Action Hook is an option for developers to add the dynamic elements they want. It provides the chance to add whatever input type you want to add in this form. This way, you can bind your own functions to render the form to this action hook.
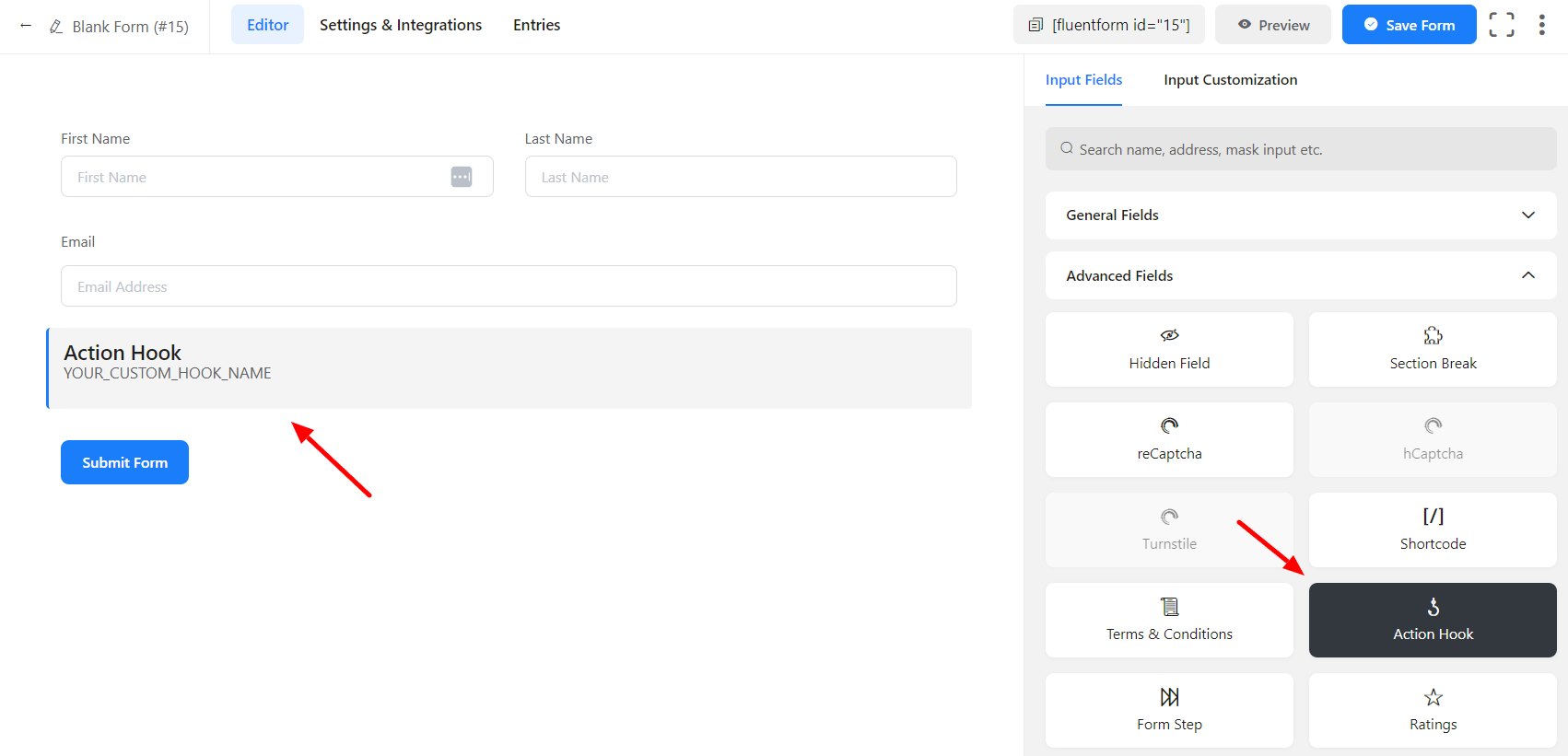
- To add this field to your form, drag and drop the Action Hook button from the Advanced input fields.

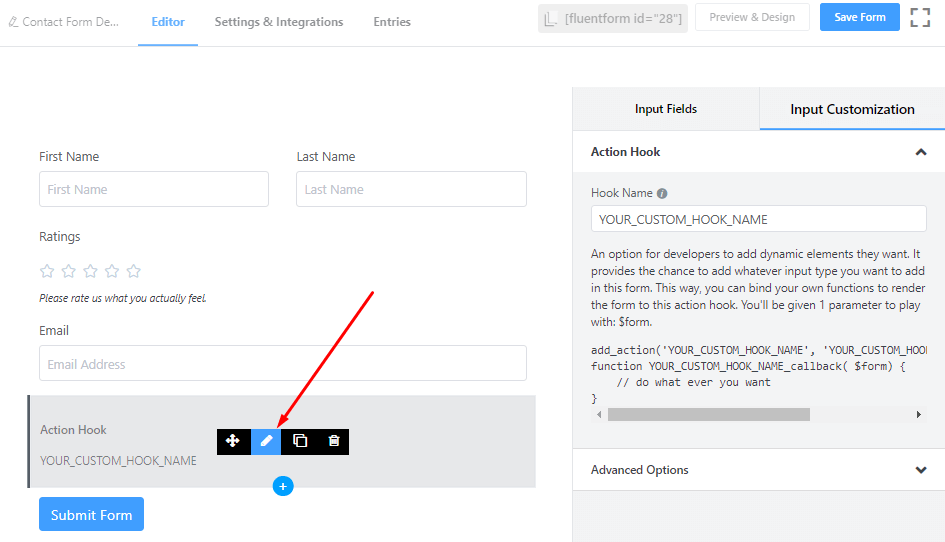
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when the field is selected.

In the Input Customization section, you can customize the action Hook input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
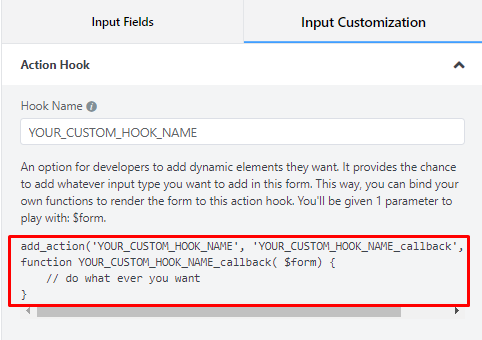
In General, settings, put the hook name to hook something to this place.
You’ll be given 1 parameters to play with: $form.
add_action(‘HOOK_NAME’, ‘your_function_name’, 10, 3 );
function your_function_name( $form ) {
// do whatever you want
}

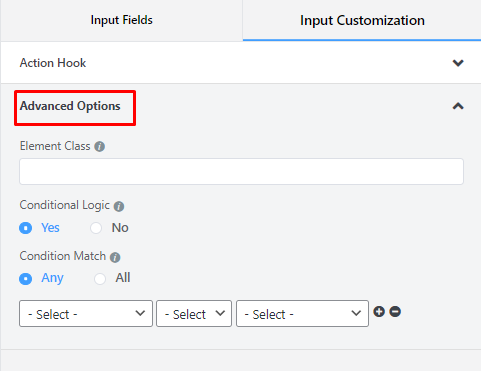
Advanced Options
The Advanced options available for Action Hook are as follows:

- Element Class: Add custom CSS classes to the input field itself.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this
- Save the form when the customization is done.

