Fluent Forms seamlessly integrates with JetEngine, allowing you to create custom fields for your Post Forms. In this article, we’ll guide you through the entire process of setting up Custom Fields using JetEngine within Fluent Forms Post Forms.
To create a custom field in your WordPress Post Form, you’ll need to install the JetEngine plugin on your website. Since JetEngine is a premium plugin, you’ll need to purchase it from the JetEngine website.
Enable Post/CPT Creation Module
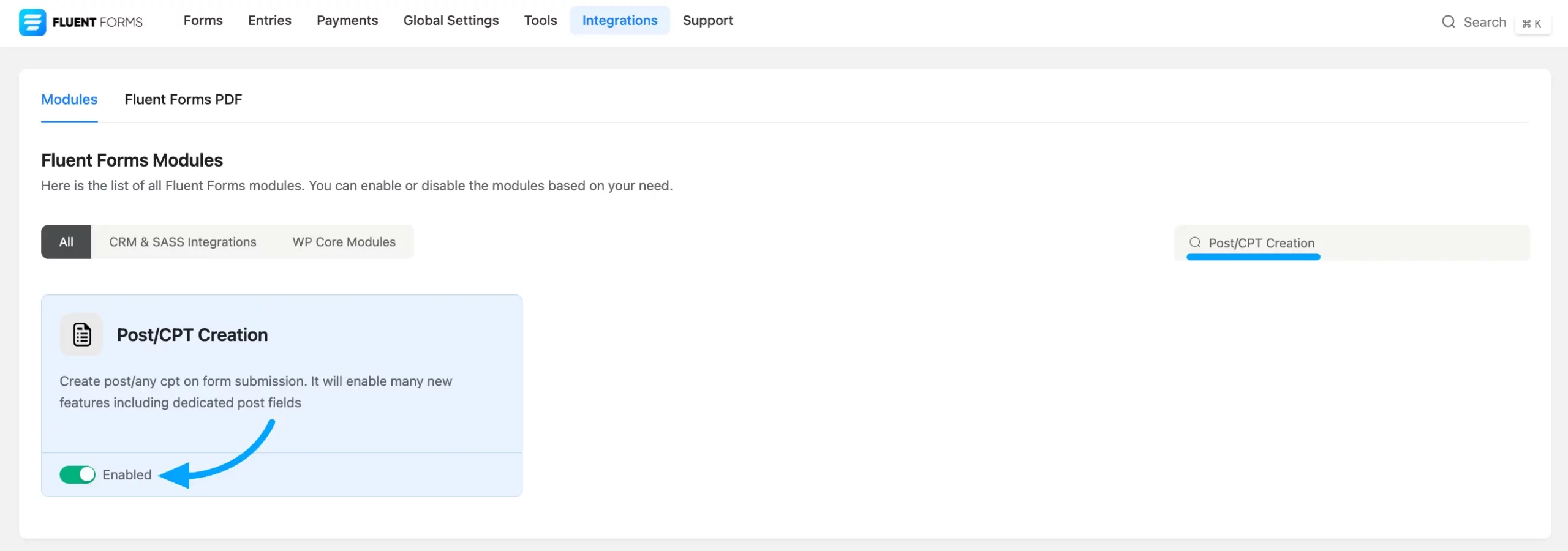
Navigate to Fluent Forms Pro and click on the Integration button. You can either search or scroll to locate the Post/CPT Creation module, and then enable it.

