With the Fluent Forms Dynamic Fields, you can create a dynamic section in your Forms that gives a lot of opportunity for your form submitter. You can make a radio field, dropdown, or a multiple choice section with this Dynamic Field in Fluent Forms.
You can make a Post, Taxonomy, User Selection, and Form submitter section in your Forms. In this article, we will show you the whole process and describe the details related to the dynamic field in Fluent Forms.
Dynamic Field in Forms
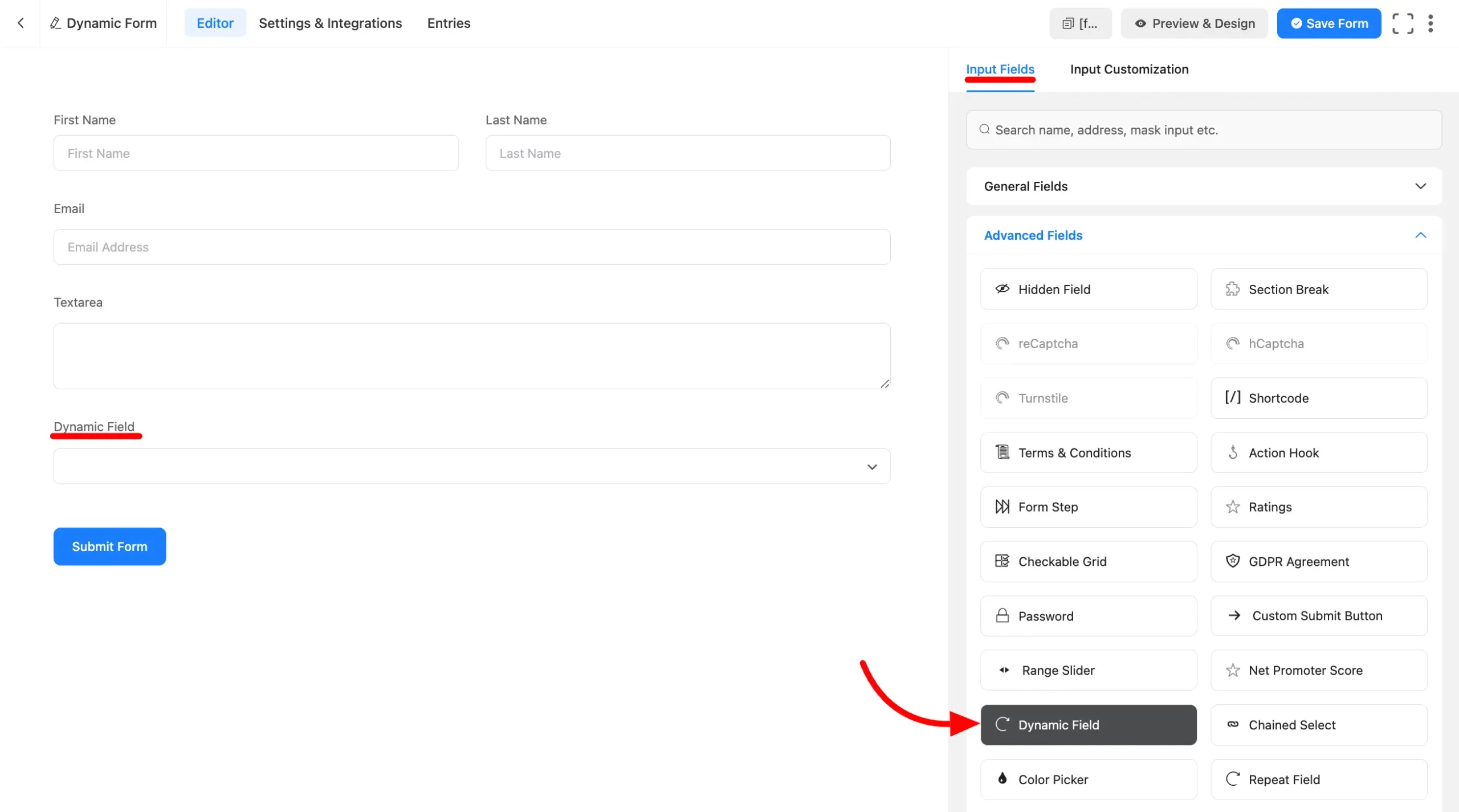
First, go to the form where you want to add the Dynamic Field or create a new form. In the Advanced Field section, you will see the Dynamic Filed. You can simply click on it to add the Field to your Form or you can drag and drop the field.

