Surveys and polls are one of the valuable features that made Fluent Forms the most powerful and user-friendly WordPress survey form builder. You can utilize the drag & drop form builder from pre-built templates. Fluent Forms offers responsive & mobile-friendly interactive surveys & polls, including NPS surveys, Real-time polls, smart survey fields, and instant notifications.
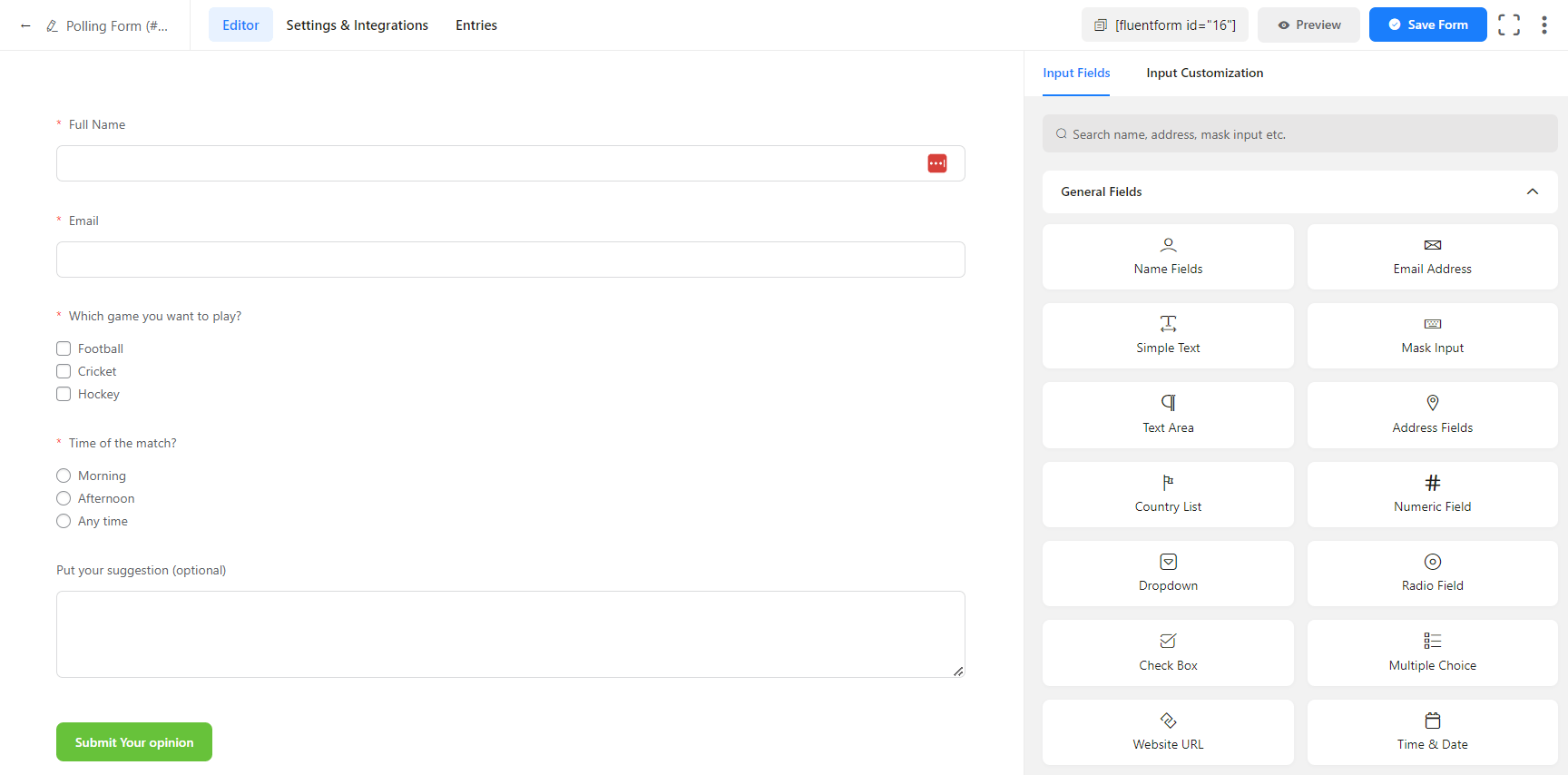
- Add the input fields (Radio Fields, Checkboxes, Multiple Choice, etc.), which will dictate the survey & poll fields.

- You can utilize more fields in the survey & poll form. For instance, the Dropdown Field, Range Slider Field, etc.
