How to Create IMDb Top Chart Using Ninja Tables
| Poster | Movie Title | Rating | Trailer | IMDB Link |
|---|---|---|---|---|
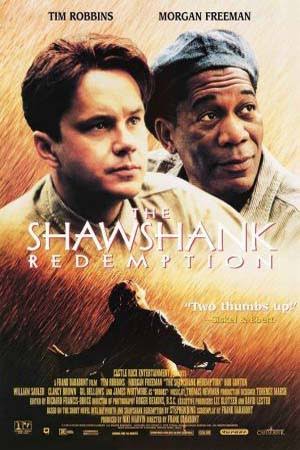
 | The Shawshank Redemption (1994) | 9.0 |  | Learn more |
 | 12 Angry Men (1957) | 8.9 |  | Learn more |
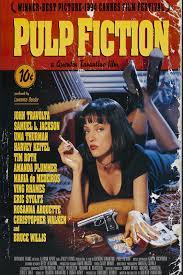
 | Pulp Fiction (1994) | 8.9 |  | Learn more |
 | The Godfather (1972) | 8.3 |  | Learn more |
 | The Dark Knight (2008) | 9.3 |  | Learn more |
The above demo was created using the Ninja Tables pro version. If you did not buy yet. You can buy and make nice responsive tables for your amazon products and boost your affiliate incomes.
IMDb (Internet Movie Database) is an online database of information associated with films, television programs, home videos and video games, and internet streams, including cast, production crew, and
Mostly the IMDBevaluates a single rating by fetching all the individual votes given by the signed-up users. They usually don’t implement the arithmetic mean/median of the votes to get the final rating.
IMDb Top Chart Using Ninja Tables
The IMDB website displays the rating of the movies on a page with an average rating. This information is shown in the form of a chart on that particular website. This simple guide will show you how to create a top 6 highest-ranked movie chart using Ninja Tables.
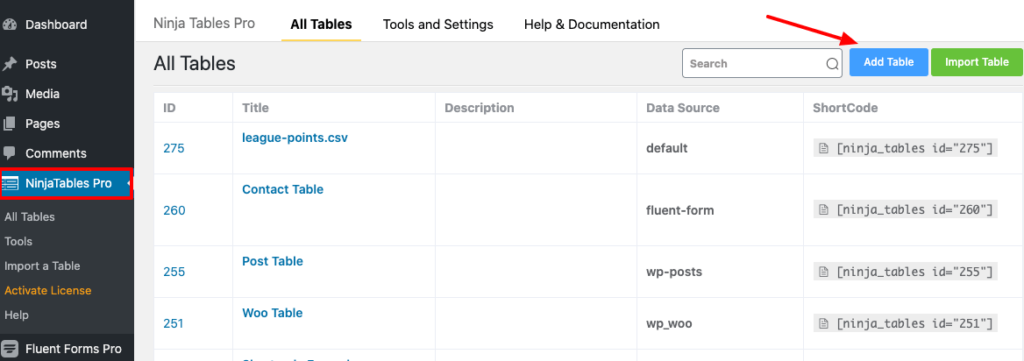
In order to create a table, move to the plugin’s dashboard by clicking on the Ninjatables Pro plugin. Then click on the Add Table button located on the top right corner of the page.

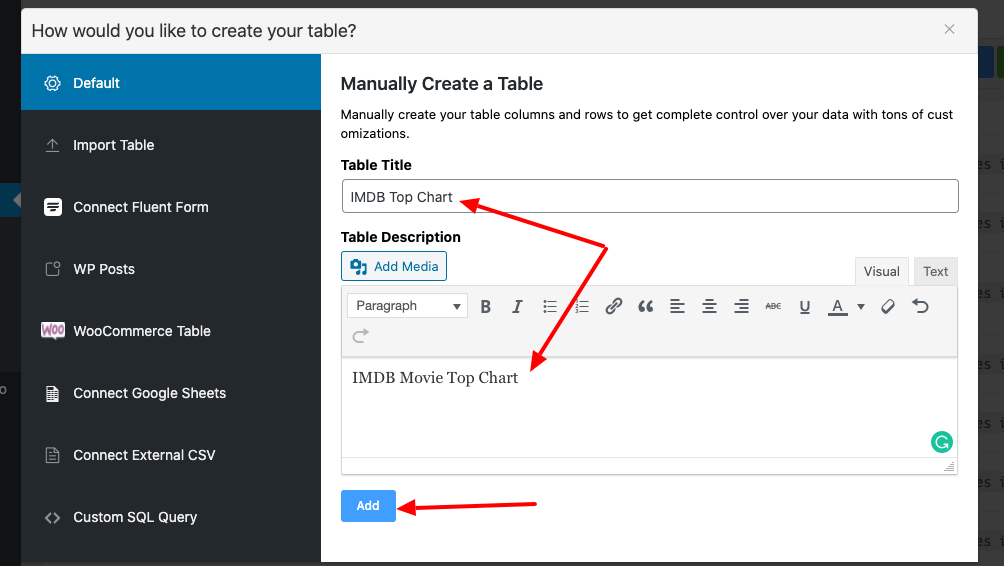
After clicking that button, a pop-up box will appear with a form to enter the table title & description. Then click on the Add button to include the table data.