Creating Custom Metabox Field of Jet Engine
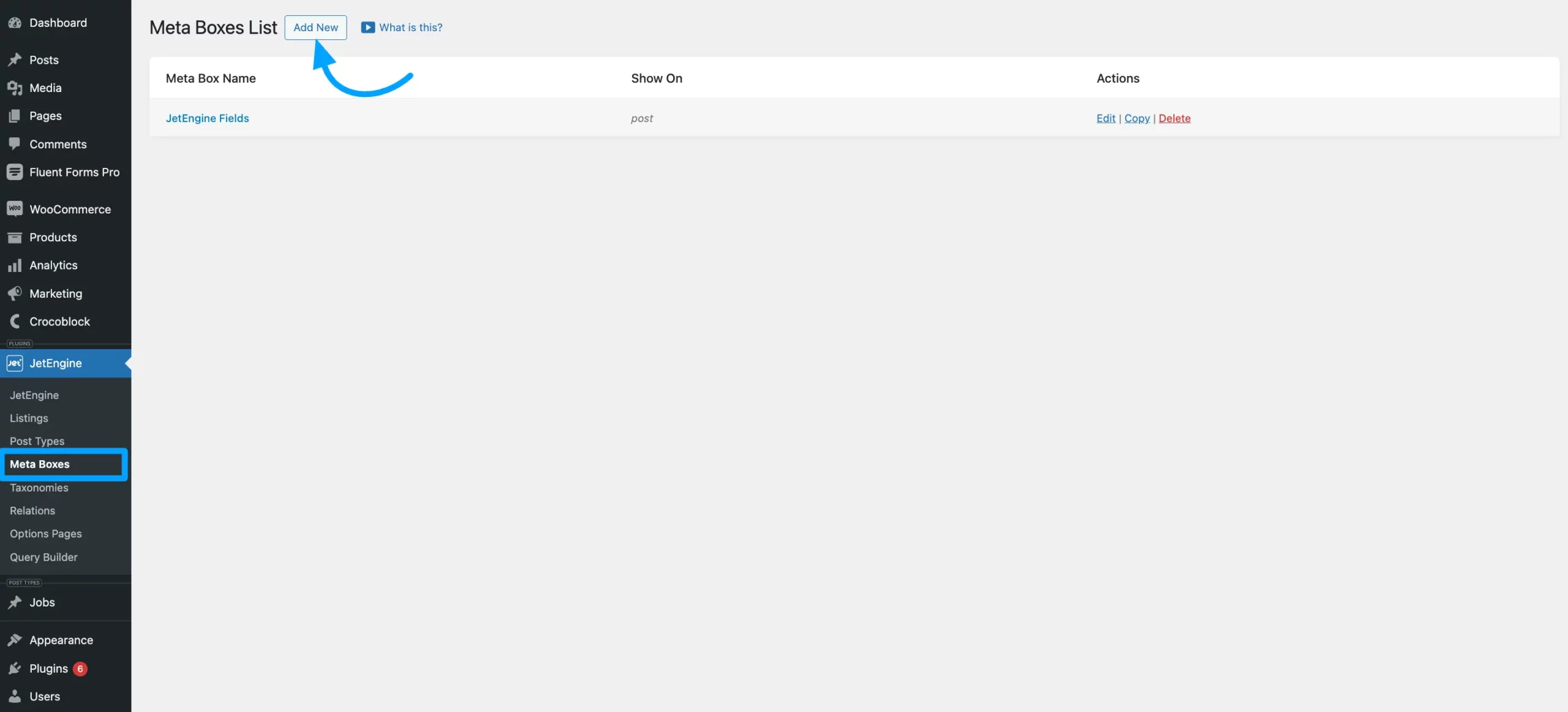
From the WordPress sidebar, navigate to the JetEngine plugin and select Meta Boxes. This will bring up the Meta Boxes List page, where you can create a new Custom Meta Box for your Post Form. Click the Add New button to add a custom meta box for the post.

