You can pre-populate an input field with some dynamic data in Fluent Forms using the Dynamic Default Value feature. You can set a default value using one of the available options from the dynamic value dropdown.
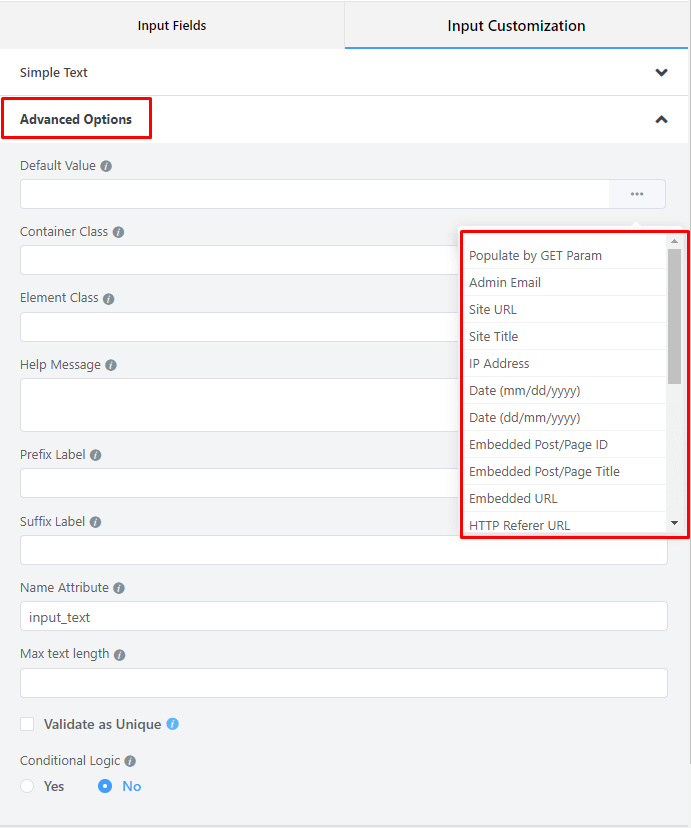
Here is an example of a field with a Default value in Advanced options.

Available Shortcodes for Dynamic Default Value
- Populate by GET Param: Sets the default value from the query string found in the URL. Make sure you keep the ‘get.’ part; otherwise, it won’t work as expected. The shortcode is – {get.input_text}
- Admin Email: It will insert the site administrator’s email address from your WordPress settings.The shortcode is – {wp.admin_email}
- IP Address: Sets the value from the user’s IP address. The shortcode is – {ip}
- Date (mm/dd/yyyy): Sets the value from the current date in the denoted format, e.g. 04/25/1991. Shortcode is – {date.m/d/Y}
- Date (dd/mm/yyyy): Sets the value from the current date in the denoted format, e.g. 25/04/1991. . The shortcode is – {date.d/m/Y}
- Embedded Post/Page ID: Sets the value from the current post or page ID. The shortcode is – {embed_post.ID}
- Embedded Post/Page Title: Sets the value from the current post or page title. The shortcode is – {embed_post.post_title}
- Embedded URL: Sets the value from the current URL. The shortcode is – {embed_post.permalink}
- User ID: Sets the value from the logged-in user’s ID. The shortcode is – {user.ID}
- User Display Name: Sets the value from the logged-in user’s display name. The shortcode is – {user.display_name}
- User First Name: Sets the value from the logged-in user’s first name. The shortcode is – {user.first_name}
- User Last Name: Sets the value from the logged-in user’s last name. The shortcode is – {user.last_name}
- User Email: Sets the value from the logged-in user’s email. The shortcode is – {user.user_email}
- User Username: Sets the value from the logged-in user’s username. The shortcode is – {user.user_login}
- User Browser Client: Sets the value from the logged-in user’s browser name. The shortcode is – {browser.name}
- User Operating System: Sets the value from the logged-in user’s OS name. The shortcode is – {browser.platform}
- Random String with Prefix: Generates random strings each time when the form loads. It will be useful for anyone who wants to generate a unique set of strings. The shortcode is –{random_string.your_prefix}. You can change the prefix to any text you like.
- Cookie Value: The shortcode of Cookie Value is – {cookie.cookie_name}. A Cookie Value is a small piece of data that a server sends to a user’s web browser. The browser may store the cookie and send it back to the same server with later requests.