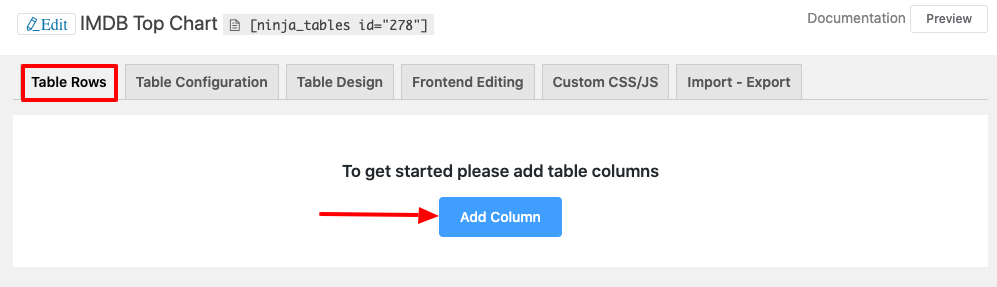
Next, an option will be available to make columns in the table. So go to the Add Column button to create the required columns.

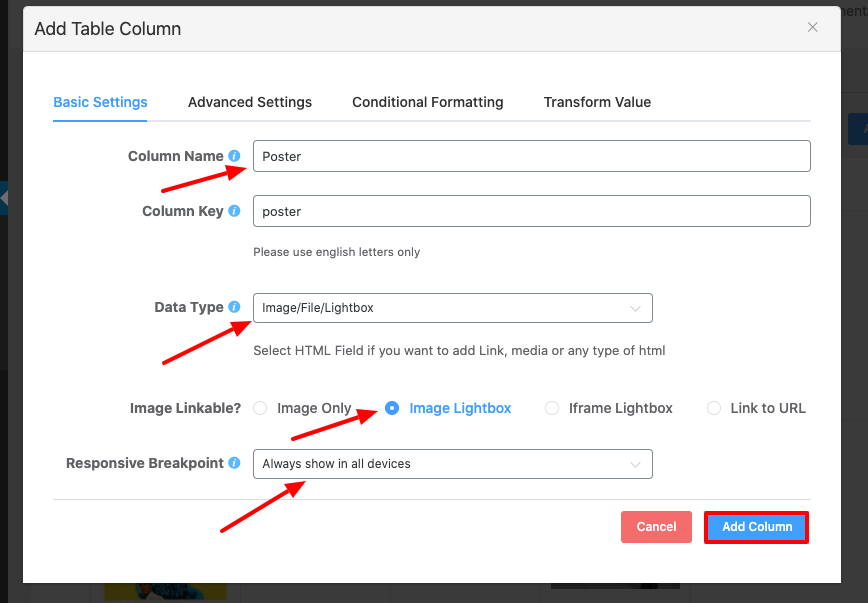
In this case, a column named Featured Image is created on the table. Click the Add Column button to place all the data on the form.

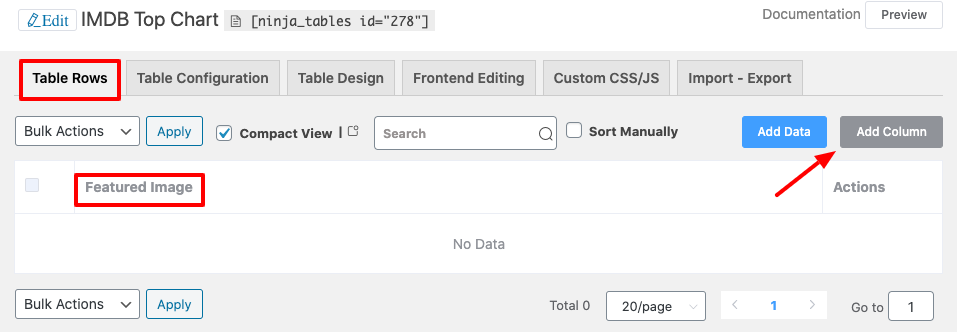
You can then notice that a column has been made according to the name given. Simply click the Add Column button placed at the top right corner of the page to create more columns.