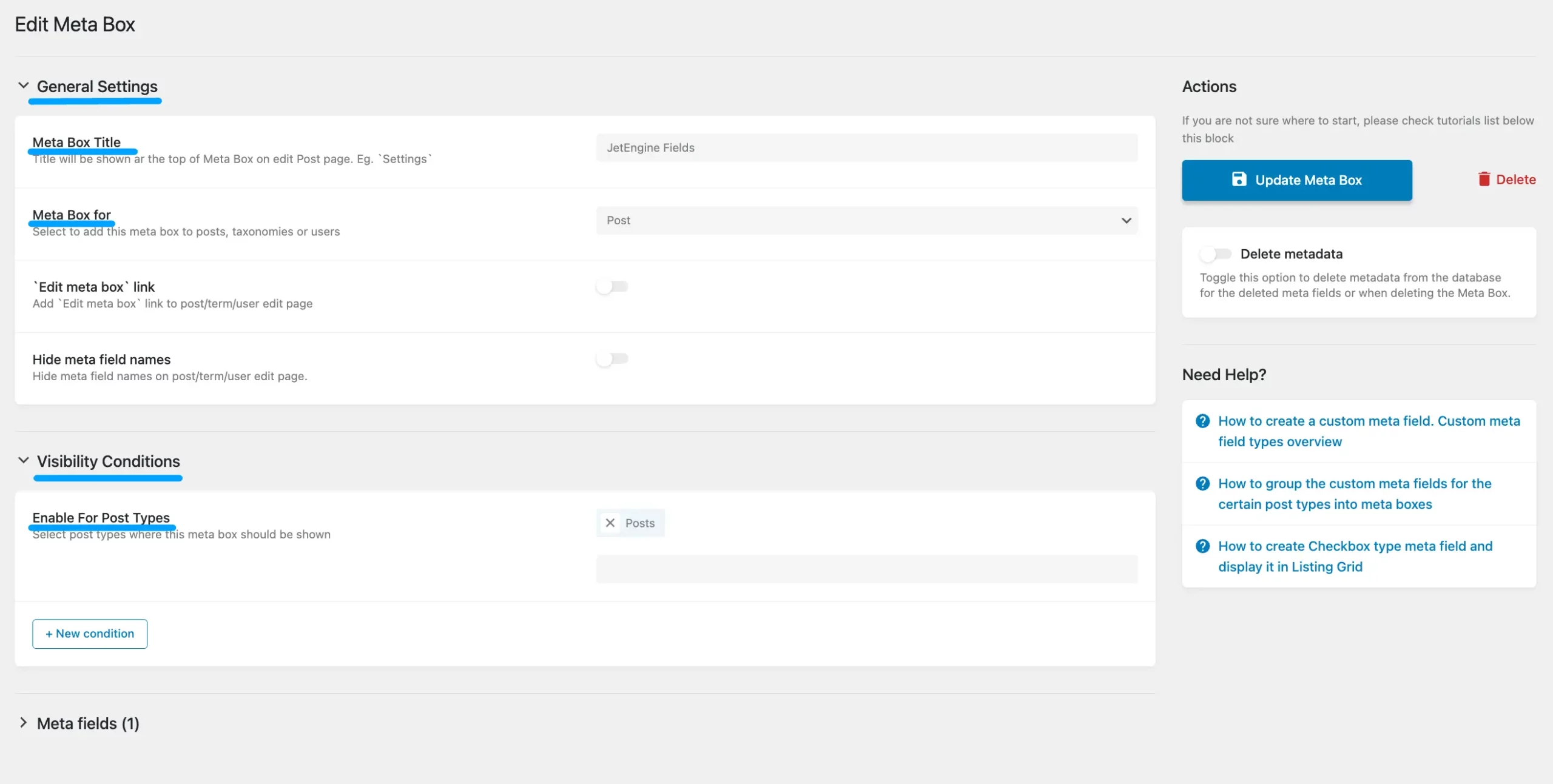
The Meta Box field settings will appear. Start by configuring the General Settings, where you can specify the Meta Box Title and Meta Box Type.
In the Visibility Conditions section, go to the Enable for Post Types field and select Post to display the field in the Post section.

