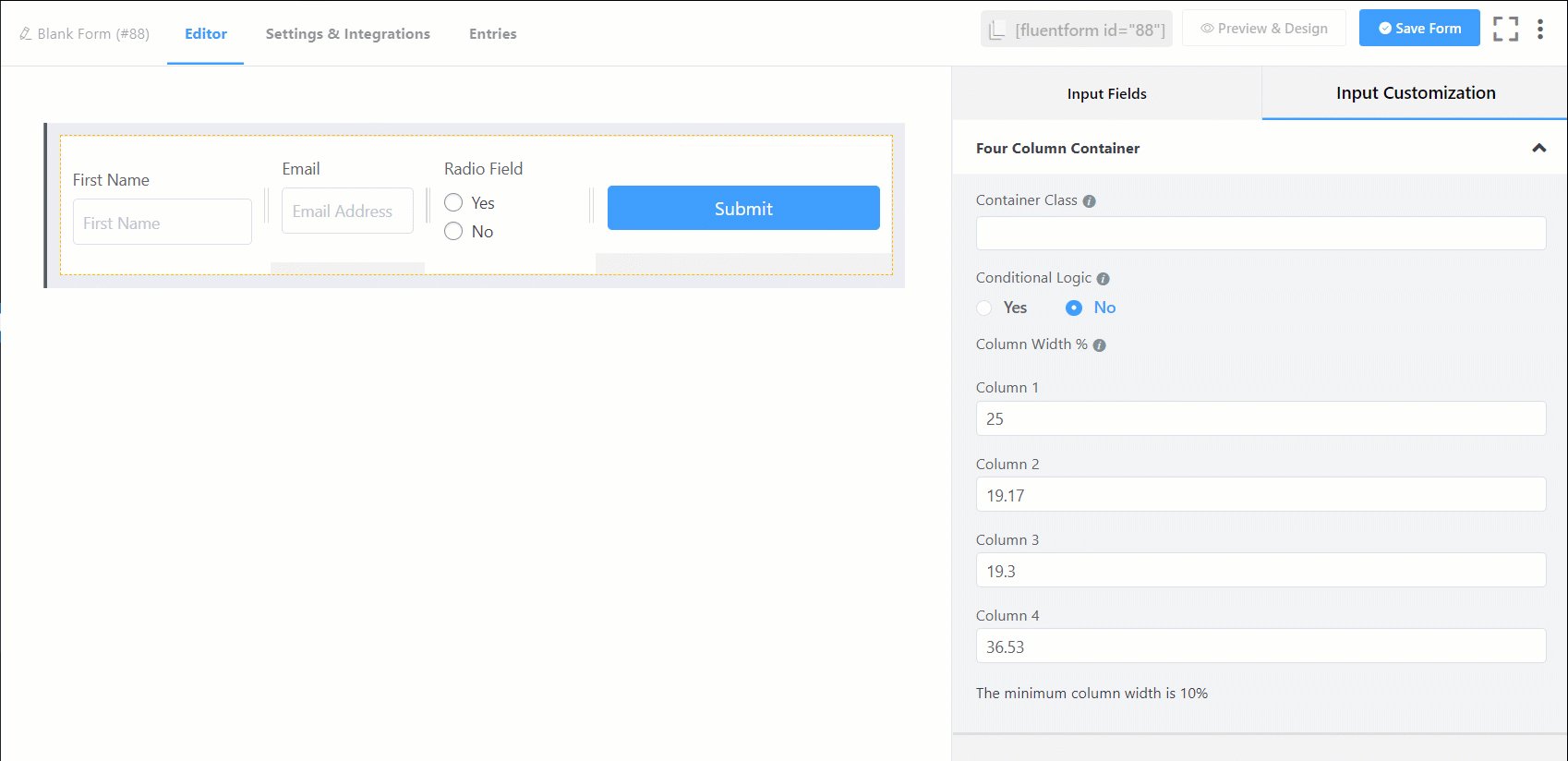
Users of Fluent Forms have complete control over how their Column Width is configured. Previously, you could change the column width of your form fields using the global styler or CSS option in Fluent Forms. The good news is you won’t have to do that separately from now on. We’ve included a specific drag-and-drop feature to adjust the column range.
