WooCommerce Products Table Using Ninja Table
Making a table in conjunction with Woocommerce Products is a versatile feature of Ninja Tables. The only thing you need to do is to go to your Ninja Tables dashboard and click on All Tables.
As always, click on Add Table from the upper right corner to create a new table. A pop-up box will be displayed in which the table name has to be given.
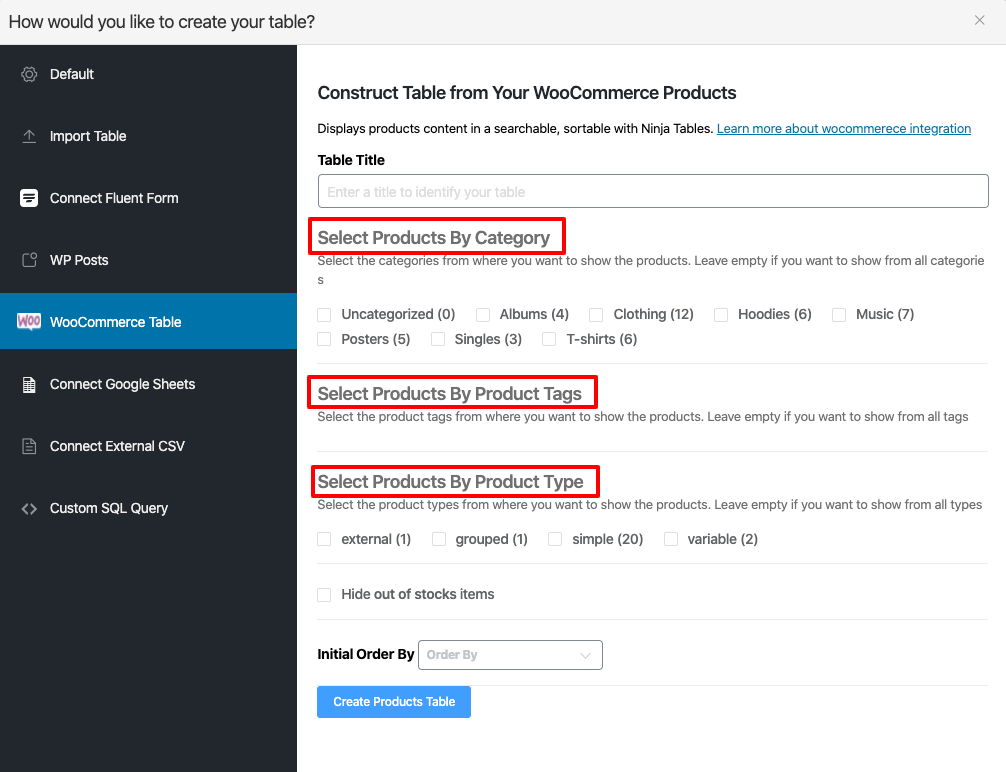
Following the screenshot below, go to the Woocommerce table from the left.