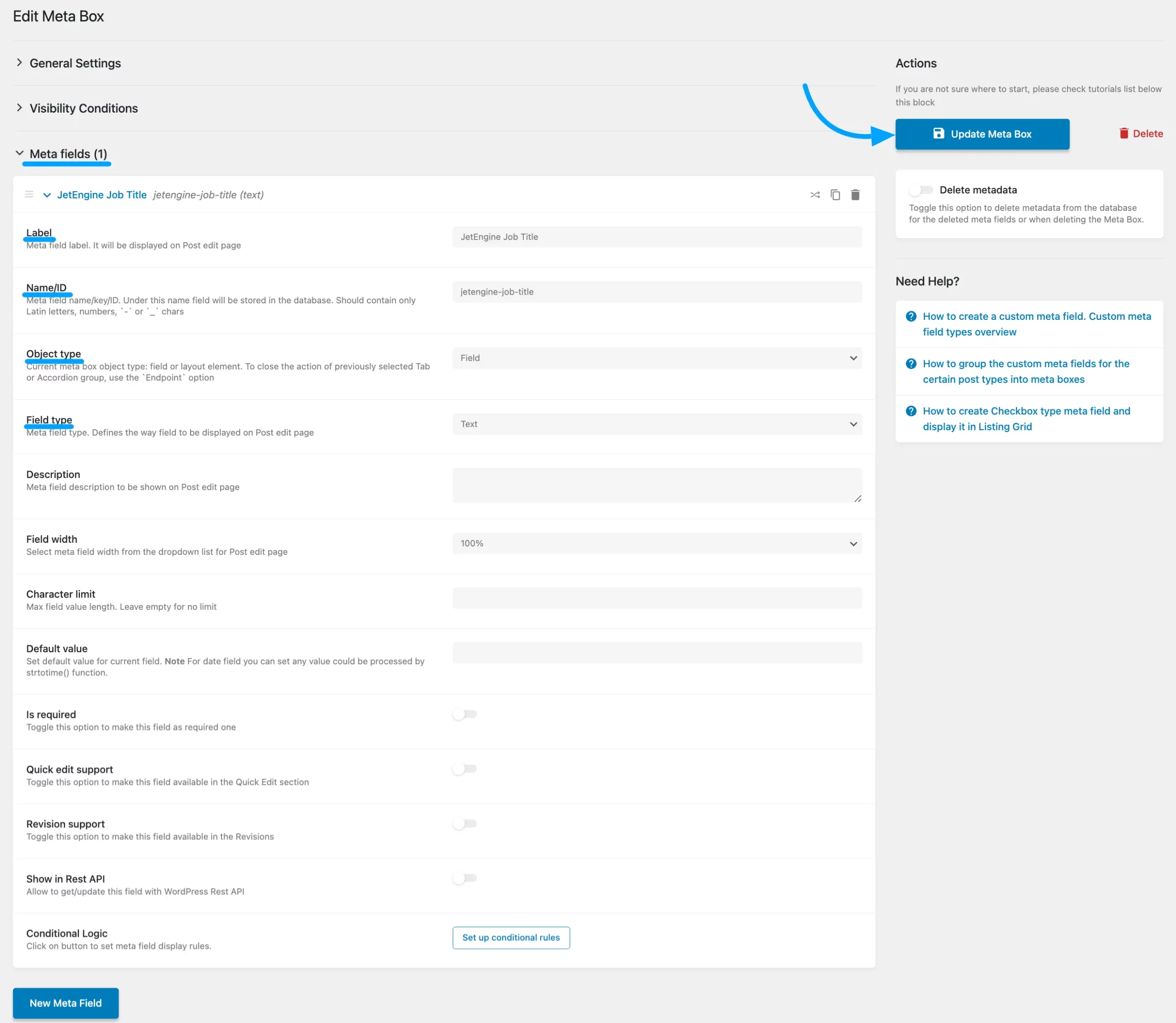
Next, you’ll see the Meta Field settings section. Keep in mind that you can create multiple custom meta fields for your post.
In the Custom Meta Field settings, enter the Label name. The Name ID will be automatically generated based on the Label name. Then, choose the Field Type from the dropdown menu, which can be Text or any other type depending on your needs.
Once you’re done, click the Update Meta Box button to create your custom meta box field.

Create a Post Form
To add this Meta Field to your Fluent Forms Post Form, follow these steps: First, navigate to Forms from the Fluent Forms Navbar, then click on the Add New Form button.

