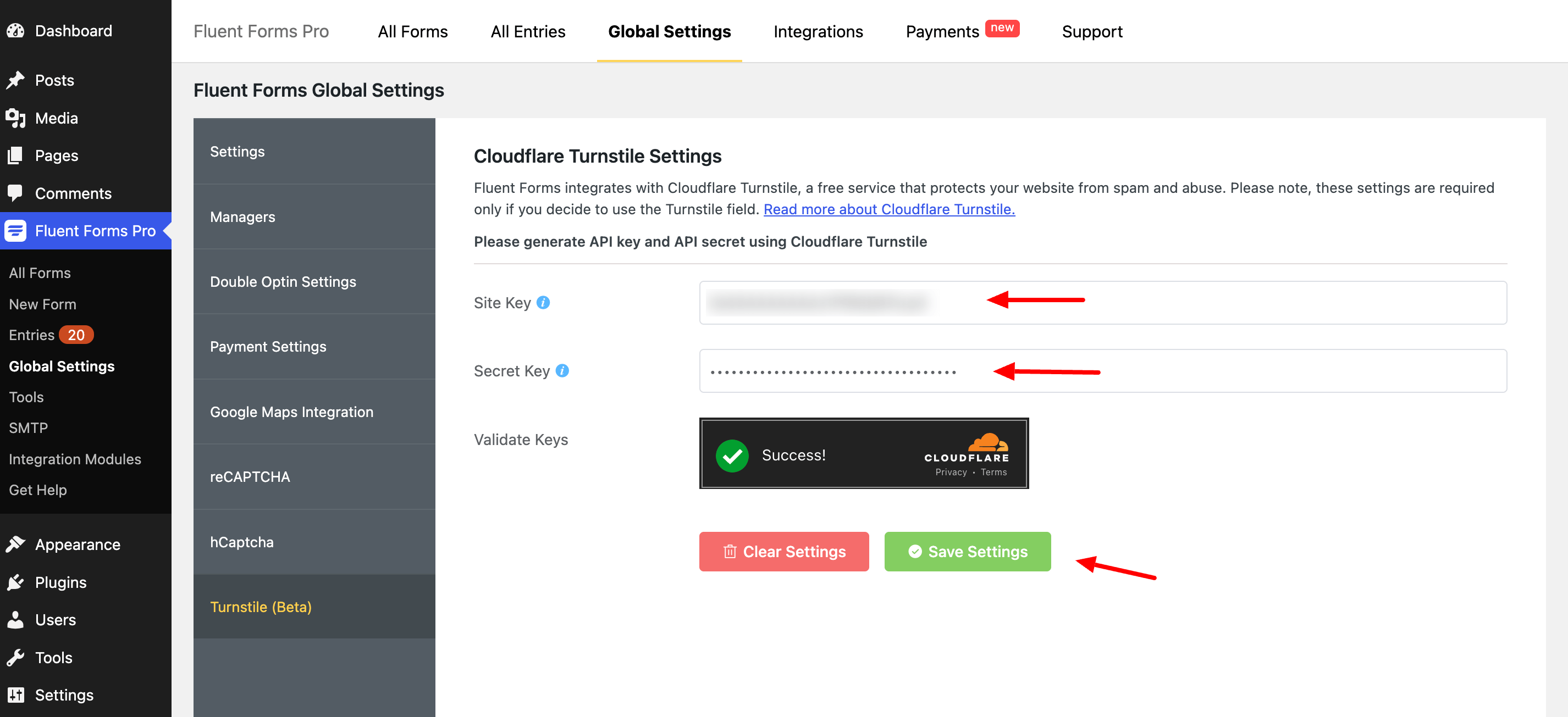
- Go to Global Settings and then select Turnstile. Then you will be redirected to the Cloudflare Turnstile Settings page.
- Now, you need a Site Key and a Secret Key to add.

