The Phone/Mobile field is handy when collecting contact information. The Phone field allows users to enter a phone number.
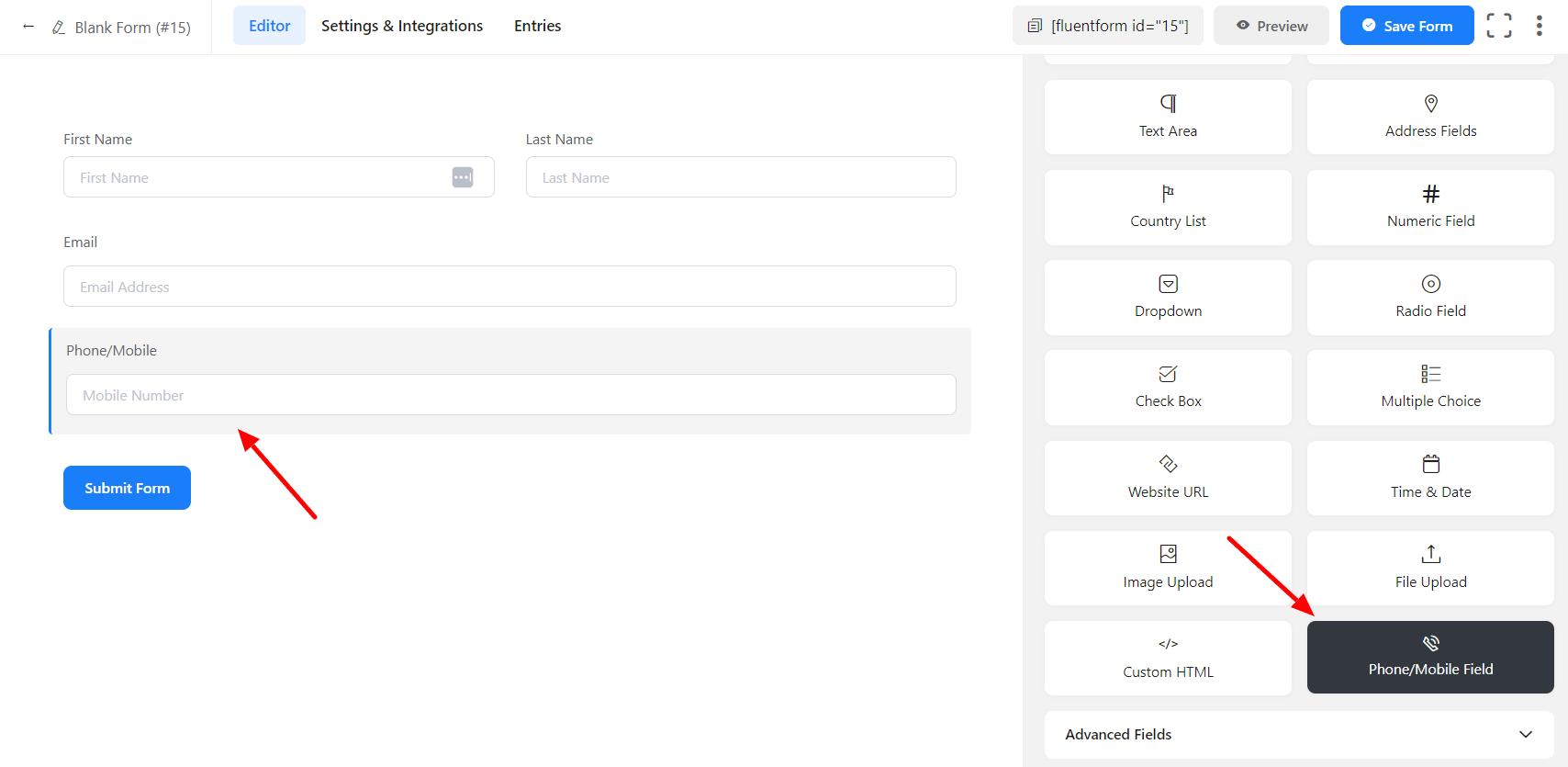
- To add this field to your form, drag and drop or just click the phone number field from the input fields.

