Rich texts are no longer for the people at the backend only. Rich Text Input is a field type that enables users to submit their forms with rich text content. Rich text is text that is formatted with common formatting options, such as bold and italics, that are unavailable with plain text.
Following this article, you can easily understand how to add Rich Text Input in Fluent Forms.
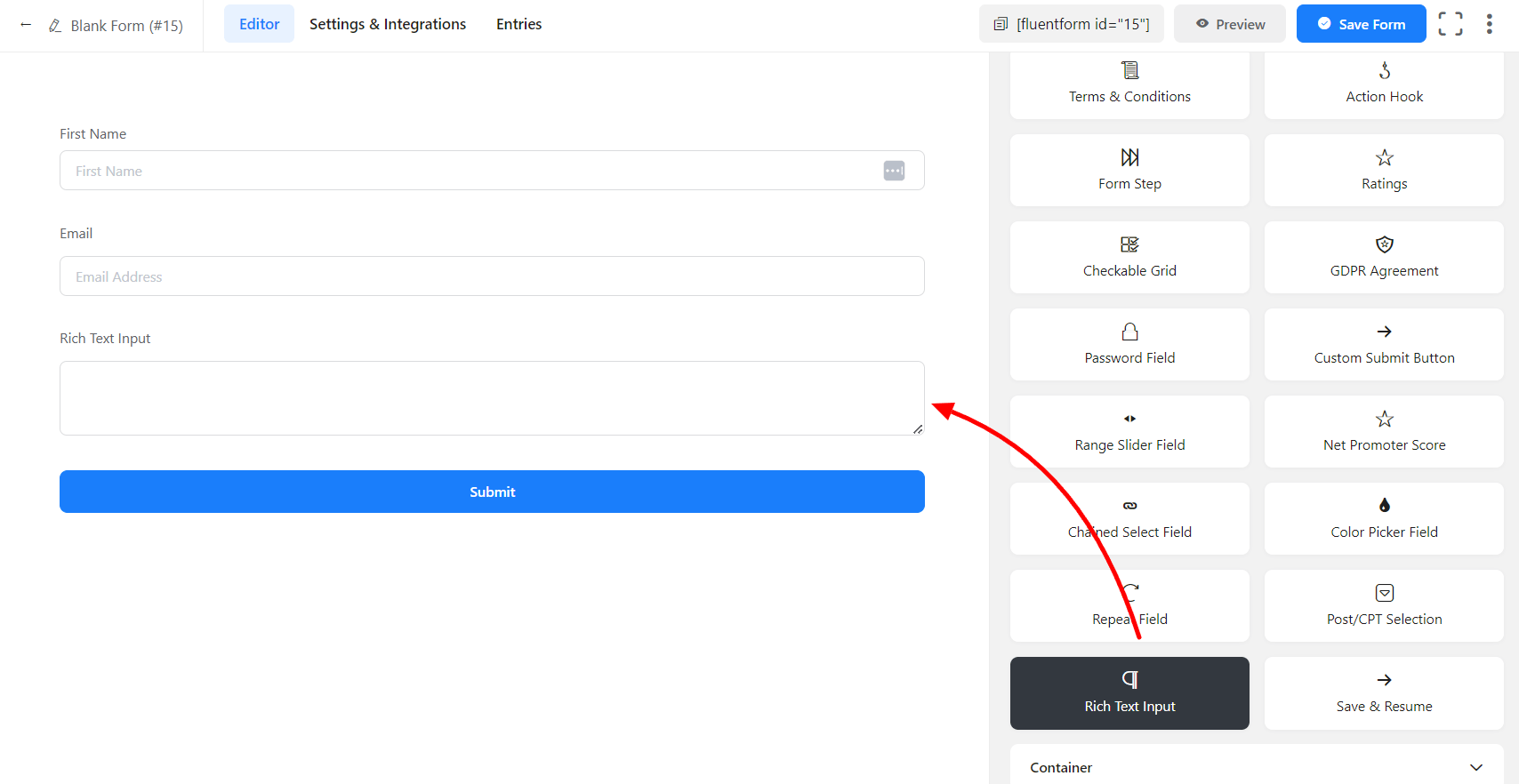
- To add this field to your form, drag and drop the field from the available Advanced input fields.