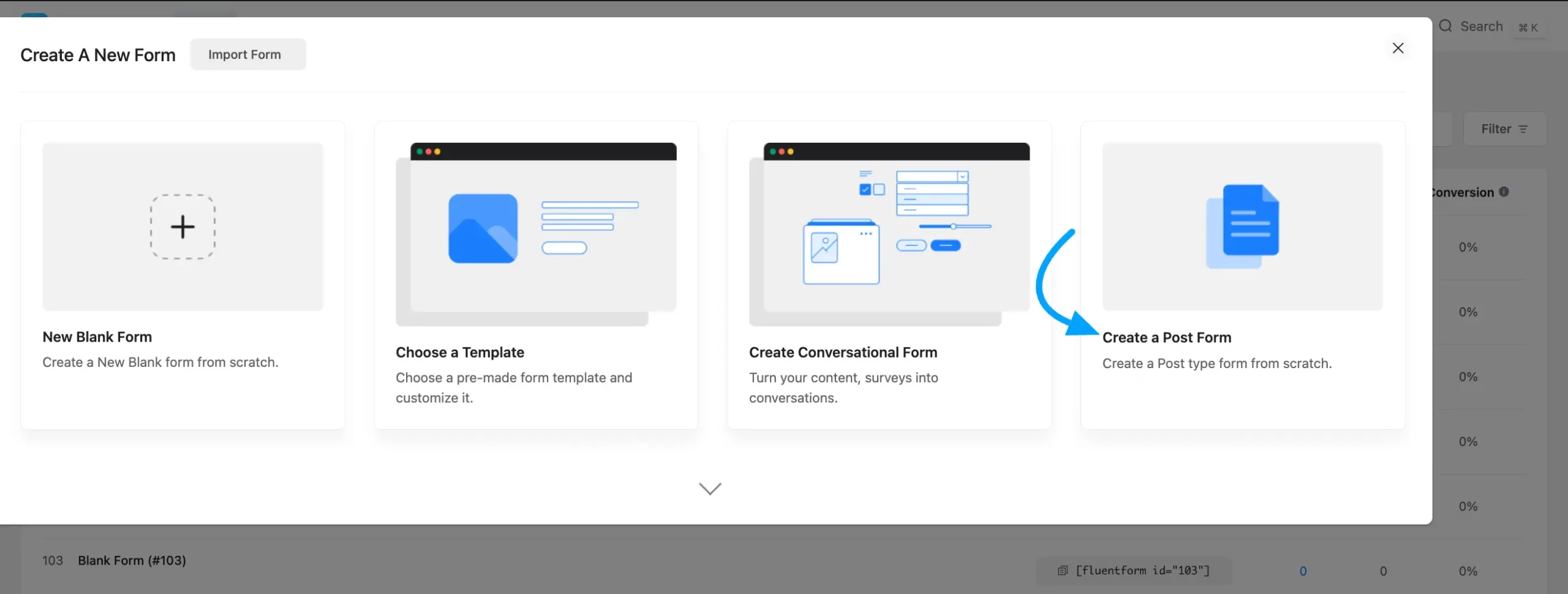
A pop-up will arrive select Create a Post Form from here.

Now select the Post Types.

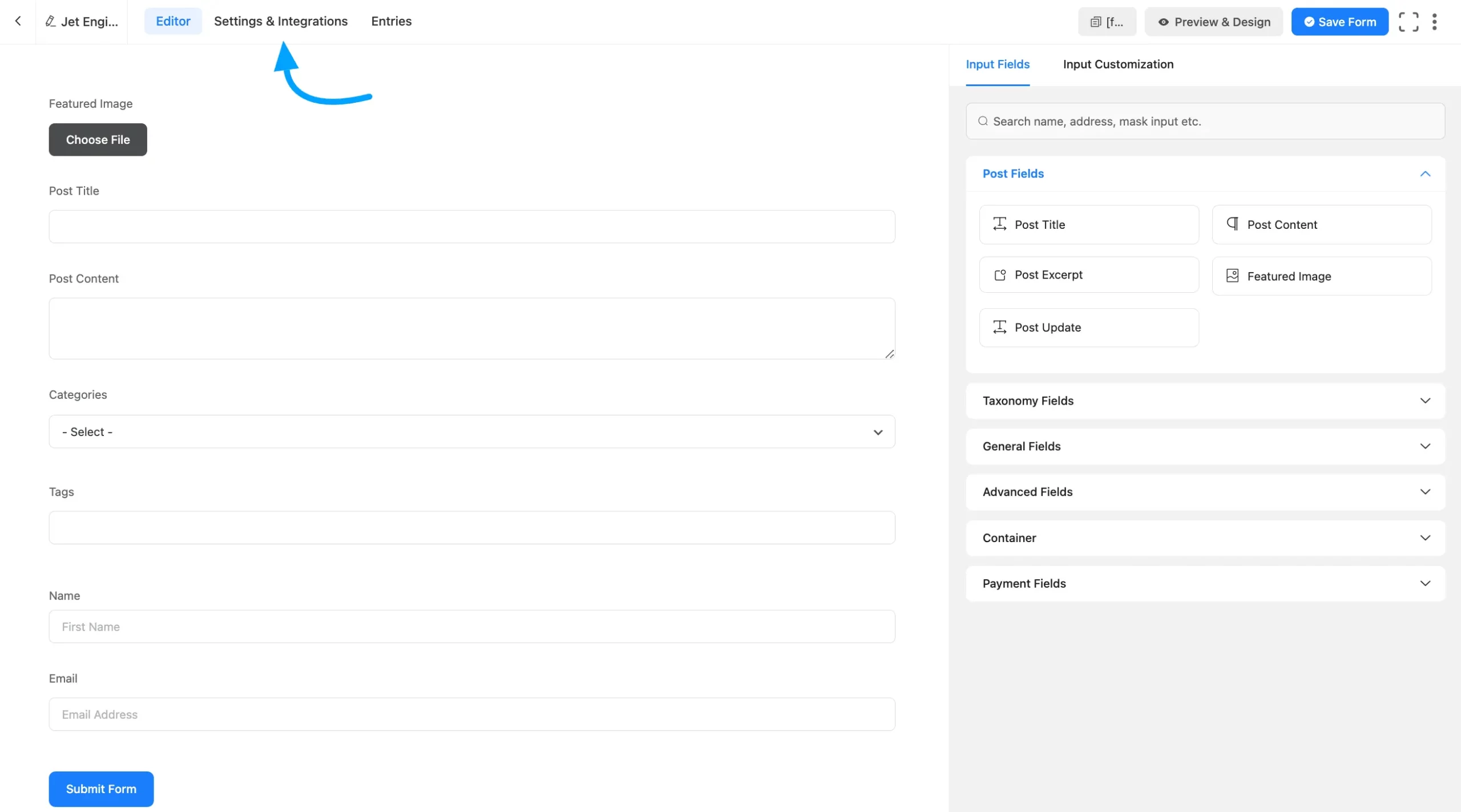
Edit your Post form as you desire and then click on