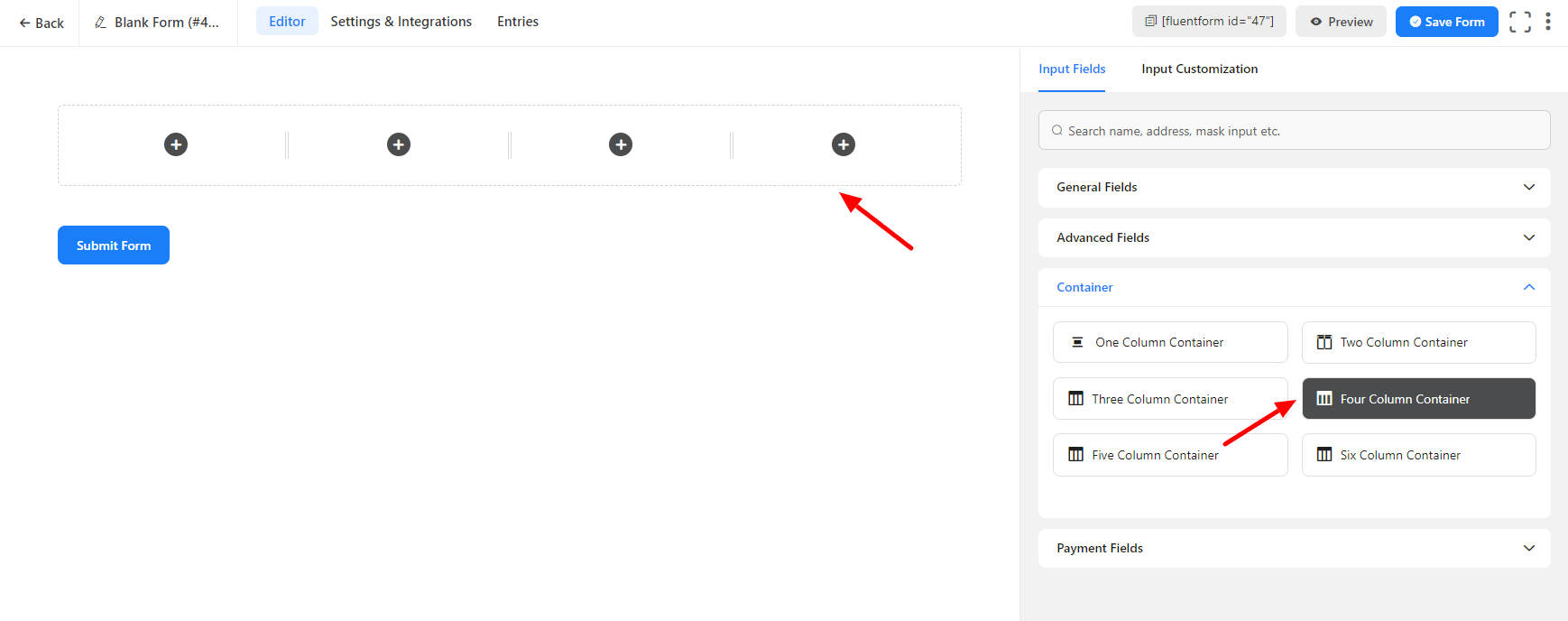
- To do this, add the Container field to your form by dragging and dropping the desired container from the Container input fields.

