iContact is an email marketing platform to send email newsletters to your customers, manage
subscriber lists, and track campaign performance. Use Fluent Forms to collect customer information
and automatically add it to your iContact list.
Integrate your iContact account with Fluent Forms Pro and stay in contact effortlessly.
Steps to integrate iContact with Fluent Forms
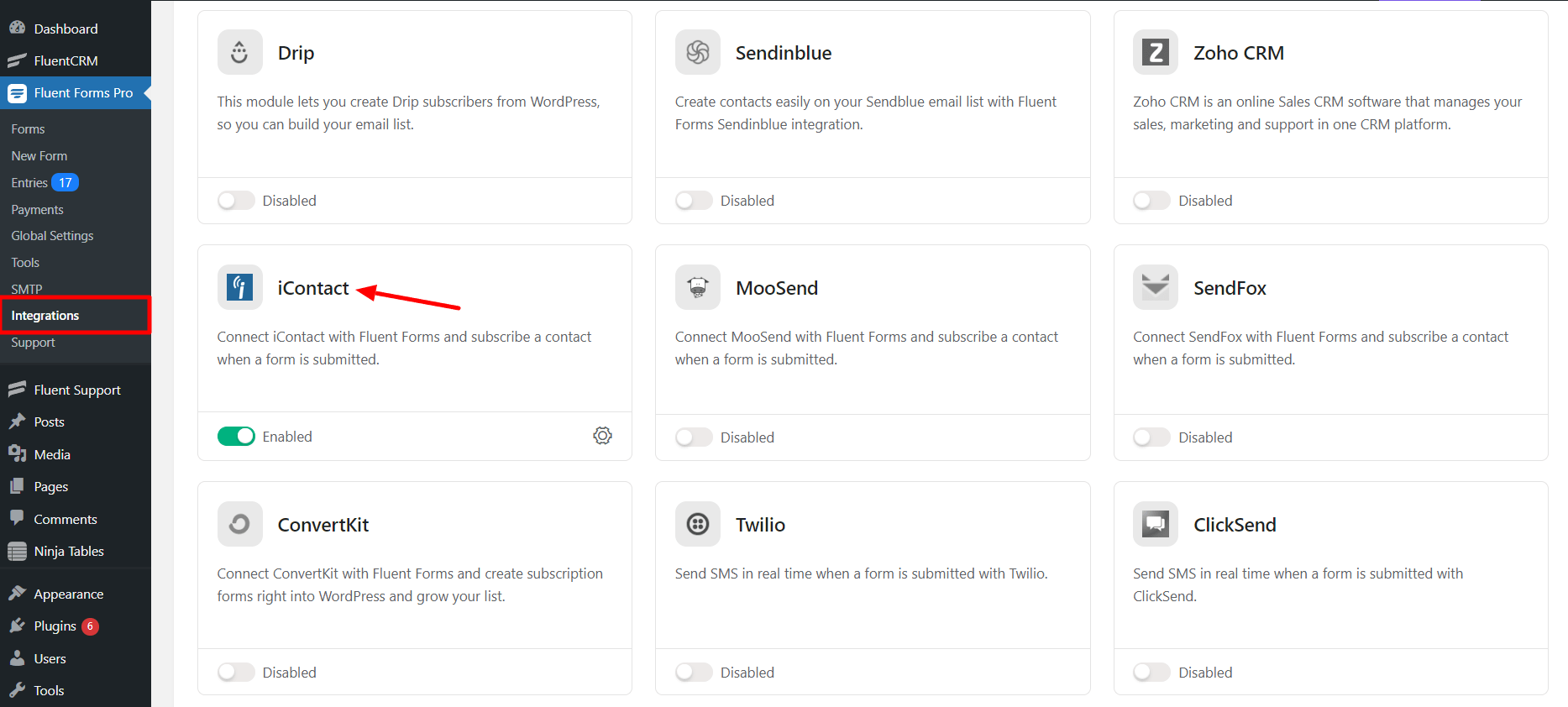
- Activate the iContact Module
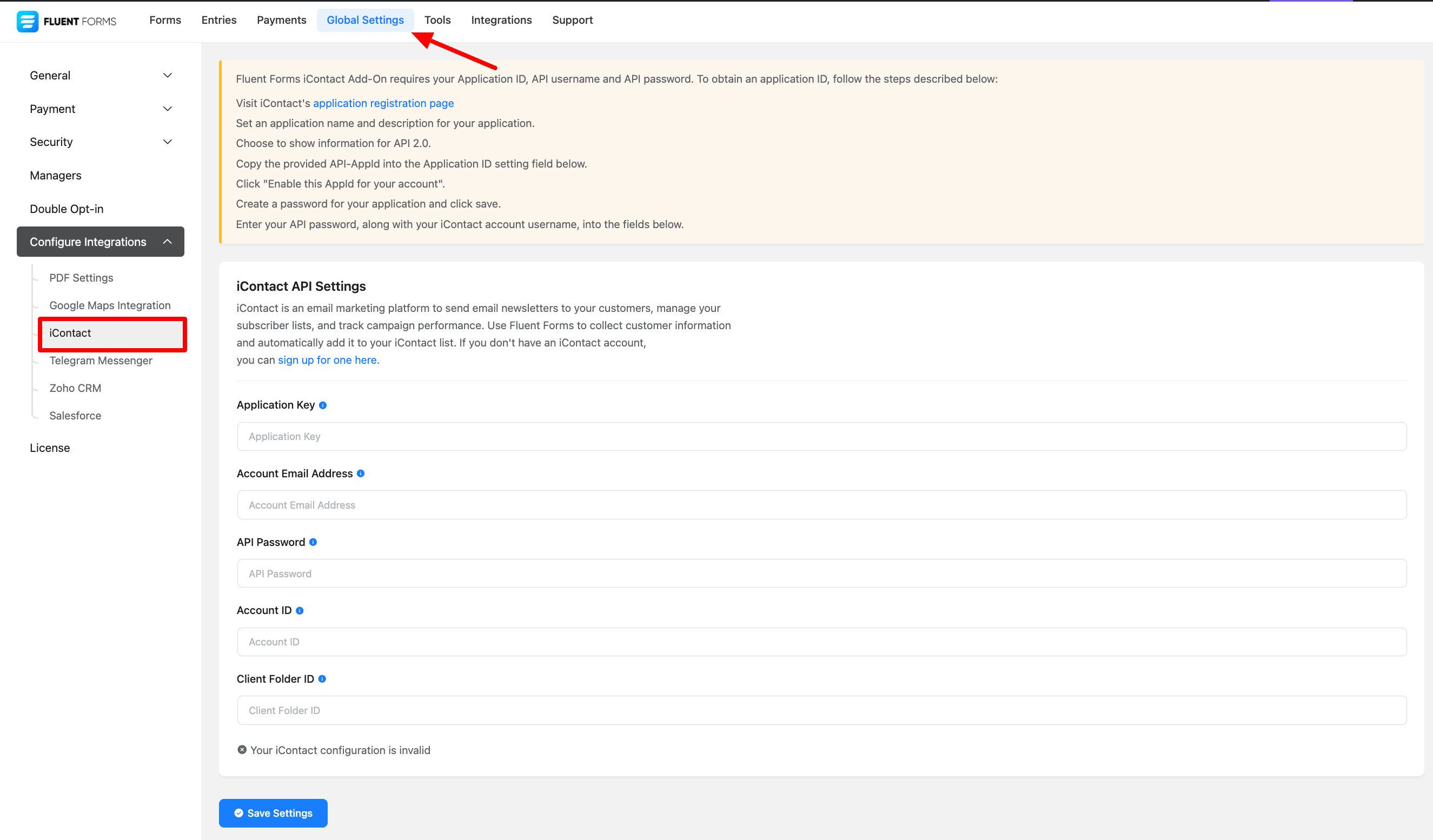
- Get your iContact Application Key, Account Email Address, API Password & Client Folder ID
- Use all the info with the iContact Module
- Create/Use a Form with Fluent Forms
- Setup the integrations feed and Map the input fields
- Go to the Integration Modules from Fluent Forms (WordPress admin panel sidebar) and turn on the iContact Module, as shown in the screenshot below-

- Again hover over Fluent Forms Pro and go to Settings. Select iContact, and you will be asked for the iContact Application Key, Account Email Address, API Password, and Client Folder ID.

- If you don’t have an iContact account, you can sign up for one here.
- You can follow the instructions given on the iContact global integration page.