the Settings & Integration button from the navbar of the Form editor.

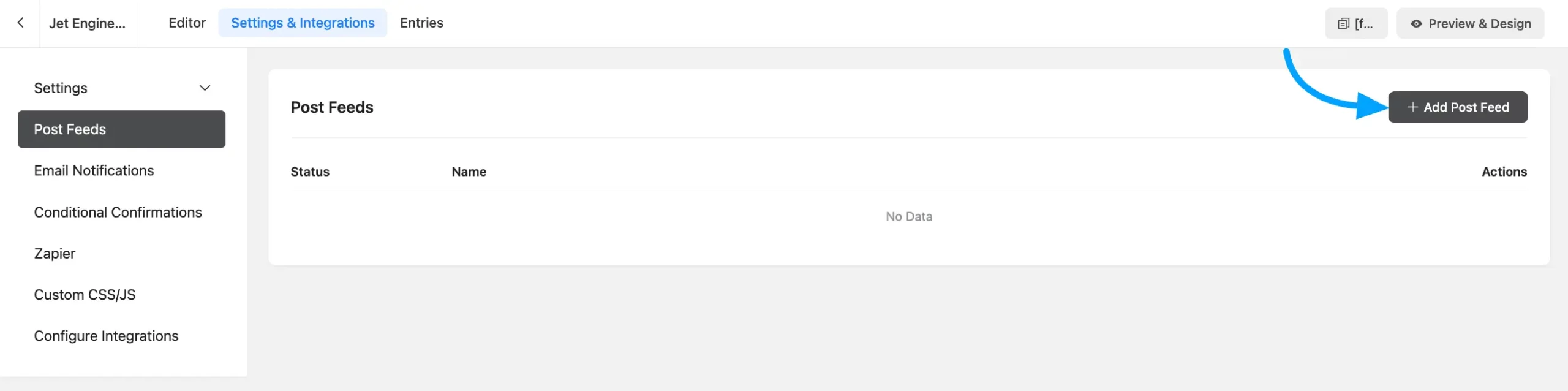
From the sidebar of Settings & Integration select the Post Feed and then click on the Add Post Field button.