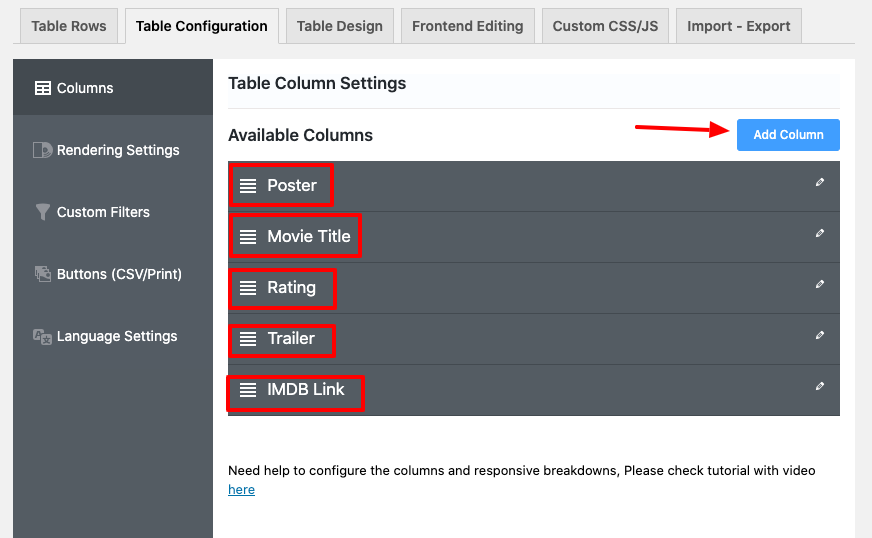
Now, four subsequent columns are created to make the chart table in the same manner.

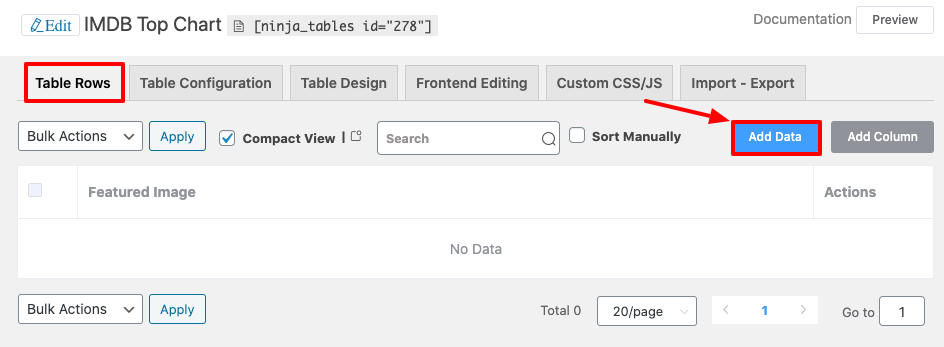
Then, move to the Table Rows tab by clicking the Add Data button to enter the data in the column in a row by row format.

