In Fluent Forms, Item Quantity is one of the Payment Fields. In order to get these fields, you’ll need to enable your Payment Module first. To configure the payment module read this doc.
Let’s take a closer look at how to use Item Quantity.

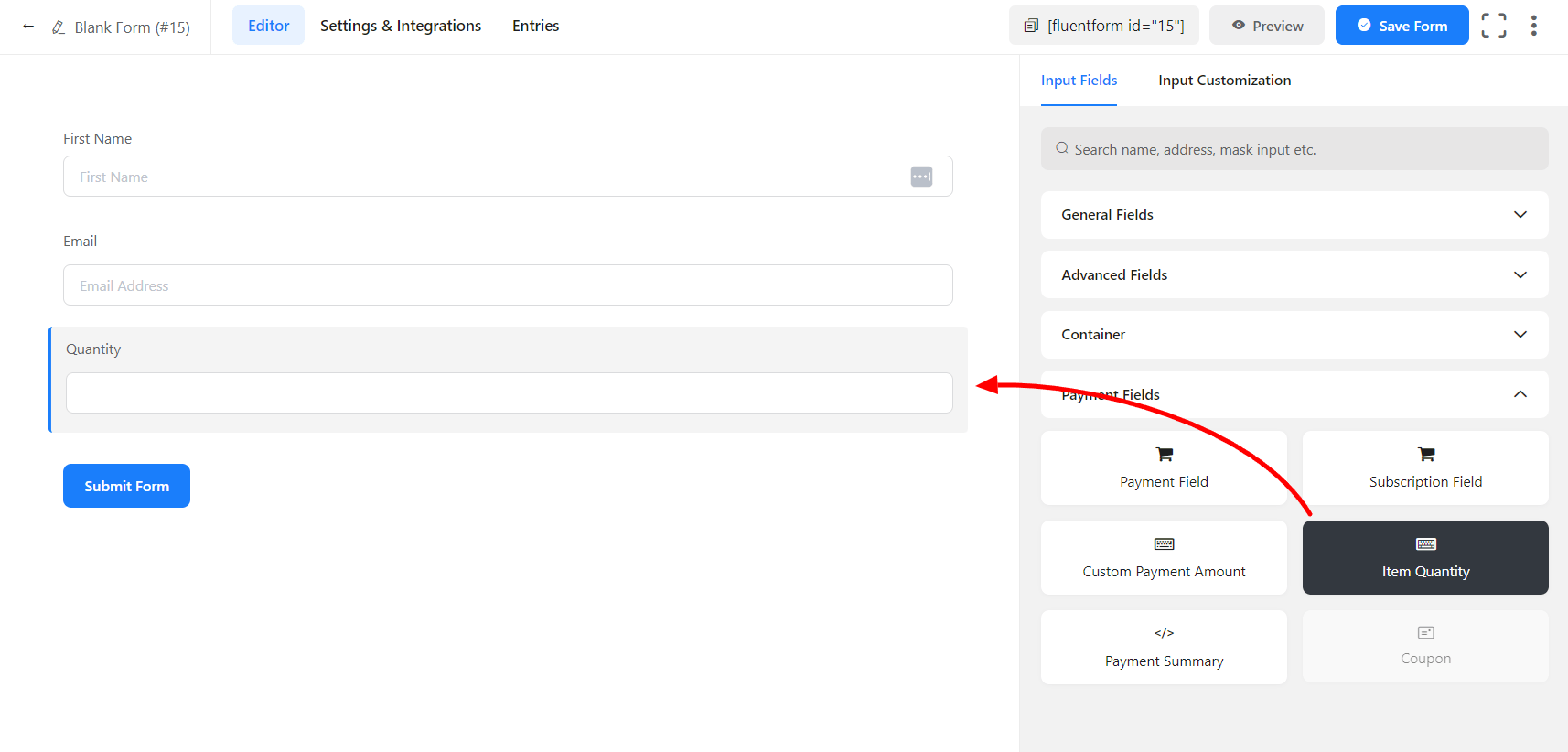
- To add this field to your form, drag and drop the field from the available Payment input fields. Input fields can be added to a form in other different ways. Let’s create a form first.
- Add an Item Quantity Field into the form to allow the users to order as many as they want.
