The Container option in Fluent Forms facilitates you to add input fields in five or six columns and make them look more compact and organized to your users.
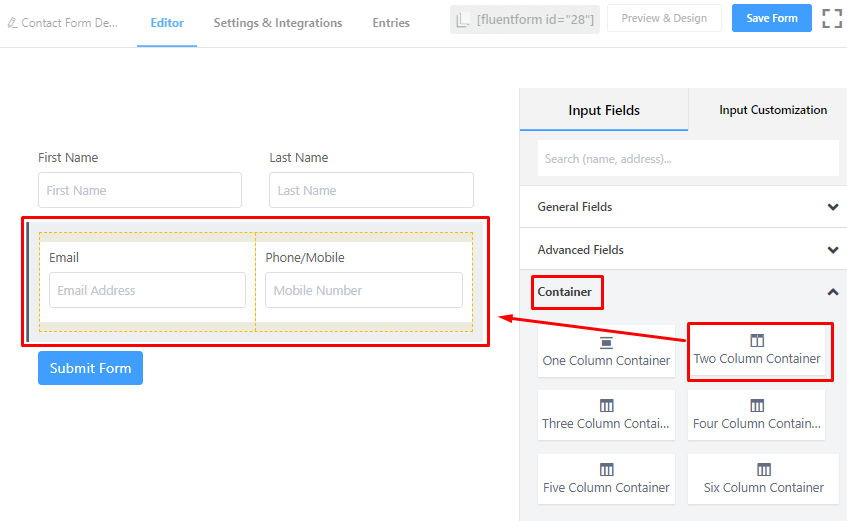
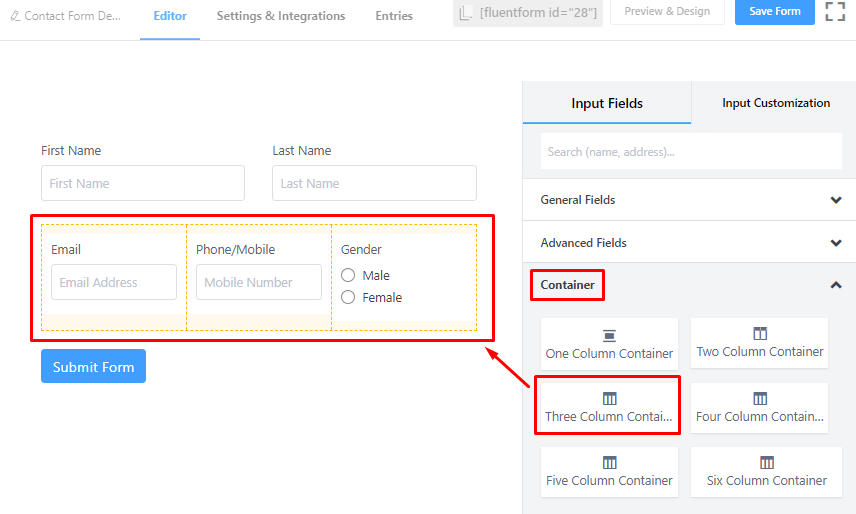
- To add the Container field to your form, drag and drop the desired container from the Advanced input fields.
- If you want to create a two-column, just drag Two Column Container, or for a three-column, drag Three Column C
ontainer and drop it into the builder pointer & same as other multiple-column containers. Here are some snapshots for making things for you.


- These containers will function as your regular builder point. Add/remove/customize Input fields like in the regular editor into these containers.
All the Column Container has some Basic options, including Container Class and Conditional Logic.
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form when the customization is done.