Customize the option of the Dynamic Field
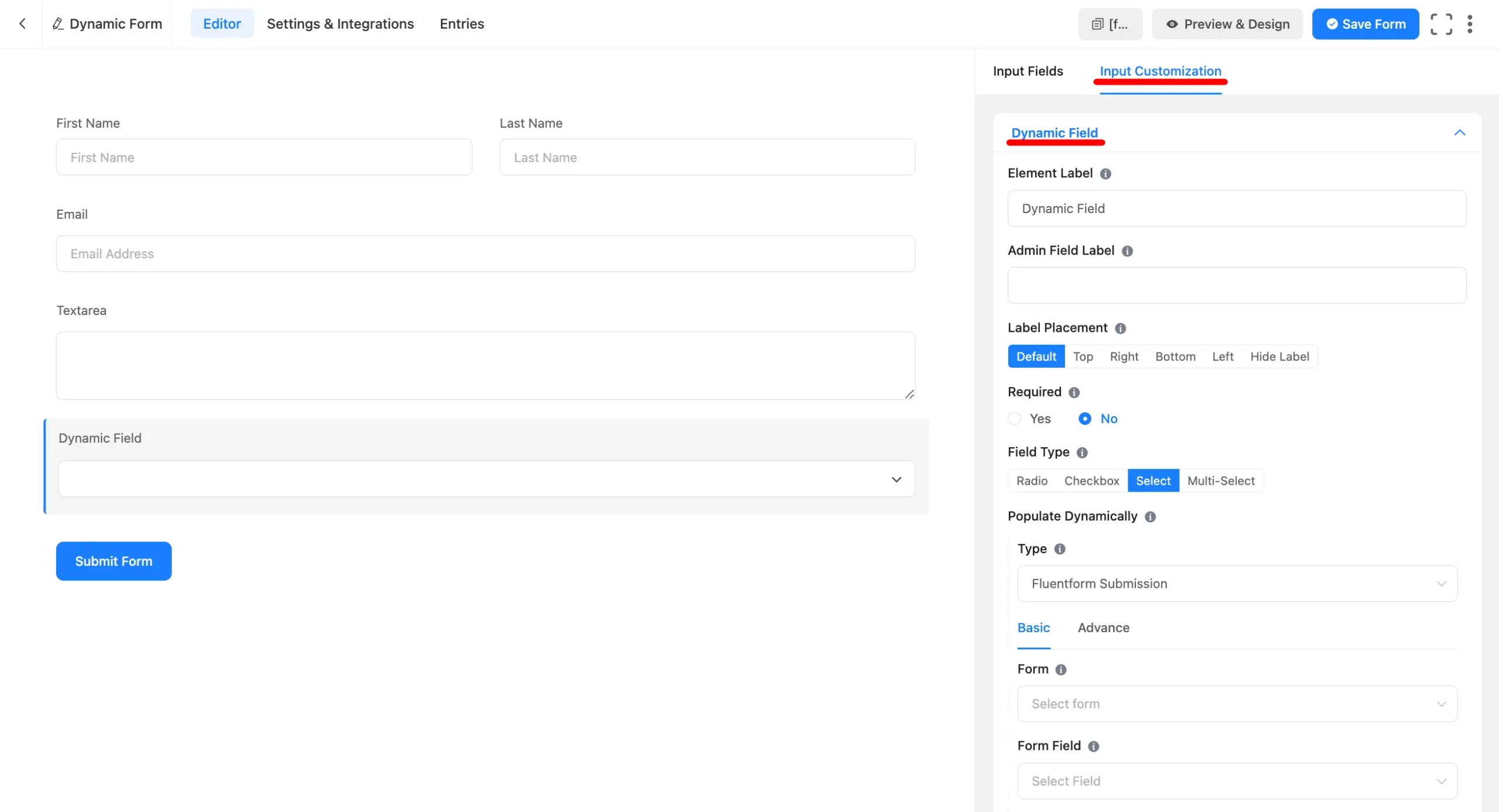
Click on the Dynamic Field to go to the Input Customization option of the Dynamic Field. In the customization option at first, you will get
- Element Lebel: Element Lebel is the label that will be shown on your form for this field.
- Admin Lebel: This label you have given will be only shown to the Admin.
- Label Placement: Set the Label position with this option box.