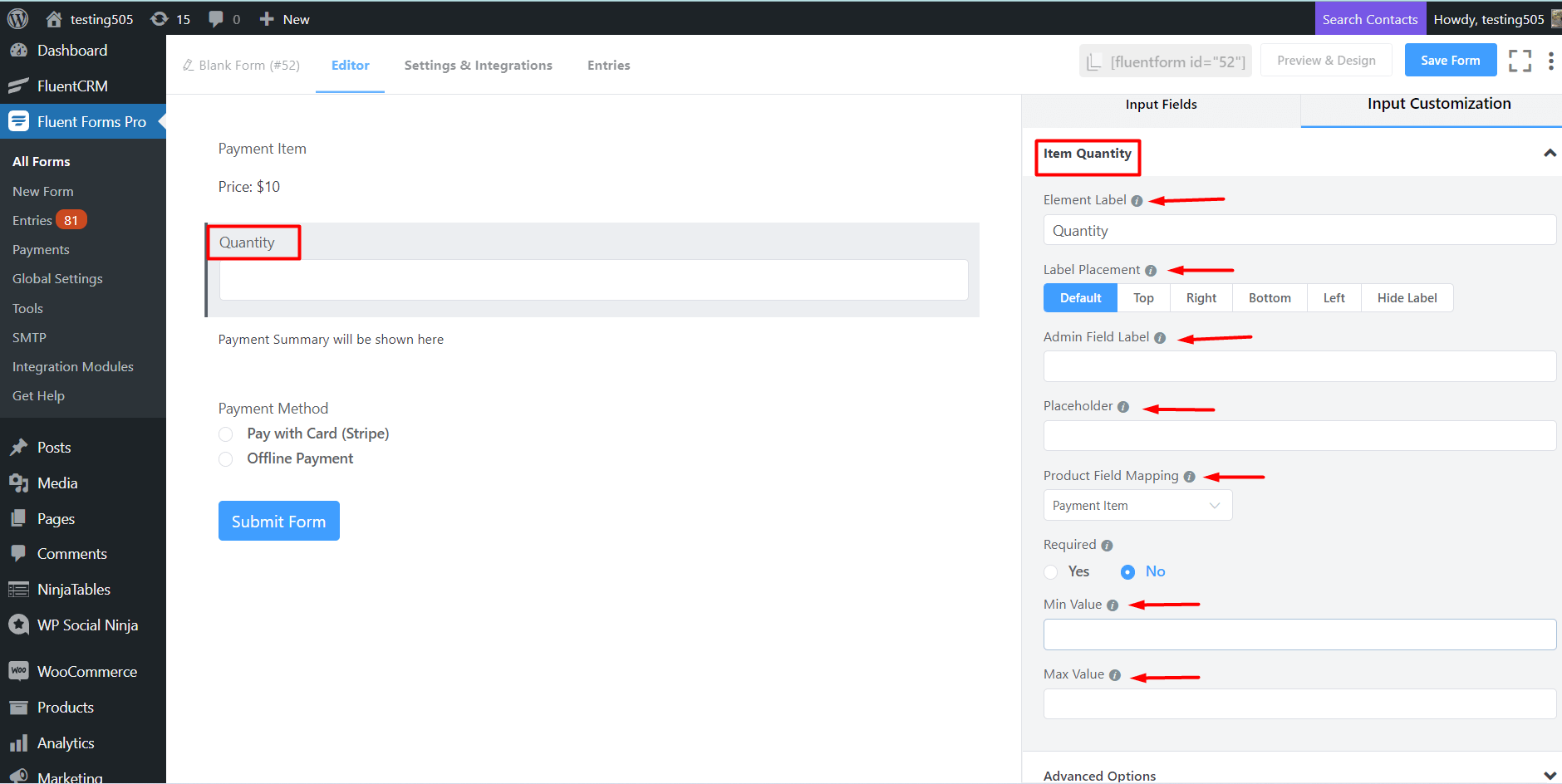
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.
In the Input Customization section, you can customize the input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
On the right side of the tab, there are some important Basic options which are given below:

- Element Label: Give a name to the field, and it will be shown to your form visitor.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that using this option. It doesn’t have any actual effect on the form but rather only for administrative purposes.
- Placeholder: You can also have a placeholder by which users will perceive the field subject.
- Product Field Mapping: The product field mapping will automatically select the product for which the quantity is used. Please map the quantity field with the respective product if you have multiple products.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
- Min Value: You can define a minimum value to be allowed in the input field. The users will not be allowed to put a smaller number than the defined value, which is already set as a minimum number. Set the error message to be shown when a smaller number is submitted.
- Max Value: You can also define a maximum value that can not be exceeded by your users. Set the error message to be shown when a number exceeding the defined maximum value is submitted.
