Creating an inline subscription form is one of the most demanded features of a form builder. You can create an inline subscription form with Fluent Forms easily.
- In this guide, we’ll be creating an inline form with four input fields: Name, Email Address, Radio Button, and Custom Submit Button.
- At first, you might want to create a new form; you can follow this guide.
- A pop-up window will appear and you can select a pre-built form to get started with. Let’s get started with a Blank Form so that we can do it from scratch.
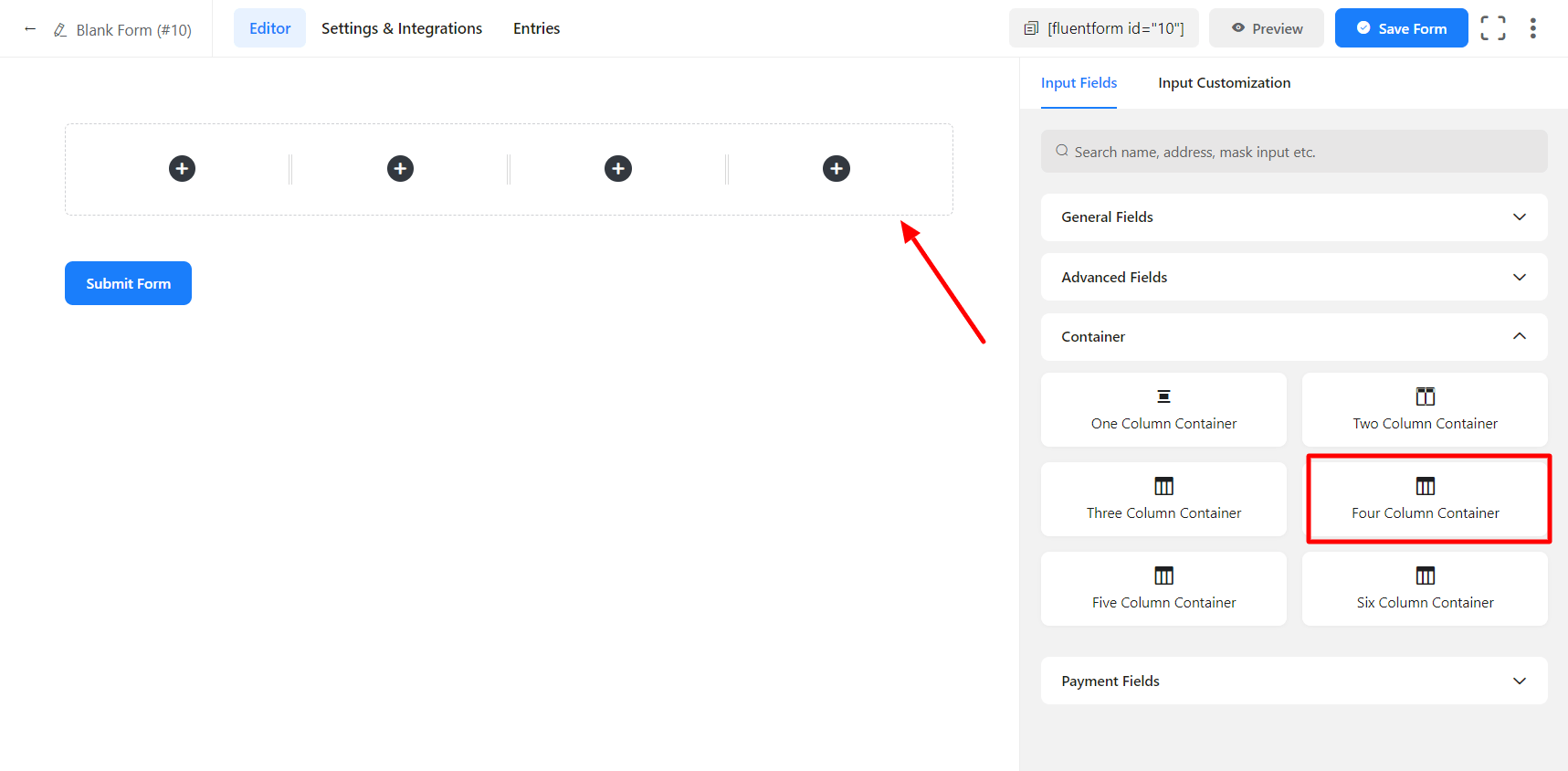
- Now from the Container field, drag and drop a Four Column Container field into the Editor.