- Required: Select if you want to make the field required.
- Filed Type: You can select the type of your Dynamic Field in four options: Radio, Checkbox, Select, and Multi-select.

Dynamic Fields Types
Here with the Post types, you can populate values based on the selected types.
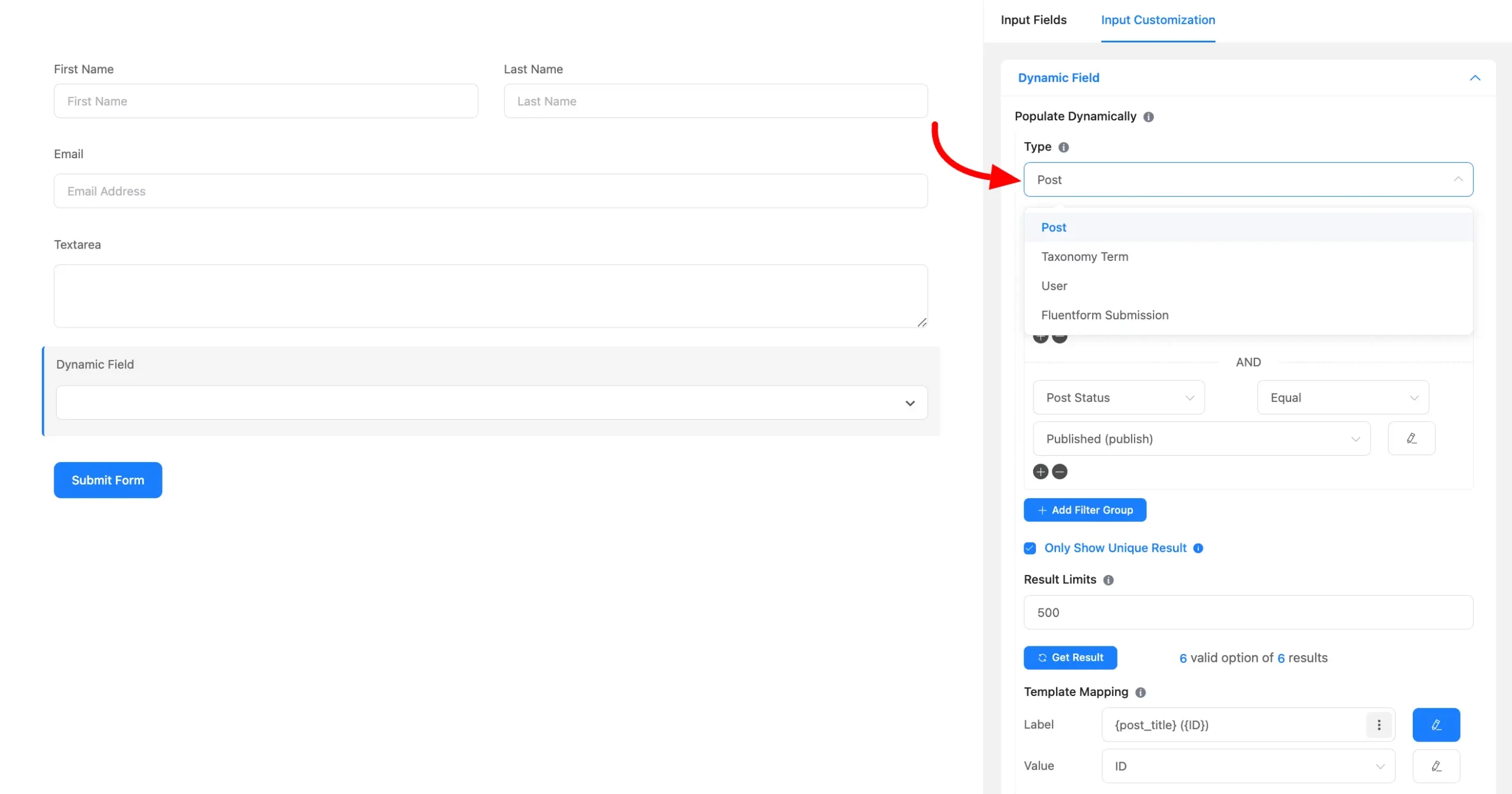
After setting up the basic customizations of your Dynamic Field now you can modify the Dynamic Field Type. Here You will get the Four Dynamic Field Types. Those are:
- Post
- Taxonomy Types
- User
- Fluentforms Submission
- Remote CSV
Post Type Dynamic Field
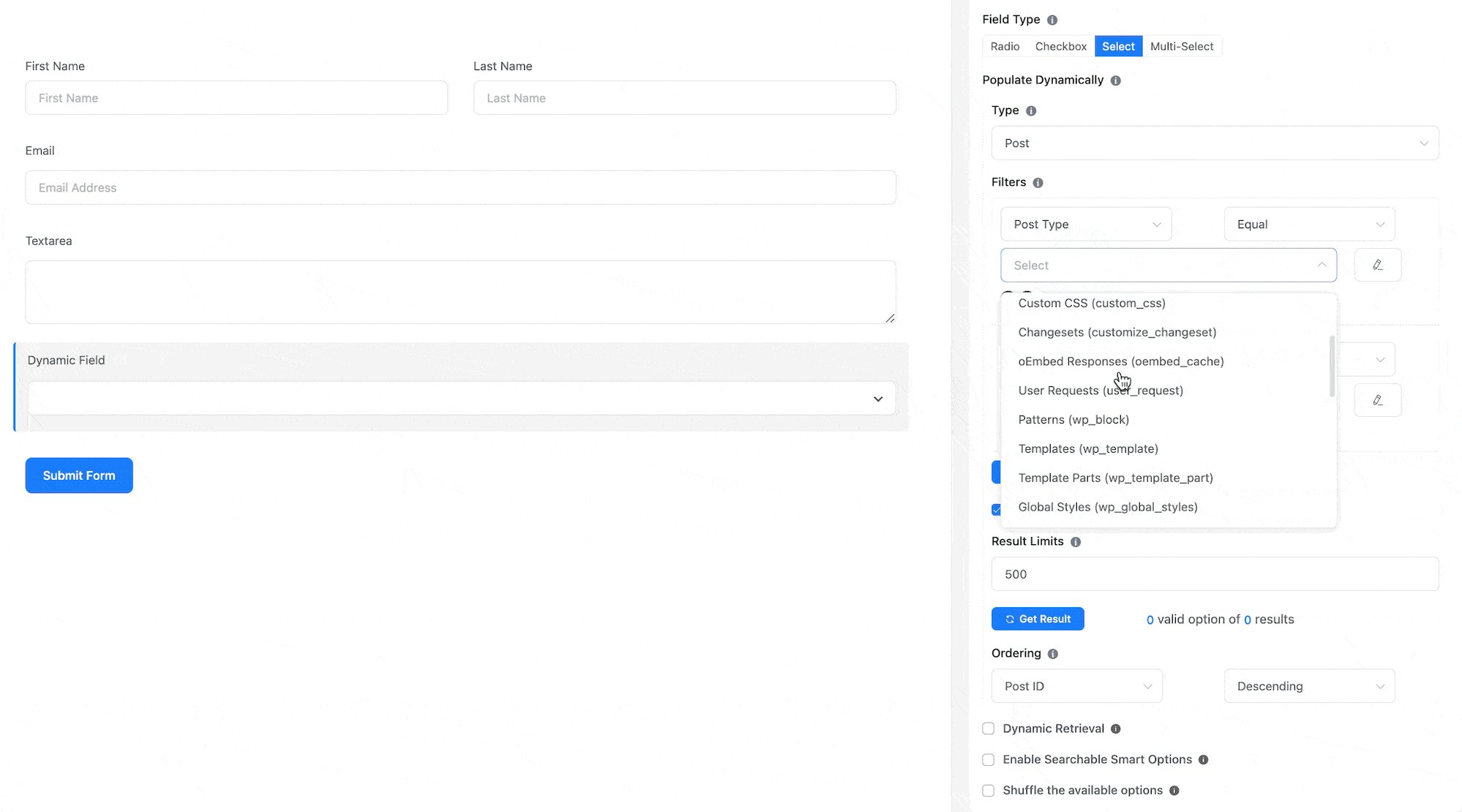
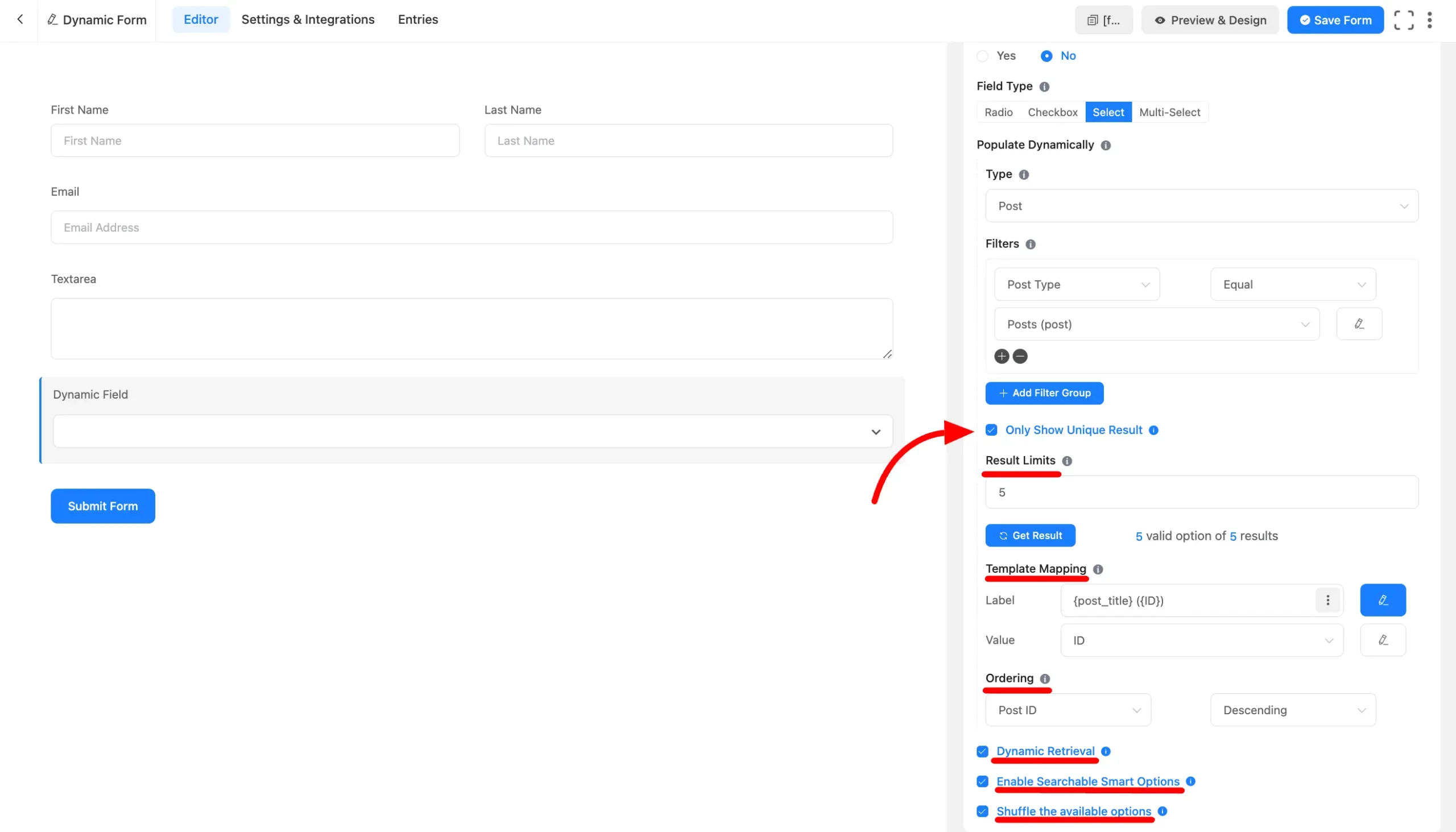
In the Post Type Dynamic Field, you can show your website’s Post and give your form submitter an option to select the posts of your website and select them with your Form Submission.

