Fluent Forms allows you to set input values using the URL GET parameters feature. This feature enables you to populate input fields automatically, which can be very useful for advanced users.
By following the article, you can implement it quickly.
- Go to Fluent Forms → All Forms.
- Select the form you want to set default values and click the Edit button below it.
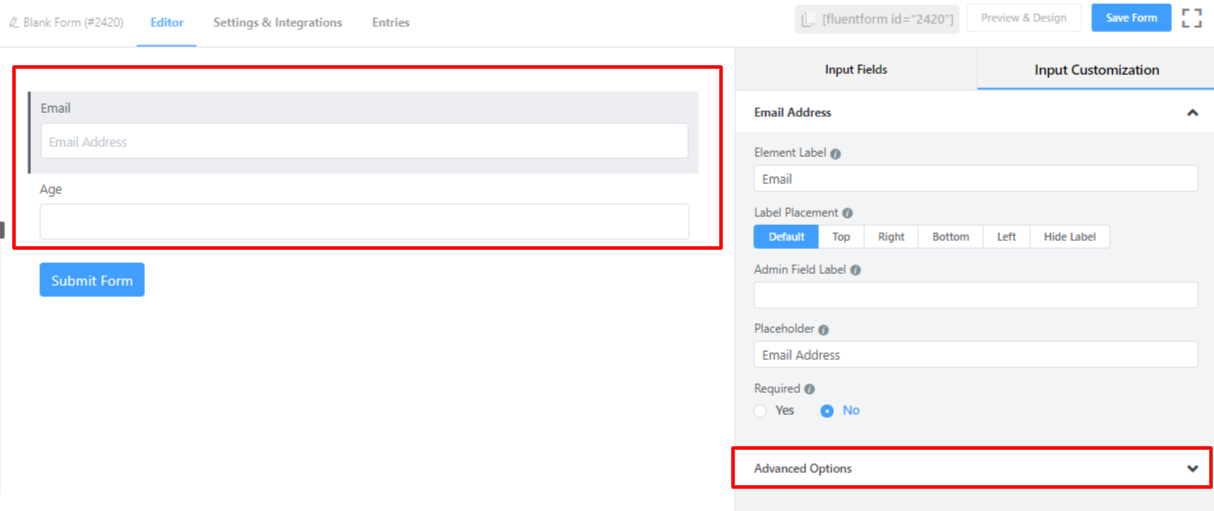
- Add the input fields in which the value needs to be set from the URL or select the already existing one. In this case, It’s the Email field.
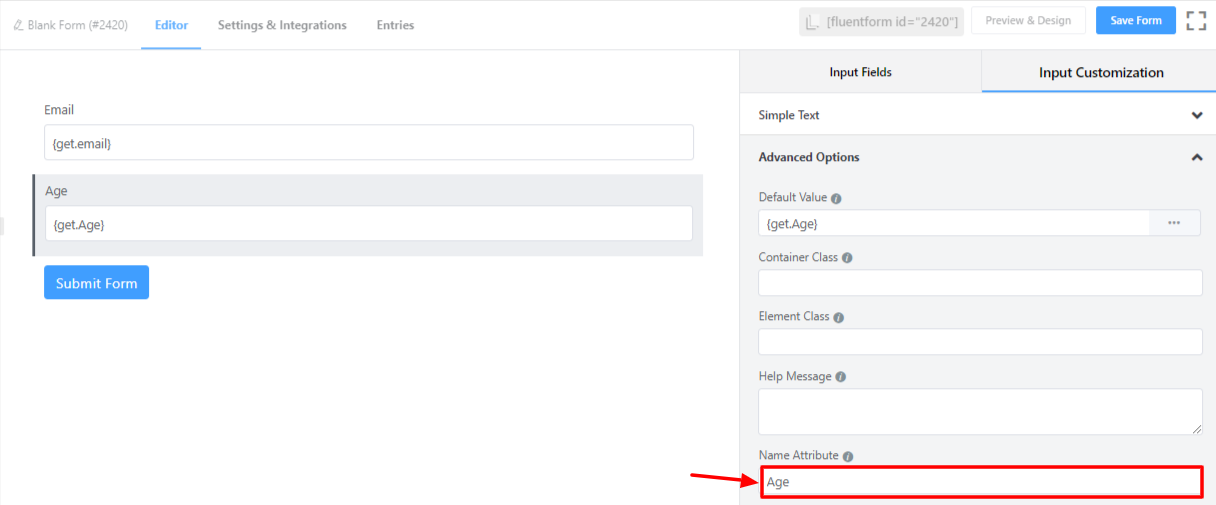
- Go to the Advanced Options.