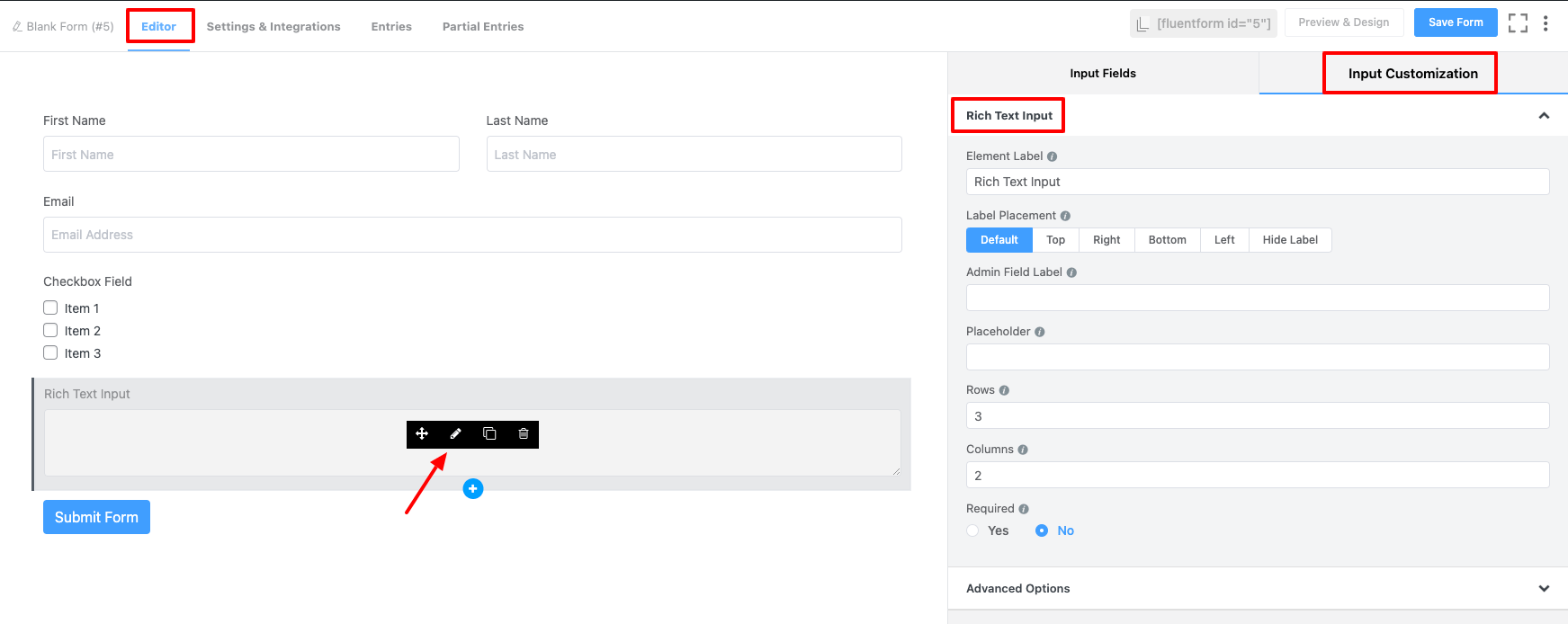
- To enable customization, click on the edit icon (Pencil icon) you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.

In the Input Customization section, you can customize the Rich Text Input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options
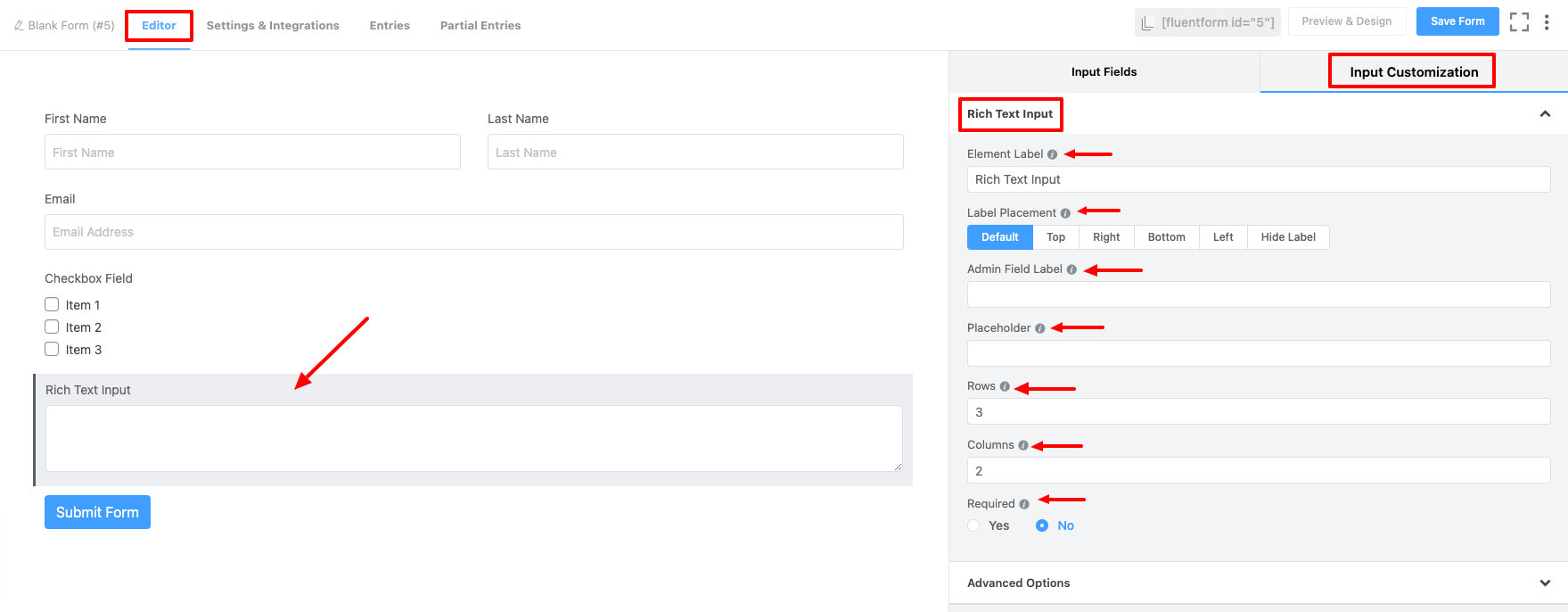
On the right side of the tab, there are some important Basic options which are given below:
- Element Label: Give a proper label to your input that suits your purpose here. It will be shown to the user while filling up the form. It is equivalent to an HTML label.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
- Admin Field Label: If you want to show the different labels for your admin users when they view the form submissions, you can configure that using this option. It doesn’t have any actual effect on the form but rather only for administrative purposes.
