Send a notification with form data to your Discord channel when a form is submitted.
Integrate your Discord channel with Fluent Forms Pro by following the steps mentioned below –
Steps to integrate Fluent Forms with Discord
- Activate the Discord Module
- Create a Discord Channel
- Copy & Paste Webhook URL in the Settings tab
- Save the Settings
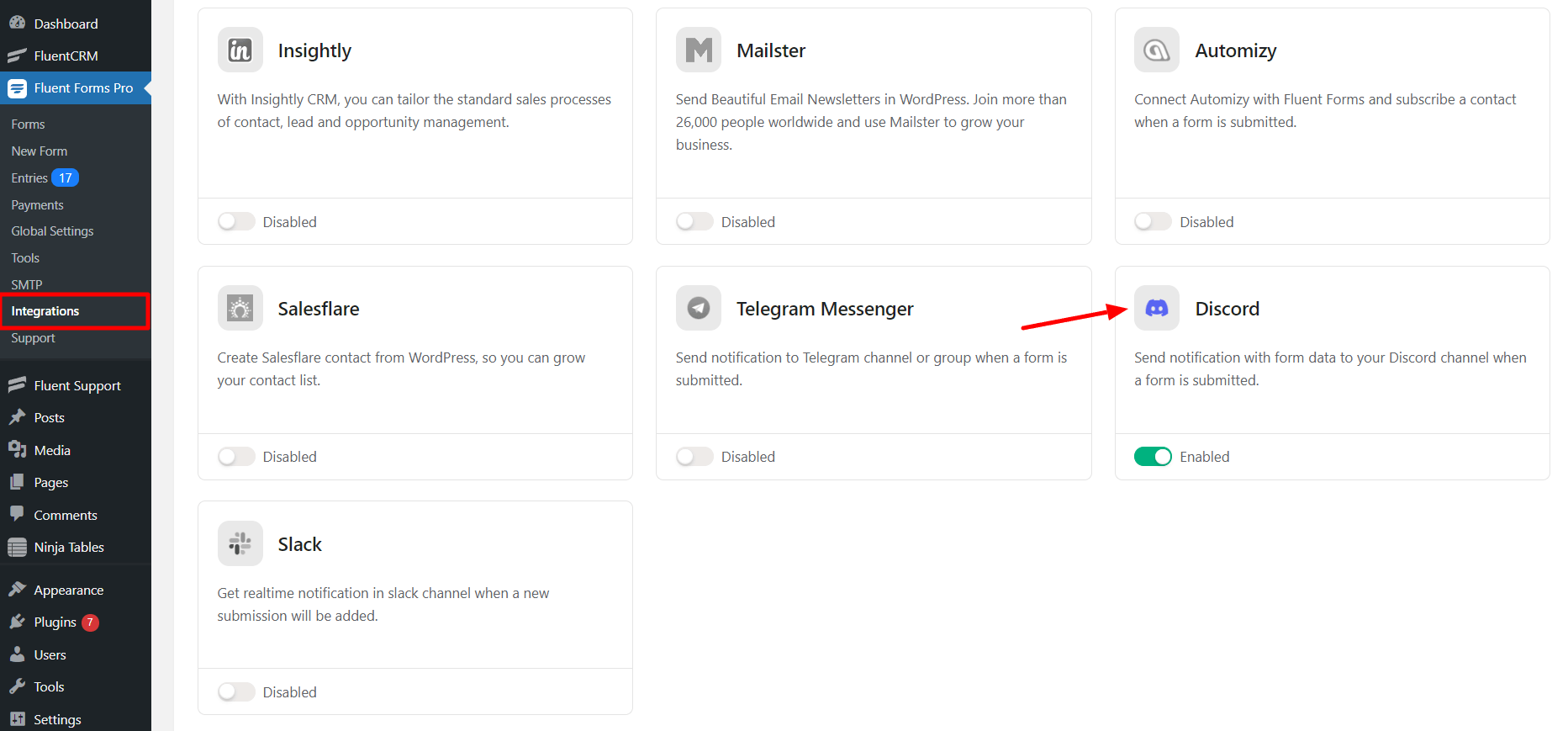