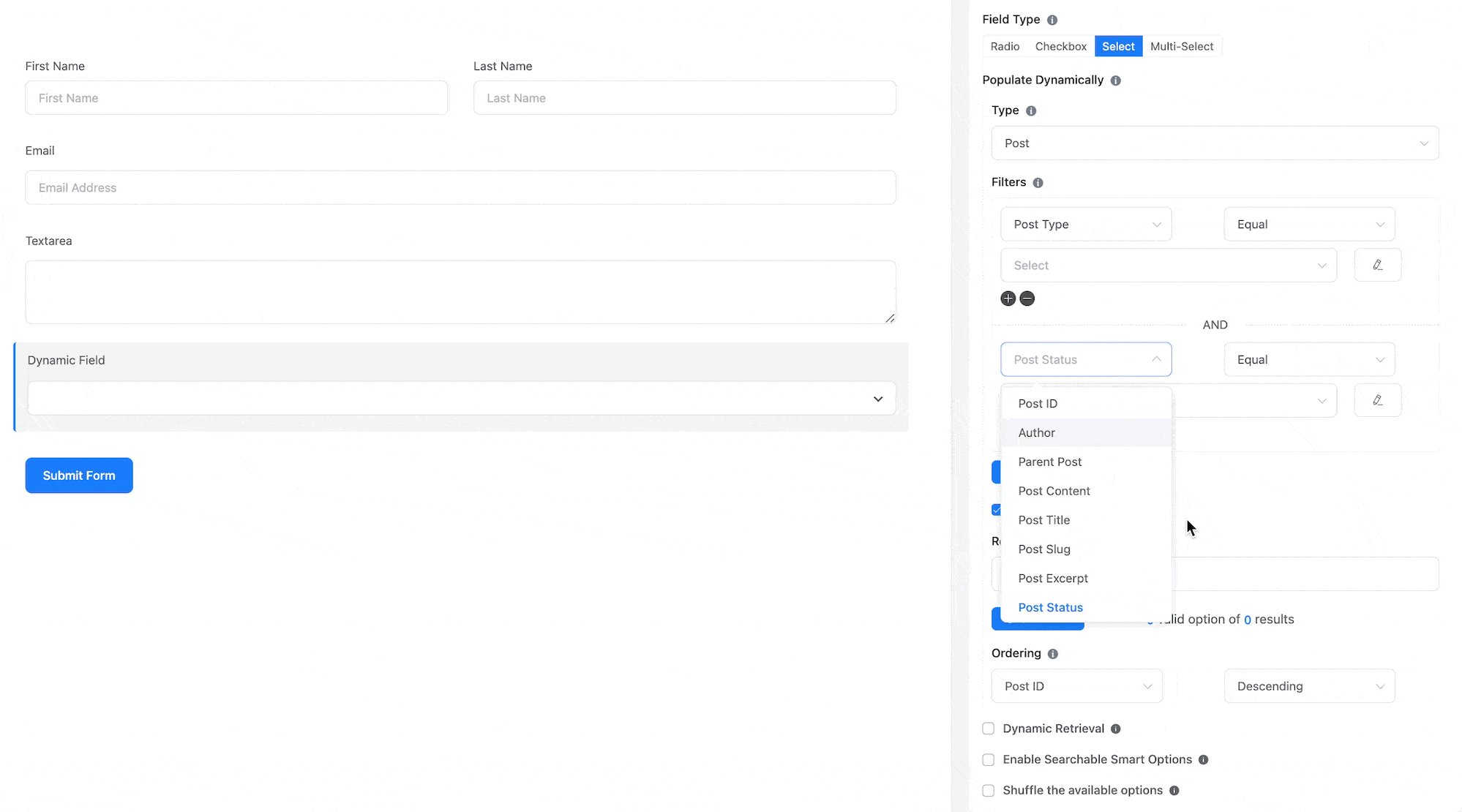
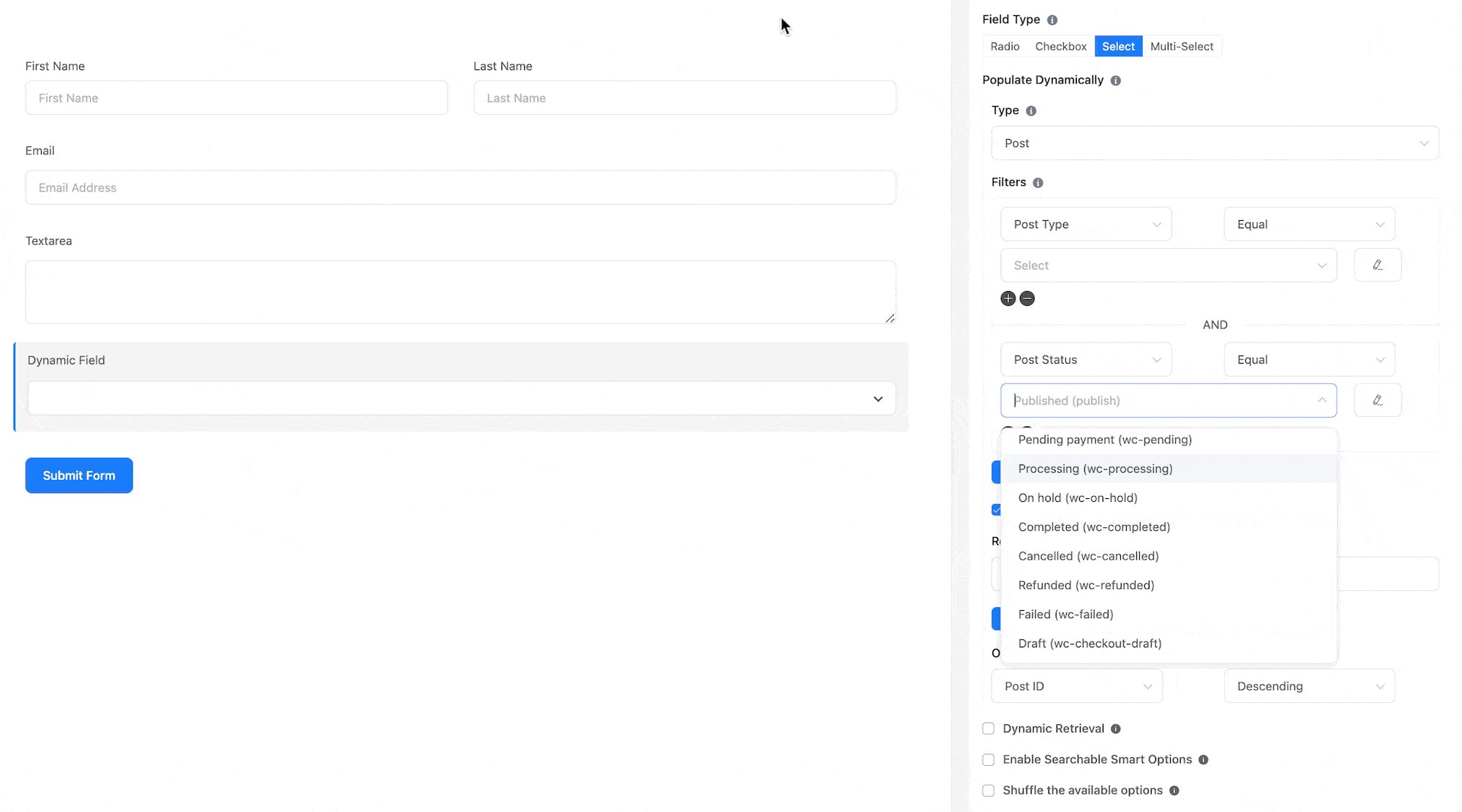
Post Filter: The post filter option allows you to filter your posts for the form. So that only specific posts will be shown with your Form.
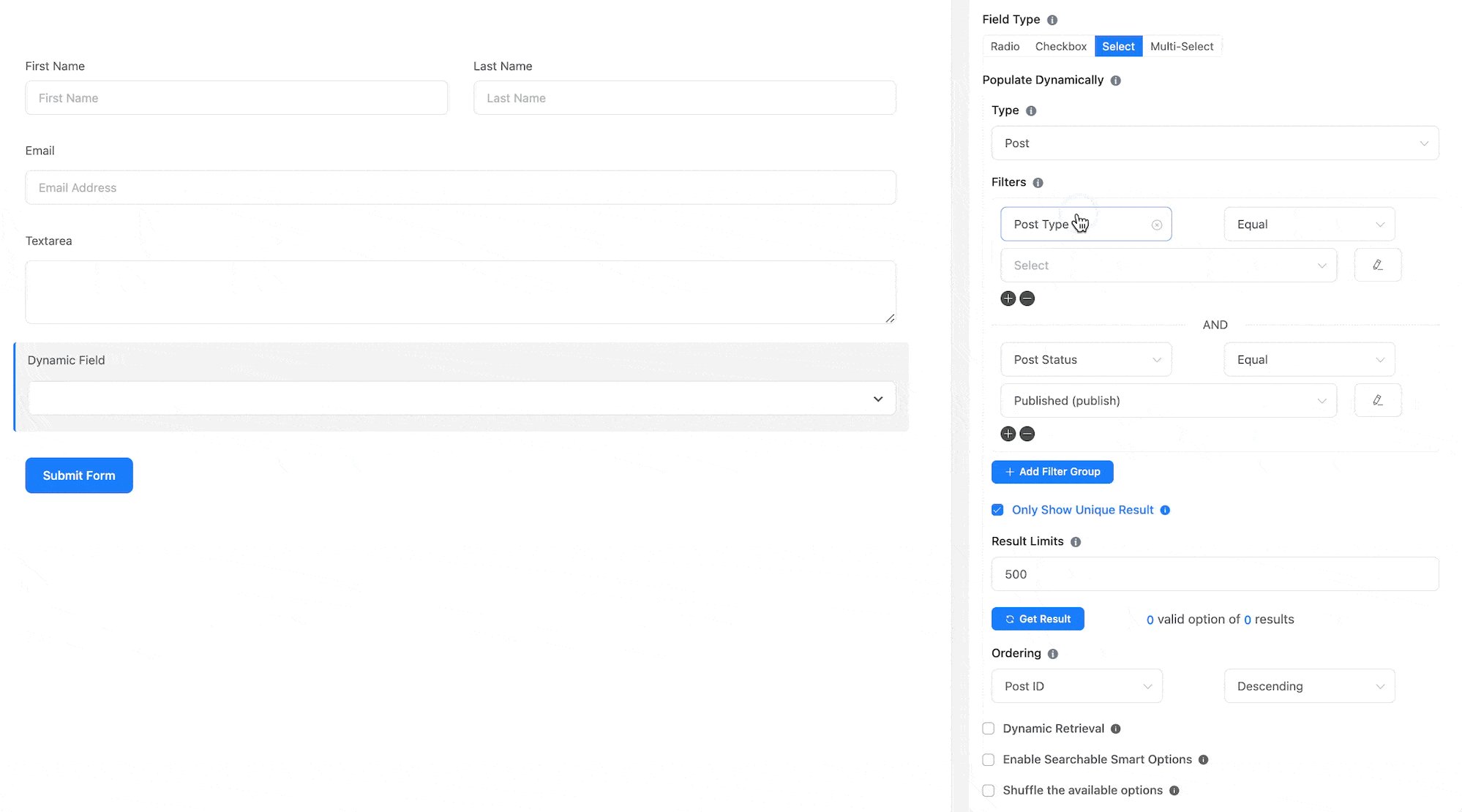
With this Advanced Post Filter option, you can select a lot of options for posts. Like Post, Pages, Products, and many more. Here you can add multiple Filter options for showing your Post.