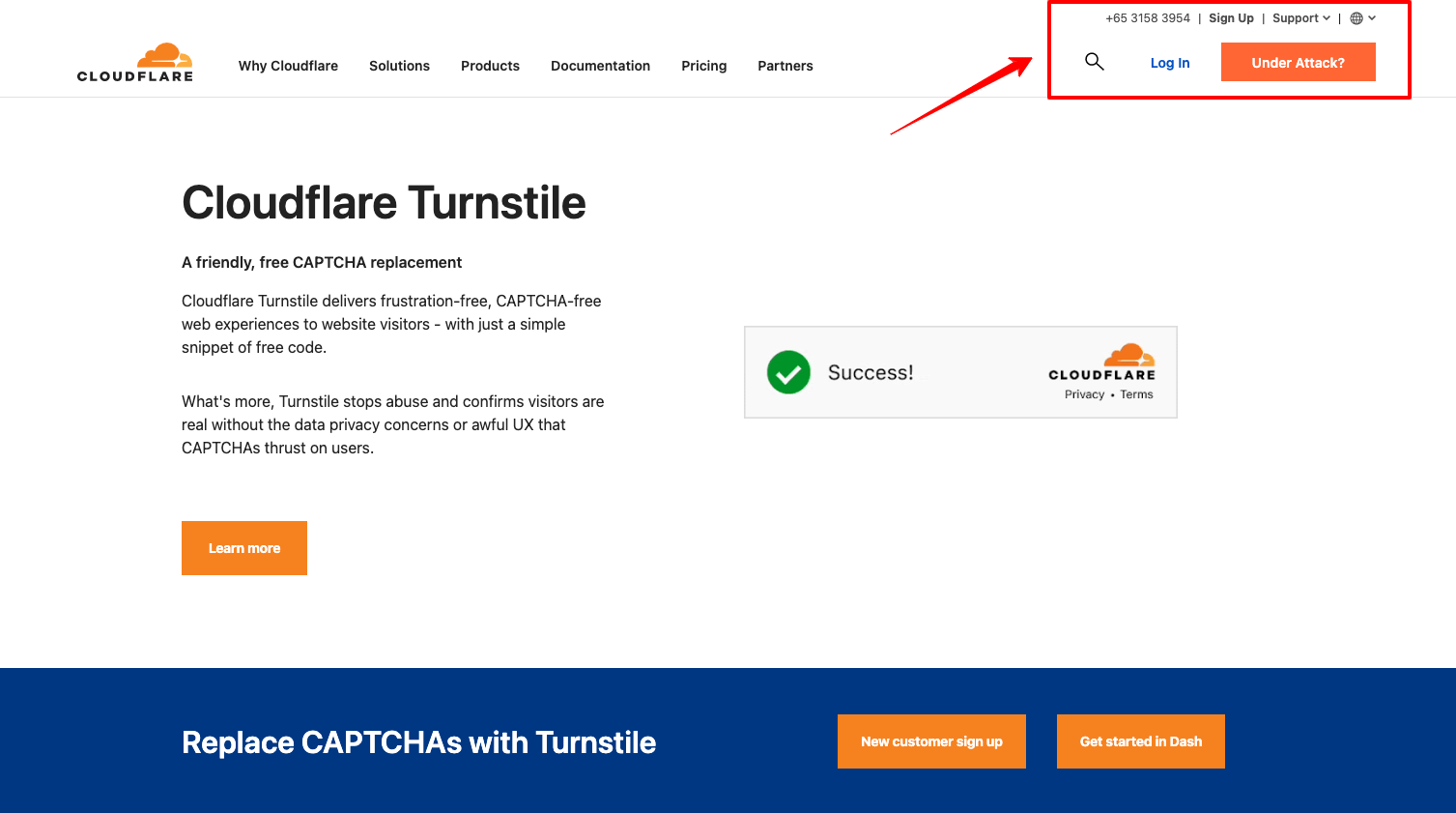
- If you don’t have a Cloudflare Turnstile account, you can sign up here.