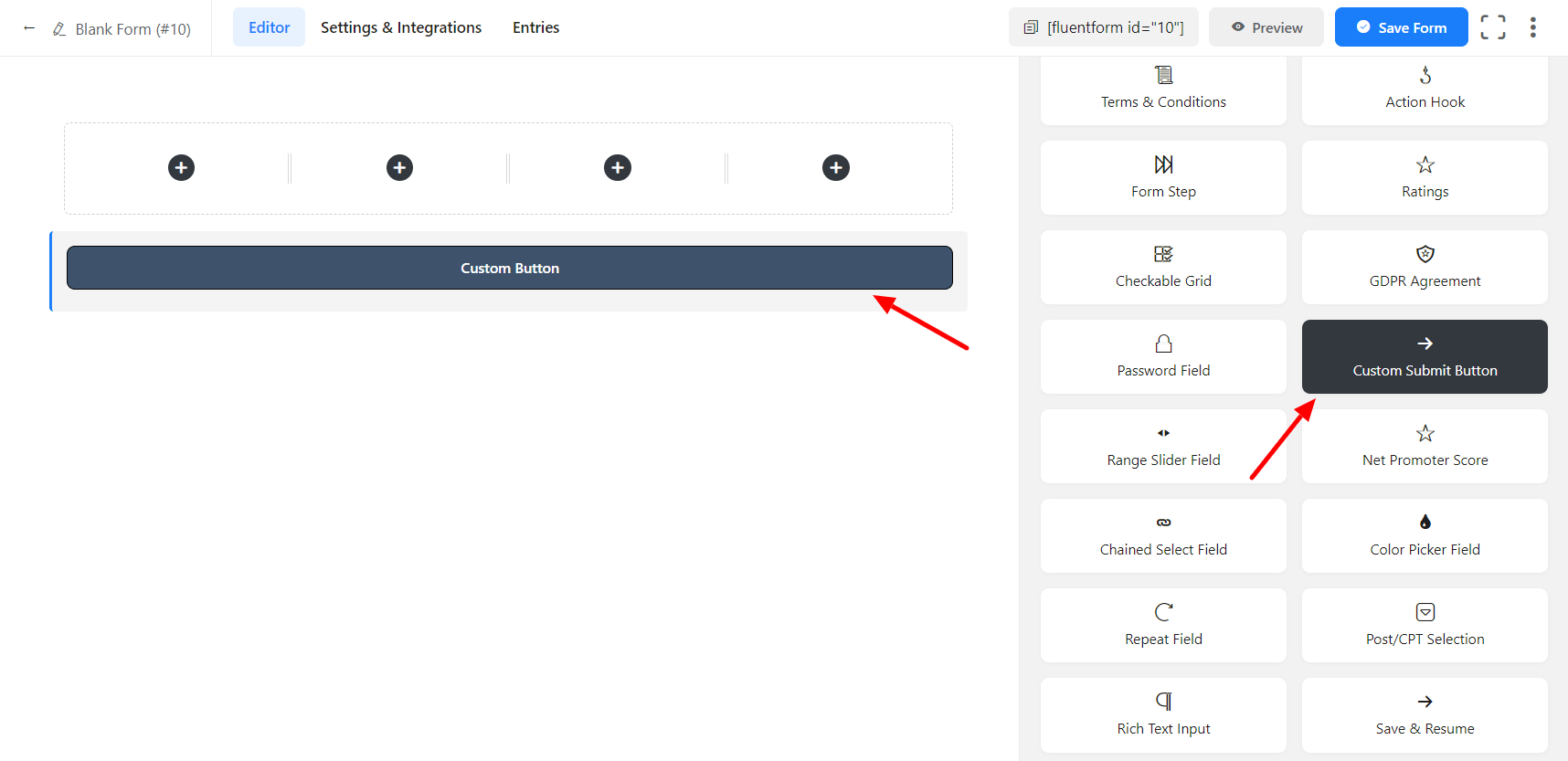
- In the four-column containers, drag & drop the Name, Email, Radio Button, and Custom Submit Button fields.

