Hidden Field stores data on a particular server and retrieves data from different servers. The hidden field doesn’t affect the page’s appearance, which is presented to the users. Fluent Forms allows you to make a Hidden Field.
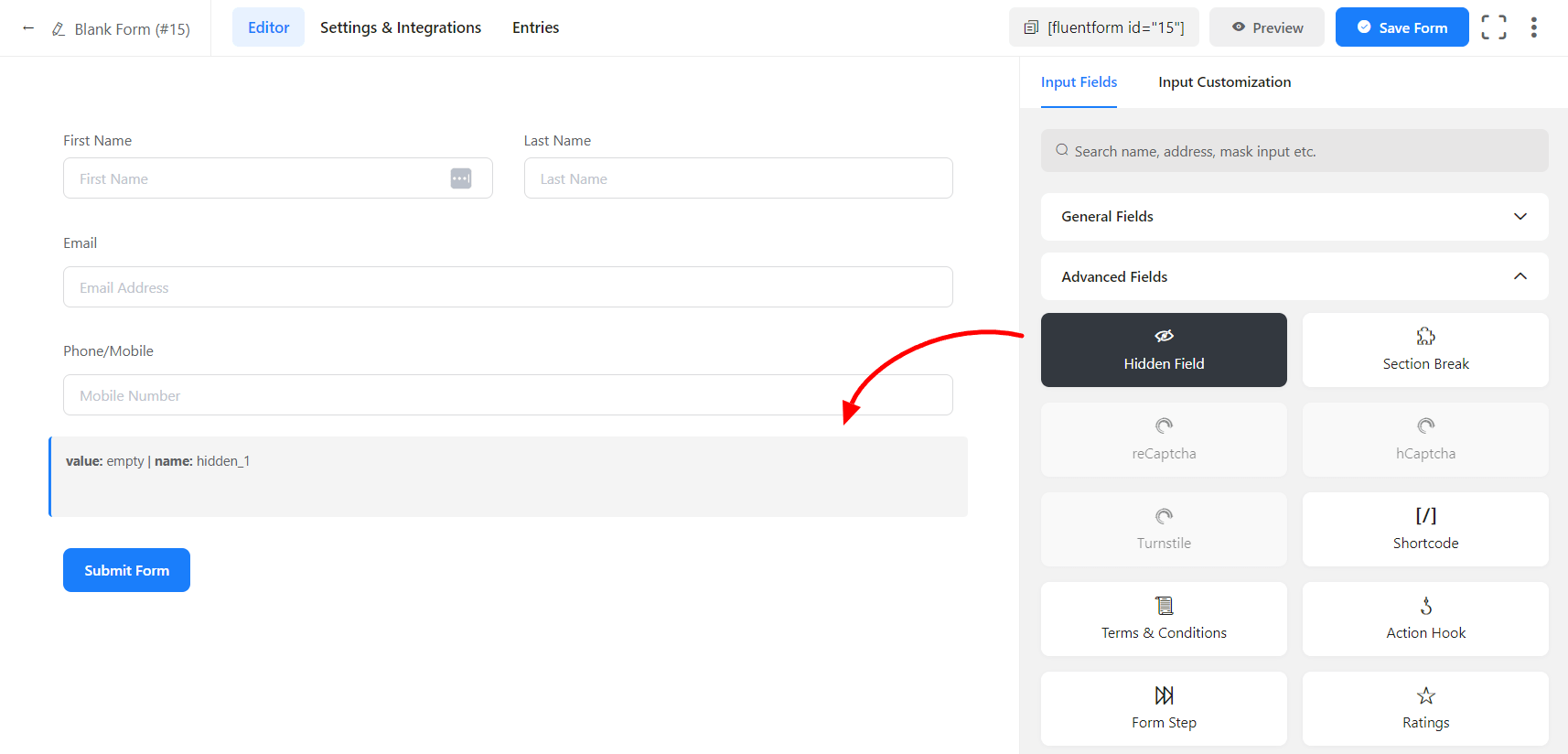
- To add this field to your form, drag and drop the field from the available Advanced input fields.

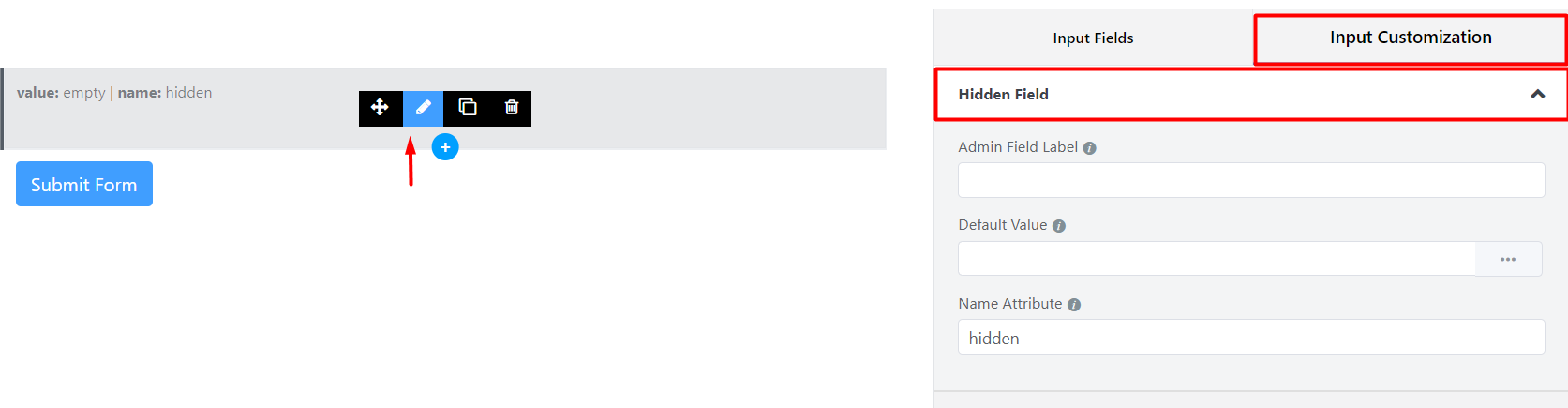
- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.

In the Input Customization section, you can customize the Hidden field in the following ways.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that using this option. It doesn’t have any actual effect on the form; rather only for administrative purposes.
- Default Value: You can manually set any fixed value in your field also, you can pre-populate your input field dynamically by using our available shortcodes. To get a better understanding of Dynamic Default Value, read this guide.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
- Save the form when the customization is done.