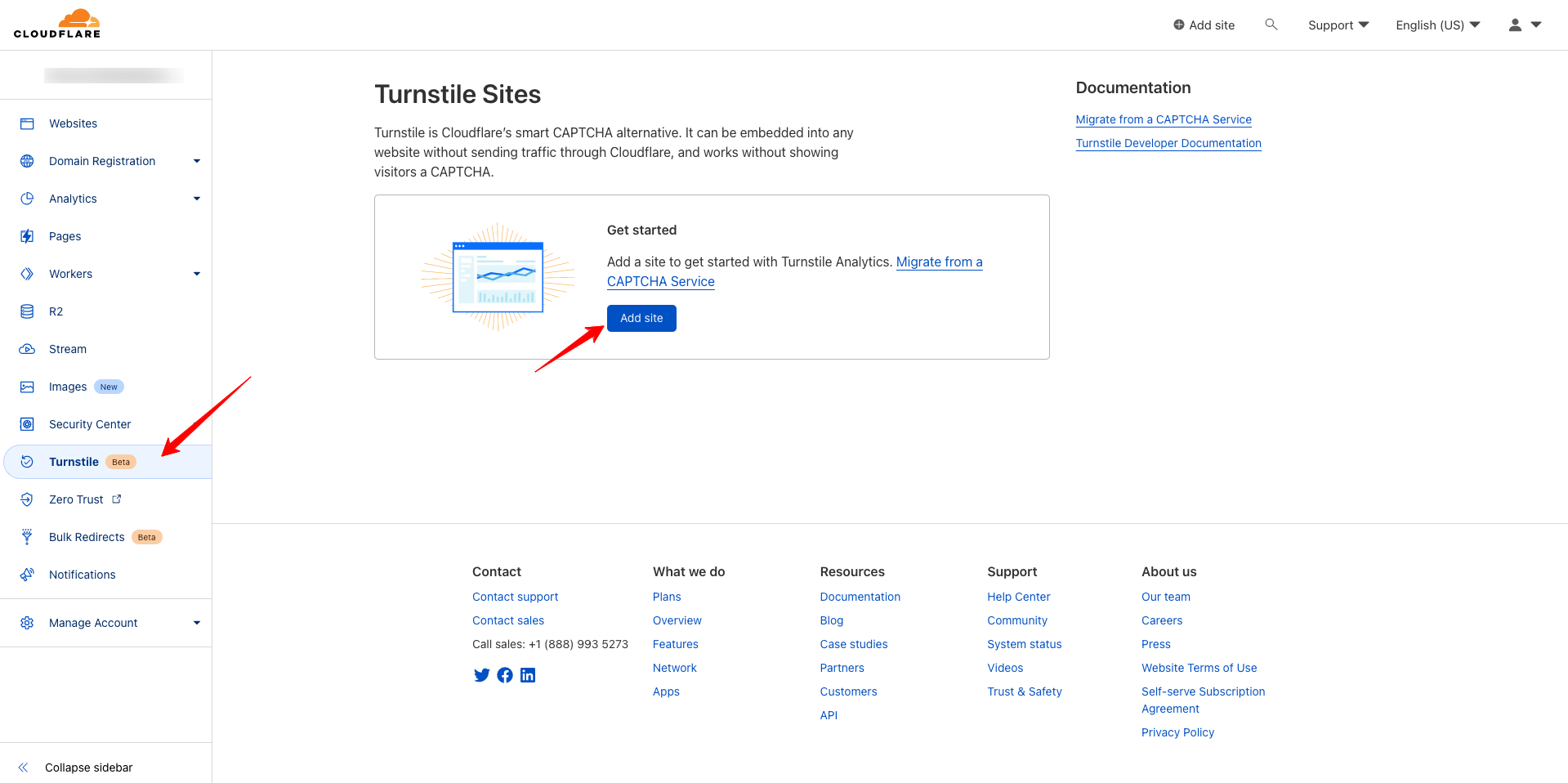
- Now, click on the Turnstile option from the left sidebar, then the TurnStile Sites area will appear.
