You can use conditions inside Form Confirmation or Email Notifications or PDF by using our Conditional Shortcodes.
This is the Pro feature of Fluent Forms.
Suppose you want to show a text on your form confirmation based on user-submitted data, you can use this type of shortcode.
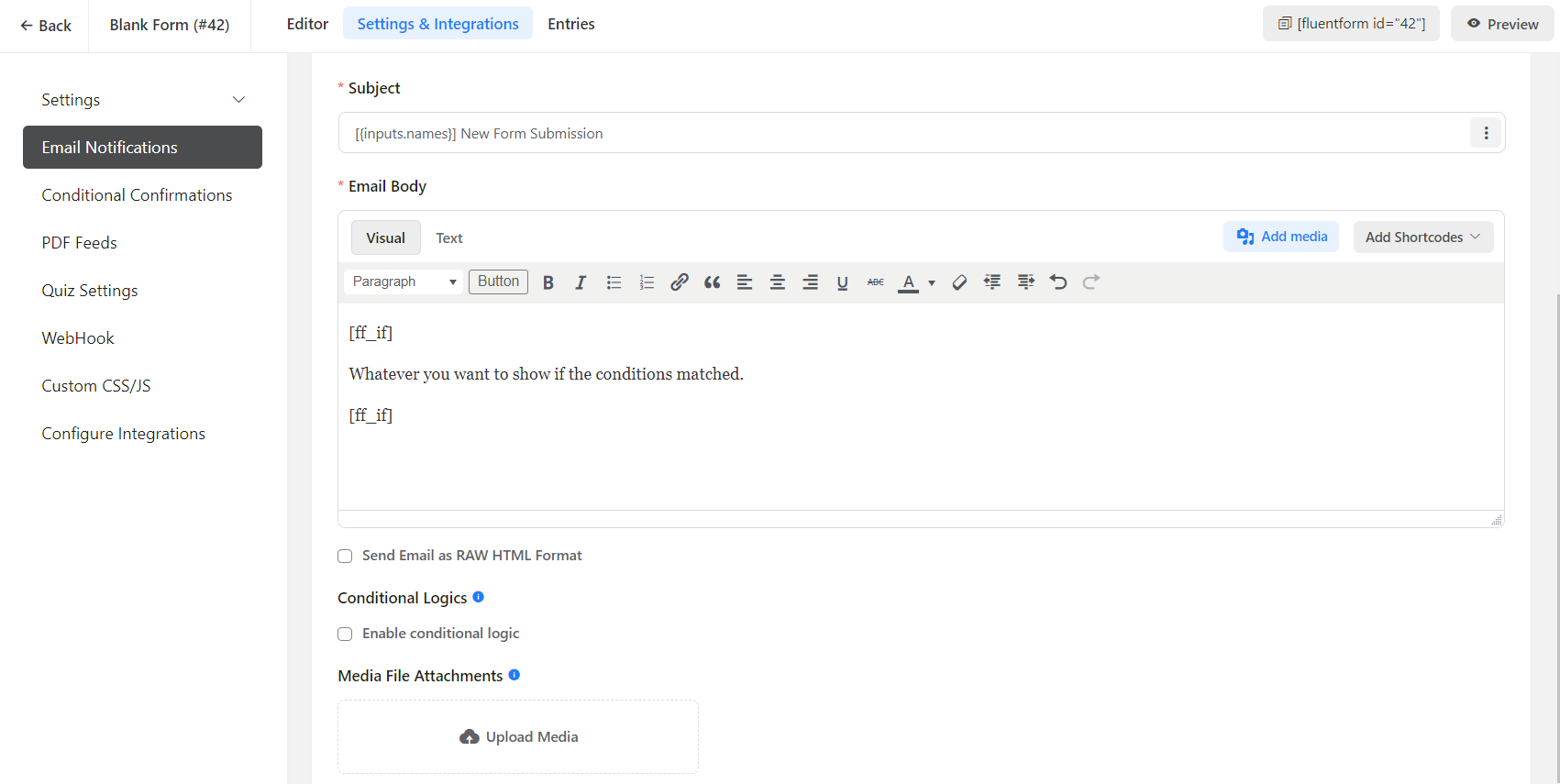
The shortcode can be used like this:
[ff_if]
Whatever you want to show if the conditions matched.