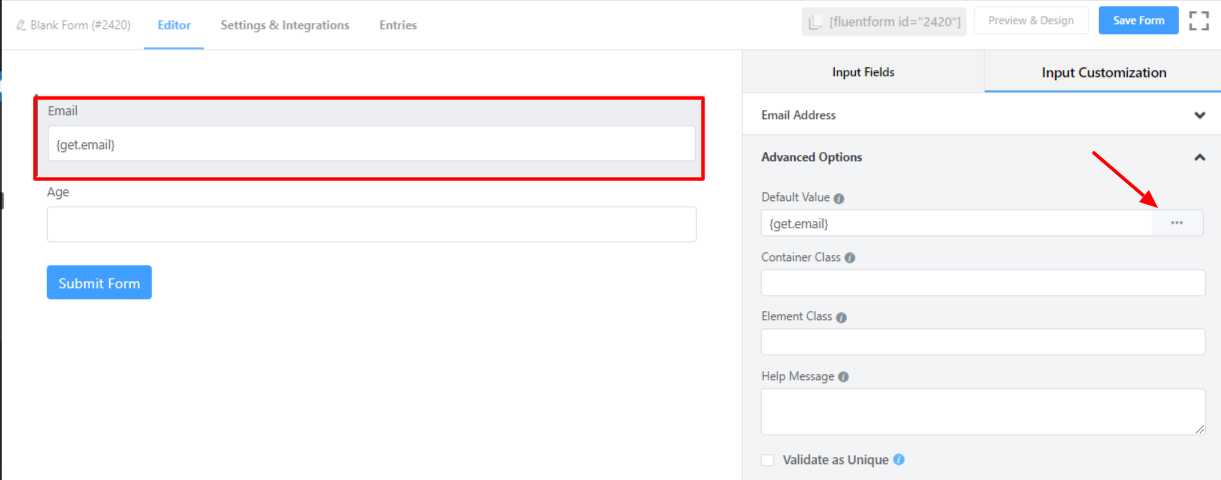
- Click the dropdown icon of the Default Value field.

- Select the first option, Populate by GET Param. Please remember the Name Attribute which is email in our case.
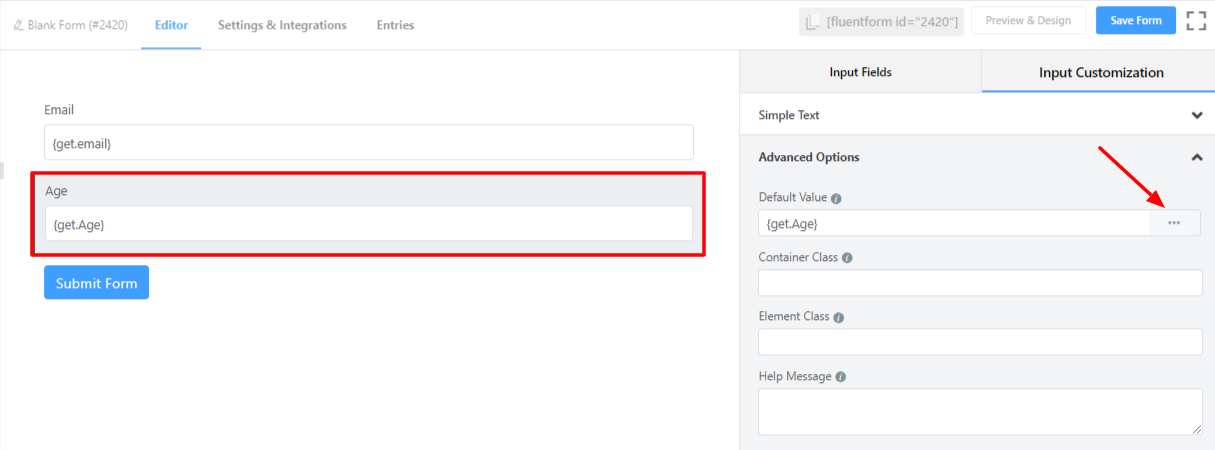
- Follow again the same steps for other fields, in my example, another field name is Age, and I am setting its default value to Populate by GET param also.

- Now, let’s create a page using the table shortcode with this table.

- Copy the values of your Name Attribute field. In this case, For email input, the Name Attribute is email, and for age input, the Name Attribute is age.

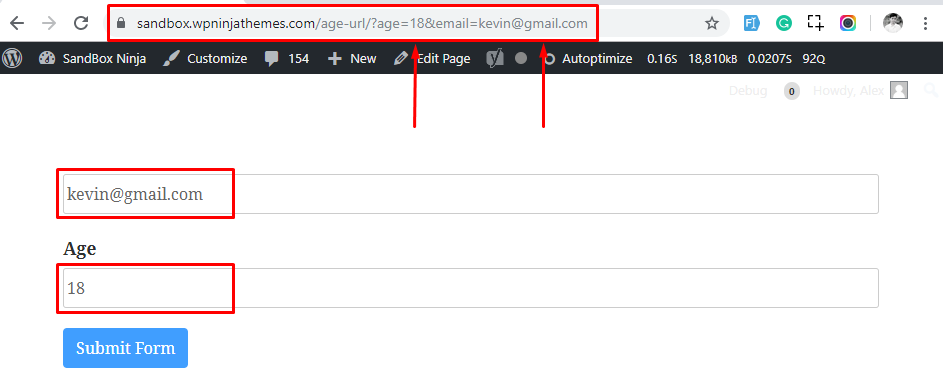
- Publish and go to the page. In the URL, place this sign “?” with your field attribute and desired value. In this example, the URL is: sandbox.wpninjathemes.com/age-url/?age=18&email=kevin@gmail.com
- You can see after the name attribute, we have placed an equal “=” sign between our attribute and value. And you can see the fields are automatically populated now, fetching the URL value. You can use as many parameters as you need.