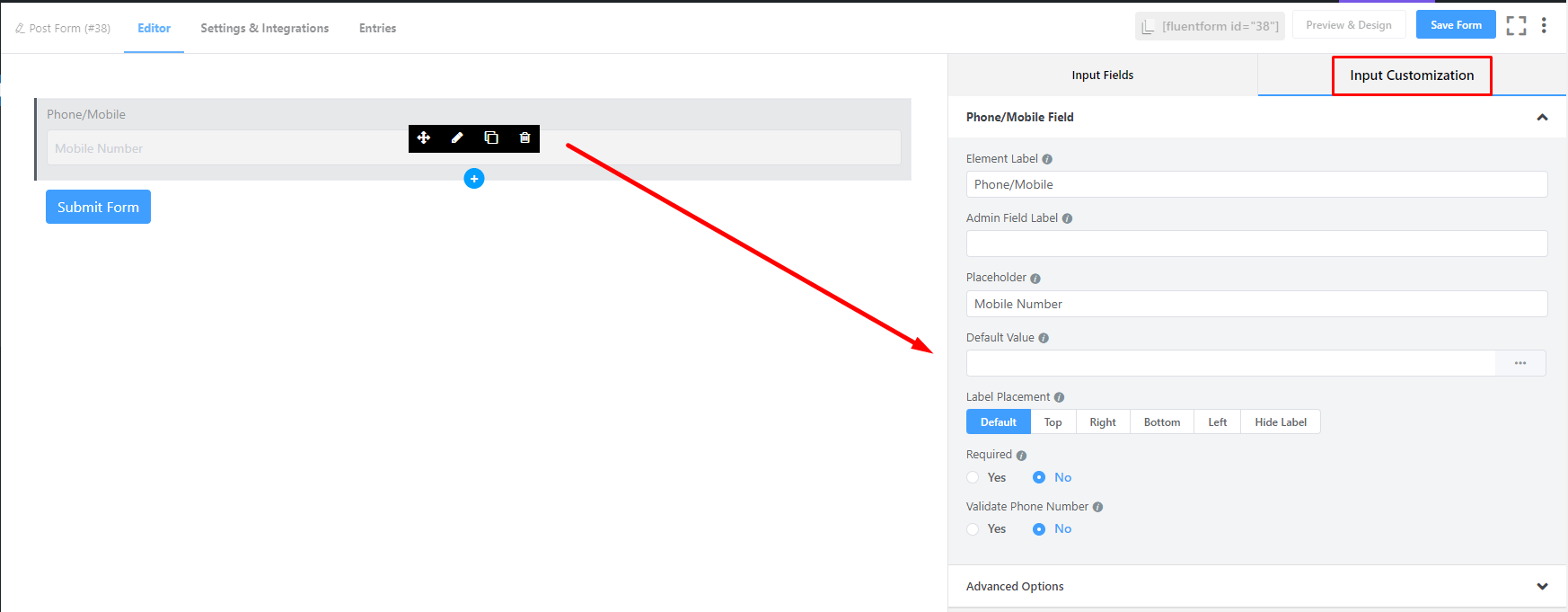
- For customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when the field is selected.

In the Input Customization section, you can customize the input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
On the right side of the tab, there are some important Basic options which are given below:
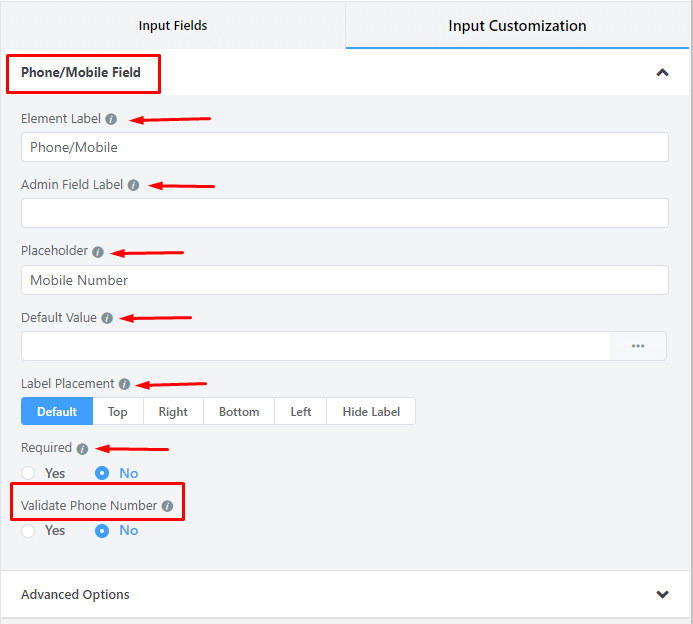
- Element Label: This is the text that users will see on the form for this input field. You can put any text here that helps to understand the purpose of that field.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions you can configure that using this option. It doesn’t have any actual effect on the form but rather only for administrative purposes.

