ConvertKit is email marketing software for creators. Use Fluent Forms to collect customer information and automatically add it to the ConvertKit subscriber list.
Integrate your ConvertKit account easily with Fluent Forms Pro by following the steps mentioned below-
Steps to integrate ConvertKit with Fluent Forms
- Activate the ConvertKit Module
- Get your ConvertKit API Key & API Secret
- Use the ConvertKit API Key & API Secret with the ConvertKit module
- Create/Use a form with Fluent Forms
- Setup the integrations Feed & Map the input fields
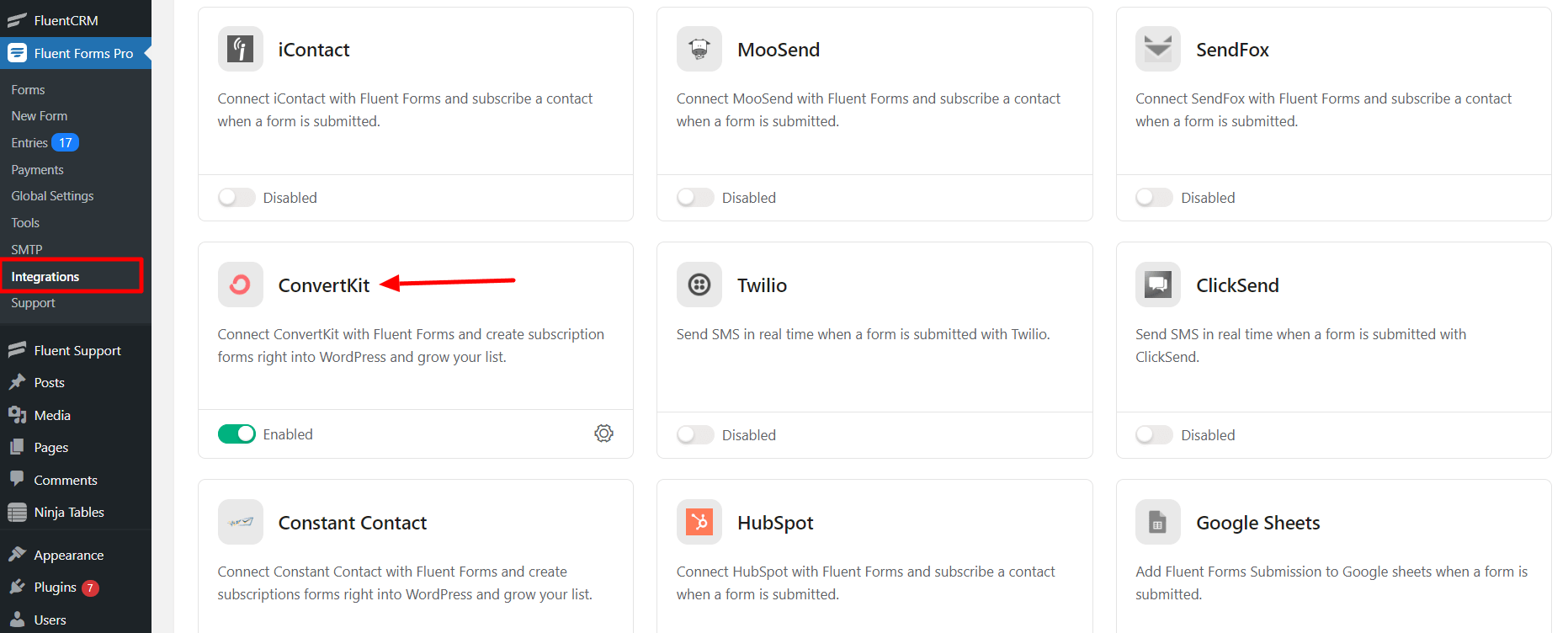
- Go to the Integration Modules from Fluent Forms (WordPress admin panel sidebar) and turn on the ConvertKit Module, as shown in the screenshot below-

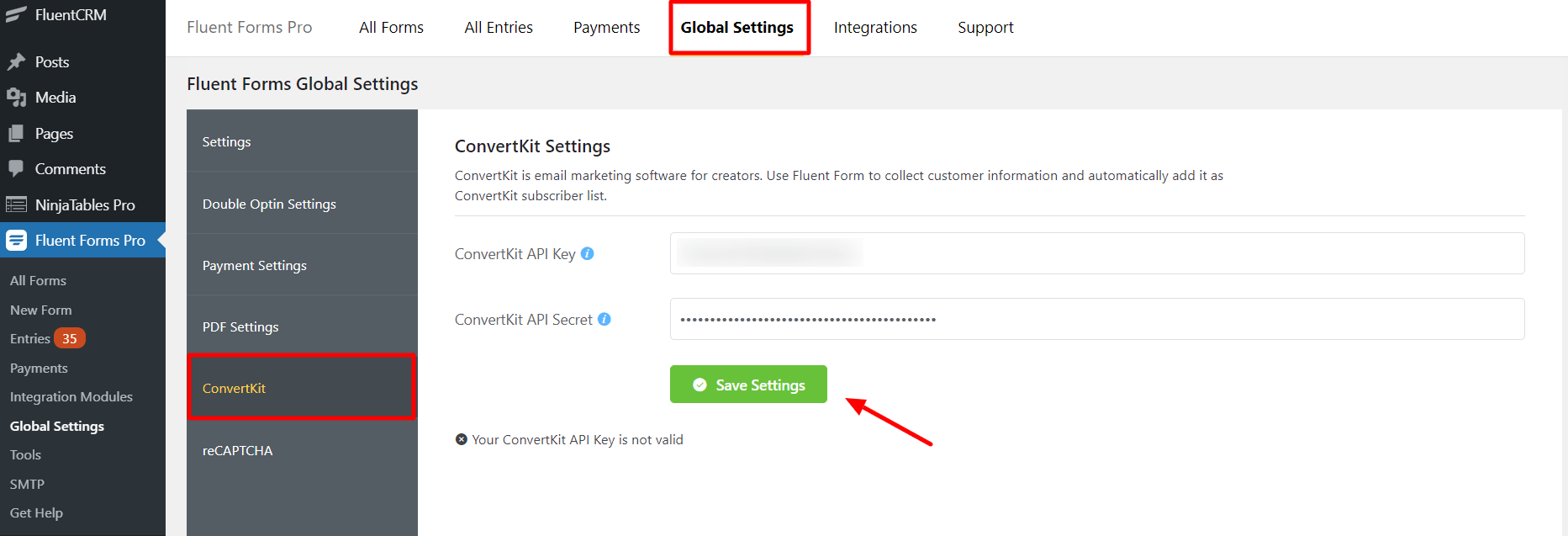
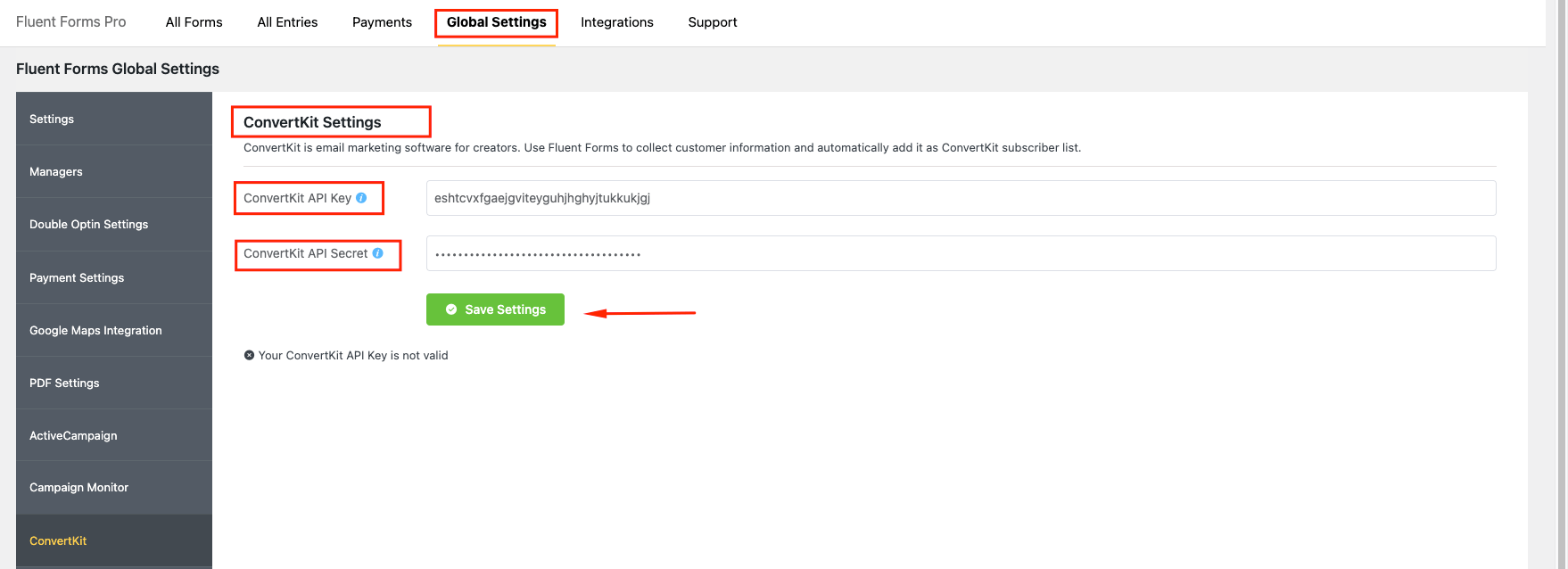
- Again hover over Fluent Forms Pro and go to Settings. Select ConvertKit, and you will be asked for the ConvertKit API Key & Secret here.