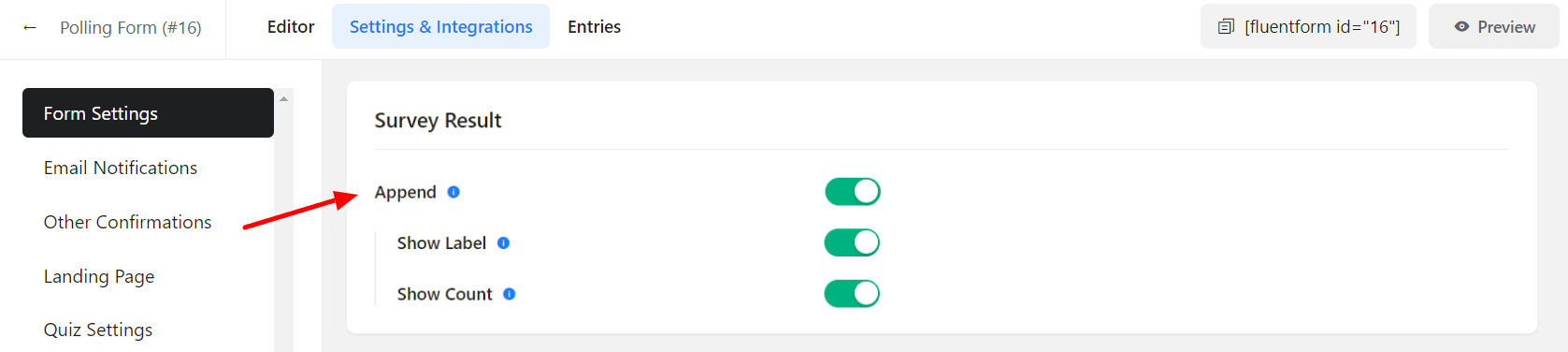
- Go to Settings & Integrations → Form Settings. Then start scrolling down until you find the Survey Result options.
- Now turn on the Append to append survey results to the confirmation message. If you want to show form labels & counts when displaying the survey results, turn on the Show Label & Show Counts option.

- Now add the form to a page by copying & pasting the shortcode into the page.
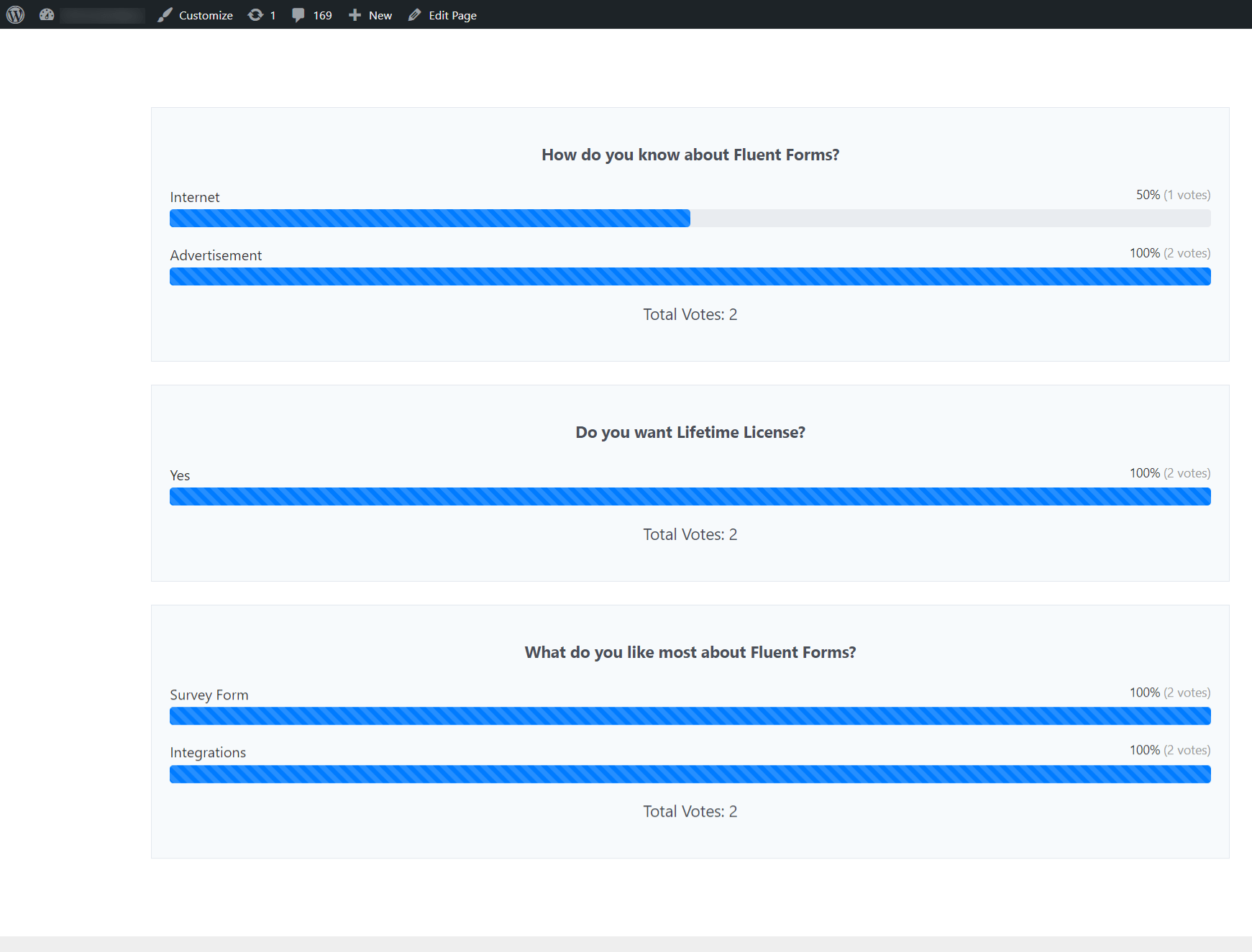
- The survey result will appear after submitting the form, like the screenshot below.

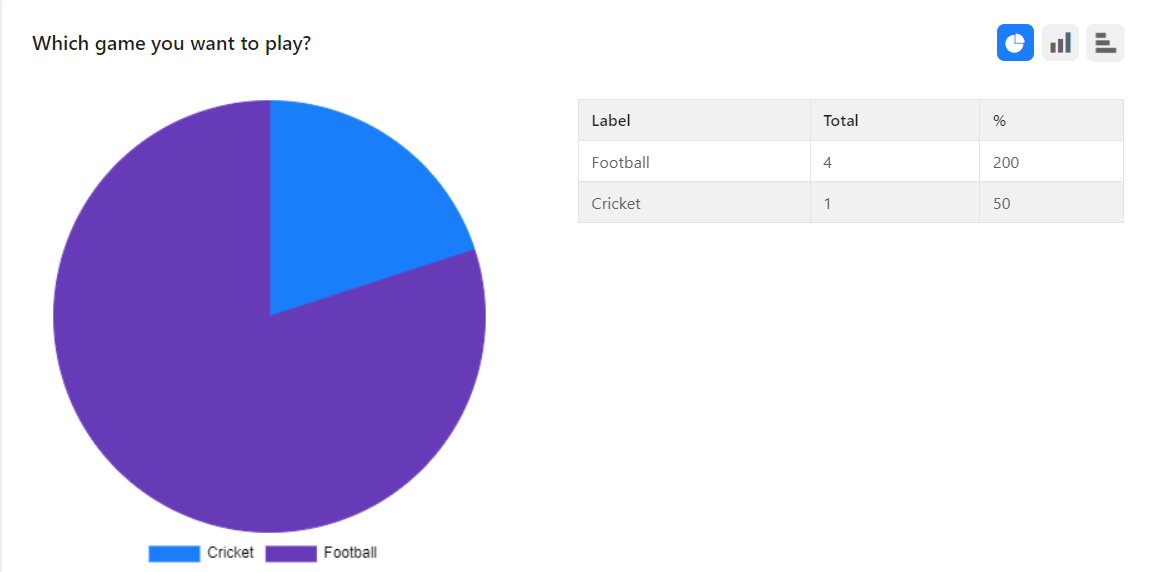
- As you can see, the form represents the form entries in a Pie Chart format along with the statistical data.
Displaying Survey Results on a Page
- You can create a new page showing the customized result using a custom shortcode. For example, if you want to show only the checkbox field, you can use the Name Attribute of the checkbox field inside the field_name quotation.
- Also, specify if you want to show the label and total count. Below the shortcode, the label is hidden, and the total count will be shown.
[fluentform_survey form_id="1" label='no' counts='yes' field_name='input_radio']- Create a new page and paste the customized shortcode on the page.
- If you want to show more than one field, you can simply use the Name Attribute of each field using a comma. See the below-customized shortcode where two input field’s Name Attribute, has used in the field_name quotation to show them on the page –
[fluentform_survey form_id="89" label='yes' counts='yes' field_name='input_radio','checkbox']