Fluent Forms allows you to populate input values which is very useful for a multi-step form.
- The user entered his name in the first phase of the form, and after that, we then welcomed him in the second step by dynamically populating input values.
- First, create a multi-step form. Learn more about creating a multi-step form with Fluent Forms here.
- For this article, I have created a multi-step form with Name input in the first step.

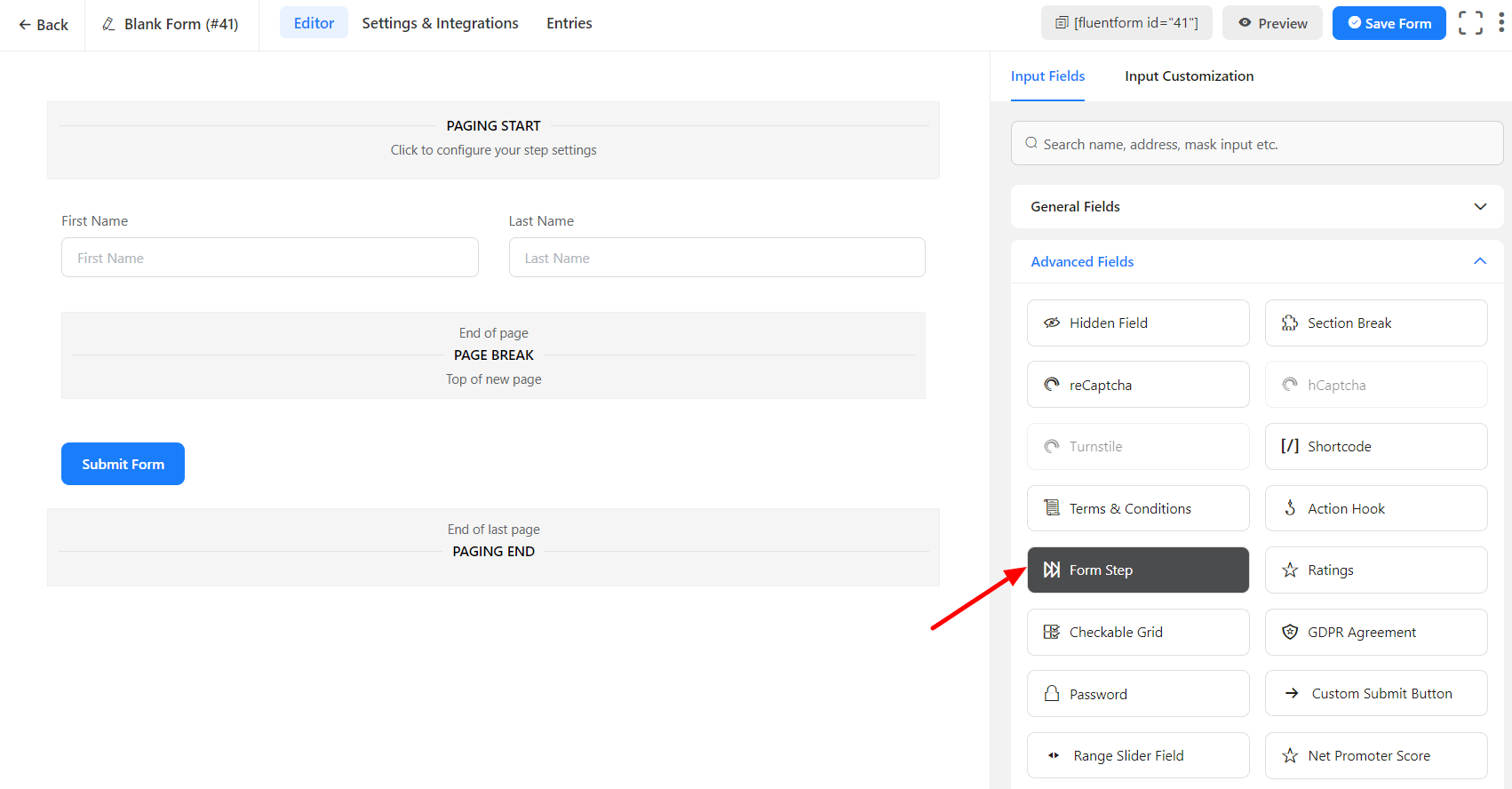
- The second step uses a custom HTML input field to populate the name input data.
- A smart code sample can be found at the bottom right of the HTML input areas.