- If you don’t have a Convertkit account, you can sign up here.
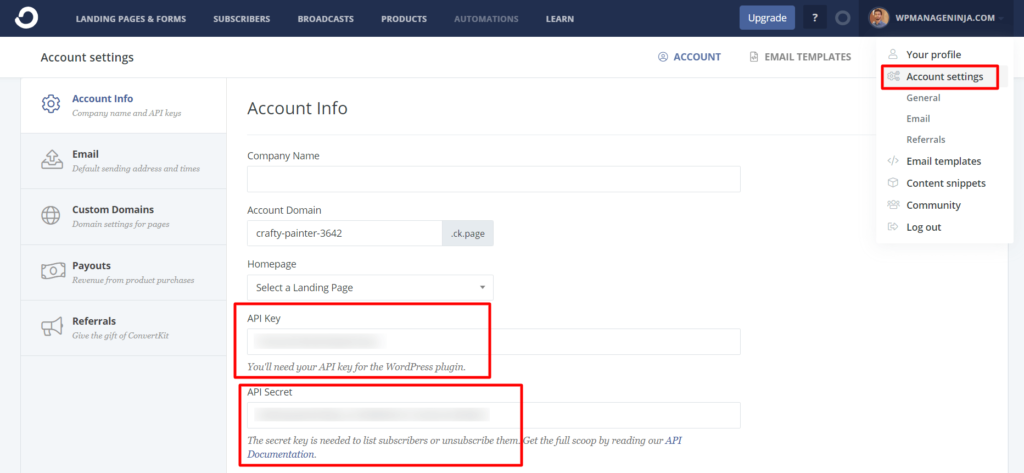
- After logging into your Convertkit account, you can get the API Key & Secret by going to the Account tab and then clicking Account Settings in the top right corner.
- Now copy the API Key and API Secret to use them in the next step.
- Click the ‘Show’ button to view your API Secret.

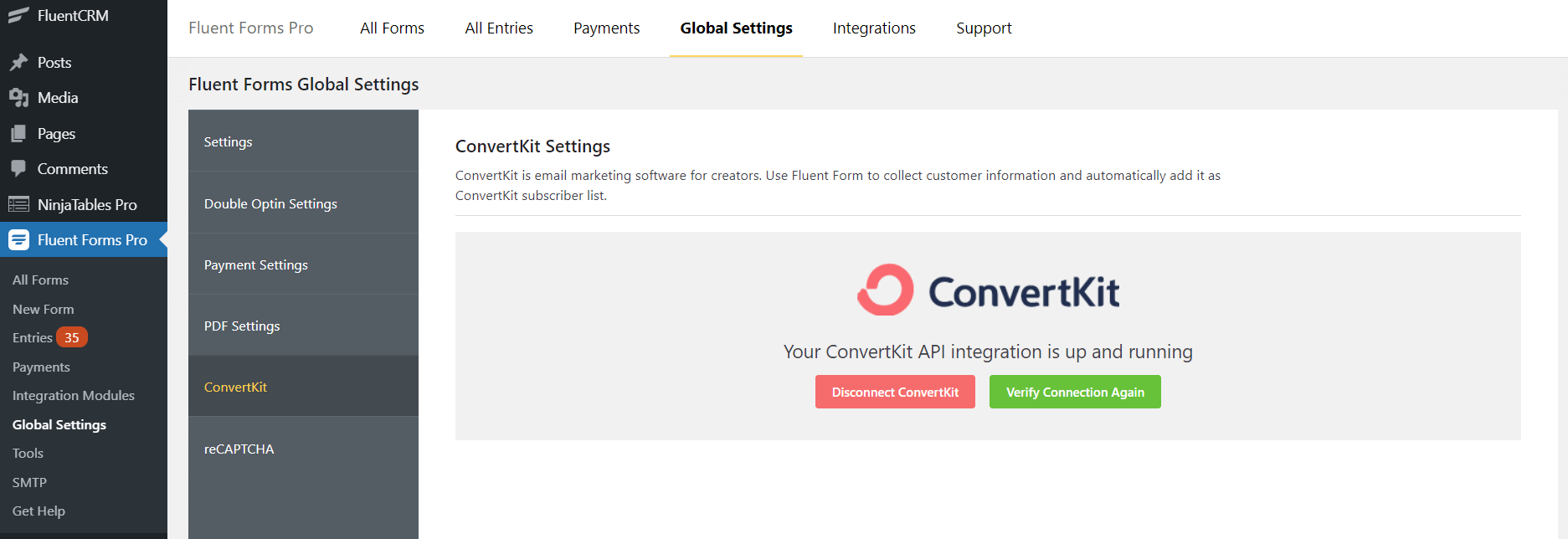
- Paste your ConvertKit API Key & API Secret to Convertkit’s Global Settings tab.
