If you need consent from users if they comply with the Terms & Conditions set by you, just add a Terms & Conditions field in your form with Fluent Forms.
The consent field will record the status of the consent checkbox, and if it was ticked (consent was provided), the consent title and description (as presented at the time of submission) will also be recorded.
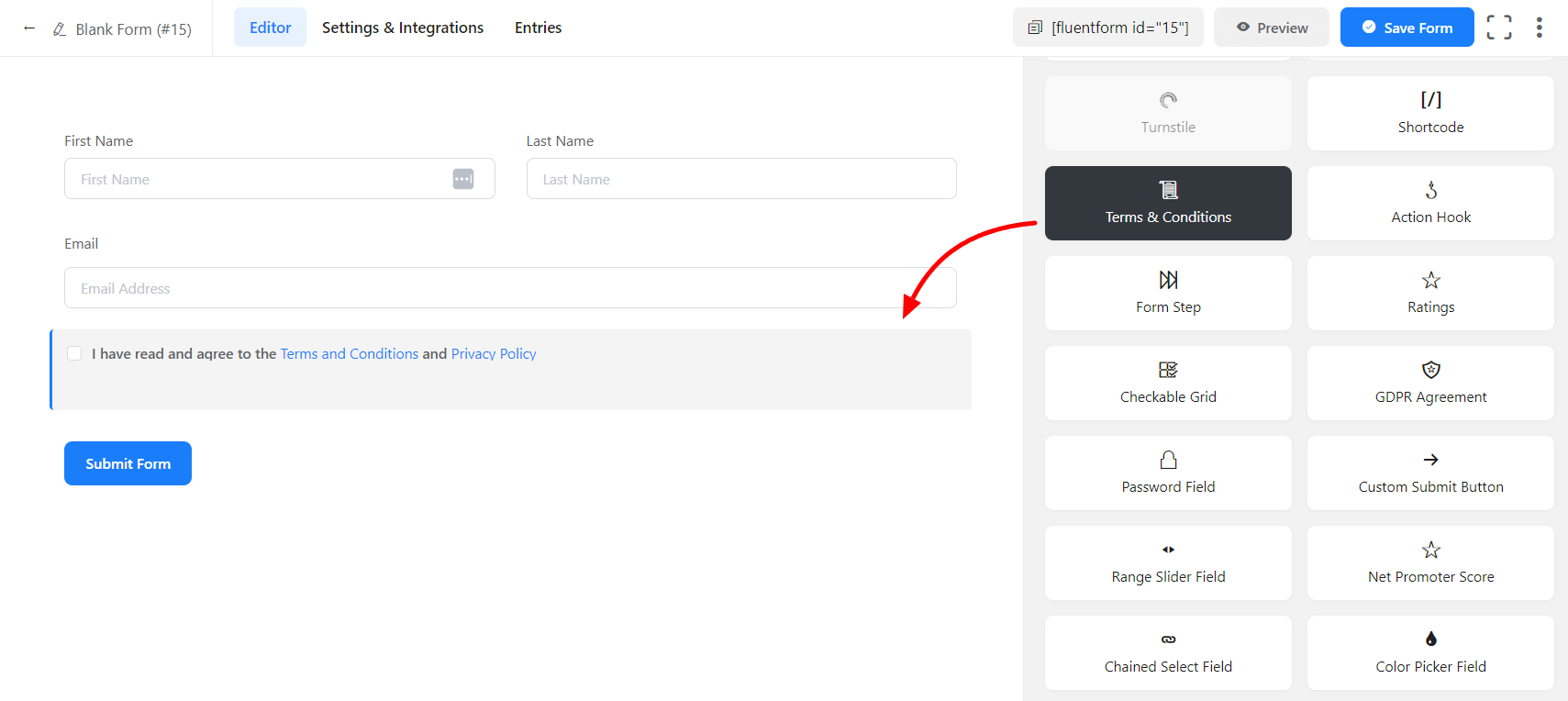
- To add this field to your form, drag and drop the Terms & Conditions field from the Advanced input fields.