- Placeholder: When the input is empty, it is usual to show a certain message to the users so they can grasp what the input field expects from them. It is the equivalent of an HTML input placeholder attribute.

- Rows: Fluent Forms allows you to have control over the rows. You can make a choice about the row choosing. This option allows you to choose a certain number of rows. You need to implement it.
- Columns: Likewise the rows, Fluent Forms allows you to make a choice column section as well. This option allows you to determine the column.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
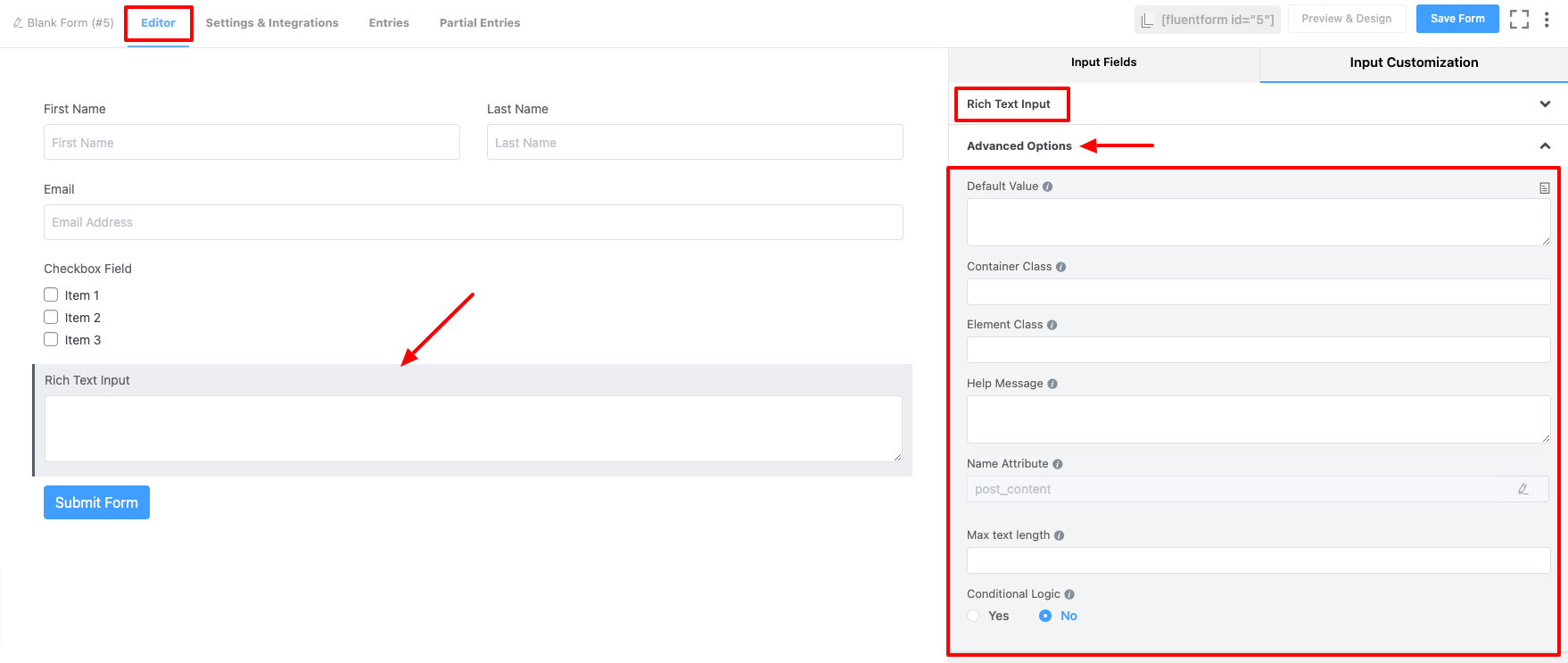
Advanced Options
The Advanced customizations available for the Rich Text Input field are as follows:
- Default value: You can manually set any fixed value in your field; also, you can pre-populate your input field dynamically by using our available shortcodes. To get a better understanding of Dynamic Default Value, read this guide.