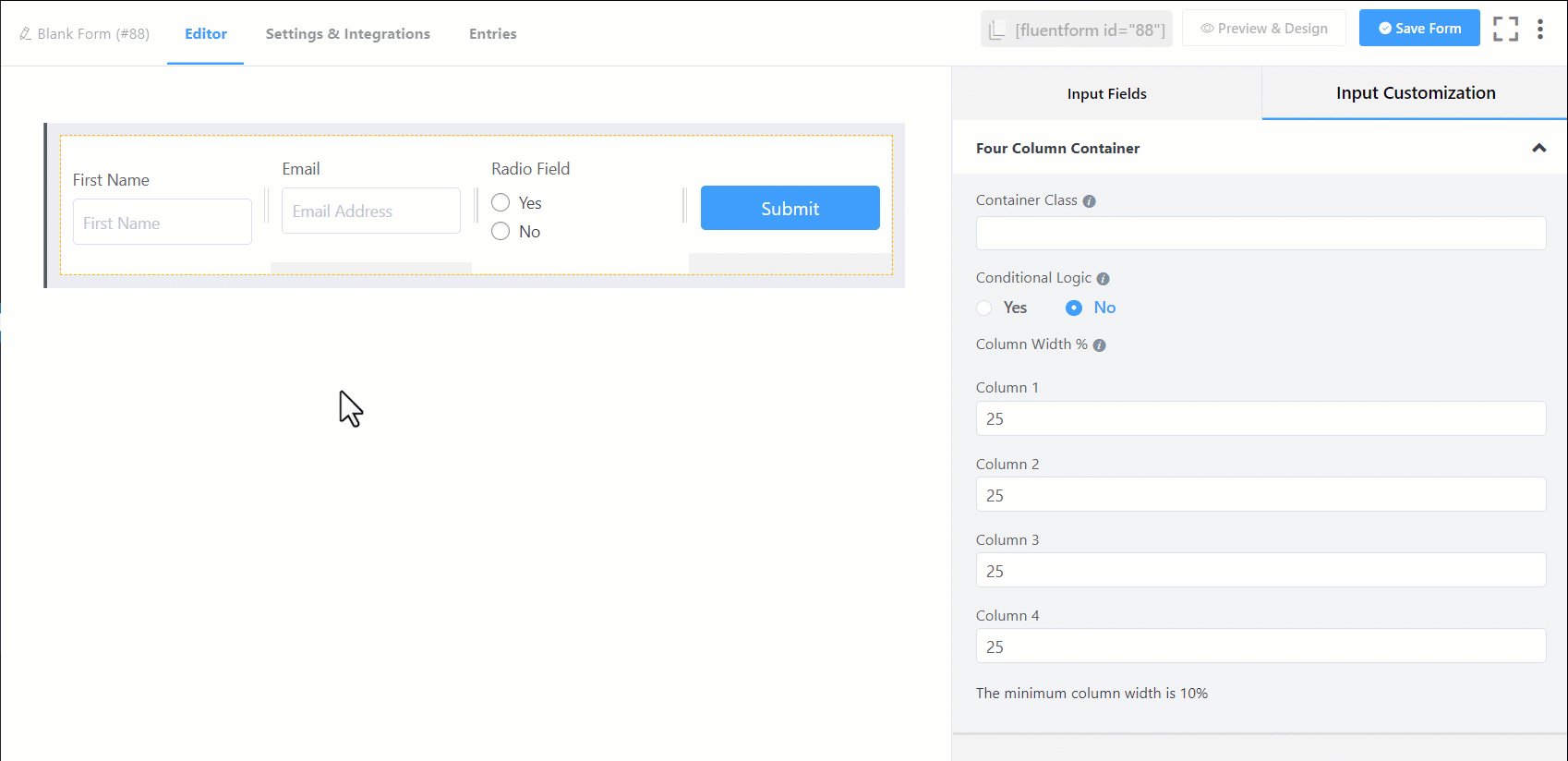
- Also, include the necessary fields you want to add to the columns.
- Taking the Name, Email, Radio Button, and Custom Submit Button fields in this four-column container.