- Go to Integrations Modules from Fluent Forms Pro (WordPress admin panel sidebar) and turn on the Discord Module, as shown in the screenshot below –

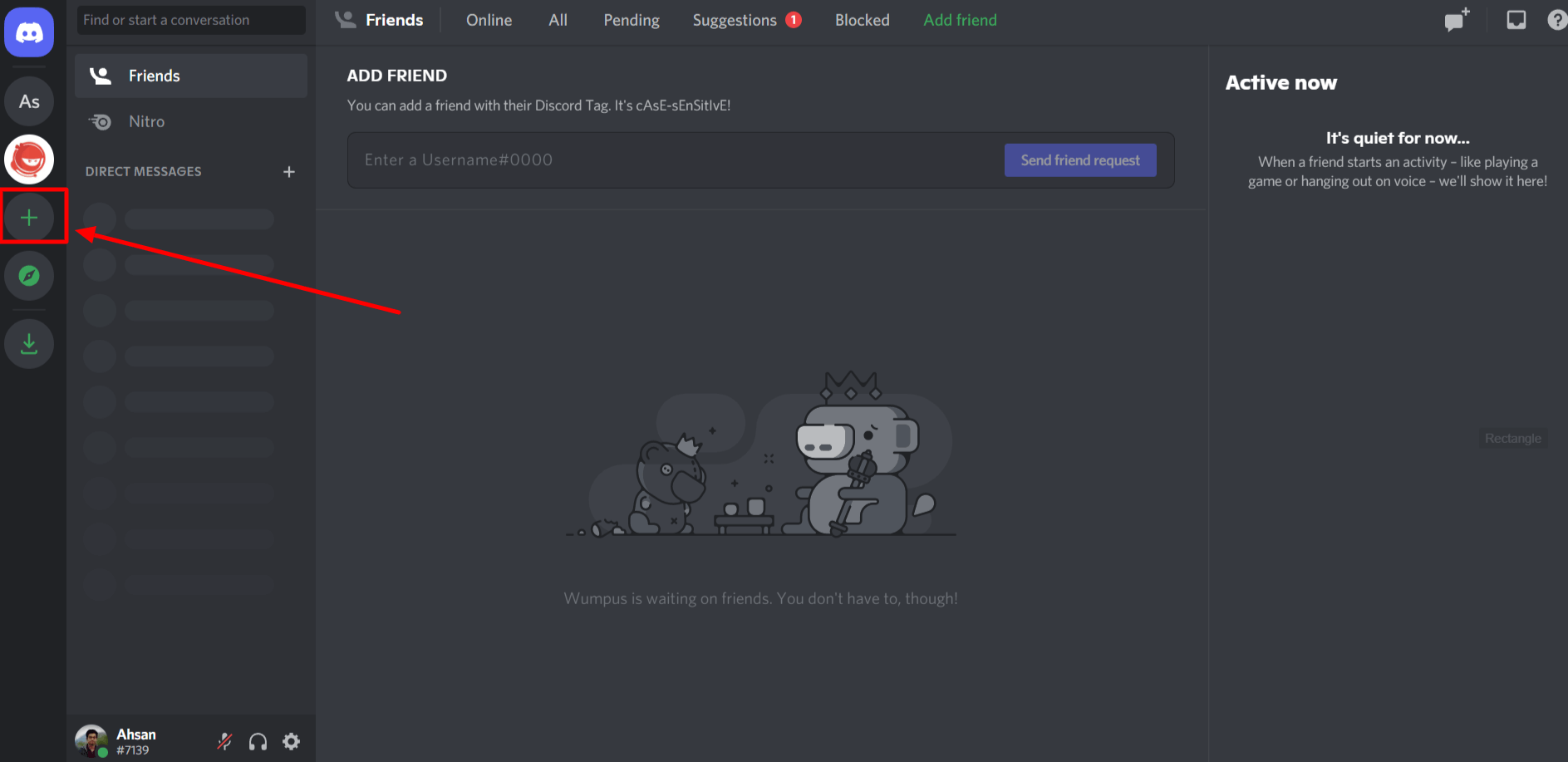
- Now go to your Discord app or open discord in your browser. You can create a new server by clicking on the plus (+) icon, or you can use your existing server.