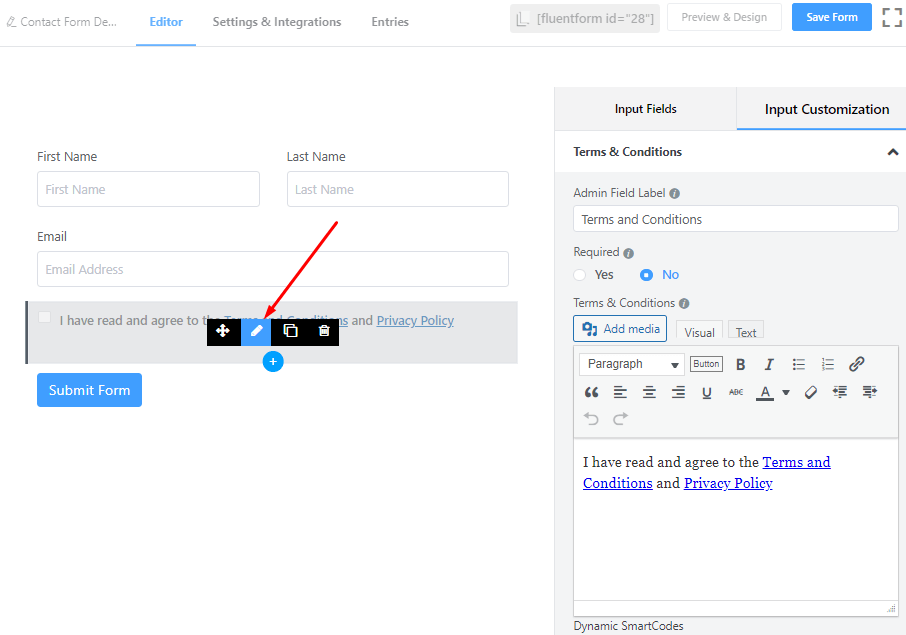
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.

In the Input Customization section, you can customize the Terms & Conditions input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Fields
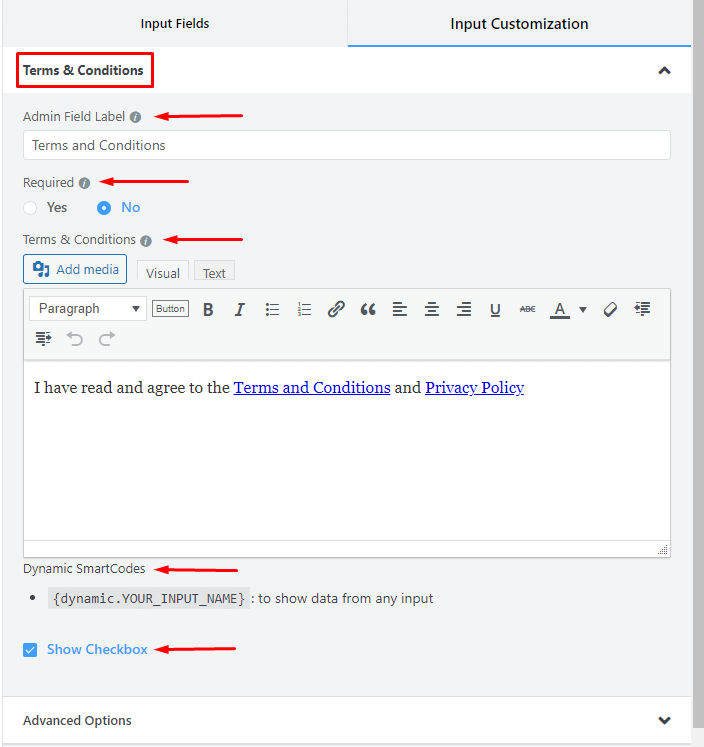
Basic Options
On the right side of the tab, there are some important Basic options which are given below:
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that using this option. It doesn’t have any actual effect on the form; rather only for administrative purposes.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.

- Terms & Conditions: Write HTML content for Terms & Conditions checkbox.
- Dynamic SmartCodes: By using Smartcodes, user can show data from any input. For example, the shortcode could be {dynamic.YOUR_INPUT_NAME}.
- Show Checkbox: Define if a checkbox is to be placed along with the Terms & Conditions consent text.
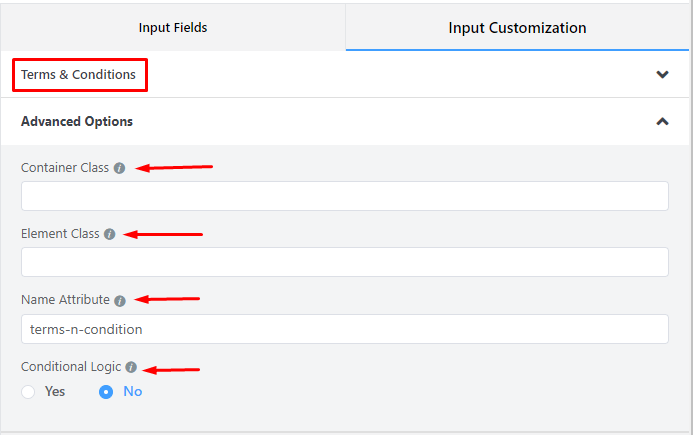
Advanced Options
The Advanced options available for the Terms & Conditions field are as follows:
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.

- Element Class: Add custom CSS classes to the input field itself.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.

