Fluent Forms has brought a Coupon field. Using this field you can add coupons to your payment form and let your users apply discounts. This is a full-featured coupon module & you can add as many coupons as you want from the back-end.
So, just go through this simple guide to learn how to apply this feature in your Fluent Forms.
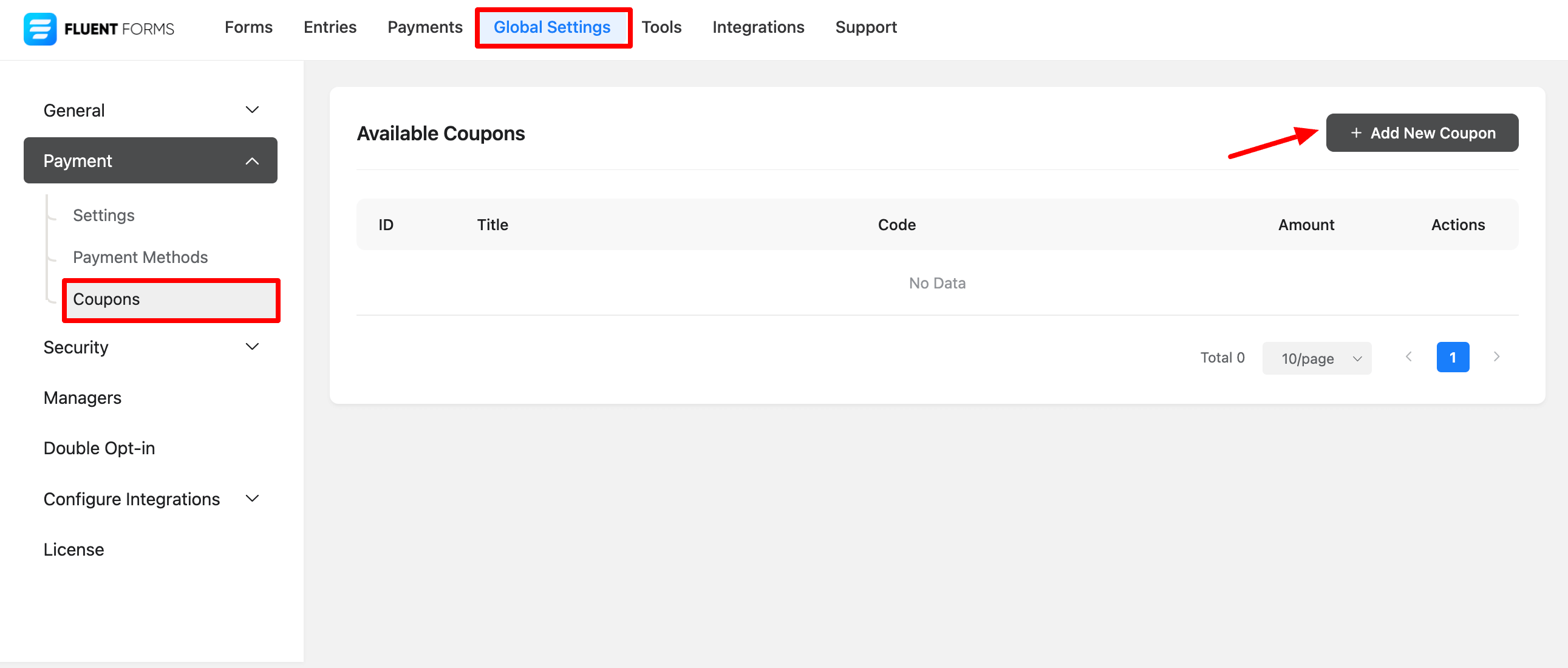
- First, go to your dashboard’s Global Settings & click on Payment. From here, go to the Coupons tab to add a new coupon just click the button Add new Coupon
Make sure you need to Enable Coupon Module first to Add Coupon Field.