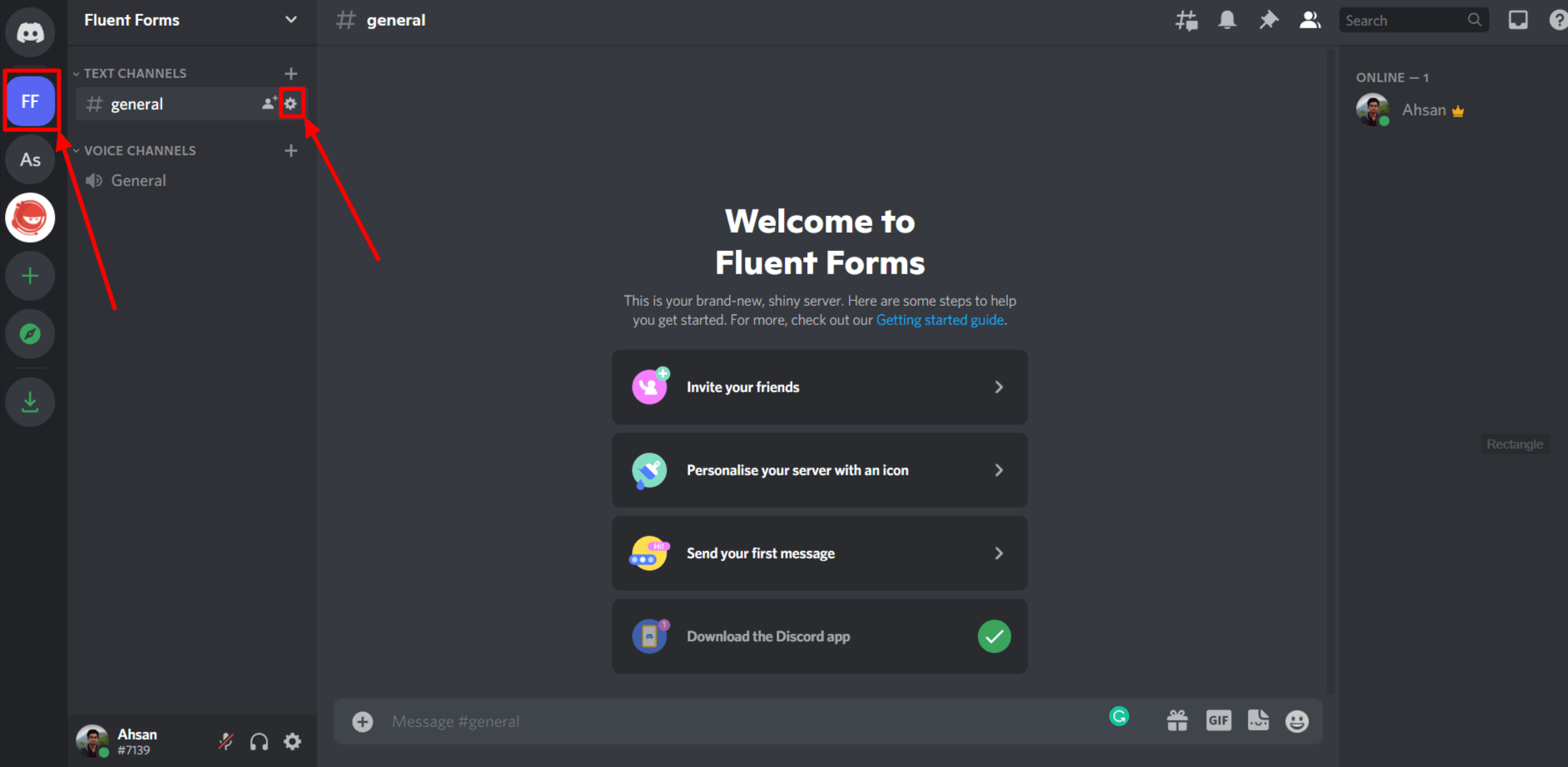
- Click on the channel that you just created and then on the setting icon.