- Using the Smart codes, you can show the content of the previous input.
- And to do this, use the {dynamic.YOUR_INPUT_NAME} where YOUR_INPUT_NAME is the Name Attribute of the input field you want to populate (get this concept from the below screenshot)
- You must click on the Input Field (e.g., Name Field here). After clicking on the field on the right side of the page, you will see Advanced Options, where you will find the Name Attribute of the Input Field.

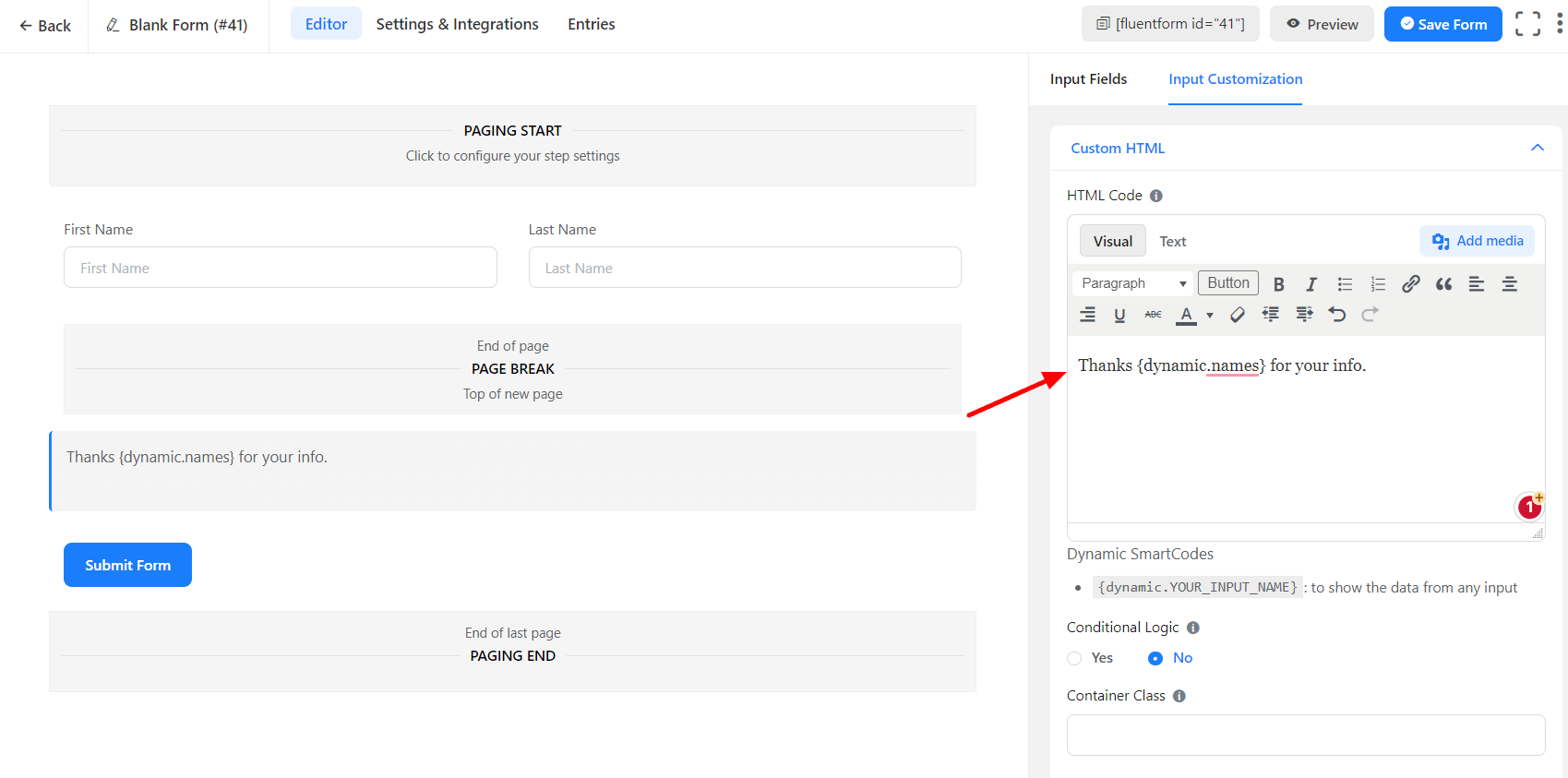
- In the HTML content field, write the SmartCode to greet the user in the next phase.

