GDPR Compliance is a major issue when you are taking in users’ data using an online form. With Fluent Forms, add a GDPR Agreement to your form with just a single click!
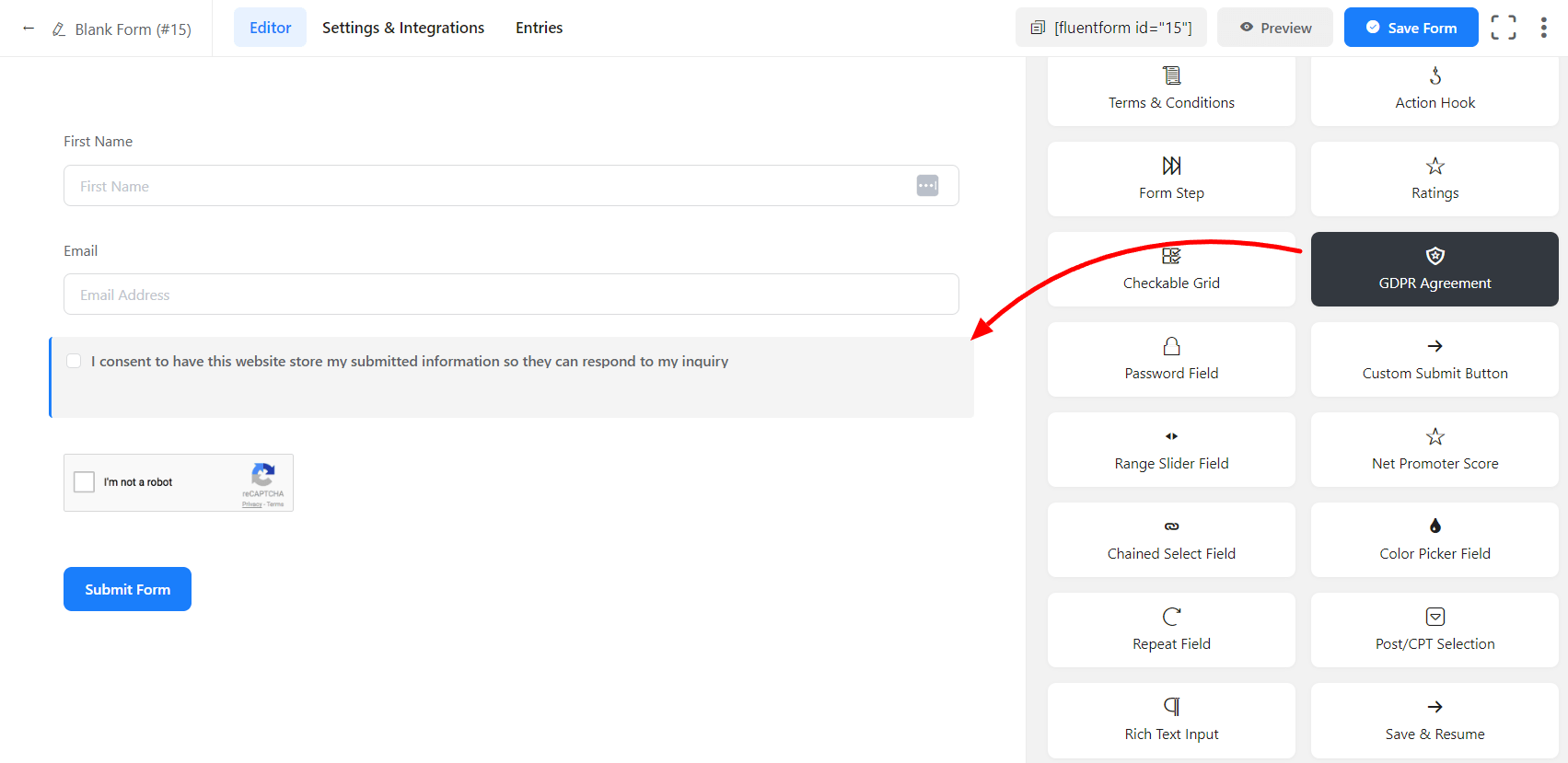
- To add this field to your form, drag and drop the GDPR Agreement field from the Advanced input fields.

- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.
In the Input Customization section, you can customize the GDPR Agreement input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
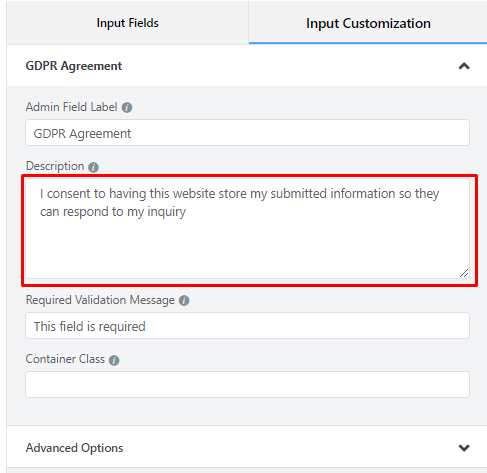
On the right side of the tab, there are some important Basic options which are given below:
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that. It doesn’t have any actual effect on the form; rather only for administrative purposes.

- Description: In this part of the GDPR Agreement Field, the consent statement would be written for the users. If the users agree with the consent statement, they will check the box remaining on the left.

- Required Validation Message: Message for failed validation for this field.
- Container Class: For some reason, i.e., custom stylesheet, you want to hook into the input field’s parent wrapper. Use this option to add your custom CSS classes to the field’s wrapper.
Advanced Options
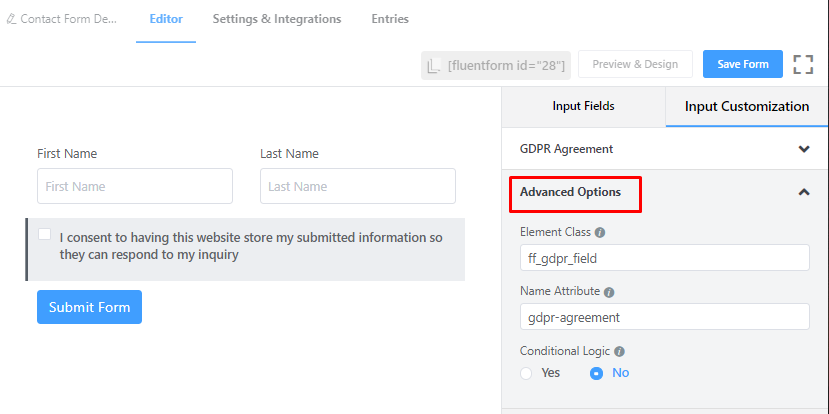
The Advanced options available for the GDPR Agreement input field are as follows:

- Element Class: Add custom CSS classes to the input field itself.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.