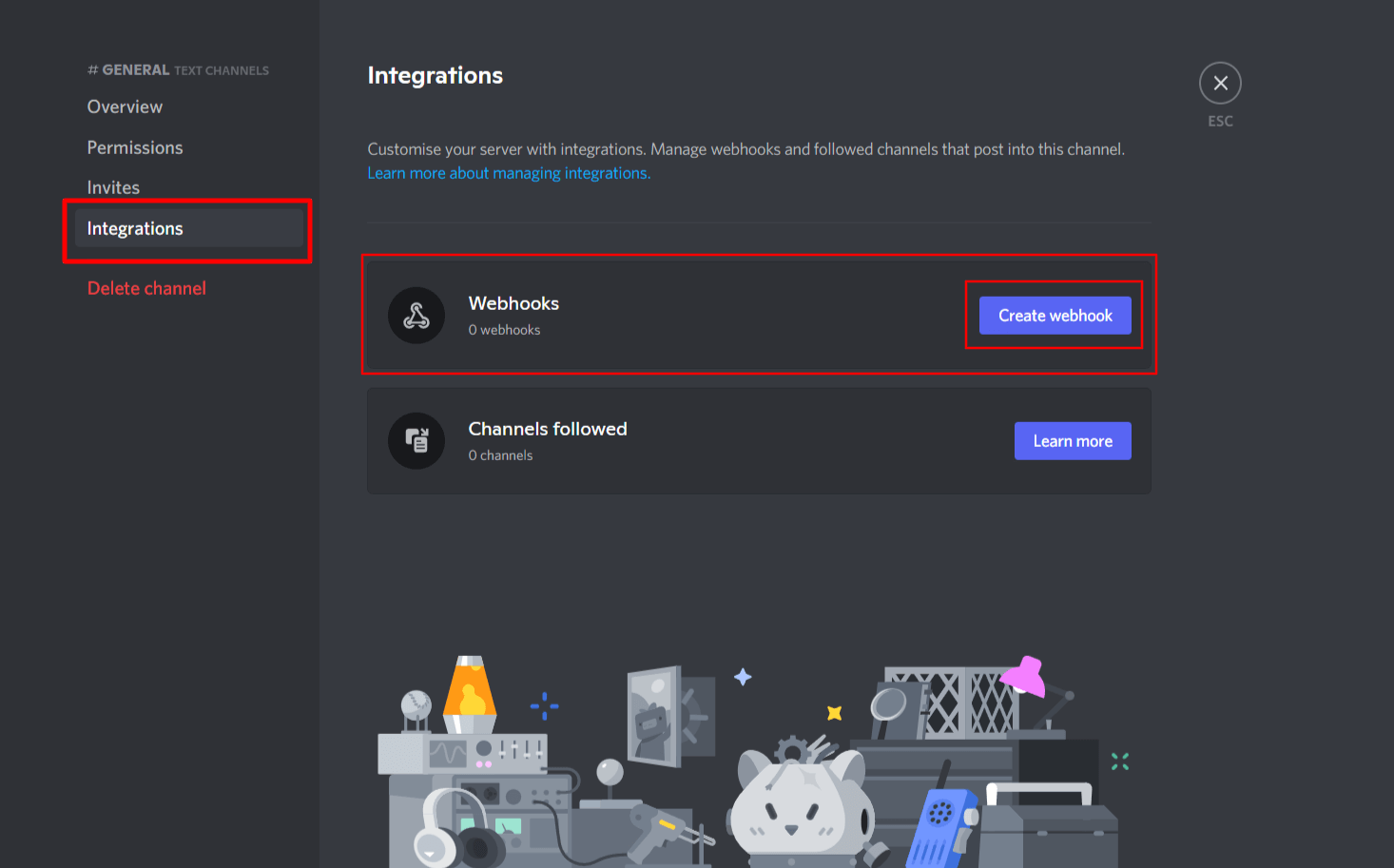
- Now select Integrations from the drop-down menu and click the Create Webhook button.