- Click on the Add Site button.

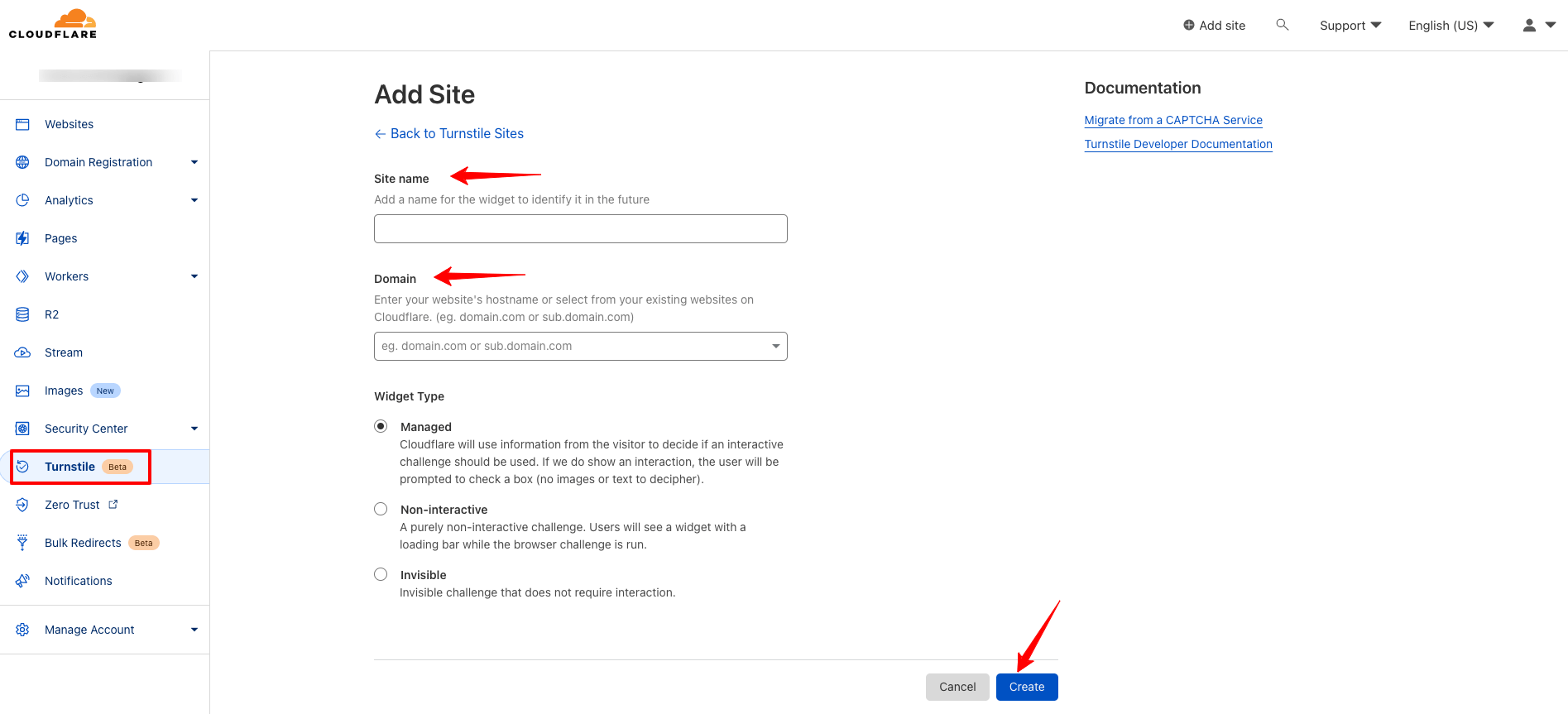
- Add your Site Name as well as Domain & then Create the Site by clicking on the Create button.