Map Meta Field with Forms
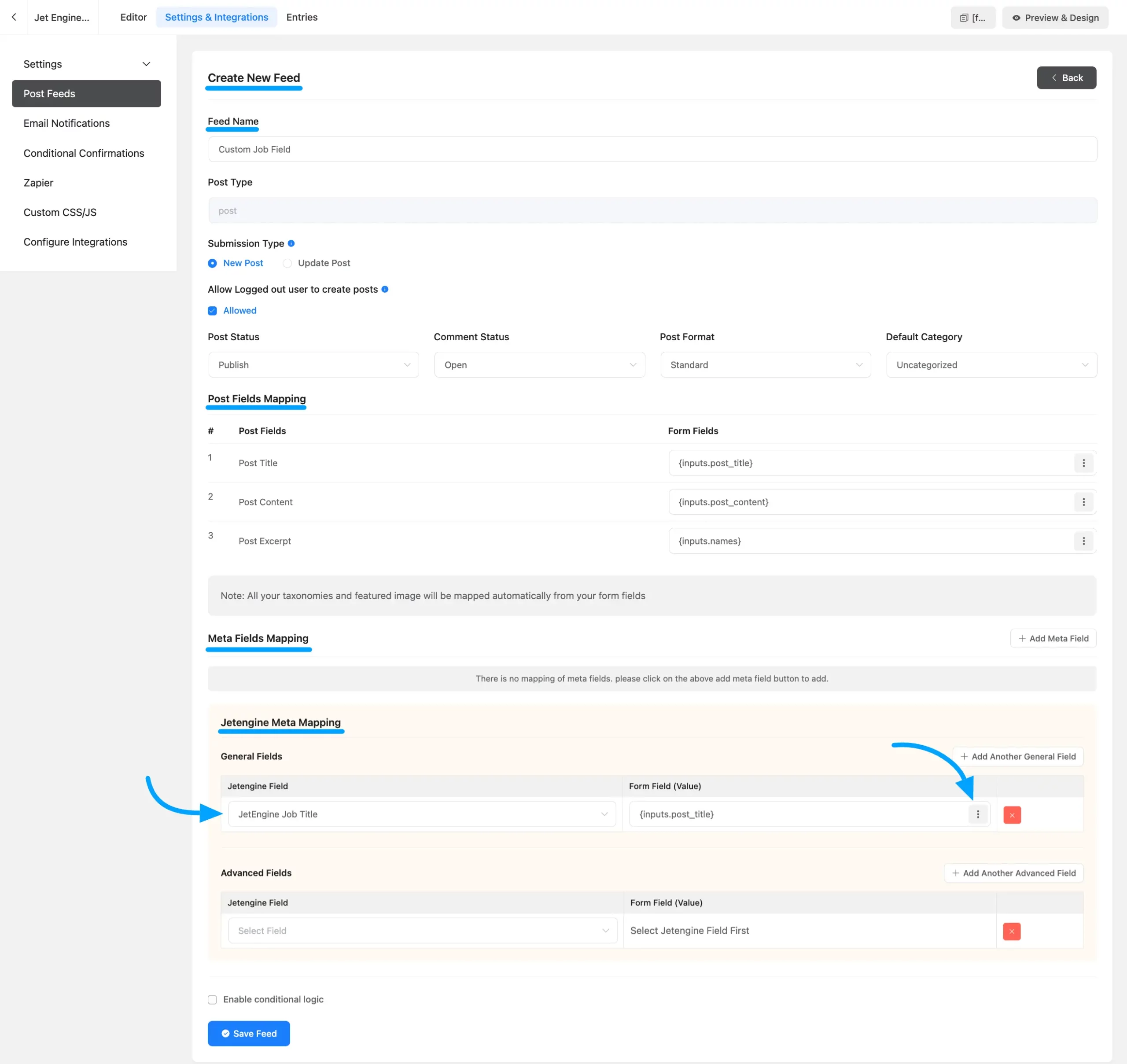
You’ll now see the Create New Feed page, where you can manage and map your custom meta field feed.
Start by giving your Feed Name. Below that, you’ll find additional settings for your Feed.
In the JetEngine Meta Mapping section, map your JetEngine fields to the corresponding Fluent Forms fields. A three-dot button is available here to insert shortcodes for mapping your Fluent Forms fields. For example, if you want to populate the ‘Job Title’ custom field with data from the ‘Post Title’ form field, select the ‘input.post.title’ shortcode in the Form Field Value.
