This tutorial is intended for Ninja Tables Pro users. If you are using Ninja Tables Free version this styling guide may not work for you.
NinjaTables already has a ton of built-in styling options ranging from choosing any background color to the text color of your tables. We also added features recently where you can specify the table header text styling i.e. position, HTML content at the Table Header, column width, custom CSS classes, etc.

Sometimes you may need to add advanced styling for your tables. This guide will explain to you how to style your tables and make them more beautiful with your existing theme.
Table Structure:
Every table gets certain CSS classes and an HTML ID that can be used for styling. Add your styling commands to your theme’s CSS file or, Appearance ->Customize->Additional CSS or, your preferred method to add custom CSS to your site.
Where 353 is the table ID. If you want to select a specific table to style you need that table ID.
Styling Table Header
To Style the table header You need the following CSS selector:
#footable_parent_353 table.ninja_table_pro > thead
To select thead contents the CSS selector will be:
#footable_parent_353 table.ninja_table_pro > thead > tr > th
Let’s assume that you want to make the CSS table header’s background color black and text color white then you have to write the following CSS:
#footable_parent_353 table.ninja_table_pro > thead {
background-color: black;
color: white;
/* Write More css properties if you want */
}
#footable_parent_353 table.ninja_table_pro > thead > tr > th {
color: white;
/* Write More css properties if you want */
}Now If you want to control the font size, and font style of table column heading text then you have to write the following CSS:
#footable_parent_353 table.ninja_table_pro > thead > tr > th {
color: white;
font-size: 20px;
font-weight: bold;
font-style: italic;
/* Write More css properties if you want */
}
Please note that “353” is the table ID. So you have to replace that with your table ID.
Styling Table Rows
To apply CSS to the table rows the CSS selector will be:
/* Select Table Rows */
#footable_parent_353 table.ninja_table_pro > tbody > tr {
background-color: black;
color: white;