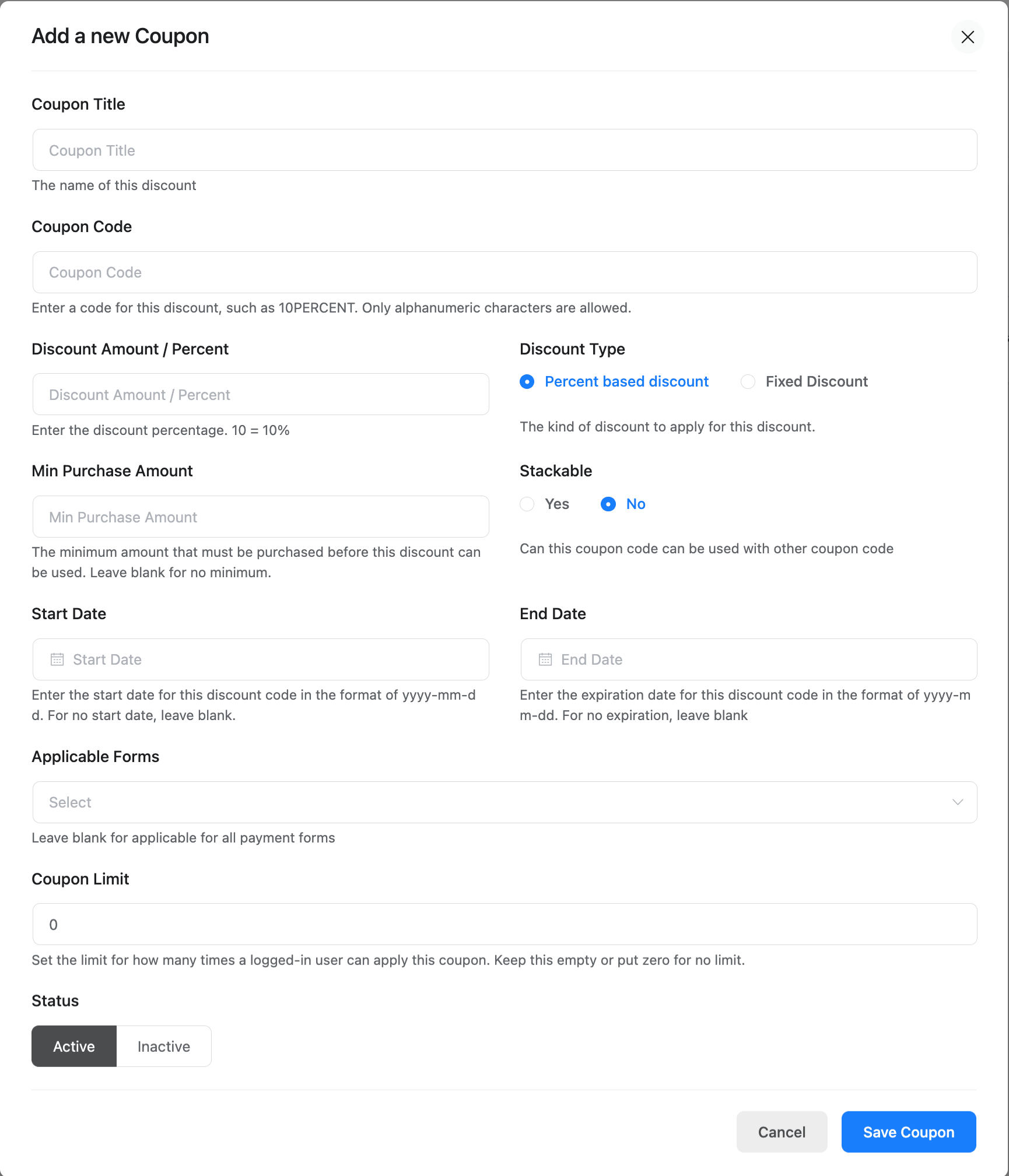
- After that, a pop-up box will appear with options for adding a new Coupon. Add a Coupon Title & using the Coupon Code option, you can enter a code for this discount, such as 10PERCENT. Other options include –
- Discount Amount/ Percentage: Here, you can enter the discount percentage. Put any numeric value without the % sign. You can also offer a 100% coupon code if needed.
- Discount Type: This is the kind of discount to apply for your discount. There are two options Percent Based discount & Fixed Discount.
- Min Purchase Amount: The minimum amount that must be purchased before this discount can be used. Leave blank for no minimum.
- Stackable: This coupon code can be used with other coupon codes.
- Start Date: Enter the start date for this discount code in the format of yyyy-mm-dd. For no start date, leave it blank.
- End Date: Enter the expiration date for this discount code in the format of yyyy-mm-dd. For no expiration, leave it blank.
- Application Forms: Select the appropriate form for applying the coupon. Leave blank for applicable for all payment forms.