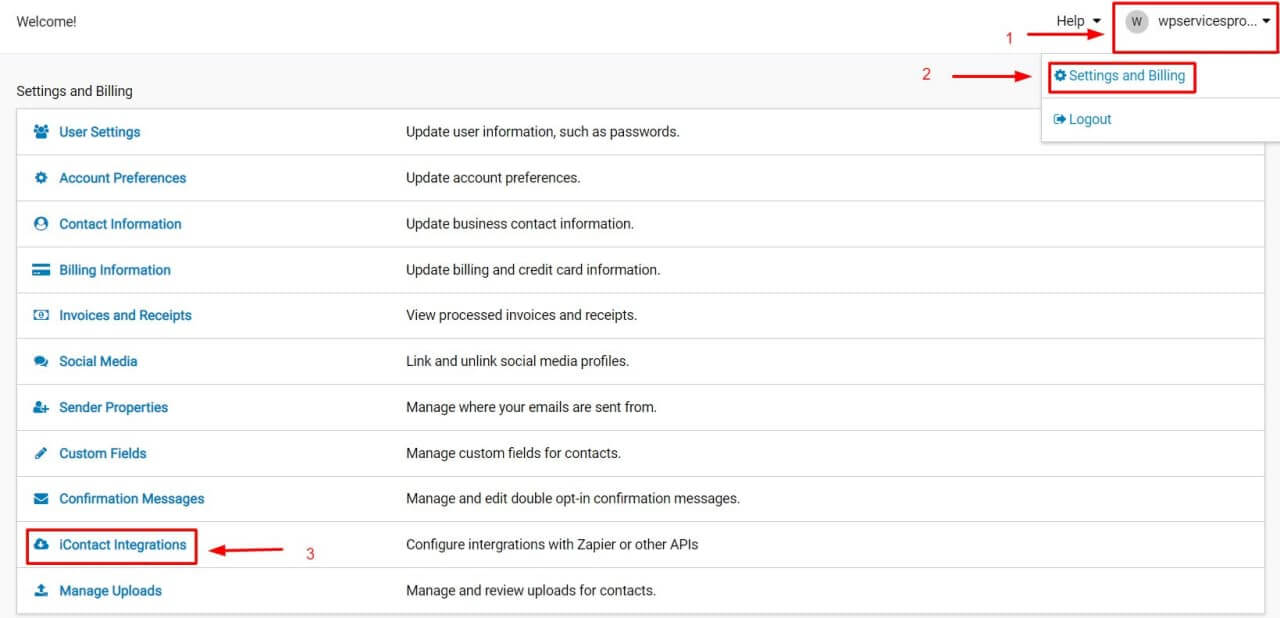
- Head to your iContact profile → then go to Settings and Billing
- Click on iContact Integrations and select Custom API Integration.

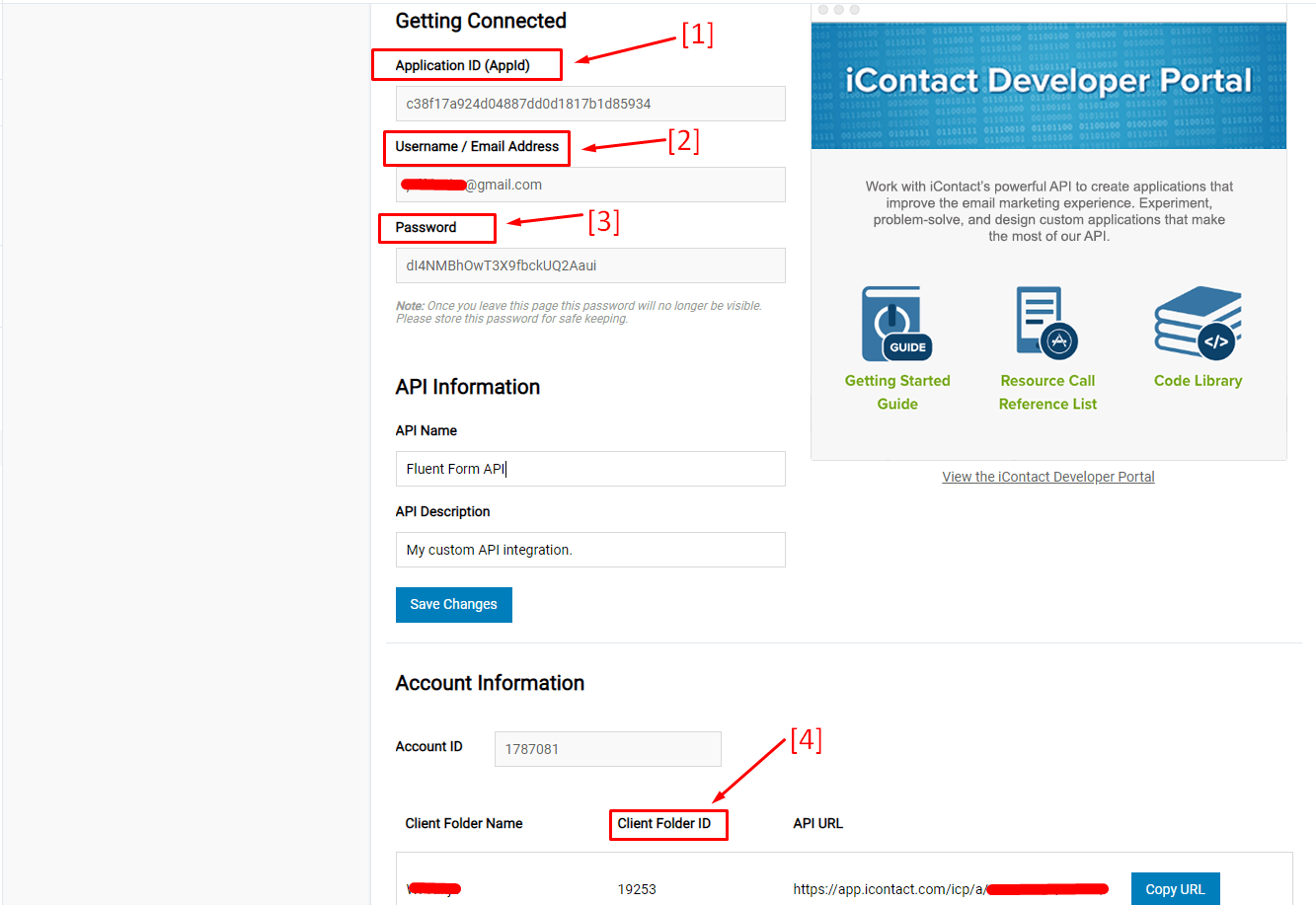
- To create a program with iContact API, you must register it with iContact.
- Name the Application and provide a brief description. Click on Create Application button.