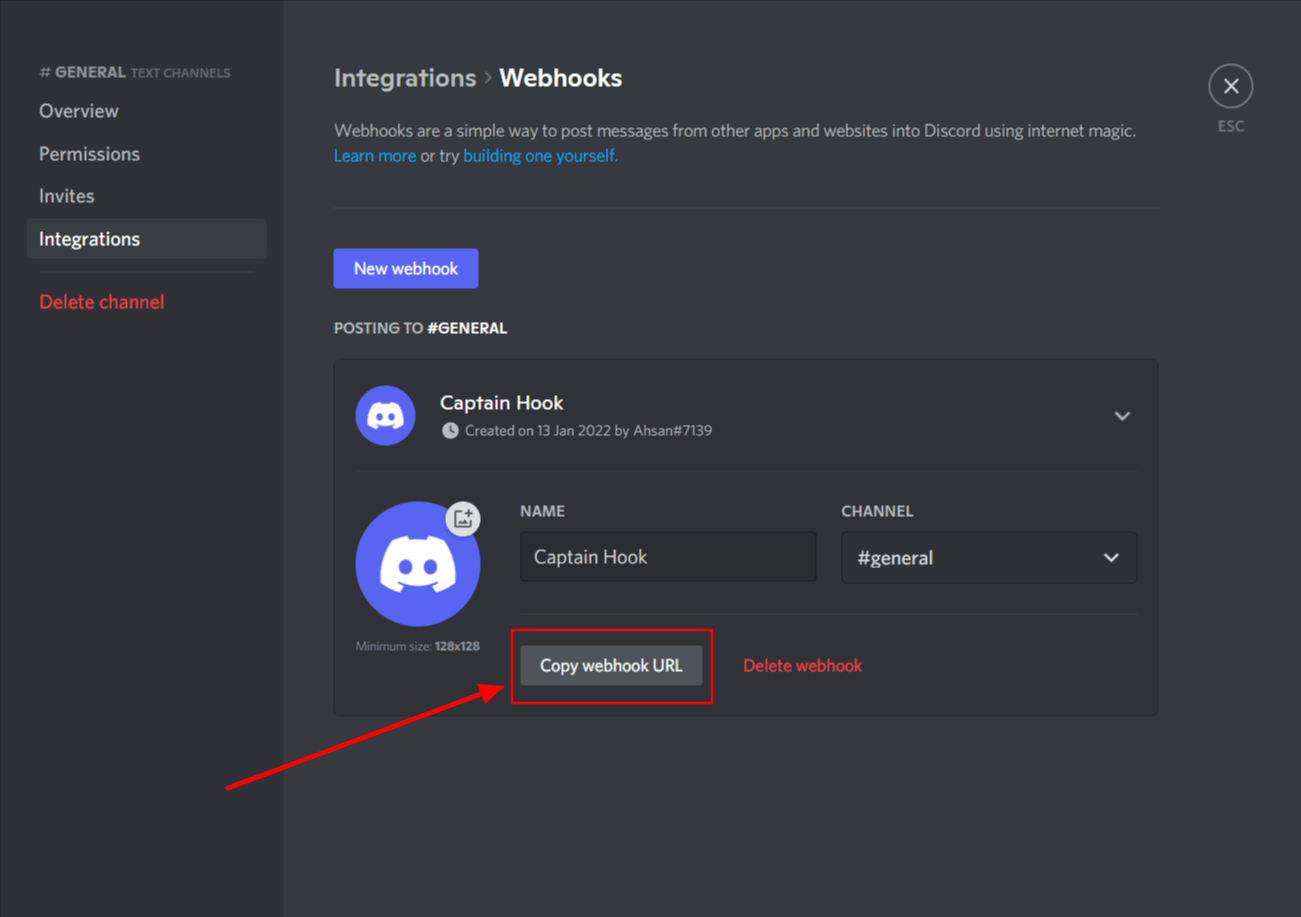
- Copy the Webhook URL that you will need for the next step.

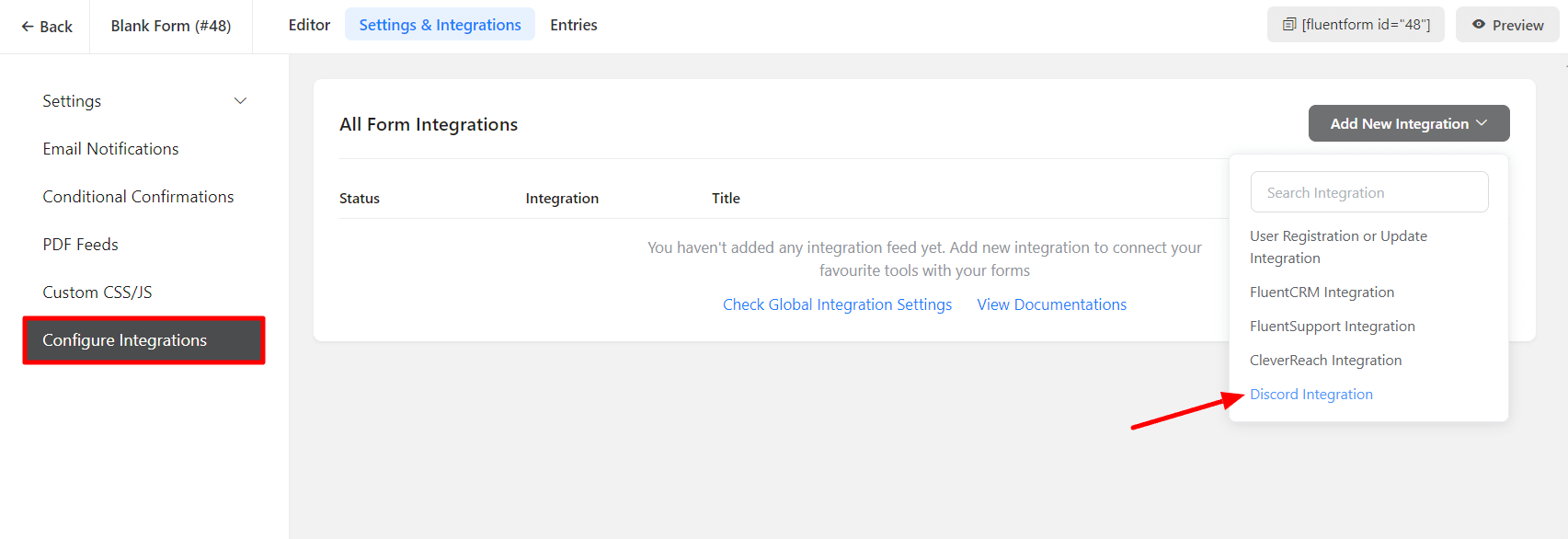
- Now go to the particular form’s settings for the entries you want to be listed in Discord. Click on Add New Integration and select Discord Integration from the dropdown.