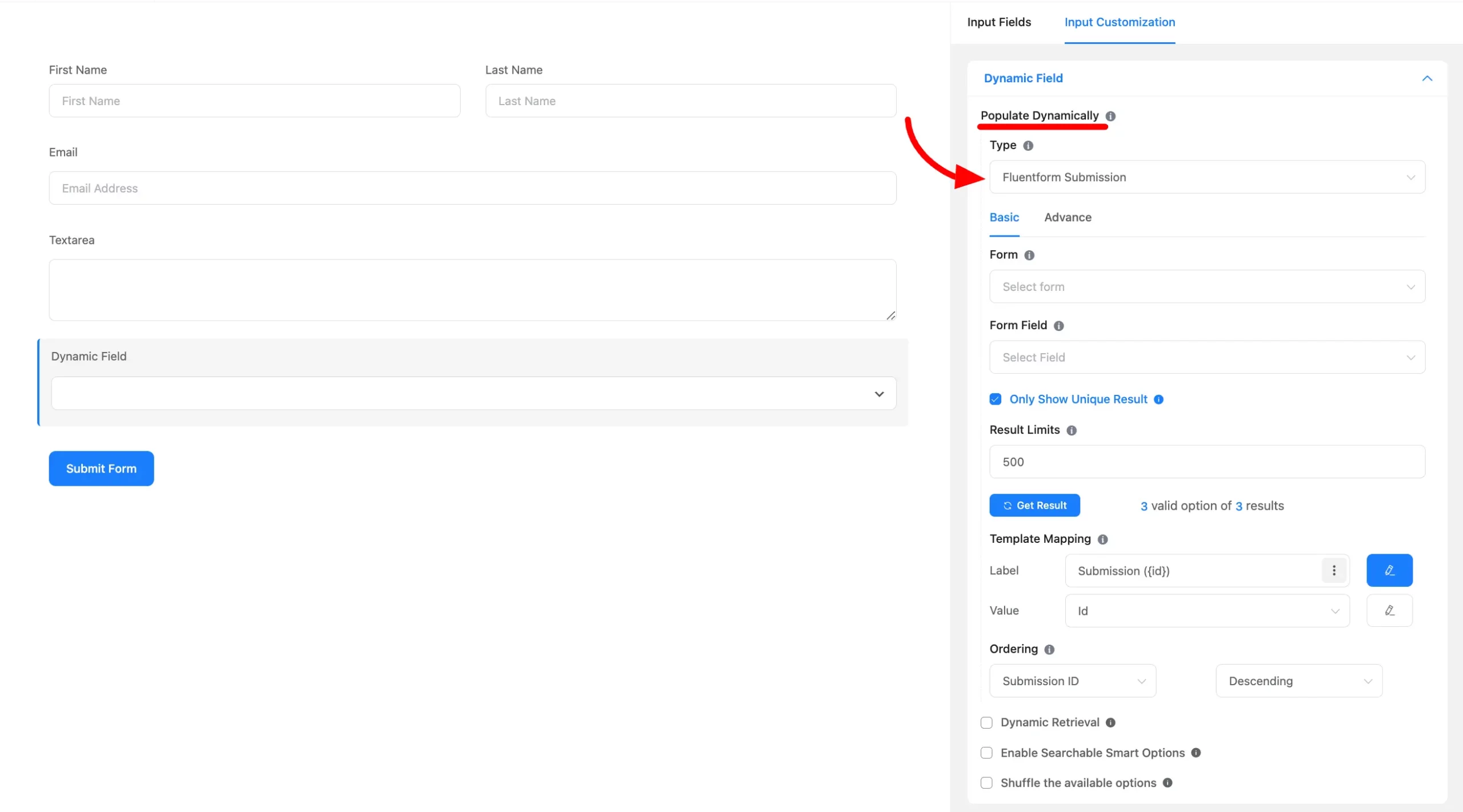
Fluent Forms Submission
With the Fluent Forms Submission, you can show the submission of a form-specific field submission. First, select the Form from the Form dropdown field and then select the Form Field from which field you want to show the dynamic data in your form.
Here in the Advanced section, you will get more features to filter your field.