To add more fields, click the Add Another General Field button.

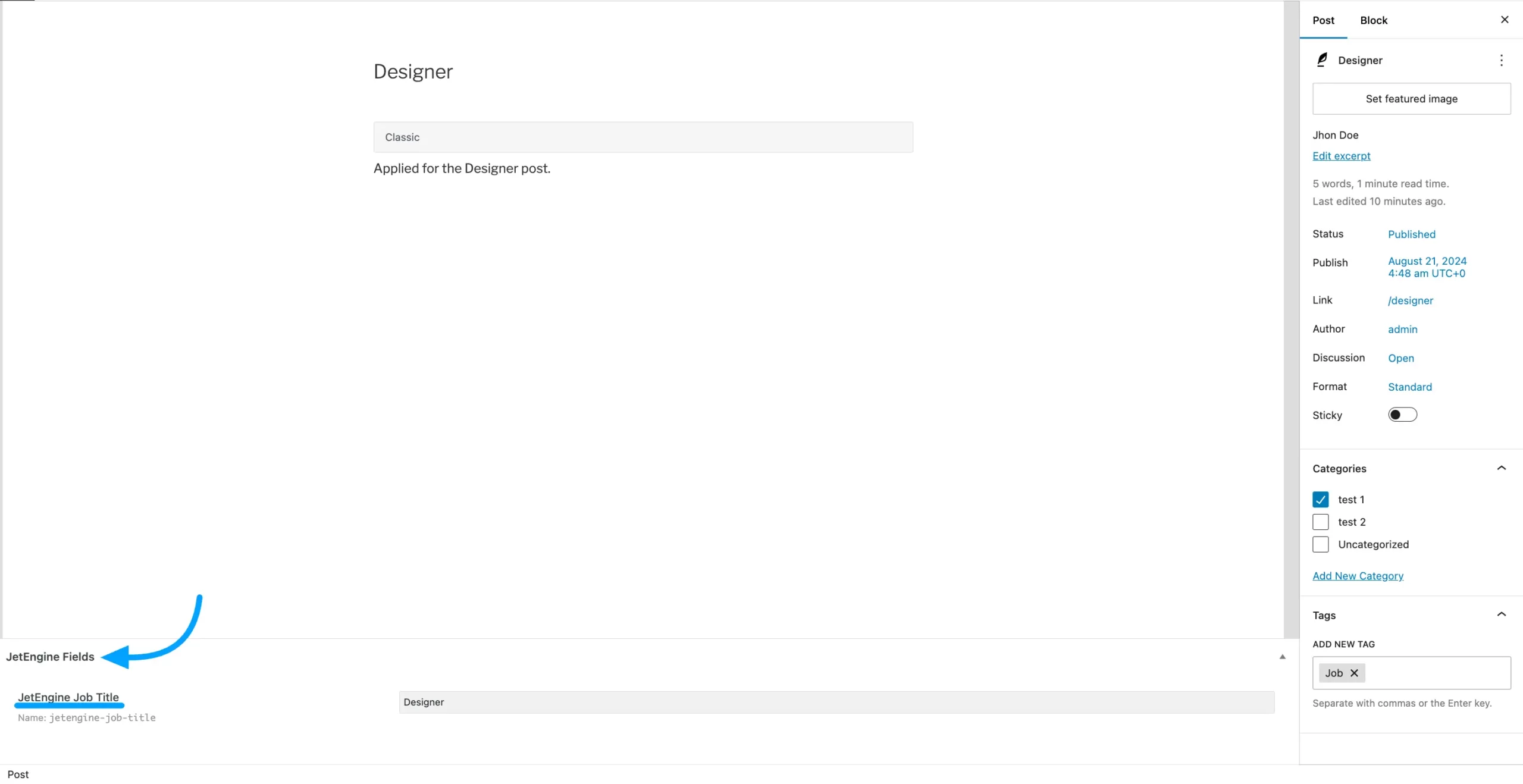
After submitting the post form you will see a custom meta field in your post like this.

Congrats! You have successfully created your Jet Engine custom meta field for your Post form of Fluent Forms. If you have any more queries regarding this article feel free to contact us.