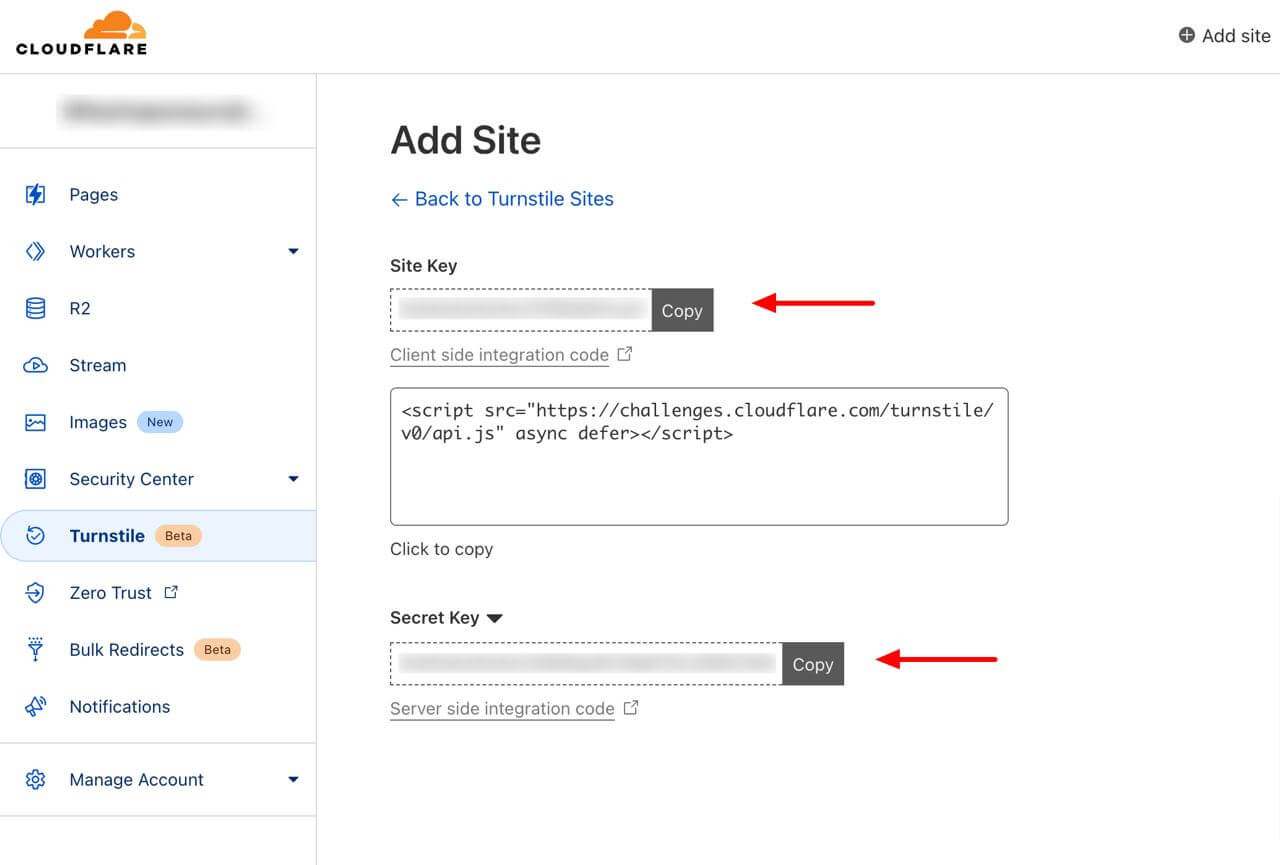
- After clicking on the Create button, Site Key & Secret Key will be shown.
- Copy the Site Key and Secret Key to use them for future uses.

- Paste the Site key and Secret Key to the Turnstile Global Settings in Fluent Forms.