- Please create a password and save it in a safe file for future use.
- Copy the Application ID, the email address used to sign up for iContact, and the Application password. Paste it on the Fluent Forms dashboard. Save the configuration.

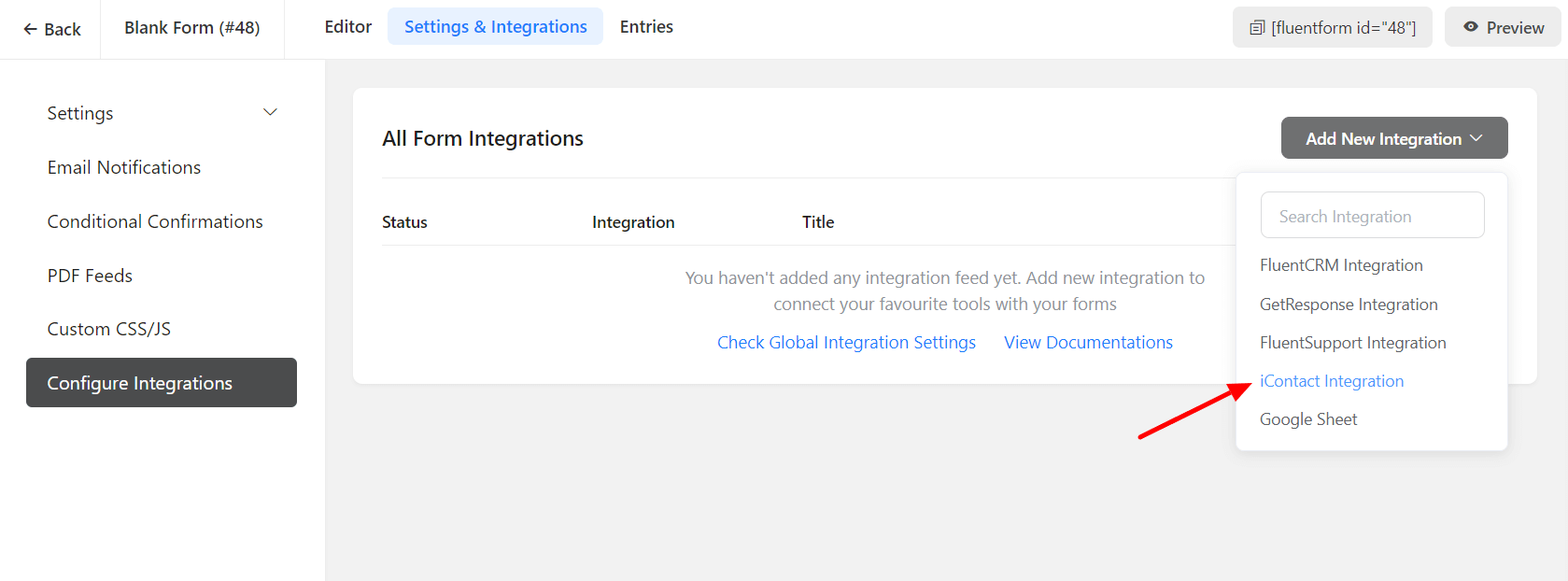
- Now go to the particular form’s settings for the entries you want to be listed in iContact. Click on Add New Integration and select iContact Integration from the dropdown.