- Don’t forget to click on Save Settings.

- Your Convertkit account is ready to receive Fluent Form entries seamlessly. You will see a success message like the screenshot below. Now you can disconnect & connect ConvertKit API & Secret Key again from the Fluent Form Dashboard.

Well done!! ConvertKit successfully integrated with Fluent Forms.
That’s all. It’s time to make an awesome form with Fluent Forms. Learn how to use Fluent Forms & stand out your business from others by making some effective forms.
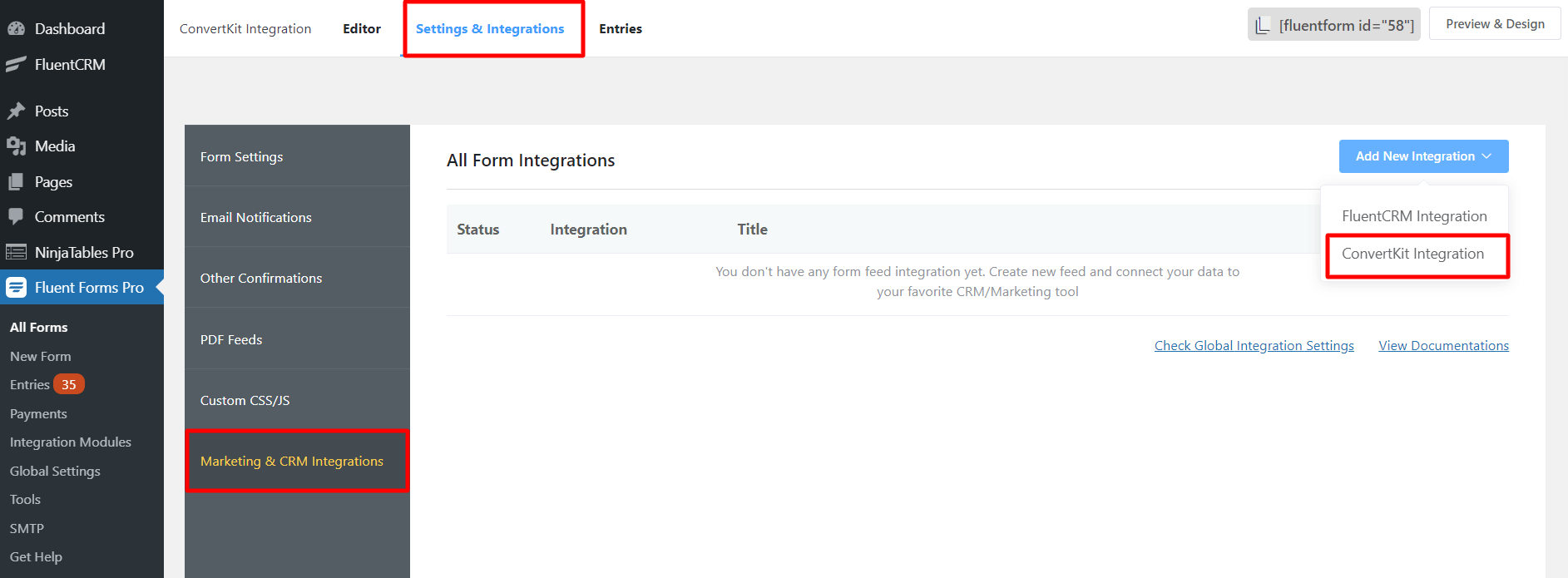
- Now go to the particular form’s settings for the entries you want to be listed in ConvertKit. Click on Add New Integration and select ConvertKit Integration from the dropdown.