Advanced Options
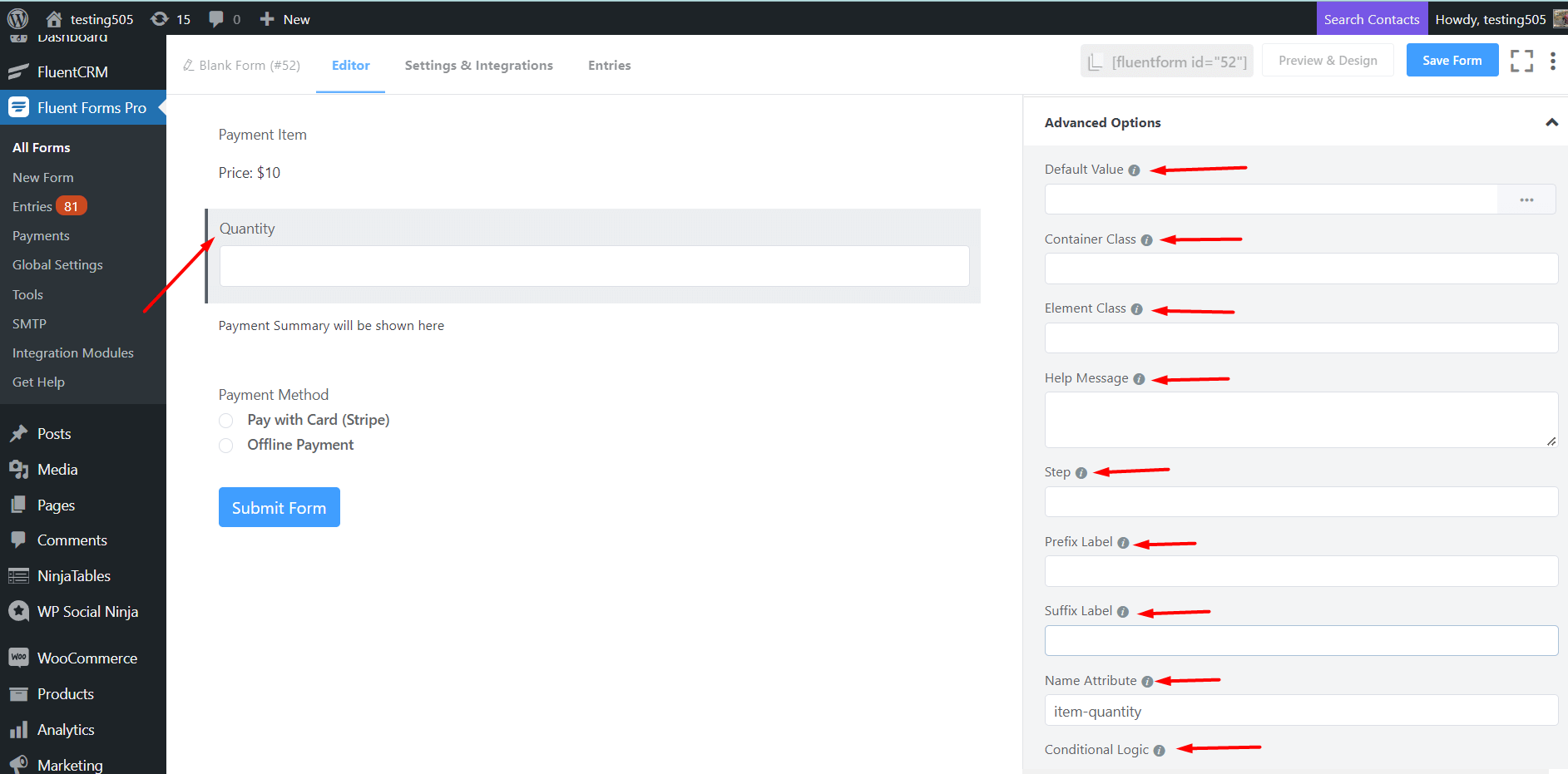
The Advanced options available for the Item Quantity input field are as follows:

- Default value: You can manually set any fixed value in your field and pre-populate your input field dynamically by using our available shortcodes. To get a better understanding of Dynamic Default Value, read this guide.
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Element Class: Similarly, you can add custom CSS classes to the input field itself.
- Help Message: To guide your user thoroughly, you can use this option. Just add your text here, and it will be shown as a help message to the user.
- Step: To provide a Step Attribute for this field. Give Value “any” for floating value.
- Prefix Label: To provide input Prefix Label. It will show in the input field as a prefix label.
- Suffix Label: To provide input Suffix Label. It will show in the input field as a suffix label.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.