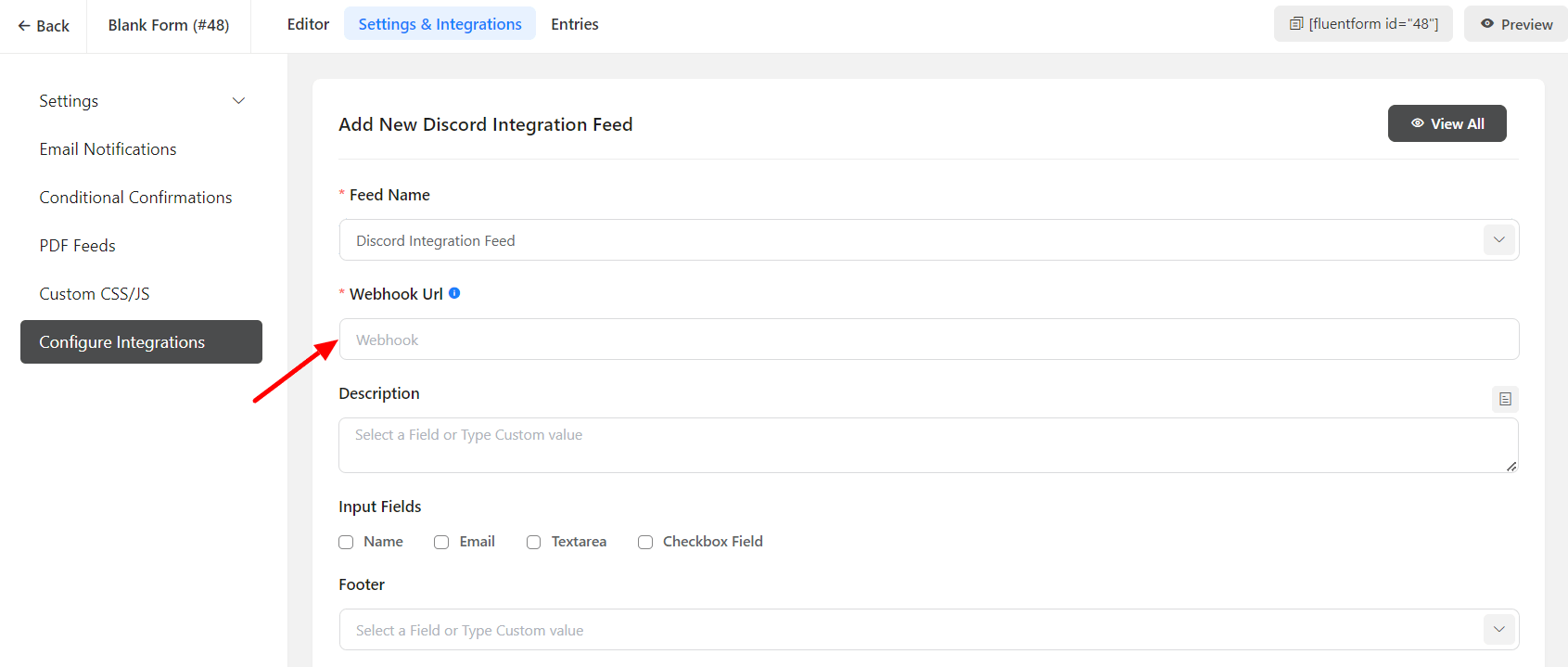
- Paste the Webhook URL and fill in the details for the Feed Name, Description, and input fields that you want to send to discord also, add a Footer text if you want.