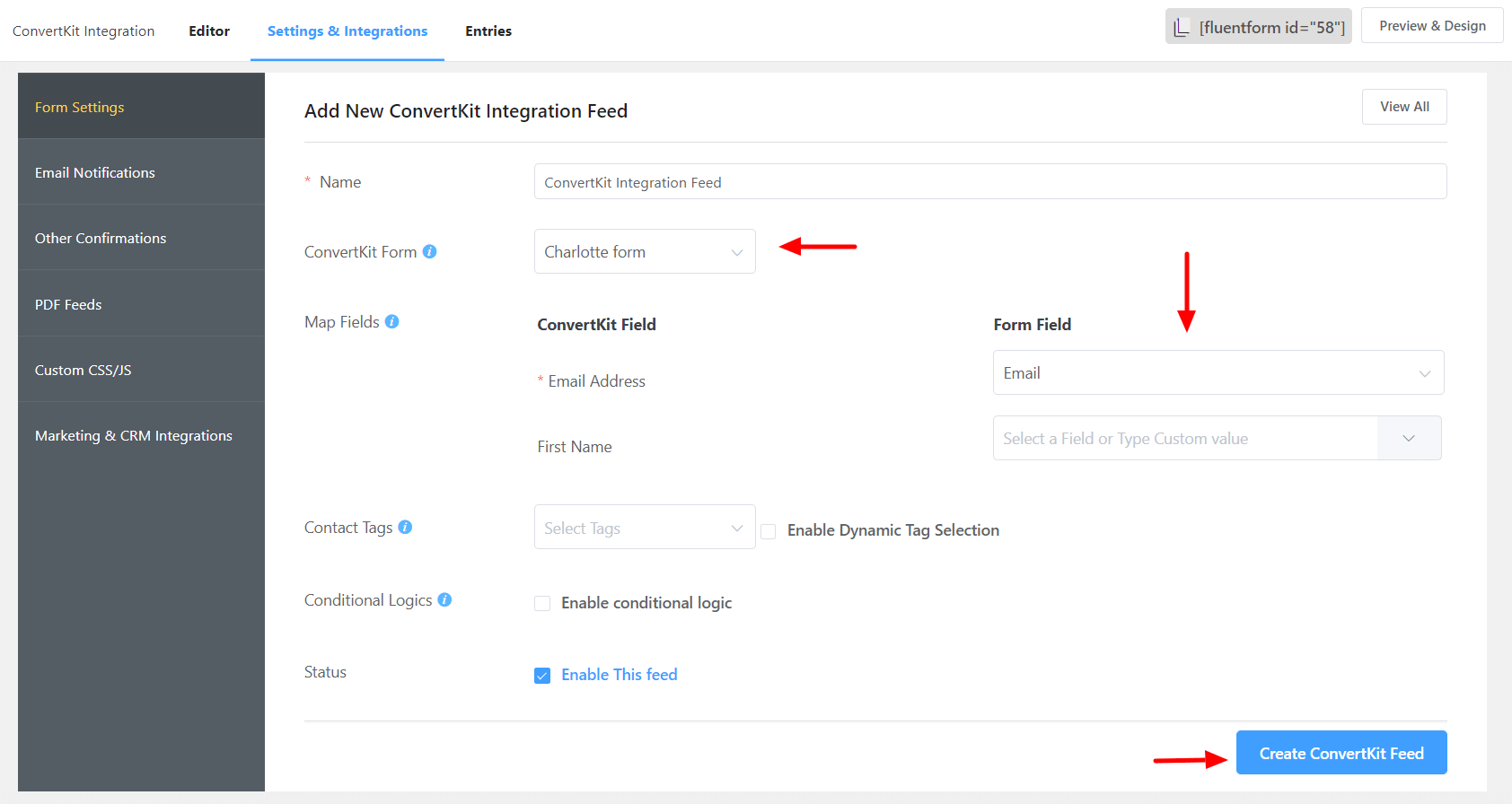
- Name the Feed & select the ConvertKit fields from the dropdown.
- Configure the fields and map them to the ConvertKit corresponding fields.

- Enable Conditional Logic if required. Learn more about Fluent Forms Conditional logic here.
- Click on Create ConvertKit Feed when the configuration is done.