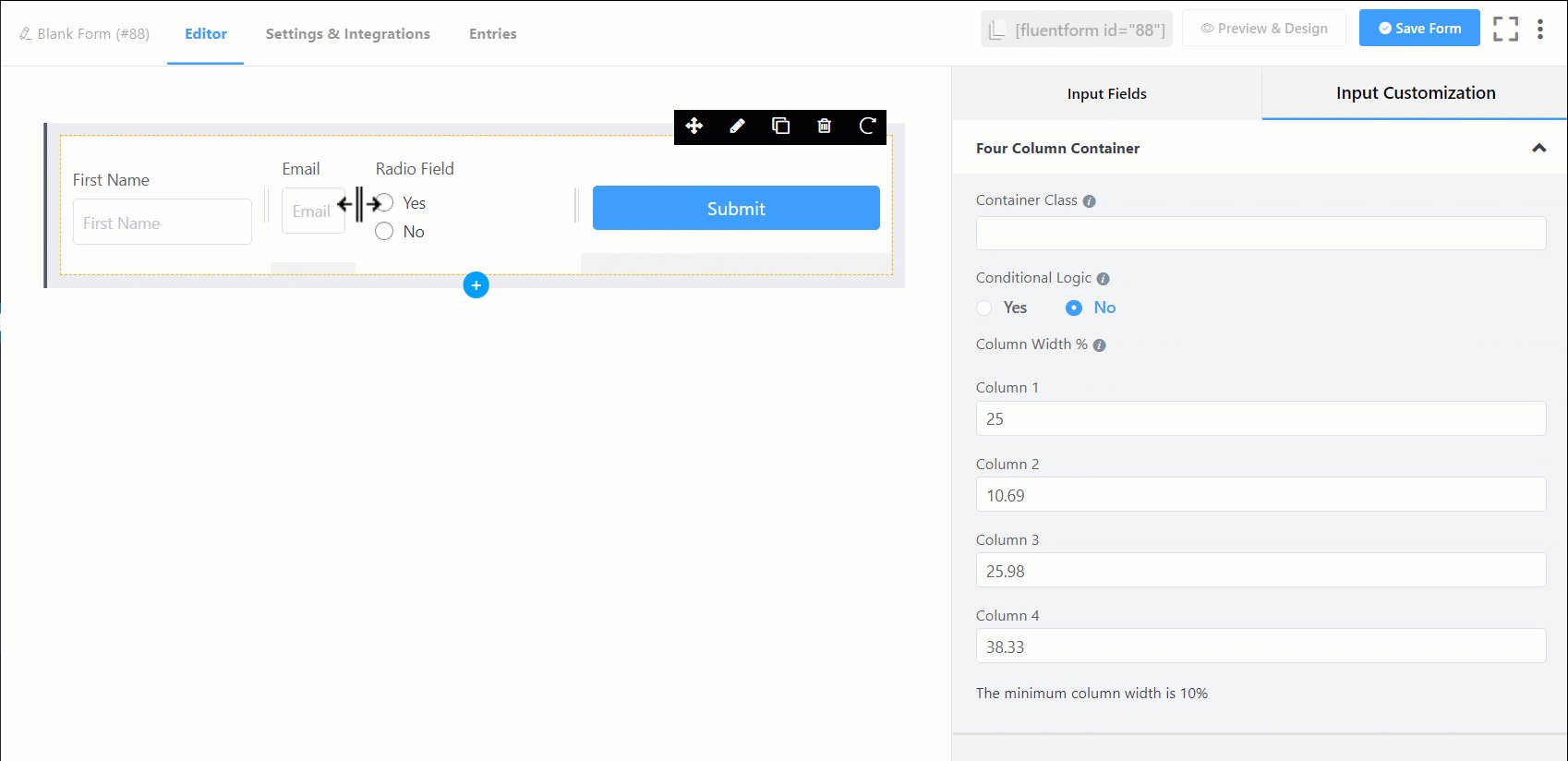
- You can adjust the width of your container by dragging your column from left to right or right to left to match your preferences. No need to worry if you make any mistakes when altering your columns. By selecting the undo option, you can start over again.