- Don’t forget to click on the Save Settings button.
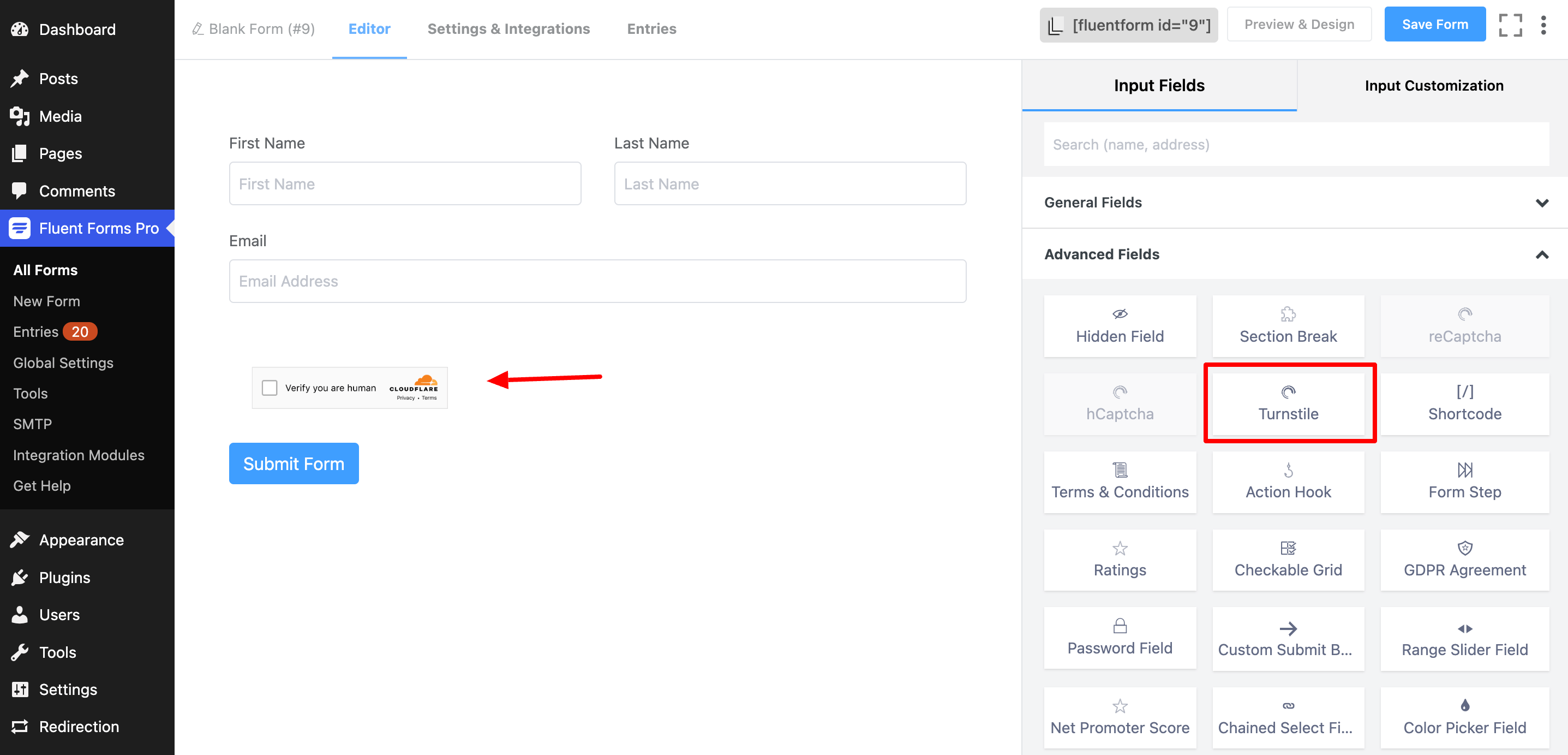
- Now your Turnstile input field in Fluent Forms will be visible.
