In Fluent Forms, Custom HTML allows you to customize the form by putting your own HTML code or shortcode for more personalization.
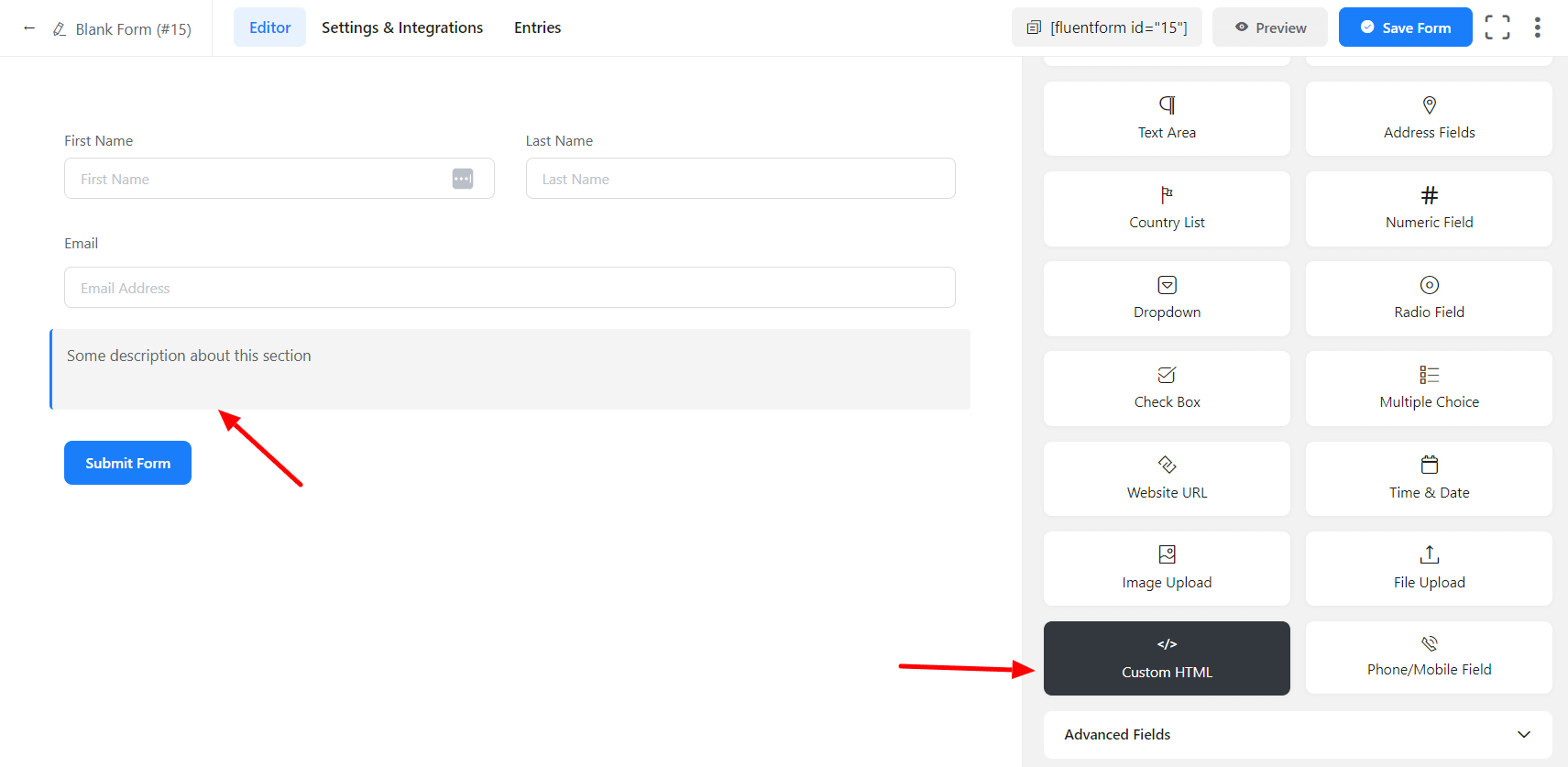
- To add a Custom HTML field to your form, drag and drop the field from the available general fields.

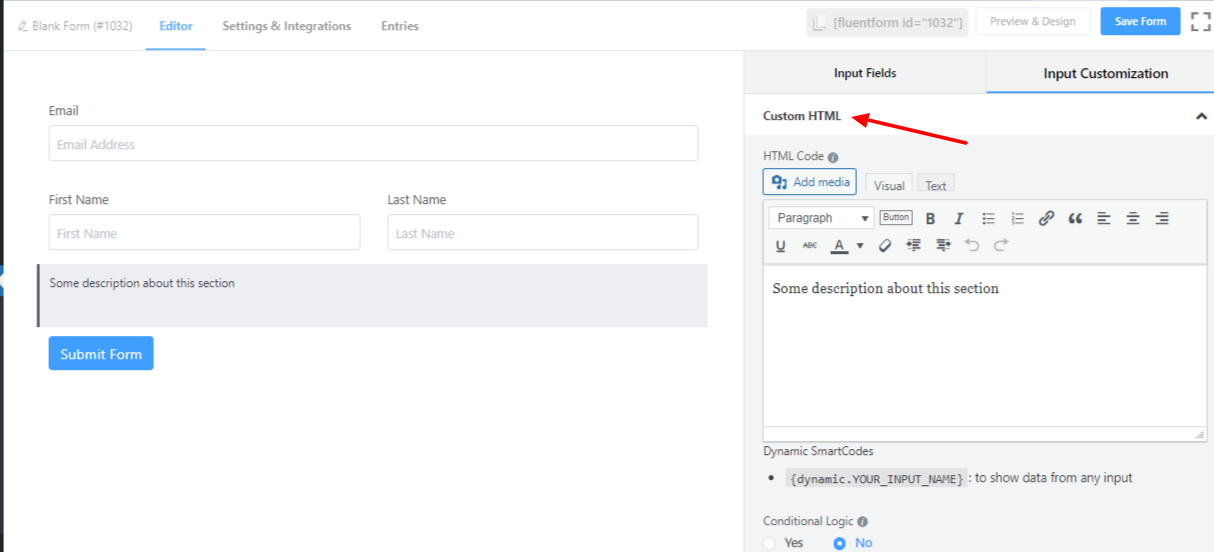
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.

In the Input Customization section, you can customize the Custom HTML field with the following options.
- HTML Code: Your valid HTML code will be shown to the user as normal content.
- Dynamic SmartCodes: By using Smartcodes, the user can show data from any input. For example, the shortcode could be {dynamic.YOUR_INPUT_NAME}.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields. To get a better understanding of Conditional Logic, read this.
- Save the form once the customization is done.