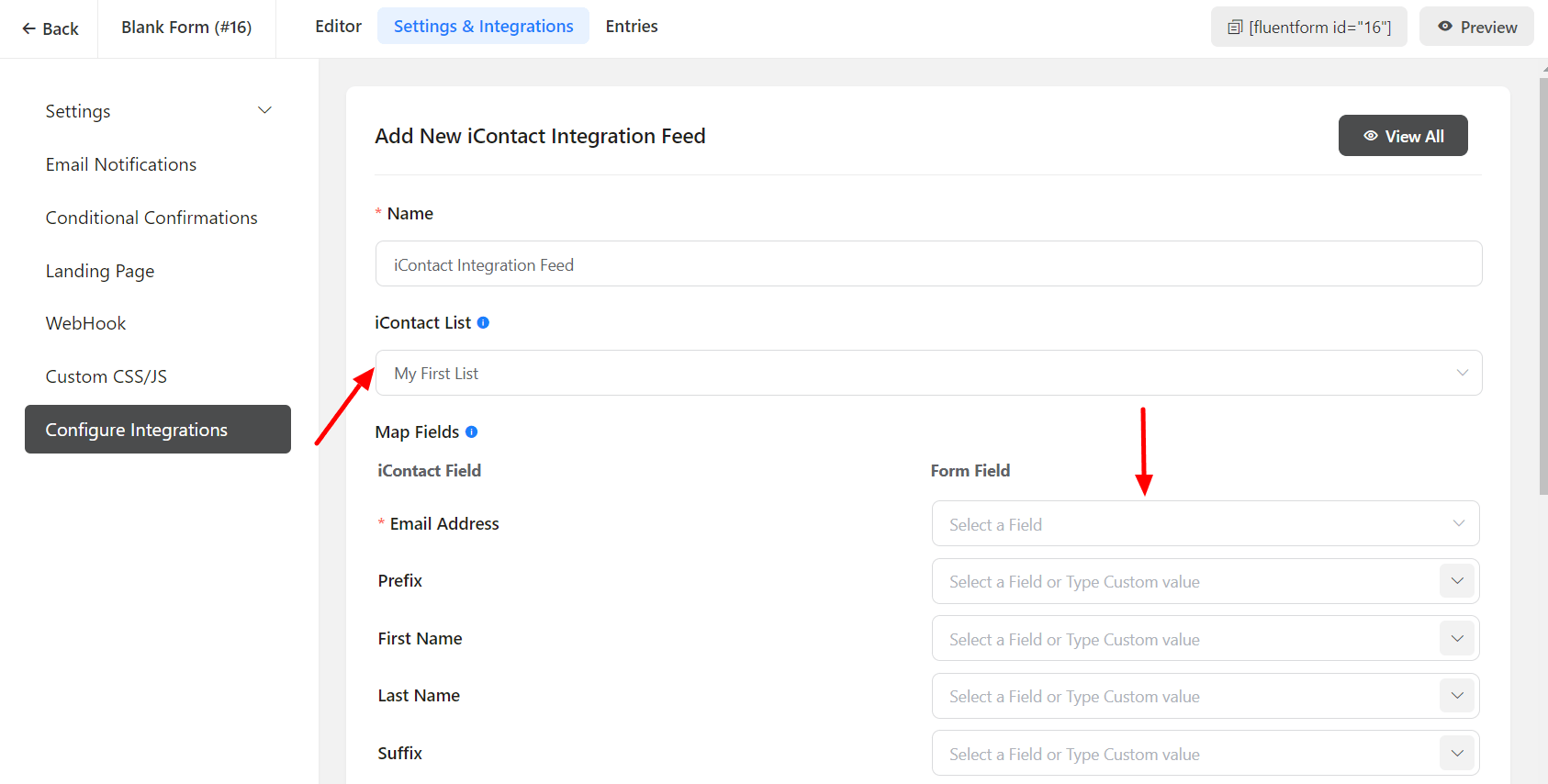
- Configure the iContact feed settings accordingly. Name the Feed, select the iContact list the data is to be fed from the Dropdown list. Correlate the iContact Fields with the form’s input fields (e.g. Email Address with Email, First Name with names[First Name], Last Name with names[Last Name], etc).

- Enable Conditional Logic if required. Learn more about Fluent Forms Conditional logic here
- Click on Save Feed when the configuration is done.