According to the picture given above, add the table name & then filter the products. Choose the product categories & tags you wish to include in the table. From the product type tab, the simple, variable and grouped products can also be filtered.
In this example, suppose you have selected the clothing category from the categories tab and simple from the product type tags. All of the single clothing products will be displayed in the table. And when you wish to hide the products that are out of stock, then check the Hideout of stock items.
Select the Initial Order by options to order all the products by the date, product title, price, etc.
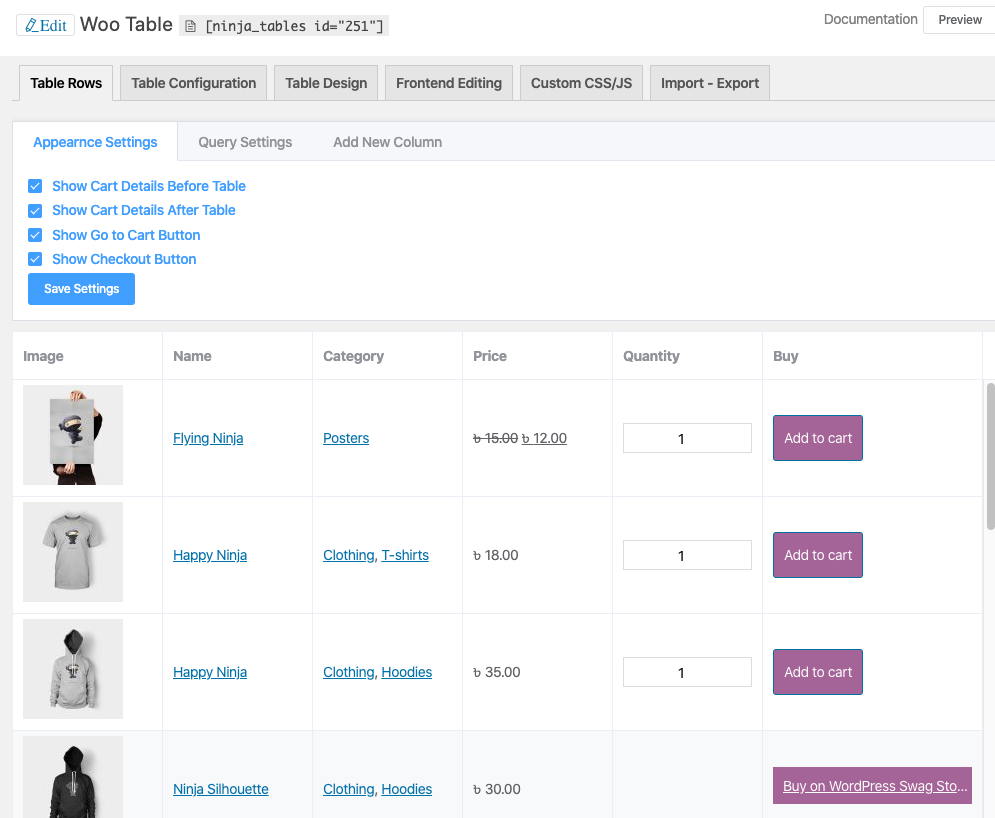
Then click the Create product table button. The table would look like the following image:
Note: All settings can be changed after creating the table.

You can choose from the appearance tab where you want to view the details of the cart. Here, the option to display the cart and checkout icon both before and after the table is selected. Along with cart info, you can also pick cart & checkout icons.
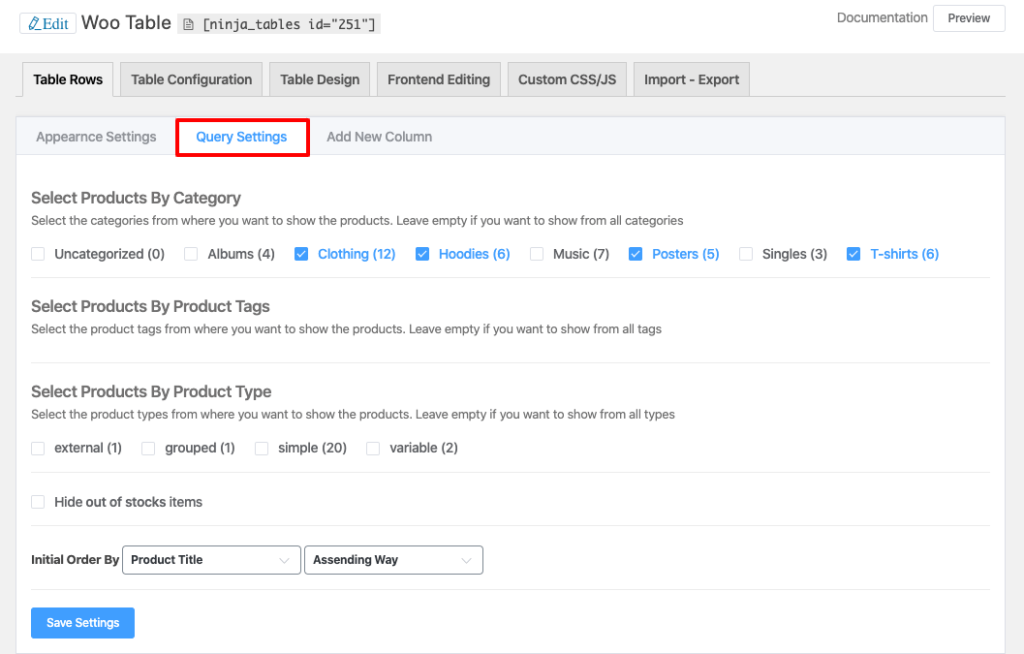
The tab for the query settings is basically the same settings you made during table setting. See the image below. You may then adjust your initial settings from this tab.