/* Write More css properties if you want */
}
/*Select Table row cell */
#footable_parent_353 table.ninja_table_pro > tbody > tr > td {
color: white;
font-size: 18px;
/* Write More css properties if you want */
}
To Select Odd/Even Rows You have to write the following CSS:
/* Select Table EVEN Rows */
#footable_parent_353 table.ninja_table_pro > tbody > tr:nth-child(even) {
background-color: black;
color: white;
}
/* Select Table EVEN Rows */
#footable_parent_353 table.ninja_table_pro > tbody > tr:nth-child(odd) {
background-color: gray;
color: white;
}
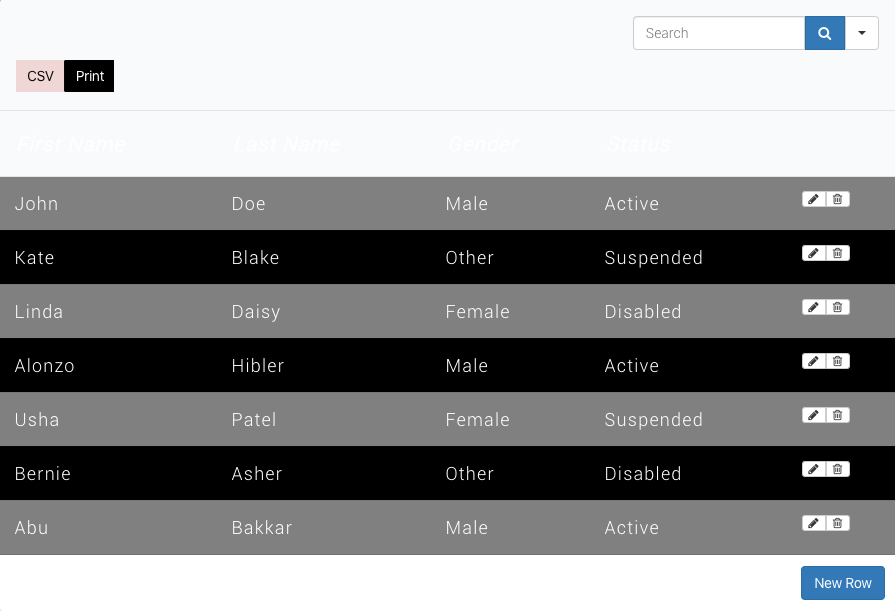
Here is the screenshot of the table by applying some custom CSS:

Styling Specific Column
Styling specific column is easy too. Each column’s cells have a common CSS class. It’s like ninja_column_ColumnIndex. Please note that ColumnIndex starts from 0. So if you want to select the first column then the CSS will be:
/* Select The 1st Column */
#footable_parent_353 table.ninja_table_pro > .ninja_column_0 {
font-weight: bold;
font-style: italic;
}
/*Select The 3rd Column */
#footable_parent_353 table.ninja_table_pro > .ninja_column_2 {
font-weight: bold;
font-style: italic;
}
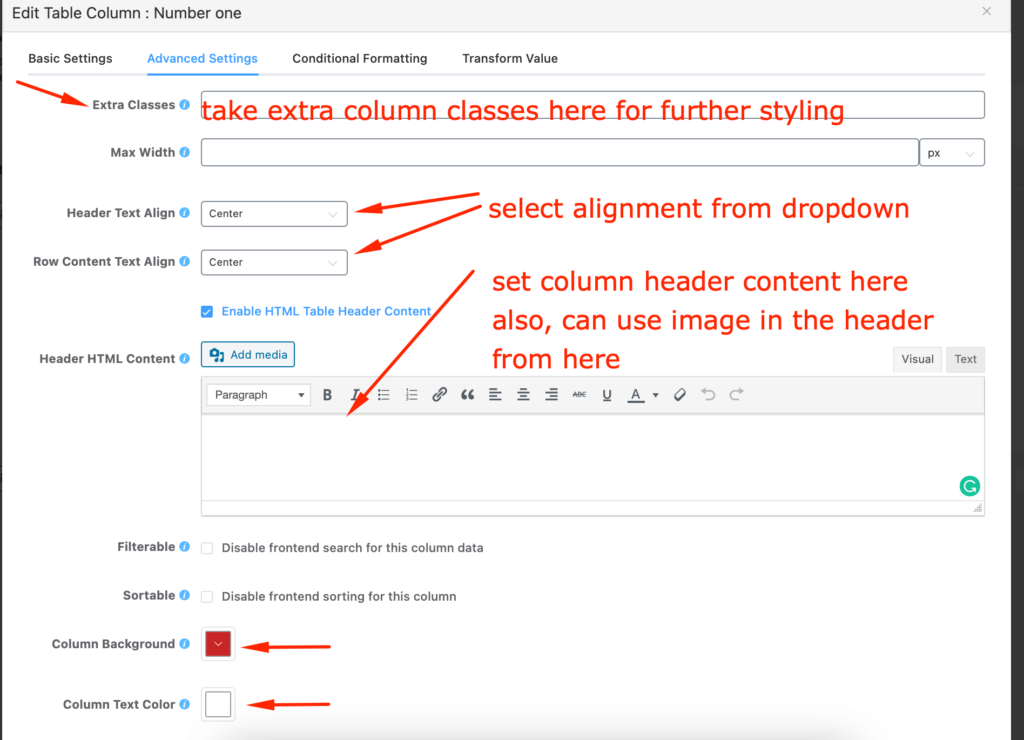
You can also add an extra CSS class from column editor -> Advanced Settings. then you can select the CSS class and add your styles.
Making the search bar centered Aligned
By default, the search bar is right aligned but if you want to make it centered and align use the following CSS:
#footable_parent_353 table.ninja_table_pro tr.footable-filtering form {
text-align: center;
}
To Make it left aligned please use the following CSS:
#footable_parent_353 table.ninja_table_pro tr.footable-filtering form {
text-align: left;
}
If you want to apply this style for all the tables then just remove #footable_parent_353 from the CSS.
Final Note:
If you want to apply your CSS to all of your tables then you have to replace #footable_parent_353 with .footable_parent.ninja_table_wrapper
The aforementioned CSS will only work if you have the Ninja Tables Pro add-on installed. If you don’t have Ninja Tables Pro yet what are you waiting for? Go ahead and purchase it.
[ninja_table_banner]