- Placeholder: You can also have a placeholder by which users will perceive the field subject.
- Default value: You can manually set any fixed value in your field also, you can pre-populate your input field dynamically by using our available shortcodes. To get a better understanding of Dynamic Default Value, read this guide.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
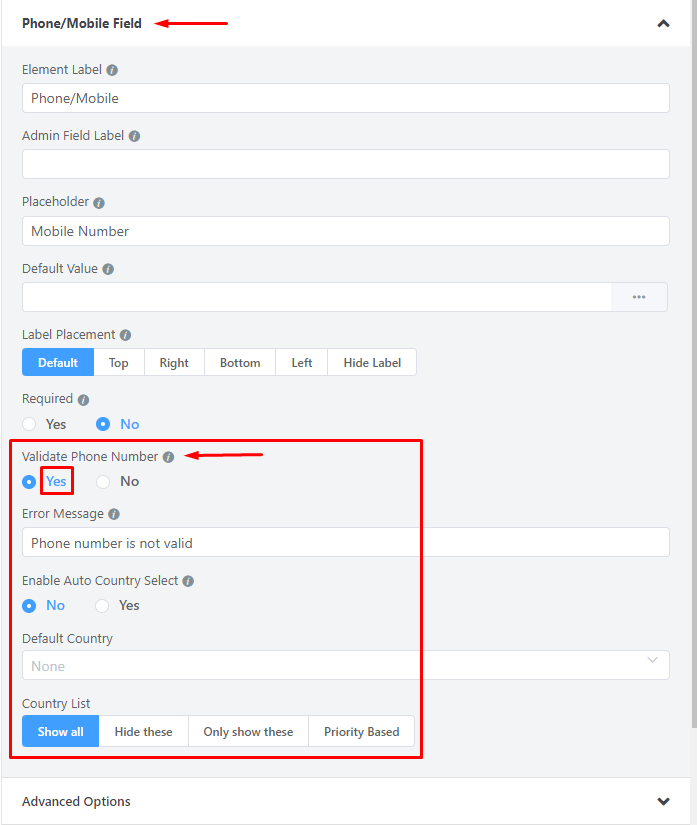
- Validate Phone Number: This option allows you to add a country flag list. The Validate Phone Number option allows you to validate a phone number using the country code. See the below screenshot-

- Error Message: This message will be shown if validation fails for Validate Phone Number.
- Enable Auto Country Select: If the user enables this, the country will be selected based on the user’s IP address. ipinfo.io service will be used here.
- Default Country: Set a default country to be selected unless modified. If a default country is set, it will overrule the placeholder set in General Settings and show the default selection as a placeholder.
- Country List: In the country list, there are four options for the admin to choose from. Only one option can be selected among these four options.
- Show all – Choosing this will show users all the countries on the list.
- Hide these – This will let admins hide certain countries from the list and show others.
- Only show these – This option enables admins to show the handpicked countries and hide all the
- Priority Based – This option allows users to choose the country they want to prioritize. This country will rank first in the search results. There are two additional options. The Primary Countries Label and the Other Countries Label are the two options. Users can choose their Primary and other Country labels to be on the priority list.
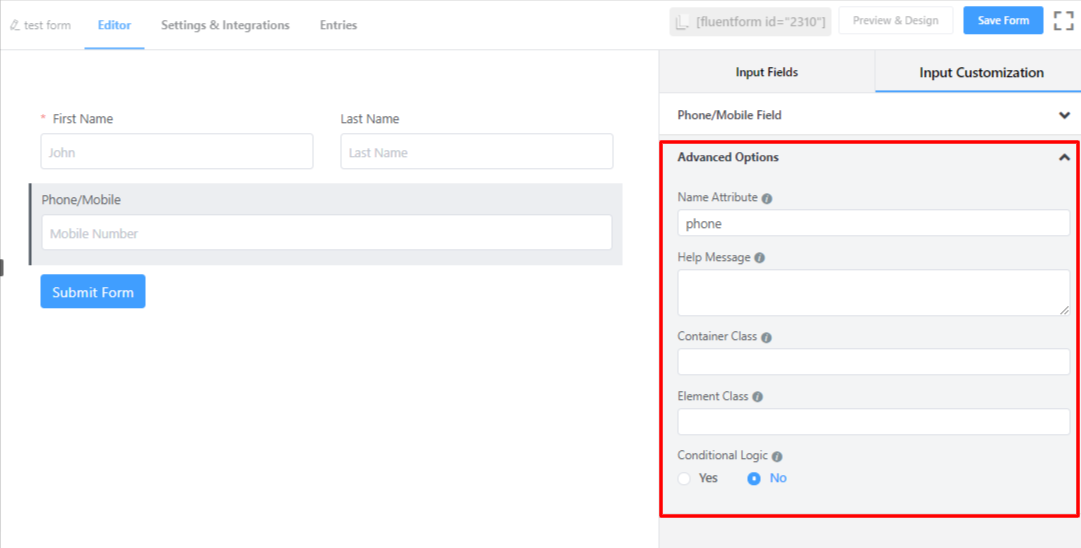
Advanced Options
The Advanced customizations available for the Phone/Mobile number input field are as follows:

- Name Attribute: The input field’s name attribute is the HTML equivalent of the input name. You don’t need to modify this.
- Help Message: To guide your user thoroughly, you can use this option. Just add your text here, and it will be shown as a help message to the user.
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Element Class: Add custom CSS classes to the input field itself.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this
- Save the form when the customization is done.