- For more details about creating a form, click here.

- Save the form when the customization is done.
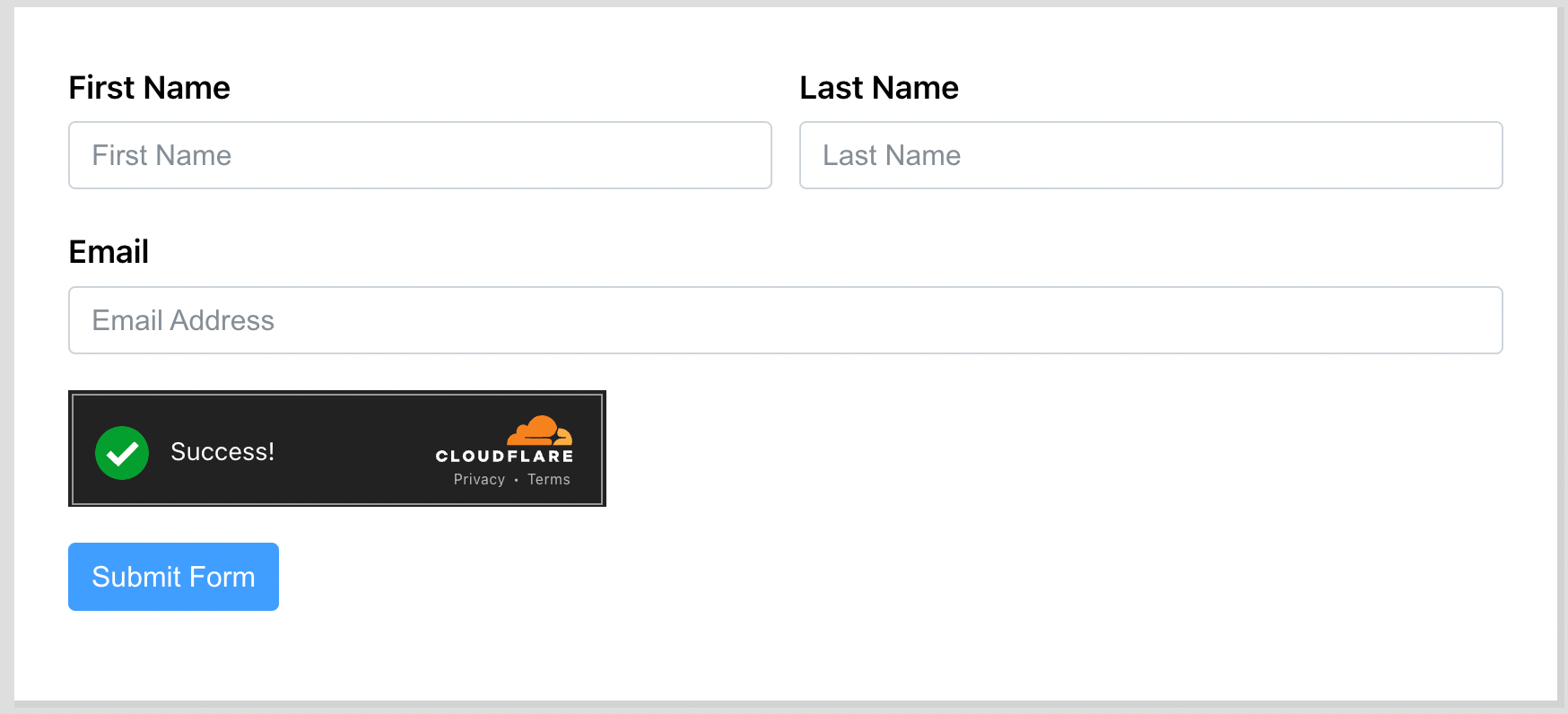
- Let’s have a look at the preview of this form.

That’s simple! You have successfully integrated Cloudflare Turnstile into your form.