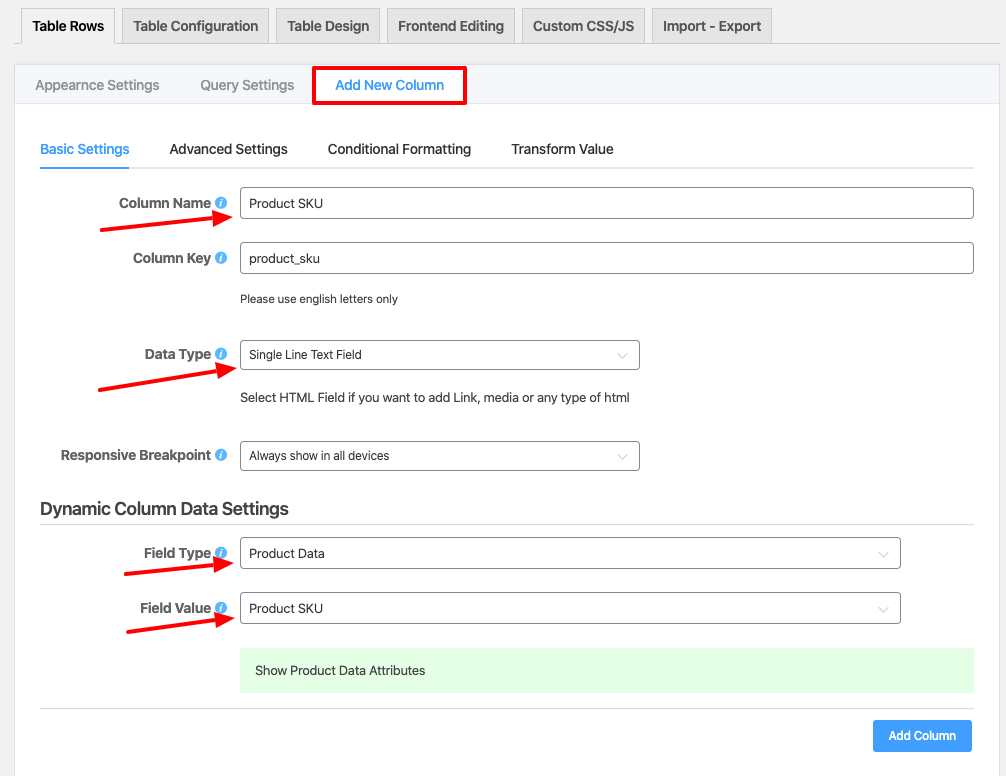
You can make a custom column from the “add new column tab” to your table of products.
Set a name for the column, select type of data, and choose the field type. In this case, the product column is called SKU to show the product SKU.

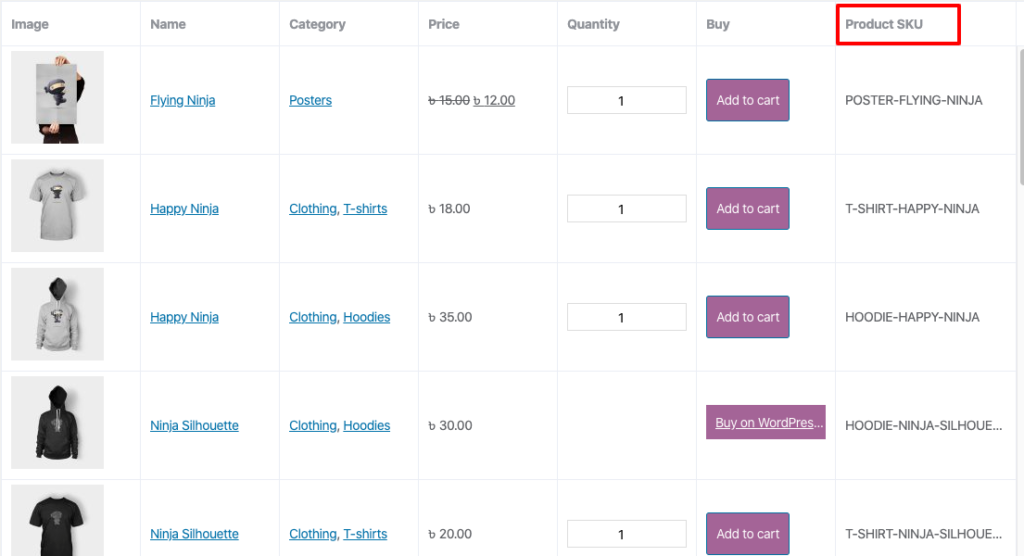
So press the button Add column and your custom column appears like this.

The remainder of the column settings is like every other Ninja Tables column.