reCAPTCHA is used to protect websites from spam & abuse. It’s a free service provided by Google, a turning test to tell humans and bots separately. Humans can solve the given task easily, and it’s impossible for bots and other harmful software to figure it out.
To add the reCAPTCHA field to your form, you’ll have to integrate it with reCAPTCHA V2 or reCAPTCHA V3.
After integrating the reCAPTCHA service into your form, you can add this to your form any time you want.
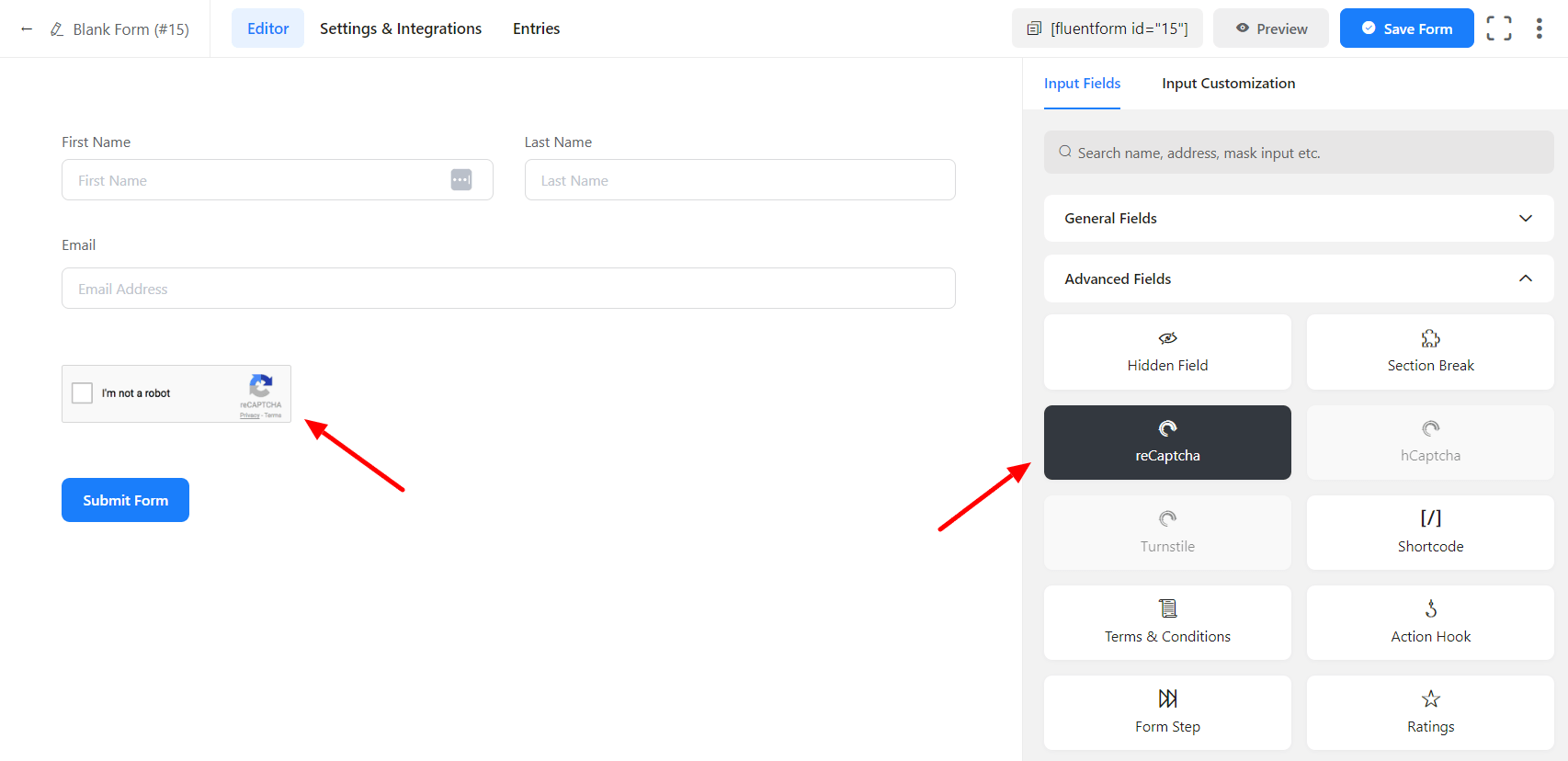
- To add this reCAPTCHA field to your form, drag and drop the field from the available Advanced input fields.

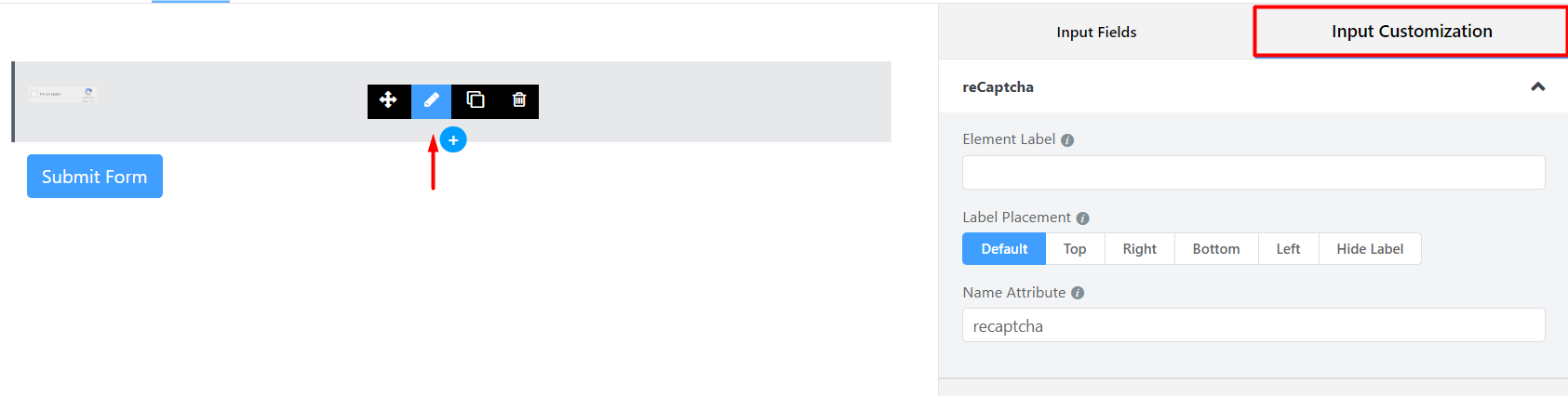
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.

- Then you will be taken to the Input Customization section. The Input Customization section allows you to customize your field ultimately.
In the Input Customization section, you will find some different options like-
- Element Label: Give a proper label to your input that suits your purpose here. It will be shown to the user while filling up the form. It is equivalent to an HTML label.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Save the form when the customization is done.