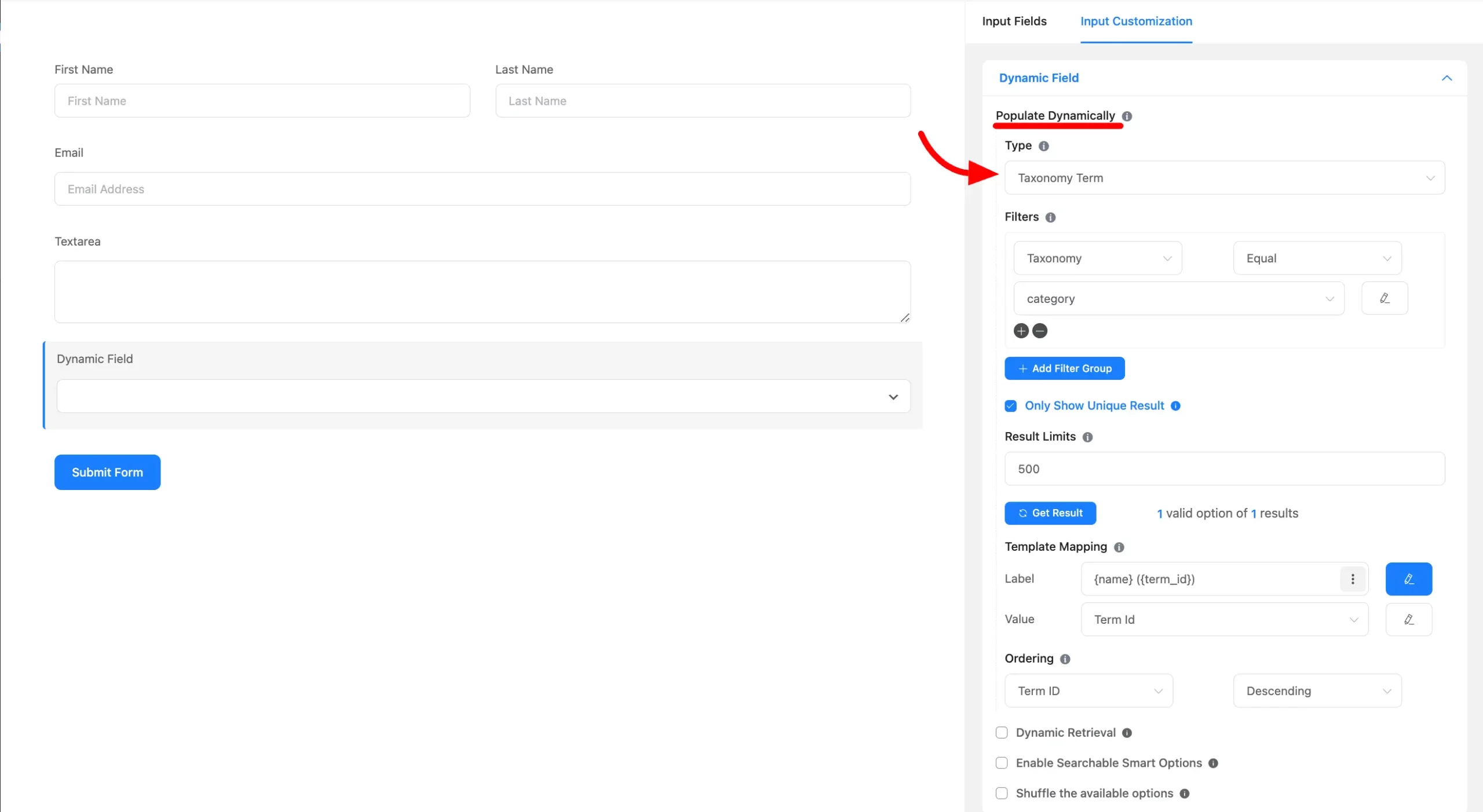
Taxonomy Term
With the Taxonomy types of dynamic fields, you can add the necessary taxonomy information you want to include to your group. You can also add multiple taxonomy terms groups to make your dynamic taxonomy terms field more specific.

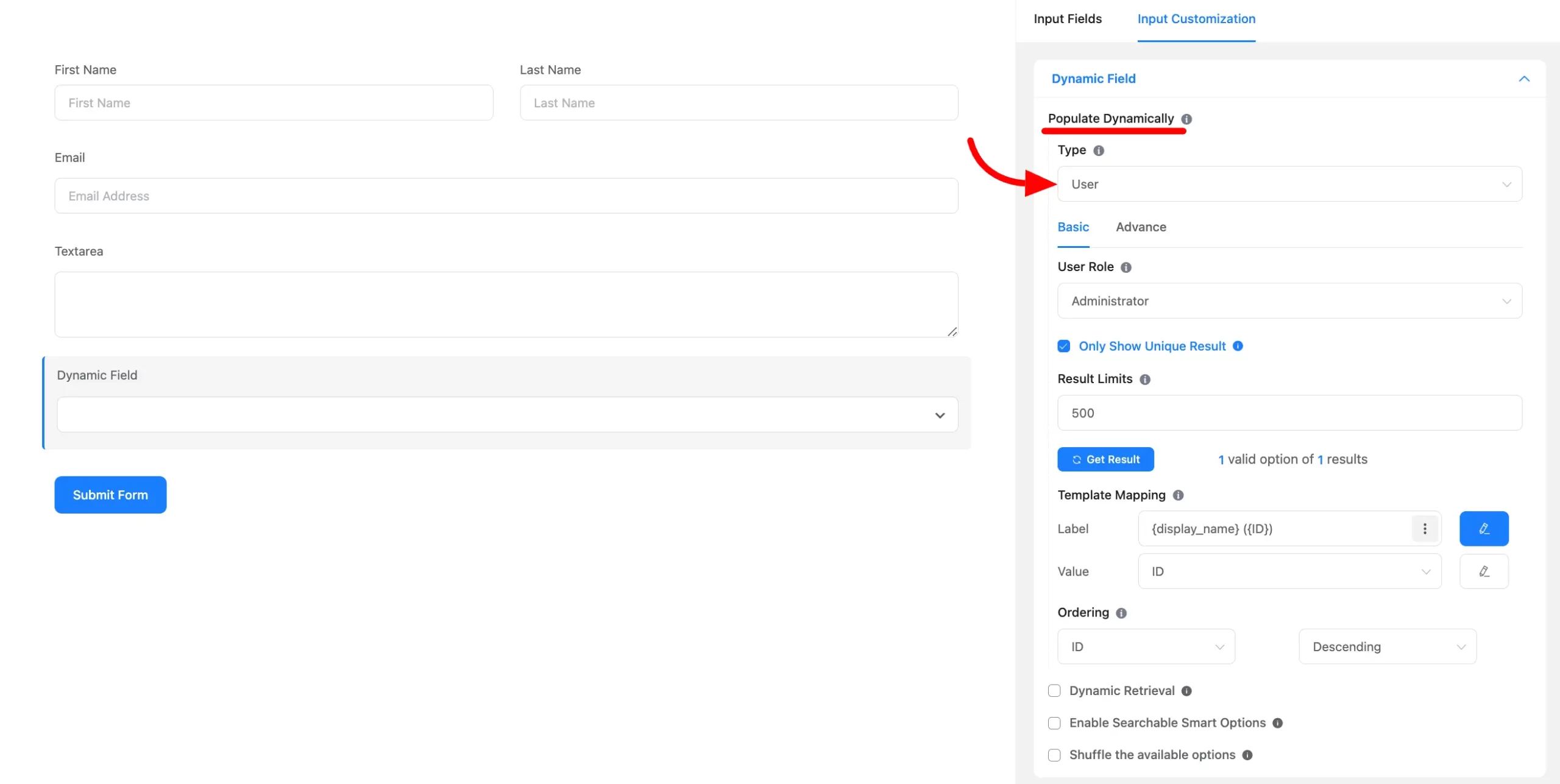
User Type Dynamic Field
You can show your WordPress site user in your form according to your selected user role from the dropdown field.