[/ff_if]
The shortcode has 3 parameters –
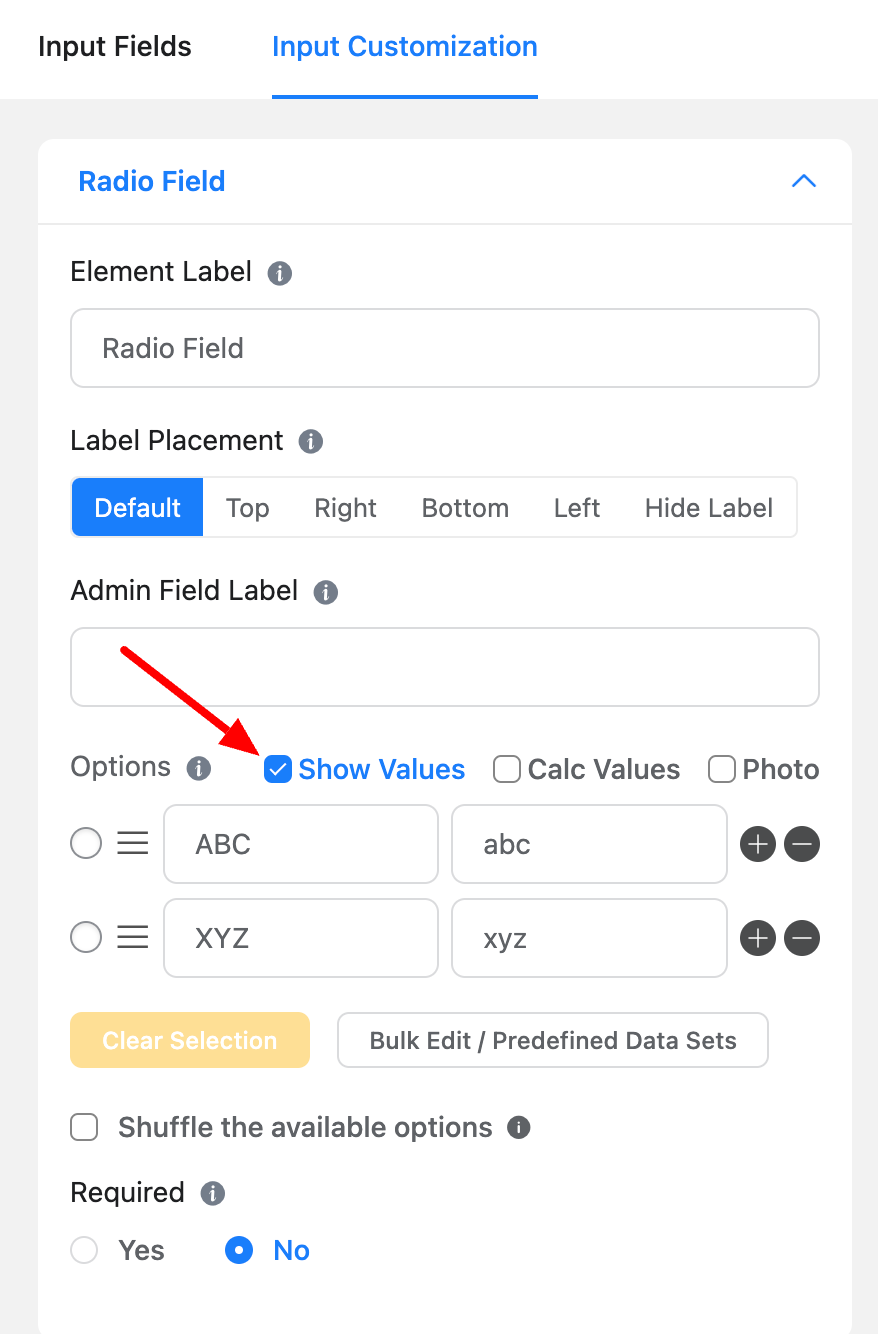
Field: The first parameter you need to use is the field name where the condition will be applied. For example, if you want to check the value of this radio field, you need to grab the field name.
You need to use field=”Your Field Name Here”. As we have the field name now, we need to use this inside our shortcode as below –
[ff_if field="input_radio"]
Whatever you want to show if the conditions matched.
[/ff_if]Condition: The second parameter is the Condition. You can add various types of conditions such as –
'equal'
'not_equal'
'greater_than'
'less_than'
'greater_or_equal'
'less_or_equal'
'starts_with'
'ends_with'
'contains'
'not_contains' You need to use is=”Your Condition Here”, let’s take the first one as an example; at this stage, our shortcodes will be:
[ff_if field="input_radio" is="equal"]
Whatever you want to show if the conditions matched.
[/ff_if]Value: The last parameter you need to use is the value. The value can be any text or numeric data.
The value needs to be added like this to=”Your Value Here”.
Suppose our radio field has two value, which is ‘ABC’ and ‘XYZ’. Suppose I want to take the value if the user has selected ‘ABC’, we have to write the shortcode value in small letters so the final shortcode will be:
[ff_if field="input_radio" is="equal" to="abc"]
Whatever you want to show if the conditions matched.
[/ff_if]
You can use as many conditions as you want; for example, I will add two conditions based on the user input “yes” and ‘no’, so the shortcode will be:
[ff_if field="input_radio" is="equal" to="yes"]
Glad to hear that you loved our product.
[/ff_if]
[ff_if field="input_radio" is="equal" to="no"]
Thanks for using our product. We are working on improvement.
[/ff_if]Nested Conditions
You can also use another conditional shortcode inside of a conditional shortcode.
Nested conditional shortcode needed to be used like this:
[ff_sub_if]
Whatever you want to show if the conditions matched.
[/ff_sub_if]
You need to use the other 3 parameters (field, is, to) as mentioned earlier.
An example of a nested conditional shortcode is below –
[ff_if]
You can also show something if the first conditions matched.
[ff_sub_if]
Whatever you want to show if both conditions matched.
[/ff_sub_if]
[/ff_if]Suppose, in addition to our earlier logic, if the user selected ‘yes’, and if he/she gave us a review greater than 2, we want to show a text to that user.
So after using the field name field=”ratings”, conditions is=”greater_than” and value to=”2″ to our nested conditional shortcode, the final shortcode will be –
[ff_if field="input_radio" is="equal" to="yes"]
Glad to hear that you loved our product.
[ff_sub_if field="ratings" is="greater_than" to="2"]
Also, we want to Thank You for your valuable Ratings.
[/ff_sub_if]
[/ff_if]
[ff_if field="input_radio" is="equal" to="no"]
Thanks for using our product. We are working on improvement.
[/ff_if]