- Coupon Limit: Set the number of times a logged-in user can use this coupon. Leave this field empty or enter zero for no limit.
- Status: Select the status of the coupon, Active or Inactive.
- Then click on the Save Coupon button to save the coupon settings.

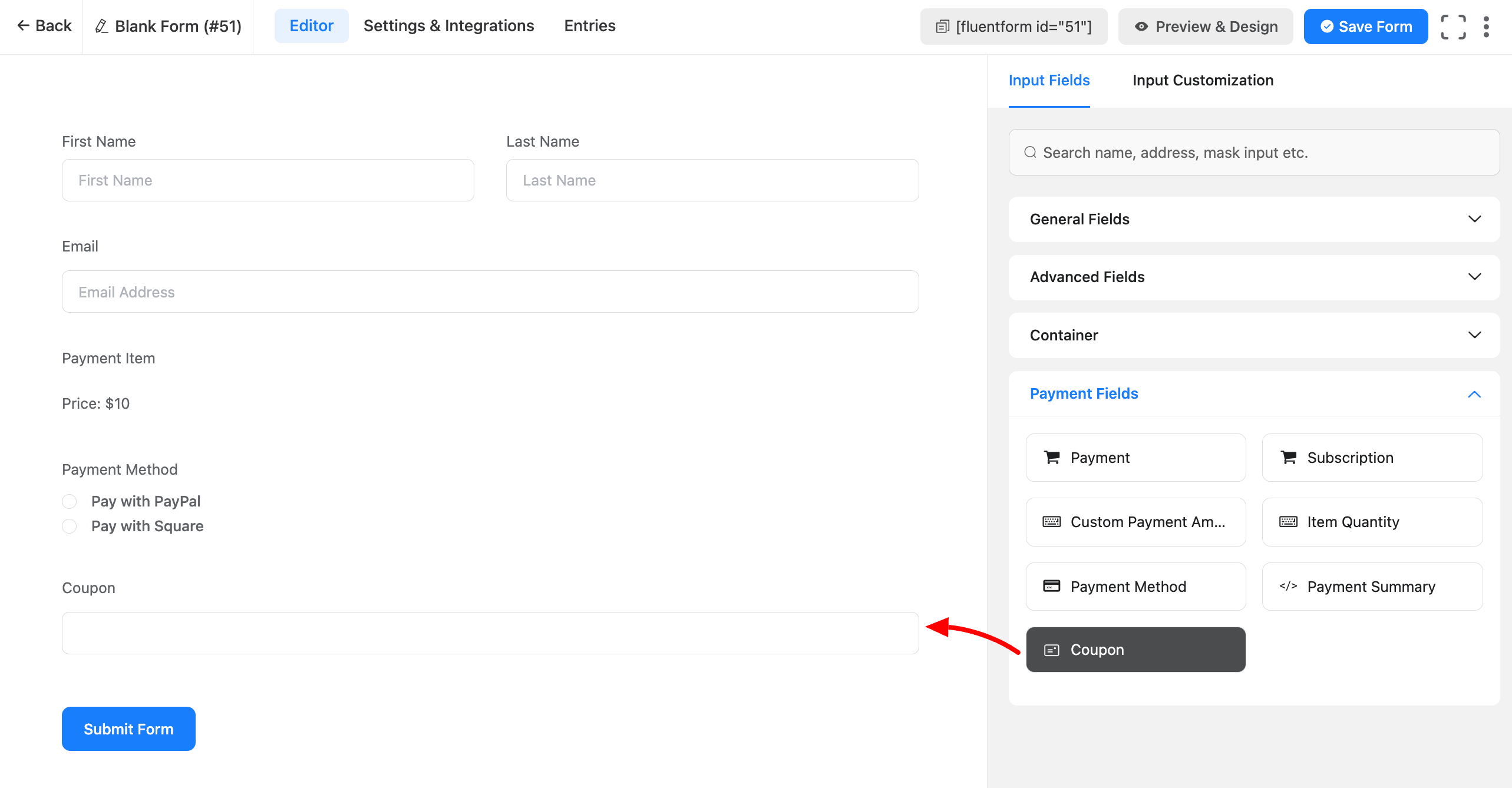
- Then, create or choose a form where you want to add the coupon field. Just go to the Advanced Fields section and click on the Coupon Field.