Taxonomy Terms Types Dynamic Field
Google sheet CSV or any CSV file link can be use. For google sheet publish the sheet as CSV and use published link: File > Share > Publish to Web . Make sure its not restricted.
Other Settings
You will get some more settings here which are default settings for all the Dynamic Field Types.
Only show unique results: Let’s say you have two options with the same values now if you enable this option only one option will be shown in your Dynamic field.
Result Limit: You can limit your result here. For example, you have 50 Posts but you can limit to show 30 posts only.
Template Mapping: Creating a mapping template for generating options involves defining placeholders that will be dynamically replaced with values from your database records.
Ordering: This is for ordering your Dynamic field options.
Dynamic Retrieval: When checked, results are dynamically fetched based on filters during rendering. If unchecked, the current valid value remains unchanged.
Enable Searchable Smart option: If you enable this then options will be searchable by selecting is library.
Shuffled the available option: If you enable this the available options will be shuffled.

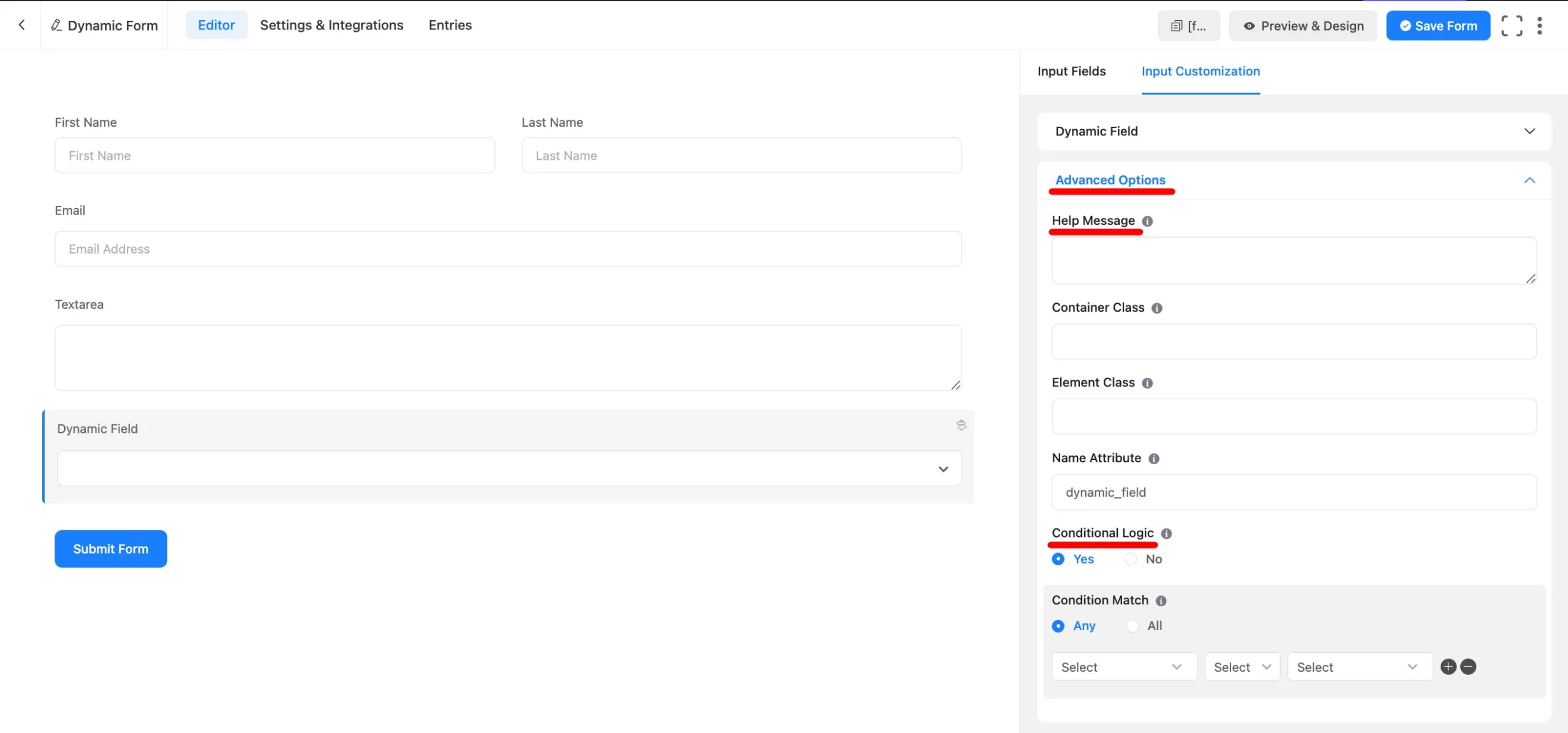
Advanced Options of Dynamic Field
In the Advanced Options of the Dynamic Field, you will get some settings for your Dynamic Field. You can set a Help Message as a tooltip with your Dynamic Field from here. Also, Container Class, Element Class, and Name attribute can be set from here.
Additionally, you can add Conditional Logic for your Dynamic Field from here.

Lastly, Click on the Save Form button to Save all the changes that you have made to your form.
If you have any more queries about Dynamic Field feel free to contact us.