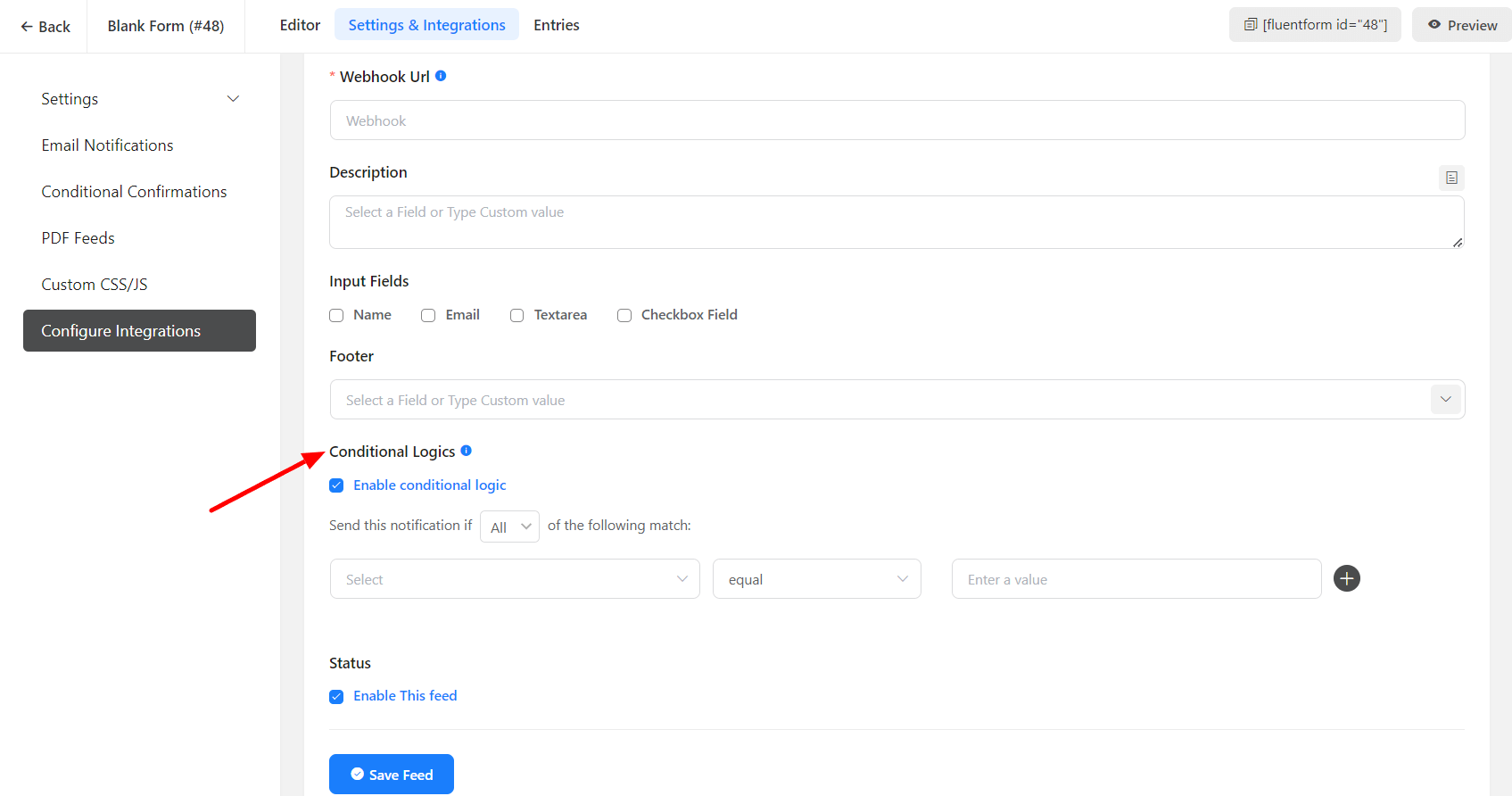
- Enable Conditional Logic if required. Learn more about Fluent Forms Conditional logic here.

- Click on Save Feed when the configuration is done.