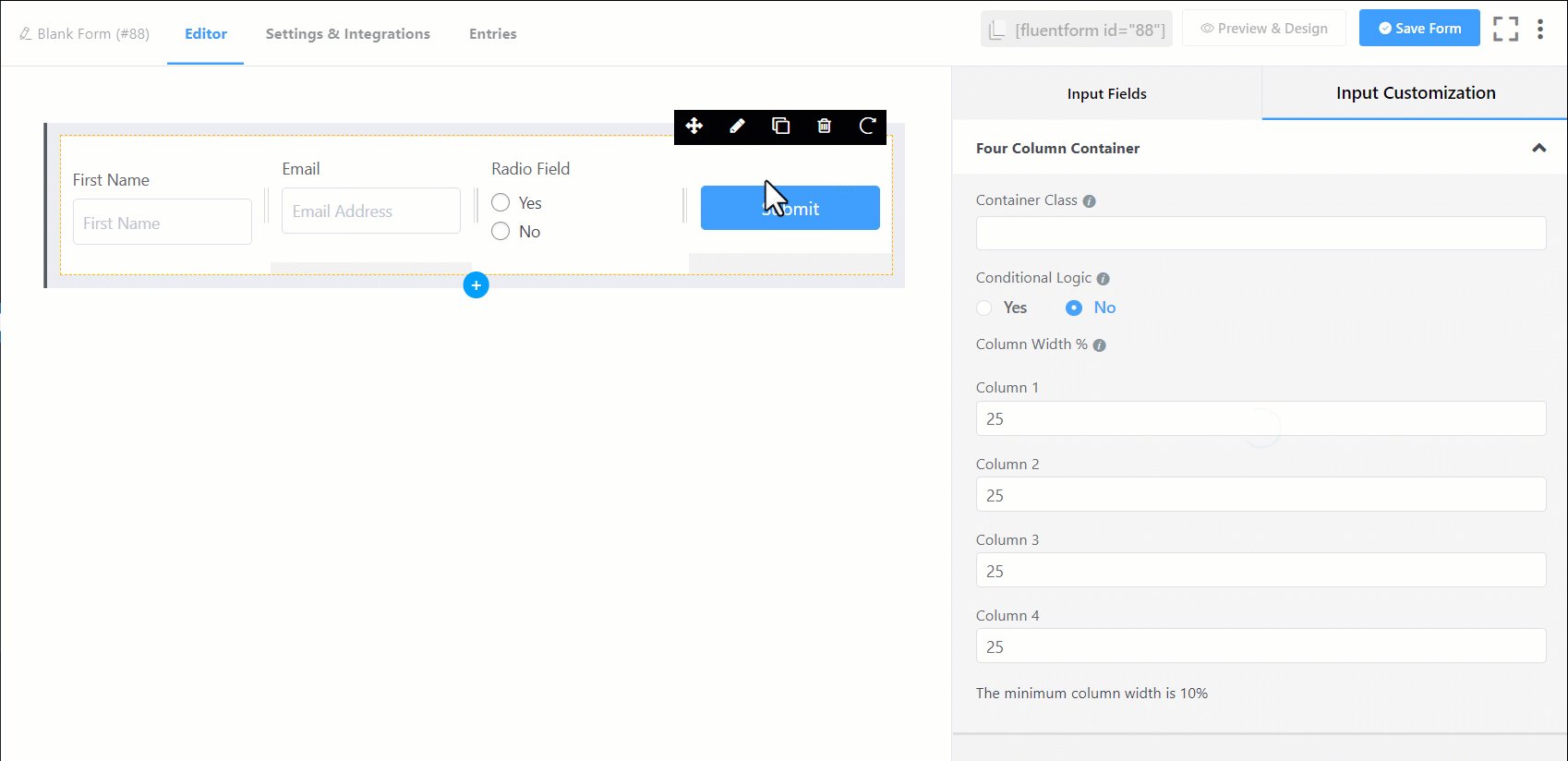
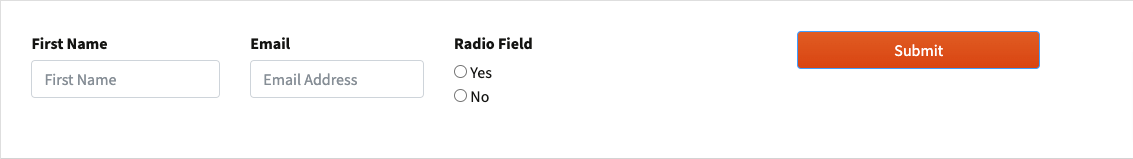
- After adjusting your column width, Save the settings & preview. See the below screenshot –

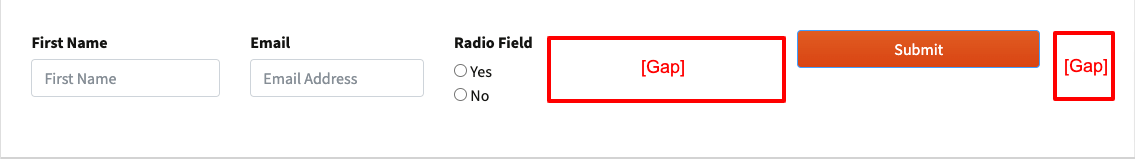
- Whatever column width you choose, your container size will also accommodate every gap. For a clear view, you can follow the below screenshot –

That’s simple! This is how to adjust the width of your container.