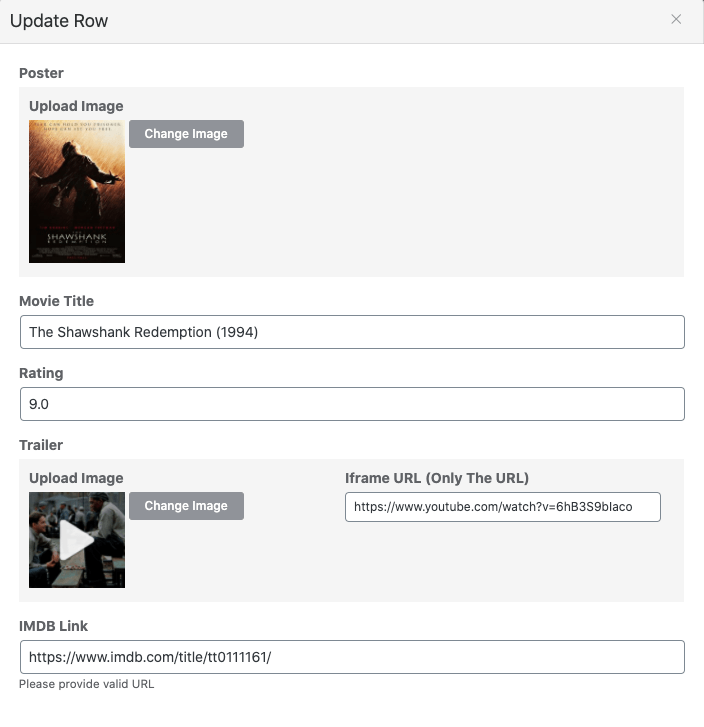
You’ll then have a pop-up window that allows you to add data that you want to place into the table. Lastly, click the Add button to enter data to the list, after placing all the information.

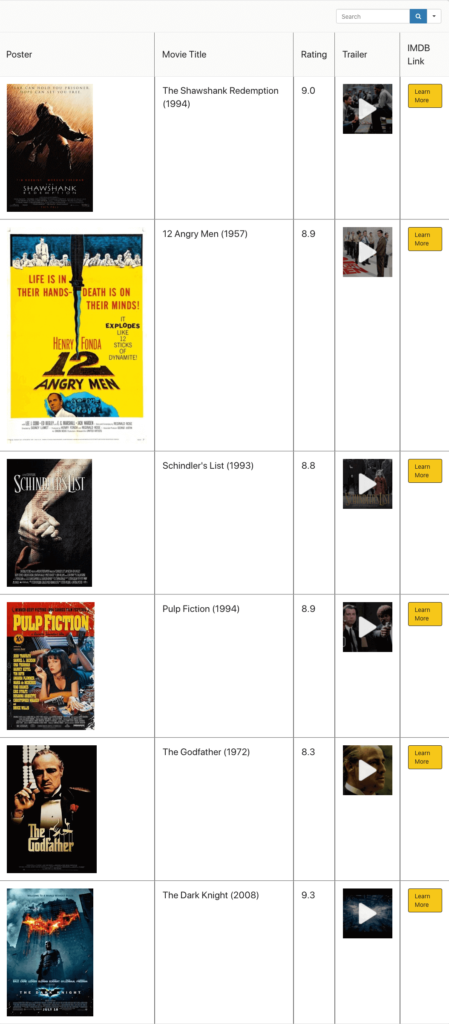
In the same method, the data of six movies are added to the table.

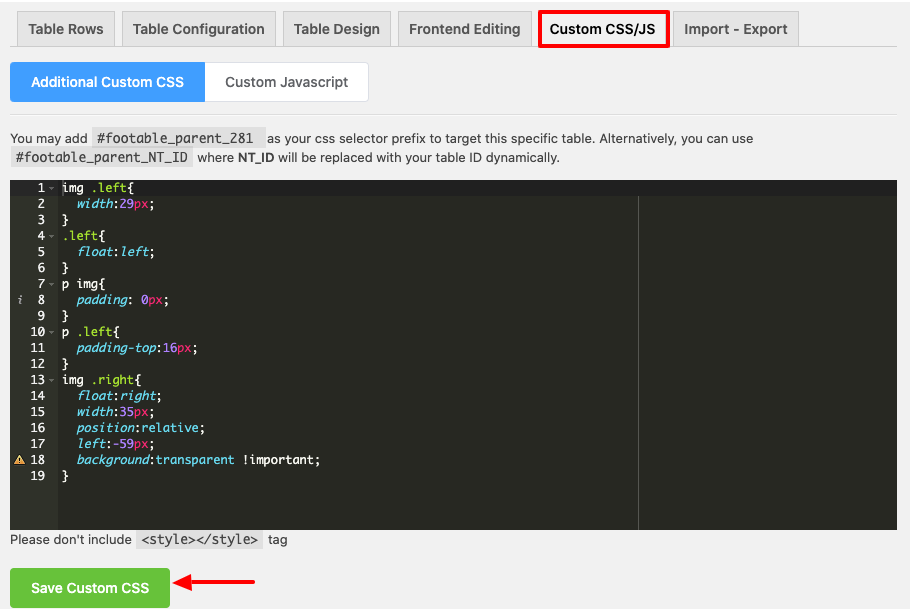
When you want to customize the look of your created table, you can include Custom CSS to get the most out of it. Here custom CSS is used to make the table more convenient. Look at the example given below to get a better idea:

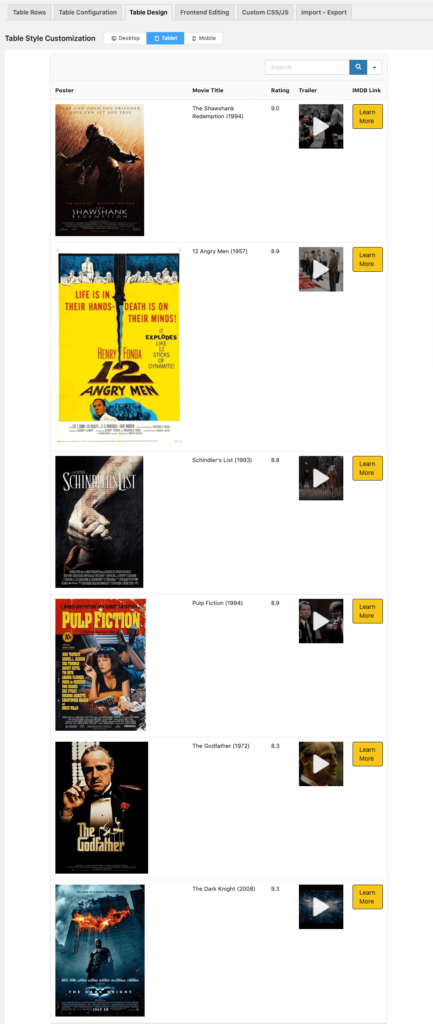
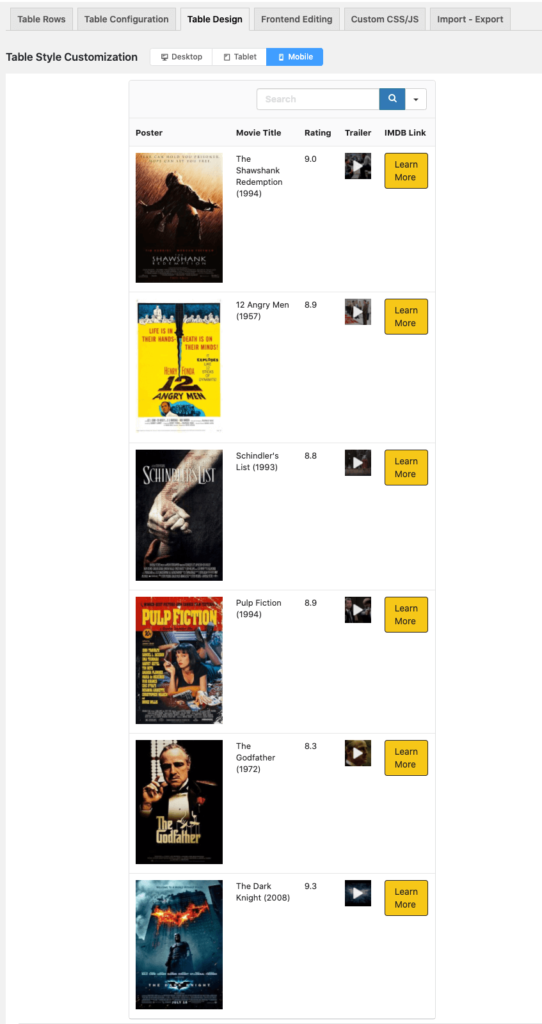
There are many more features to work with tables, so you can design your table in various ways. You can check from the Admin panel whether or not the table is responsive. You can test the table in three separate ways, as it helps you to check out the table in a mobile, tablet, and desktop view. Here is an example to make it clearer:


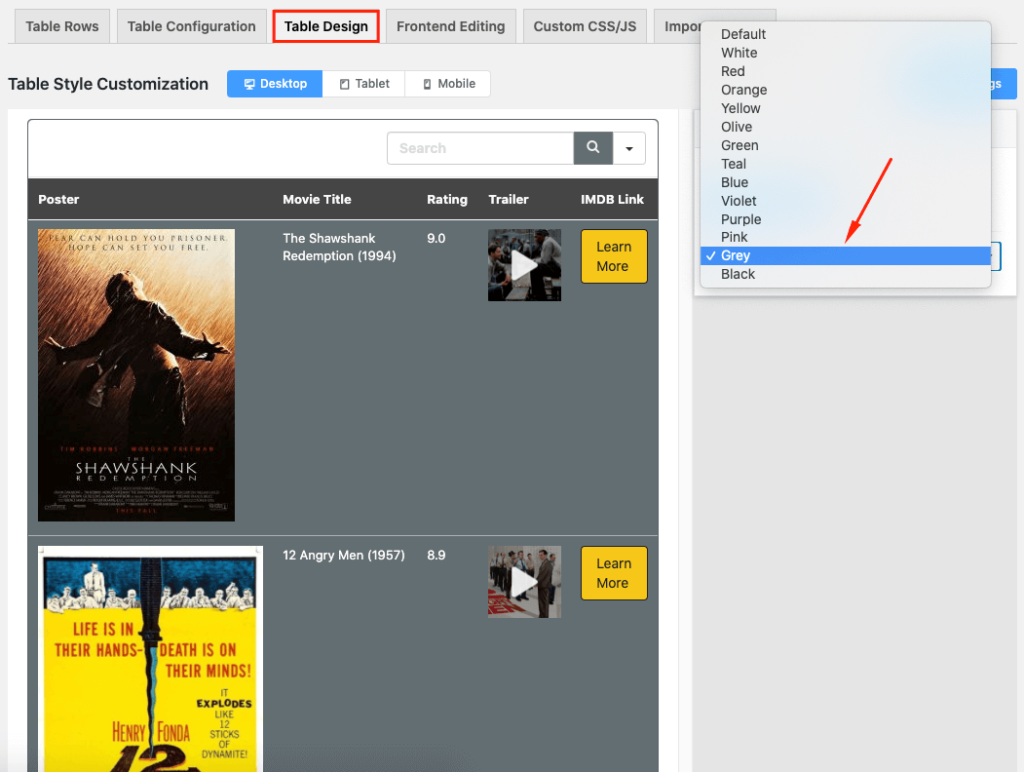
Your table can also be designed in different ways using the tools in the Table Design tab. Notice in the Table Design tab that there is a right sidebar where there are a bunch of options. For example, you have different designing options – you can get a predefined schema or a custom schema. There is an option called Other which enables you to customize your table in various ways as well.

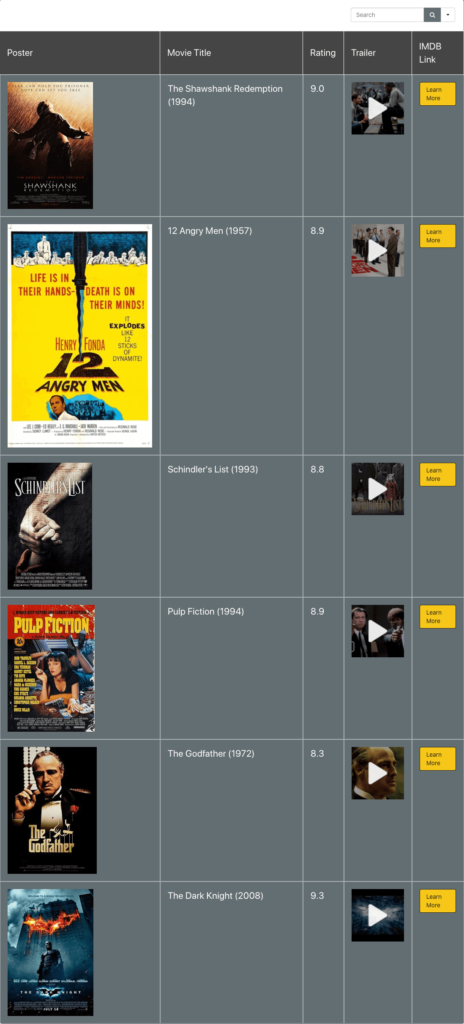
You can render all the configuration by just one click. When you are using Ninja Tables a small gesture can make a big impact. Here’s the final look of the table after completion.

This is how you can use the Ninja Tables plugin to create a completely responsive mobile friendly IMDB top list. I hope this article has helped you find out the best option for your future table. If you’d like more details about the plugin, do take a quick look here.
❤️ See Ninja Tables Demos: ⤵️
➡️ Product Comparison Table by Ninja Tables
➡️ Product Listing Table by Ninja Tables