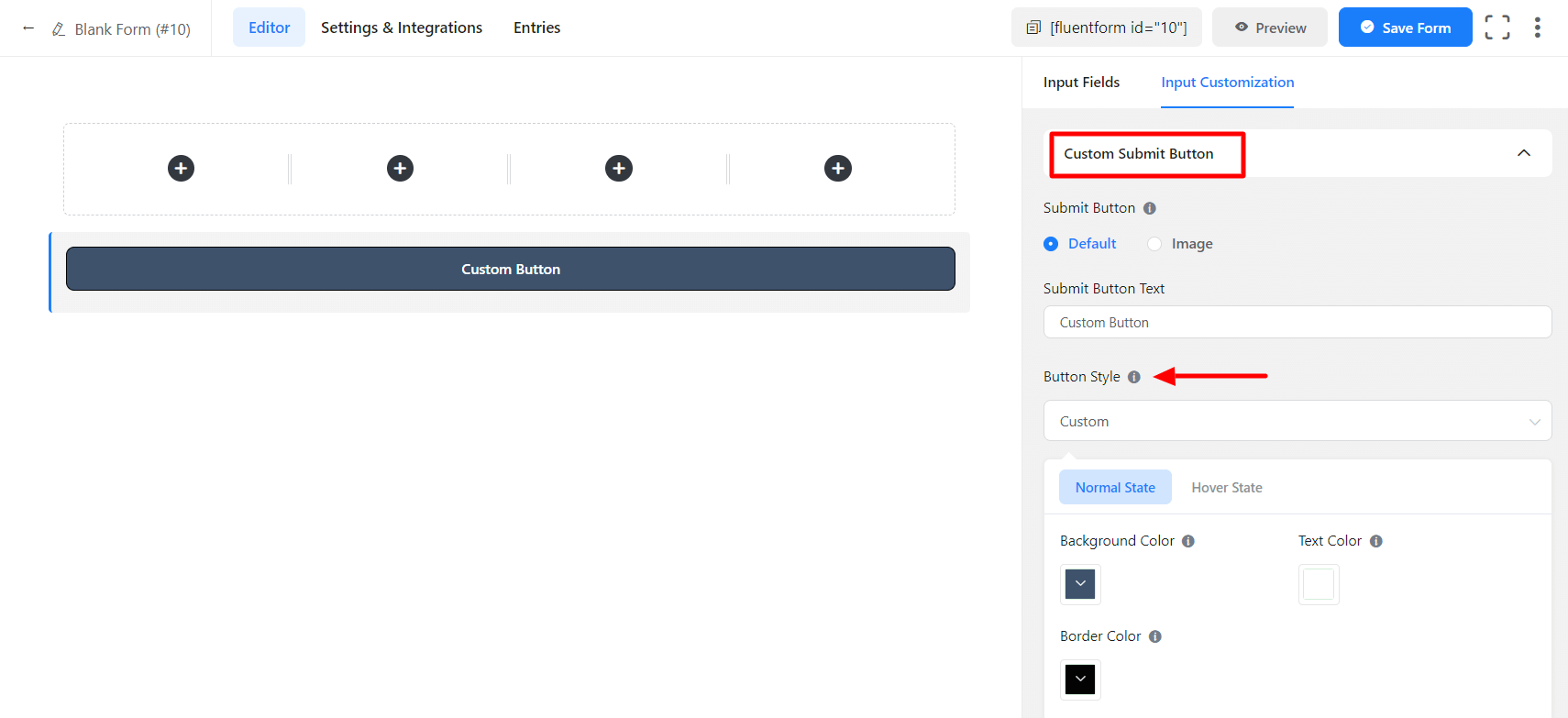
- The default Submit button below each form will disappear when you add the Custom Submit Button to the fourth container. You can customize the appearance of the submit button to resemble the form by following the steps shown in the screenshot below –

- If you’d like to change the appearance of the form to fit the website design, you can follow our CSS guide on how to design the form. Also, have a look at how to style a Fluent Forms form.