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Element Class: Similarly, you can add custom CSS classes to the input field itself.
- Help Message: To guide your user thoroughly, you can use this option. Just add your text here, and it will be shown as a help message to the user.

- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this. Please note that it is recommended not to change name attributes; doing so will break conditional & integrations field mapping. You will need to recreate these with the new value.
- Max text length: It allows the user to set the maximum number of characters the input should accept.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. Learn more about conditional logic.
- Save the form when the customization is done.
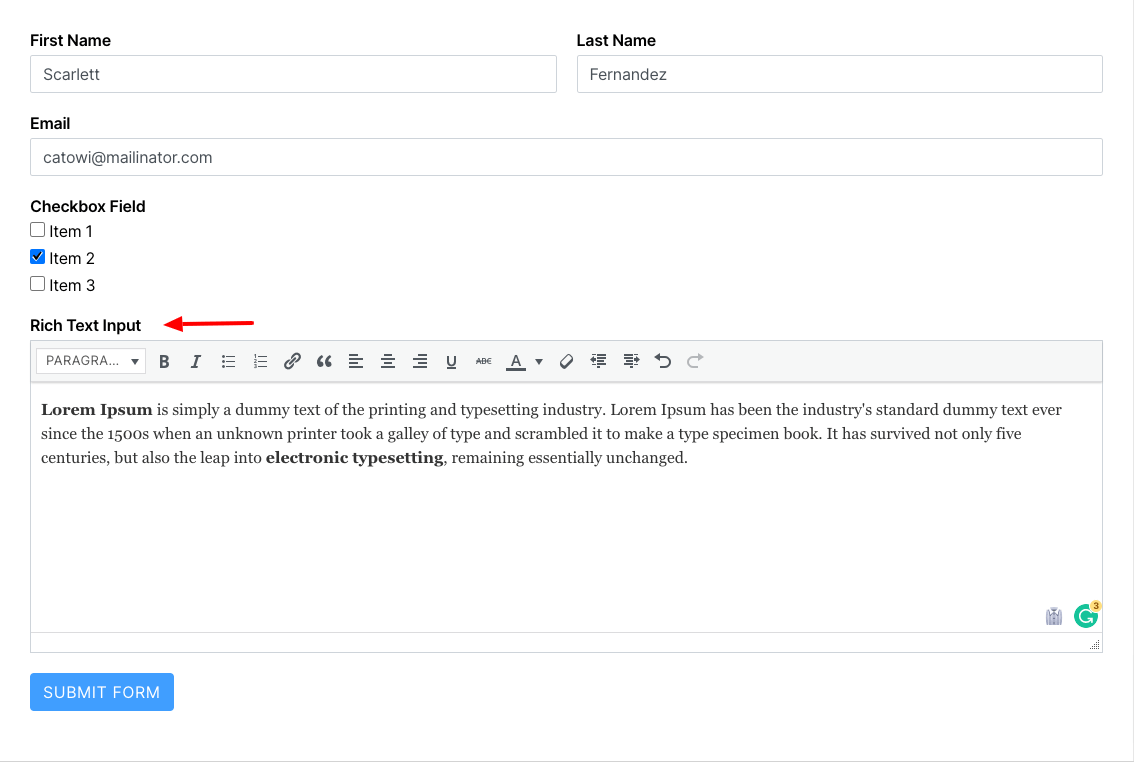
- After saving the form in preview mode, the Rich Text Input field will look like the screenshot below –