- You can also add other fields like Custom Payment Amount & Payment Method Field and then save the form.

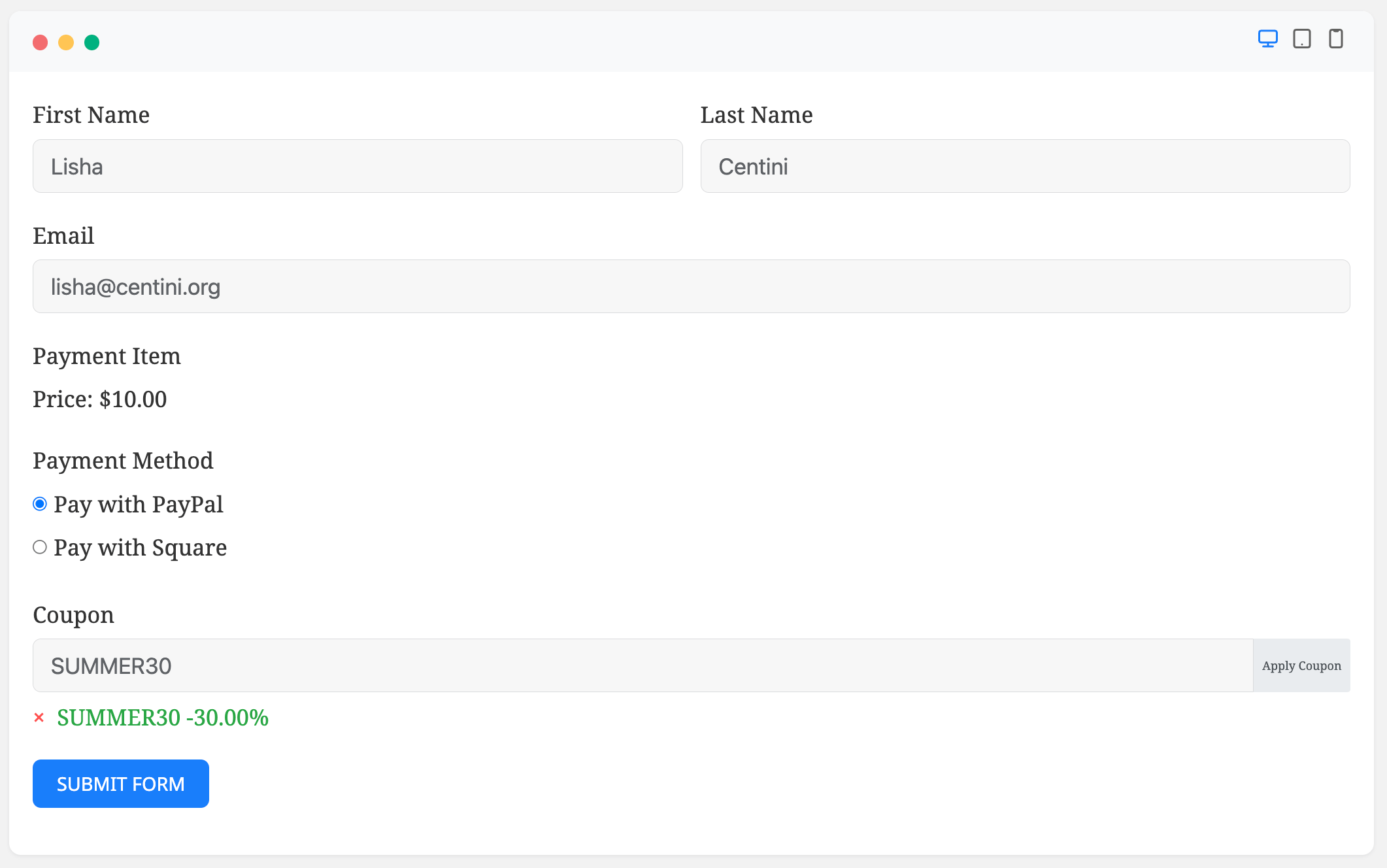
- Now go to the Preview option to fill up the form, and in the coupon field, add the coupon code you’ve added along with the other fields. Then make sure you click the Apply Coupon button otherwise, the discount code won’t work.

- After submitting the form, the form will be redirected to the checkout page. Here you will see that the discount amount has been applied.

It is easy to configure a Coupon Code for your Fluent Forms.