- Here “names” is the Name Attribute of the Name Field.
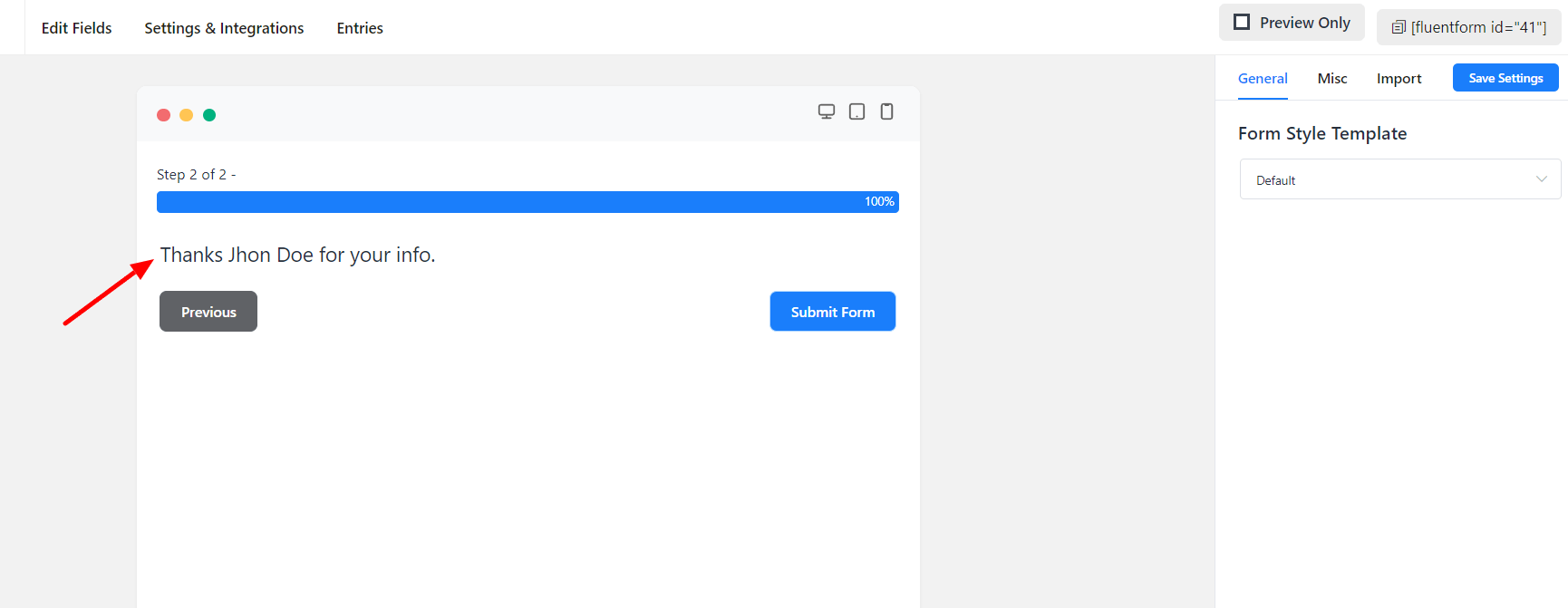
- After all that, we will Save the Form & Preview the Form.
- The Form will be like the below screenshot –

- And that’s it. You may also use Name Attributes to populate email and other input fields.

